自己紹介
はじめまして。
普段はインフラエンジニアとして業務に当たっております。
未経験からエンジニア転職をした身なので、業務の中でこんなにもコードを書かないものかと、転職前とのギャップに驚いています。
あまりにコードを書かなくて成長を実感しなくなったため、業務外でAPIを作って遊んでみることにしました。
どうぞお付き合いください。
今回作るAPI
バンド名とバンドID,曲の名前を返す簡単なものを作成したいと思います。
ただし最初はローカルにサーバーを立てて実行しますが、次回にはDB側をコンテナに、最終的にはAPIもDBもコンテナで動かすという風に、徐々に難しくしていけたらと思います。
手順(1)
①railsプロジェクトを立ち上げる
↓
②modelを作る
↓
③仮のデータを流し込む
↓
④ルーティングを設定する
↓
⑤コントローラを記述する
↓
⑥実際に叩いてみる
シンプルですがこの手順でいこうと思います。
のちに難しくしていきます。
あくまで作って動かしてみることを目的としていますので。
railsプロジェクトの立ち上げ
ターミナルから以下を実行します。
$ rails new band-api --api
この画面がでたら成功しています。
やっぱり安心感ありますねー。
②modelを作る。
$ rails g model Band name:string title:string
今回はバンド名と曲名を返すだけのシンプルなものを作成します。
$ rails db:migrate
DBにテーブル/カラムを作成します。
③仮のデータを流し込む
band = [
["sigure", "unravel"] ,
["UNISON", "sugarsong"],
["jihen", "invisible"]
]
bands.each do |name, title|
Band.create(name: name, title: title)
end
好きな邦楽バンドと有名曲のタイトルを登録しています。
色々とツッコミどころがありますが、ここはテキトーなのでご容赦ください。
⑤ルーティングを設定する
Rails.application.routes.draw do
resources :bands, only: :index
end
一覧を表示する以外に特にルーティングは設けません。
シンプルイズベスト!
⑥コントローラーを記述する
$ rails g controller Bands
class BandsController < ApplicationController
def index
bands = Band.all
render status: 200, json: { bands: bands}
end
end
Bandというコントローラーを作成します。
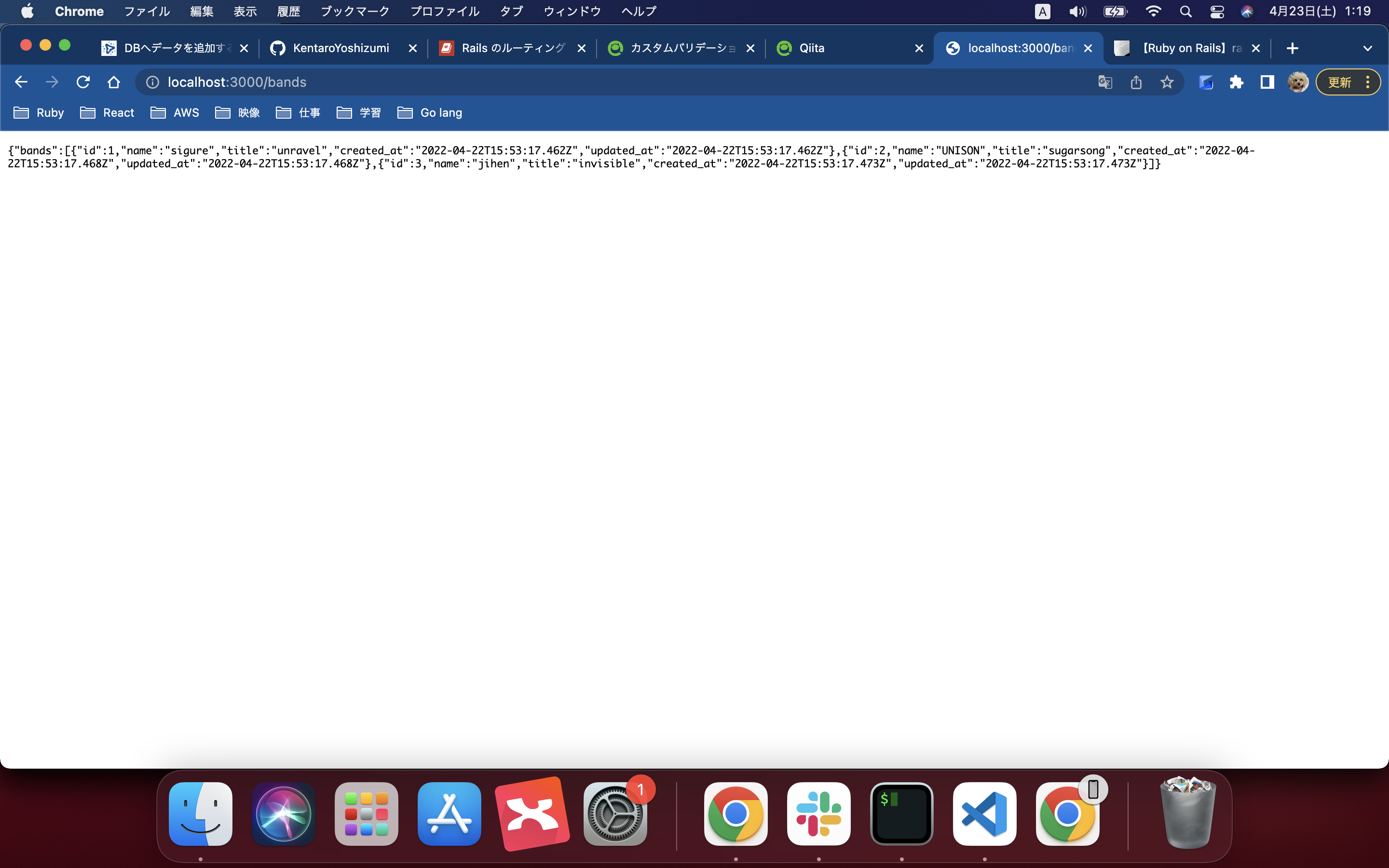
最後にlocalhost:3000/bandsにアクセスします。
画像のような表示がされたら大成功しています。