本記事では、視覚認知科学に基づいて、ユーザーフレンドリーなデザインについて考えたいと思います。
追記:下書きを間違って公開してしまいました。途中から整合性が取れないですがご了承ください。
デザインは説明的でなければならない
まずはこのフォームをご覧ください。
どう感じますか?
 |
|---|
次にこちらのフォームをご覧ください。
こちらはどう感じますか?
 |
|---|
後者は「見やすい」「わかりやすい」と感じたはずです。
反対に、前者はおそらく「見にくい」「わかりにくい」と感じたはずです。
ではなぜ「見にくい」「わかりにくい」のでしょうか?
結論から言うと、このスライドは**「説明的でない」**からです。
人は無意識に規則性を探します。1
順を追って説明します。
バッジ・ボタンの色
 |
|---|
このフォームを見た時に、
ユーザーは、「青色の四角形」に関して以下の様な説明を定義することを考えます。
青色の四角形の説明
各記入欄のタイトルの文末にある「青色の四角形」は、「ユーザーに対する注意を促すバッジ」である
しかしながら、
フォーム末尾にある送信ボタンは上記の定義に反することになり、
送信ボタンを**「説明できない」**ことになります。
**「ユーザーに対するアラートのバッジ」**と、
**「ユーザーがイベントをトリガーできるボタン」**は、
機能が全く異なるものなので、**説明(デザイン)**も変えましょう。
緑色の四角形の説明
縦一列に並んだ「緑色の四角形」は、「ユーザーに対する注意を促すバッジ」である
青色の四角形の説明
「青色の四角形」は、「イベントトリガー」である
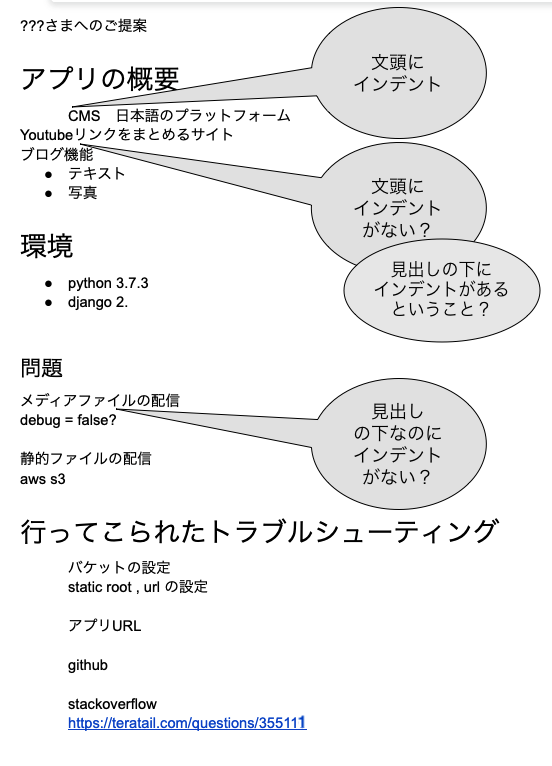
インデントが不規則
 |
|---|
「アプリの概要」では、文頭にインデントがあり、まずこの時点でユーザーは、
「見出し以下の文章はすべてインデントされる」
という規則を考えますが、すぐに次の行で棄却され、
「見出しの下の一文はインデントされる」
という定義を考えつきます。
しかしこれもまたすぐに「問題」という見出しのところで棄却されることになります。
「見出し以下の文章はインデントなしで始まる」
というシンプルな規則に統一しましょう。
良いスライド
規則を定義し、説明的なデザインにすると以下の様になります。
ずいぶん見やすくなりませんか?
 |
|---|
以下が説明のリストです。
- 文書のタイトルは一番大きい
- 各見出しは2番目に大きい
- 見出し以下の本文はインデントなし
- 箇条書きは「・」
- 意味の単位ごとに改行
- 1単位の意味に関して箇条書きを用いて詳細を記述
- リンクは青文字
- 本文は見出しに関係
説明は長くなりすぎない様に気をつけてください。
長くなりすぎるとユーザーが規則を覚えられなくなります。
記事では省略しましたが、このドキュメントになるまでに、以下の修正を加えました。
- 文書タイトルを一番大きいサイズに変更
- 「問題」という見出しの大きさを他の見出しの大きさに揃える
- 「環境」と「問題」の間にあった改行を削除
- 複数の行を箇条書きに変更
- 複数の改行を削除
- リンク部のアンダーラインを削除
- 「アプリURL」「github」を「アプリの概要」に移動
気づけたでしょうか?
おわりに
よく「シンプルなデザインを心がける」等のメソッドがインターネットに落ちていたりしますが、
「説明的なデザイン」を心がけた結果「シンプル」になるものです。2 3
- なぜその色を使うのか
- なぜその記号を使うのか
- なぜそこにスペースを入れるのか
- なぜそこに罫線を入れるのか
などを意識しつつ、「説明」が膨大にならない様に気をつけ、普段のクリエイティブに活かしてみてください。