大学のWebアプリが使いづらい?
大学内のサークル部室には、操作可能なスイッチがありません。(一応天井にエアコンのリモコンはありますが)
じゃあどうやって制御するのかというと、Webアプリが用意されているわけですがまぁ使いにくい(SPAとかになってないので、普通のページ遷移で時間がかかる)
というわけで、ネイティブで書き出すために仕様を割り出してみたいと思います。
今回はスマートフォンで開いたWebアプリを解析します。(iPhoneを前提に説明します)
HTTPデバッガ
Webアプリ、ということは、通信のやり方で真っ先に思いつくのはJavaScriptを使ったものではないでしょうか。
そこで、デバイスが行っている通信をキャプチャするソフトを用意します(PCのChromeの開発者コンソールでも似たようなことができます)
Wiresharkは有名ですが、昨今の通信はだいたい暗号化されているので読めず。
Charlesを使用します。
Charlesで自己署名証明書を発行し、スマートフォンなどに噛ませることで、途中でCharlesが復号化→再暗号化してくれるため、スマートフォンから見れば暗号化されていますが、HTTPSの通信も読める状態でキャプチャすることができます。
ただし、SSL Pinningが行われている場合は、アプリ側で利用できる証明書が制限されているため、失敗するようです。
Charlesは有料で、だいたい5000円ちょっとくらいですが、後述する理由により、それ以上の価値があると思います。
是非買いましょう。(無料でも使えますが、30分に一度終了させなければいけません)
準備
CharlesをインストールしたPCのIPアドレスを控えておきます。
このとき、ターゲットのスマホとCharlesの入ったPCは同じネットワーク内にいてアクセス可能である必要があります。
設定>Wi-Fi>「i」>プロキシを構成で、オフになっているものを手動にします。
サーバーは、PCのIPアドレス、ポートは標準では8888です。
認証は不要なので、このまま閉じます。


次に、ルート証明書のインストールを行います。
Safariで http://chls.pro/ssl にアクセスすると、構成プロファイルのインストールが始まるので、インストールします。


iOS10以降、証明書信頼設定を変更しないと証明書が信頼されないままエラーになるので変更します。
設定>一般>情報>証明書信頼設定の中で「ルート証明書を全面的に信頼する」のトグルをオンにします。

Charles側で、SSLのキャプチャの設定をします。

Proxy>SSL Proxy Settingsを開く
 「Enable SSL Proxying」にチェックを入れて「Add」をクリック
「Enable SSL Proxying」にチェックを入れて「Add」をクリック
 全てのホストとポートでキャプチャするので、ワイルドカードを指定して「OK」
全てのホストとポートでキャプチャするので、ワイルドカードを指定して「OK」
この先の通信についてキャプチャが行われます

早速、使ってみましょう!

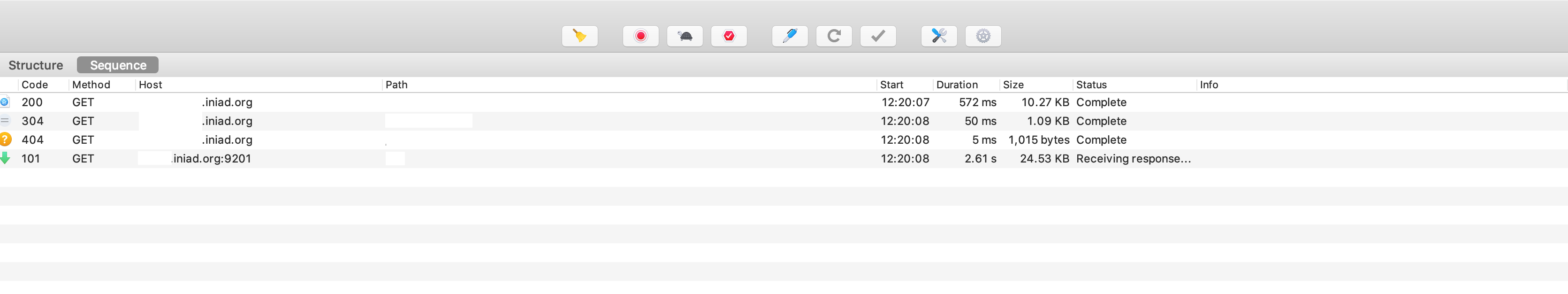
いくつか引っかかりましたね!

WebSocketで、それらしき通信が行われているのが確認できます。
後は、適当なクライアントで通信すれば、お好みの手段でWebアプリをラッピングすることができます🎉

ちなみに、cURL構文でリクエストをコピーすることができ、ターミナルなどにペーストしてあげるとサクッと応答を確認できます。

下半分の画面で、通信の詳細を確認できます。
まとめ
ただ単に、他のアプリの通信を解析するだけでなく、アプリ開発者にとって、アプリが正しい通信をしているのかを確認できれば、問題の切り分けになります。
ブレークポイント設定して・・・とか面倒な作業をせずともちょろっとアプリを触っていれば自動でどこで引っかかっているかを収集できるので本当に有料でもそれ以上の価値があると思います。