背景・結論編の続きです。
今日はデジタルパンフレットアプリについて語ります。
何を作ったのか
大学祭で、行われている企画の一覧や詳細を確認できるほか、構内のマップを表示できるようにするアプリです。
なぜ作ったのか
INIADでは、学部の方針として、MOOCsの活用や、デジタルサイネージ・Gmailの活用で、なるべく紙を使わずして情報をやり取りできるようにしています。
とはいえ、来場者にそれを強いることはできないので、紙のパンフレットを製作・配布していましたが、何となく情報系学部なのにその辺解決できないかな・・・そうだ!スマホアプリにしよう!となった次第です。(なお、やっぱり全員アプリというのは難しいので紙のパンフレットは製作しました)
使用したツールなど
今回は、iOS向けに開発しました。(Android版は、自分が書けなかったので、大学の友人にお願いしていましたが、時間がなかったのが災いして間に合いませんでした・・・来年は自分がちゃんと書けるようになりたいな・・・)
Swiftによるネイティブアプリです。
アプリのバックエンドは、RailsでWeb APIを構築しています。
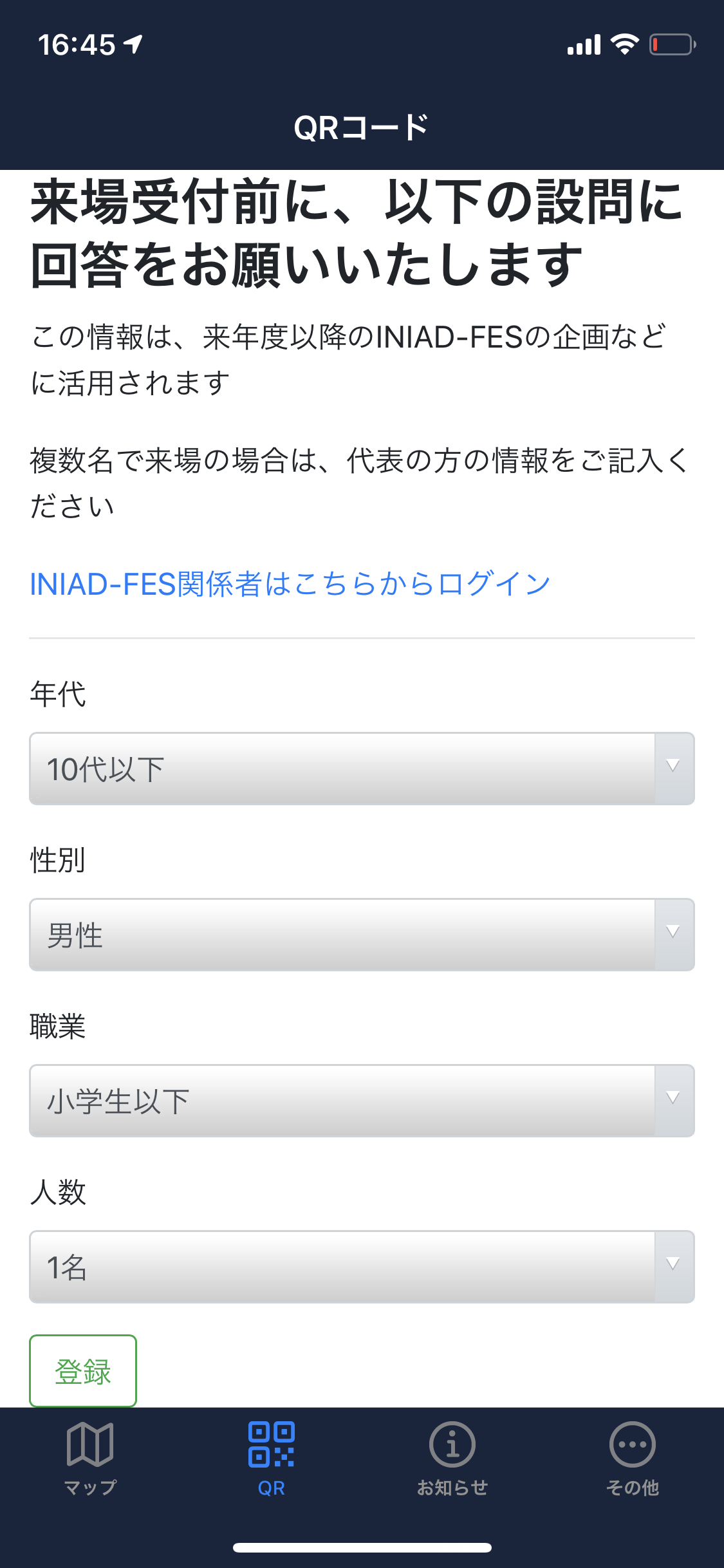
来場者受付システム機能
昨日の記事で書いた、来場者受付システムのクライアント機能です。
標準では、アンケート画面が出て、このまま設問に答えると、来場受付用のQRコードが表示されます。


実行委員や、サークルの受付担当などは、「INIAD-FES関係者はこちらからログイン」をタップすることで、INIADのG Suiteアカウントで認証を試行します。

 権限が付与されている場合は、使用している認証情報に読み取りの権限を追加してアプリに戻る形式になっています。
この画面が表示されるたびに、付与されている権限をチェックして、それに応じて画面を切り替えるようになっています。
権限が付与されている場合は、使用している認証情報に読み取りの権限を追加してアプリに戻る形式になっています。
この画面が表示されるたびに、付与されている権限をチェックして、それに応じて画面を切り替えるようになっています。
企画情報表示機能

企画の一覧画面です。
上にはマップを表示しています。(若干視認性に欠けるので、虫眼鏡アイコンをタップすると拡大表示できるようになっています)
左右の矢印みたいなボタンをタップするか、画面をスワイプさせることで、フロアを切り替えることができます。
 企画名をタップすると、詳細をフルスクリーンで表示することができます。(なので、一覧画面で表示できる詳細情報は一部のみにしています)
企画名をタップすると、詳細をフルスクリーンで表示することができます。(なので、一覧画面で表示できる詳細情報は一部のみにしています)
バックエンドのAPIは、企画管理システムの一部になっていて、Webの管理画面から情報を随時変更することができます。
画像も、APIからURLを配信する形にしていて、アプリ側では企画の固有情報を持たないようにしています。
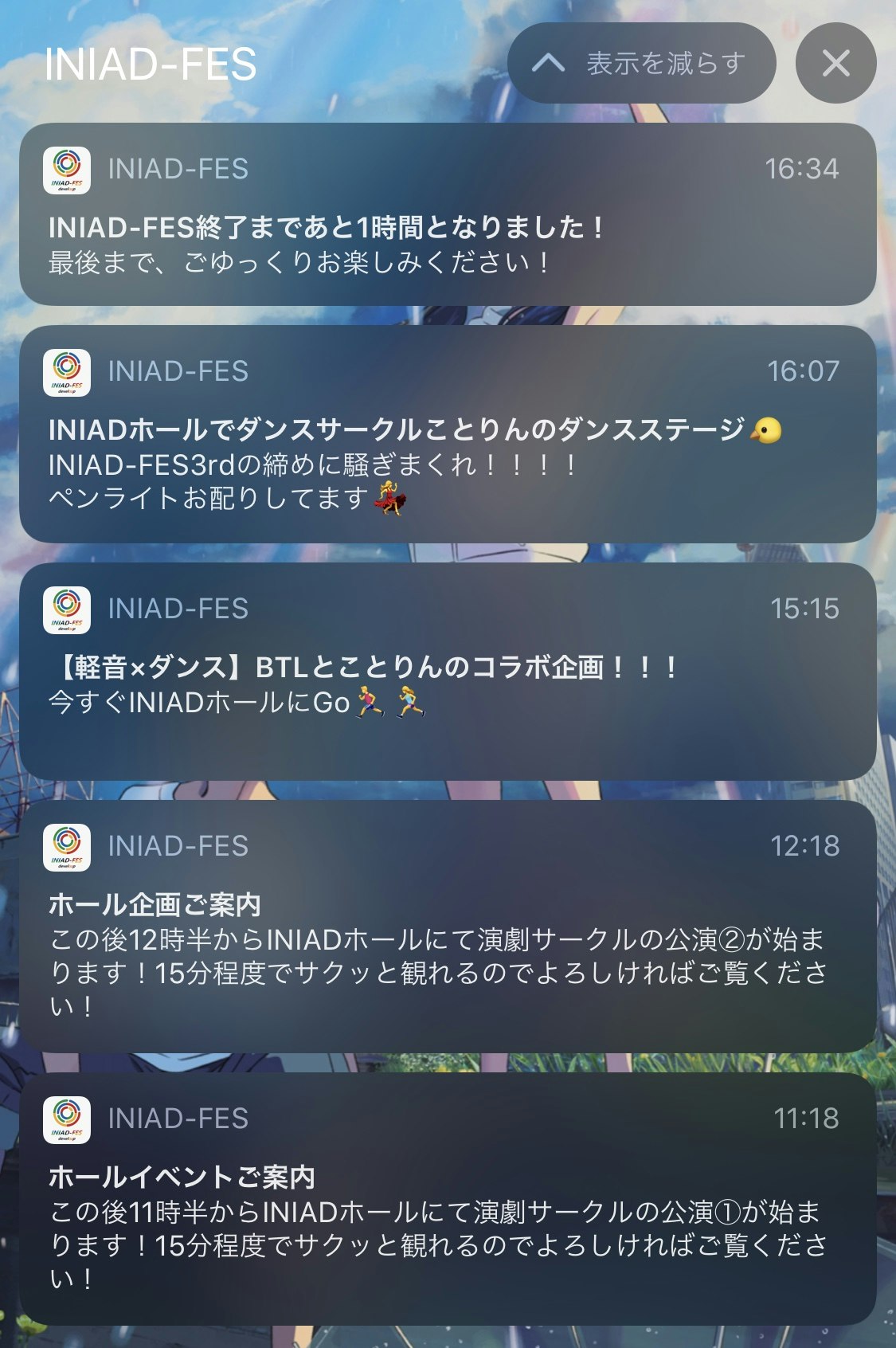
プッシュ通知機能
INIADホールという、400人強を収容できるホールで、ダンスサークルなどが演技をするなど、時間を決めて行われるイベントの告知や、大学祭自体の開始終了などの情報を直接ユーザーに届けられるように、プッシュ通知の機能を搭載しています。
プッシュ通知の配信サーバーは、メルカリが作っているOSSのプッシュ配信サーバー、Gaurun (https://github.com/mercari/gaurun) を使用しています
 配信したプッシュ通知の履歴は、「お知らせ」画面から再確認できます。
配信したプッシュ通知の履歴は、「お知らせ」画面から再確認できます。
トラブルなど
iOS13から「SF Symbols」というものが利用可能になりました。
これは、Appleが作ったアイコンを、開発者がアプリ内で利用できるようになったというもので、自分で作る手間が省けていいのですが、iOS13は公開されたばかりなので、それ以下のバージョンへの対応に苦慮しました。
あと、アプリの公開が大学祭本番の4日前なので、周知が十分にできず、来場者のアプリ利用はかなり少なかったようです・・・
今後の展望など
まずアプリを周知できればいいなという感じです。
後は、たまたま中の人と知り合いになった筑波大学の雙峰祭では、PWA対応+GPS測位で現在地を把握していて、ユーザー的にはかなり敷居の低そうな感じでシステム運用していたので、jsのフレームワークもやってみようかなとか思ってもいます・・・