ElectronJSは、クロスプラットフォームのアプリケーション開発を支援します。アプリ開発に特別なスキルは必要ありません。
本ブログは英語版からの翻訳です。オリジナルはこちらからご確認いただけます。一部機械翻訳を使用しております。翻訳の間違いがありましたら、ご指摘いただけると幸いです。
ElectronJSの話をする前に、Desktopアプリケーションがどのように作られているのかを見てみましょう。また、現在のDesktopアプリケーションの開発方法の問題点を分析します。その上で、ElectronJSを使ってフル機能の請求書アプリケーションのバックエンドを作る方法を探っていきます。
デスクトップでのアプリ開発
Windows
ウィンドウズベースのアプリはどのように作られているのか、という話をしてみましょう。ほとんどの人はC++、C# (C Sharp)、VB (Visual Basic)を使って開発しています。これには、Windowsストア、Windows電話、WindowsデスクトップアプリケーションのようなすべてのWindowsエコシステム全体でアプリケーションを作成するために、いくつかのオープンソースの.NETライブラリを使用/使用することが含まれている場合があります。
MacOS
Macでは、アプリケーションを作成するために使用する技術を明確に抽象化しています。「Cocoa」レイヤーには、アプリケーションのユーザーインターフェイスを作成するために必要なすべての技術が含まれています。「メディア」レイヤーには、2Dおよび3Dアニメーション、写真やビデオの編集を含むメディア操作に必要なすべてのツールと技術が含まれています。
また、"Core Services "エリアでは、低レベルのネットワーク操作、文字列やデータの操作を行うことができます。"Core OS "は、すべてのCPUやGPUが高性能なタスクを実行するためのすべてのAPIを公開/提供しています。"Kernel & Device Drivers "は、ファイルシステム、ネットワーク、セキュリティ、プロセス間通信、プログラミング言語、デバイスドライバ、カーネルの拡張機能を提供します。このレベルでは、Machカーネル環境、デバイスドライバ、BSDライブラリ関数(libSystem)、その他の低レベルコンポーネントも公開しています。
ご覧のように、MacOS上でアプリを開発するためには、技術やフレームワークについて学ぶ必要があることがたくさんあります。私たちが使用しているWindowsの技術スタックとは類似性がないことに注意してください。
Linux/Ubuntu
Linuxは開発者にとって最もポピュラーなOSの一つなので、自社の製品がLinuxユーザーに届くようにしたいと考えています。今回はUbuntuとLinuxの両方について一緒にお話しします。Linuxは一般的にアプリケーションのユーザーインターフェースにPythonなどのライブラリを使用します。Linuxの場合、3Dや2Dレンダリングのようなサービスが必要な場合は、OpenGLが必要になります。Linuxカーネルは、低レベルの機能を公開しています。
Web技術とは何か?
Web開発は今最もホットな話題の一つであり、Web開発者の人口がかなり多いのは当然のことです。また、素晴らしいUI/UXを持つアプリをデザインし、作成することができるウェブ開発者もたくさんいます。これらの技術は標準的なものであり、世界のトップ企業が制作プロジェクトで使用しているため、見つけるのは簡単です。業界の大手技術者に支えられ、他のチームを支援するフレームワークは無数に存在します。
テンポの速い世界では、企業はテック業界の急速で絶え間ない変化に対応する必要があります。つまり、製品をより早くプロトタイプ化し、すべてのプラットフォームで利用できるようにし、単一のコードベース、より多くの機能のサポート、優れたUI/UXを提供する必要があるということです。従来の方法だけに頼っていると、これを実現するためには多くの資本と時間が必要になります。その代わり、Web技術を利用すれば、多くのオープンソースフレームワークを再利用し、効率的に課題を解決することができます。
ElectronJSとは何か?
ElectronJSは、既存のWeb技術を利用したクロスプラットフォームアプリケーションの開発を支援します。ほとんどの場合、特別なスキルは必要ありません。Web開発者の方で、Electronを使ったアプリ開発に興味がある方は、このシリーズの以下のチュートリアルをチェックしてみてください。
ここまで説明したすべてのプラットフォームでアプリケーションを利用できるようにするには、異なる技術を使ってアプリをデプロイする必要があります。これは非常にマニュアル化されており、時間がかかります。さて、ElectronJSの話をすれば、これがJavaScriptベースのフレームワークであることは明らかです。すべてのプラットフォームがWeb技術をサポートしているため、ElectronJSはクロスプラットフォームアプリの開発を容易にします。ElectronJSを使用している一般的なアプリケーションには、Visual Studio Code、Slack、Atom Editorなどがあります。
ElectronJSの機能
セキュリティ
作成するアプリケーションはデスクトップアプリケーションであり、データはシステムのローカルに留まるため、既存のアプリケーションをElectronJSに移行する際にはあまり考える必要はありません。そのため、データのセキュリティを確保することができます。クラウドにデータを保存する必要がある場合は、事前にクラウドネットワークに十分なセキュリティ機能があるかどうかを確認して、不意を突かれないようにしましょう。
低レベルのアクセシビリティ
また、始める前に、デスクトップアプリケーションに提供している機能がすべてElectronJSでも利用できるかどうかを確認する必要があります。私の経験では、ElectronJSはキーボードショートカットなどの拡張インタラクティブ機能をアプリケーションに搭載するのに十分なコントロールを提供しています。また、ハードウェアやオペレーションシステムのコンポーネントへの低レベルのアクセシビリティも提供しています。
ハードウェアのアクセシビリティ
開発者は、JavaScript/Pluginを介して公開されているすべてのハードウェアレベルのアクセスAPIに完全にアクセスすることができます。Electron JSに移行したい場合は、この機能に妥協する必要はありません。
パフォーマンス
ElectronJSはこの点で成功しています。開発中に適切な注意を払っていれば(必要なものだけをロードする)、ネイティブアプリケーションと比較して、ElectronJSはパフォーマンスの面で大きな向上を示すことができます。ElectronJSはすべての主要なプラットフォームに対応した単一のコードベースを持つことで、多くの時間を節約し、遊びや開発のオプションを提供します。これらはアプリケーションのネイティブ開発を扱う際の大きな問題ですが、これらはすべてElectronJSによって効果的に解決されています。
しかし、多くの人がElectronJSは非常にメモリを消費すると言います。私もこの意見には賛成ですが、適切な注意を払わずにアプリケーションを開発する場合に限ります。
コードとアプリの管理
プロダクトオーナーとして、プラットフォームごとに異なるチームを維持する必要はなく、異なるチームに要件を再度説明する手間から解放されます。また、製品がプラットフォーム間で同じ機能を持っていることを確認するための監査作業も軽減されます。
開発者として、異なるコードベースについて心配する必要はありません。どのプラットフォームでもバグが発生した場合は、コードベースで修正することができます。バグが他のプラットフォームに現れることはありません。しかし、それでもOSレベルの機能には目を光らせておく必要があります。
再利用性
単一のコードベースを使用しているので、ウェブアプリケーションとデスクトップアプリケーションの両方に使用できることを意味します。ある意味では、「一度コードを書き、どこにでも配布する」ので、異なるプラットフォーム間でもベースコードを再利用することができます。
本番環境
有名なフレームワークを使えば使うほど、より多くのサポートを得ることができます。これにより、再利用できるオープンソースのライブラリが増え、生産までの時間が短縮されますが、より多くの機能を備えています。
デプロイ/ビルド
これはElectronJSの興味深い側面の一つです。Electron-packagerモジュールというものがあり、これはコードベース全体をそれぞれのパッケージにバンドルするのに役立ちます。Electronはメモリを大量に消費するという議論がありますが、これを避けるためには開発中に少し注意が必要です。
UI / UX
ウェブ技術を使えば、すべてのユーザーに快適なユーザーインターフェース(UI)とユーザーエクスペリエンス(UX)を提供する複数の技術を利用することができます。また、異なるプラットフォーム上のすべてのユーザーに同じ体験を提供していることを確認することができます。
コストと時間
私たちが使用している技術スタックでは、より少ないコストで良い結果を出すことができる開発者がたくさんいるので、開発時間とコストを大幅に節約することができます。単一のコードベースを使用することで多くの時間を節約することができ、どんな開発者でも何でも取り組むことができます。
エレクトロンの歴史
どんな技術の話をするときも、その背景にある歴史について少し話をする必要があります。ここでは、Electronの歴史を簡単に見てみましょう。
Electronは2013年7月15日にCheng Zhao氏によって設立されたクロスプラットフォームのテキストエディタAtomの開発中に設立されました。C++、JavaScript、Objective C、Pythonをコアにしたオープンソースで、GitHubで開発・サポートされています。クロスプラットフォームでのAtom作成を容易にすることを目的としています。
Electron JSへのディープダイブ
典型的なElectronJSアプリケーションは、Chromiumエンジンの上にHTML、CSS、JavaScript、Node JSを使用して開発します。Chromiumという言葉に怯えてはいけません。ブラウザやクライアントサイドのアプリケーションを開発しているウェブ開発者であれば、Chromiumについて学ぶ必要はありません。多くのネイティブ機能にアクセスしているのであれば、**Chromiumエンジン(Chromium)**について詳しく知る必要があります。
また、Next.js、Vue.js、Angular 5など、基本的な設定の上に他のフレームワークを使うこともできます。こうすることで、アプリケーションをより事前に定義してモジュール化しておくことで、デバッグや理解が容易になり、開発が楽になります。また、ユニットテストケースを作成して、変更が既存の機能に影響を与えていないことを確認することもできます。
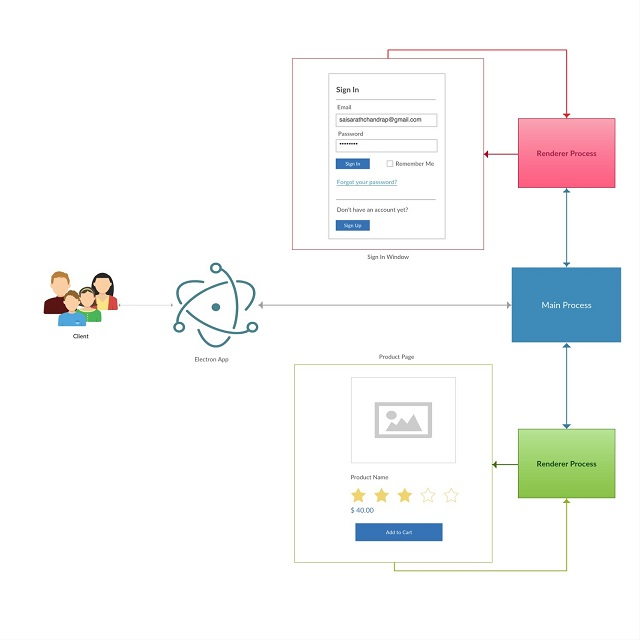
エレクトロンのハイレベルなアーキテクチャとユースケース
電子がコアレベルでどのように働くかを示す簡単なユースケース図を作成しました。
それでは、ElectronJSの動作を見てみましょう。
1、クライアントは、通常、Windows/MacOS/LinuxベースのUbuntuなどのプラットフォームからElectronJSアプリケーションを起動します。
2、アプリケーションは、メインプロセスを使用してウィンドウにリクエストを行います。
a、メインプロセス。これは、リクエストの送受信、異なるウィンドウ間のデータ転送を担当しています。ウィンドウの作成と破壊のようなすべてのメモリ管理はここで処理されます。
3、メインプロセスはrenderer.js(Rendererプロセス)と一緒にウィンドウの起動要求を行います。
a、Rendererプロセス。ウィンドウ内の全てのhtmlで参照する追加のjsファイルです。Renderer Processで完全なDOMにアクセスすることができます。HTMLの中で使用することもできますが、Renderer Processを使用した方がよりクリーンな方法です。アプリケーションが成長するにつれて、このアプローチを評価するようになるでしょう。
4、サインインウィンドウが起動され、メインプロセスにアタッチされ、操作が可能になります。
5、ユーザーがログイン情報を入力した後、レンダラプロセスでボタンクリックを処理し、製品ウィンドウを起動するためのメインプロセスへの要求を行います。
6、メインプロセスは、イベントリスナーを介してそれぞれの情報を受信し、レンダラプロセスを使用して要求に基づいて製品ウィンドウを起動します。
7、このループは、完全なユースケースが解決されるまで、アプリケーション全体のために続けられます。
もしまだわからない場合は、心配する必要はありません。以下のチュートリアルでは、ElectronJSを使用して作成したライブアプリケーションで、バックエンドデータベースをAlibaba Cloud ApsaraDB for MongoDBとした場合のコンセプトを説明します。
バックエンドとしてのMongo DBのためのアリババクラウドApsaraDB
デスクトップアプリケーションは、システムクラッシュや自然災害の際にデータを失う可能性があります。貴重なデータを保存するために、クラウド上に配置されたバックエンドとプロジェクトを接続します。保存されたデータに対してデータ分析を行う予定です。
MongoDBにAlibaba Cloud ApsaraDBを選んだ理由は、シンプルで低コスト、高可用性にあります。この人気のサービスにセキュアに接続して、どのように活用していくのか、私の体験談を交えてデモを行います。
次のチュートリアルは?
次回のチュートリアルでは、ElectronJSに初めて触れる方のために、多くの概念を明確にするシンプルな2部構成のステップバイステップのチュートリアルを予定しています。
ipcRenderer、ipcMain、印刷機能などの様々なコンポーネントを使って、どのようにしてElectronJSアプリをゼロから作成するのかを詳しく見ていきます。また、生産や配布を目的としたElectronアプリのパッケージ化やビルド方法についても探ります。チュートリアルの最後には、インタラクティブなチャートを作成したり、オープンソースのライブラリを使用して、素晴らしいUIをすぐに作成できるようになるはずです。
新しい技術を使うときはいつも、いくつかの障害に遭遇する可能性が高いです。だからこそ、私が開発中に直面したいくつかの落とし穴について、多くの時間を節約できるヒントやコツをお伝えします。
次に、ExpressJSノードモジュールを使用してNodeJSベースのバックエンドサービスを作成し、ECSインスタンスでホストします。これをElectron Appがアクセスできるように公開します。
アリババクラウドは日本に2つのデータセンターを有し、世界で60を超えるアベラビリティーゾーンを有するアジア太平洋地域No.1(2019ガートナー)のクラウドインフラ事業者です。
アリババクラウドの詳細は、こちらからご覧ください。
アリババクラウドジャパン公式ページ