この記事では、IoTトレンドの成長を探り、わずか30行のコードでスマートホームシステムを構築する方法を紹介します。
本ブログは英語版からの翻訳です。オリジナルはこちらからご確認いただけます。一部機械翻訳を使用しております。翻訳の間違いがありましたら、ご指摘いただけると幸いです。
スマートホームをはじめとする多くのIoT(Internet of Things)アプリケーションは、5Gなどの技術の台頭により、今年に入って急速に人気を集めています。スマートウォッチやテレビなど、「スマート」と表示される製品が増えており、人々が「スマート」という言葉を生活様式に変えていることを示しています。
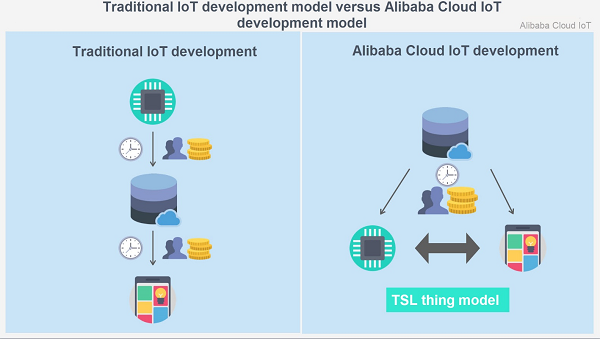
一般的なスマートホームのソリューションには、デバイス(モノ)、クラウド、アプリケーションがあります。ソリューションの中には、ビッグデータやAIも含まれています。従来のIoT開発は「順序」を重視しており、つまり、デバイス、クラウド、アプリケーションでデータを順次処理していく必要がありました。今日では、Alibaba Cloud IoT Platformの「Thing Specification Language(TSL)」に基づいて、IoT開発の両端を並行して実行することができ、人件費や材料費を大幅に節約できるようになっています。
並行して実行することは明らかに魅力的ですが、一歩進んで、すべての開発を一人の人間に任せることはできるのでしょうか?答えはイエスです。私たちが自由に使えるすべての技術があれば、ウェブサイトを構築するのと同じように、スマートホームを自分たちで簡単に設計して構築することができるようになりました。Alibaba Cloud IoT Platformを利用すれば、30行のコードでスマートホームソリューションを完成させることができます。
現在、多くのインターネット開発者が、C/C++言語の基礎などの組み込み開発能力の不足により、IoTの門戸に足を止めています。アリババクラウドIoTプラットフォームが提供する「Embedded Javascript Tool」を利用することで、JavaScriptを利用したデバイス開発を迅速に行うことができ、これらの開発者が直面している最大の問題をシームレスに解決することができます。また、フロントエンド開発やバックエンド開発に不慣れな組み込み開発者のために、Alibaba Cloud IoT Platformが提供する「Visual Building」アプリケーションなどのクイックスタート機能を利用することで、ゼロコードでのアプリケーション開発が可能となり、学習の手間を大幅に軽減することができます。
サービスを有効にする
まず、Alibaba Cloudアカウントを申請し、ワンストップ開発プラットフォーム「IoT Studio」を有効にしてログインします。
次に、「Create Project」(好きな名前でOK)>「Device Development」>「Add Product」>「Category」を選択します。必要に応じて「Lighting」または「Temperature & Humidity Meter」を選択し、通信方式はWi-Fiを選択し、データ形式はAlinkを選択します。
Device Development>Add Debugging Devicesを選択し、デバイスのトライタプルをメモします。
デバイス開発
組み込みJavaScriptのオンラインワークベンチを開き(開発環境を構築する必要はありません)、新規プロジェクトを作成します。index.jsのコードを置き換えます。
Lighting
var deviceShadow = require('deviceShadow');
var ledHandle = GPIO.open("led1");
deviceShadow.bindDevID({
"productKey": "123",
deviceName: "",
deviceSecret: ""
});
function main(err){
if(err){
console.log("failed to connect to the platform");
}else{
console.log("the main program started");
deviceShadow.addDevSetPropertyNotify("LightSwitch", function (lightStatus) {
GPIO.write(ledHandle, 1-lightStatus);
});
var mainLoop = setInterval(function () {
var ledStatus = GPIO.read(ledHandle);
deviceShadow.postProperty("LightSwitch", 1-ledStatus);
}, 2000);
}
}
deviceShadow.start(main);
Temperature and Humidity Meter
var deviceShadow = require('deviceShadow');
var shtc1 = require('shtc1');
var handle = new shtc1('shtc1');
var ledHandle = GPIO.open("led");
deviceShadow.bindDevID({
productKey: "a17vi82MmxP",
deviceName: "0001",
deviceSecret: "tYUngSMqYeDxODgtX3DNKkQ7920I3t4T"
});
function main(err) {
if (err) {
console.log("failed to connect to the platform");
} else {
console.log("the main program started");
var mainLoop = setInterval(function () {
var val = handle.getTempHumi();
console.log('shtc1:temp=' + val[0] + ' humi:' + val[1]);
deviceShadow.postProperty("CurrentTemperature", val[0]);
deviceShadow.postProperty("RelativeHumidity", val[1]);
}, 2000);
}
}
deviceShadow.start(main);
デバイス(ESP32など)をコンピュータに接続し、"Connect "と "Run "をクリックします。起動後、デバイスが自動的にindex.jsを読み込んで実行し、同時にAlibaba Cloud IoT Platformにデータを報告します。
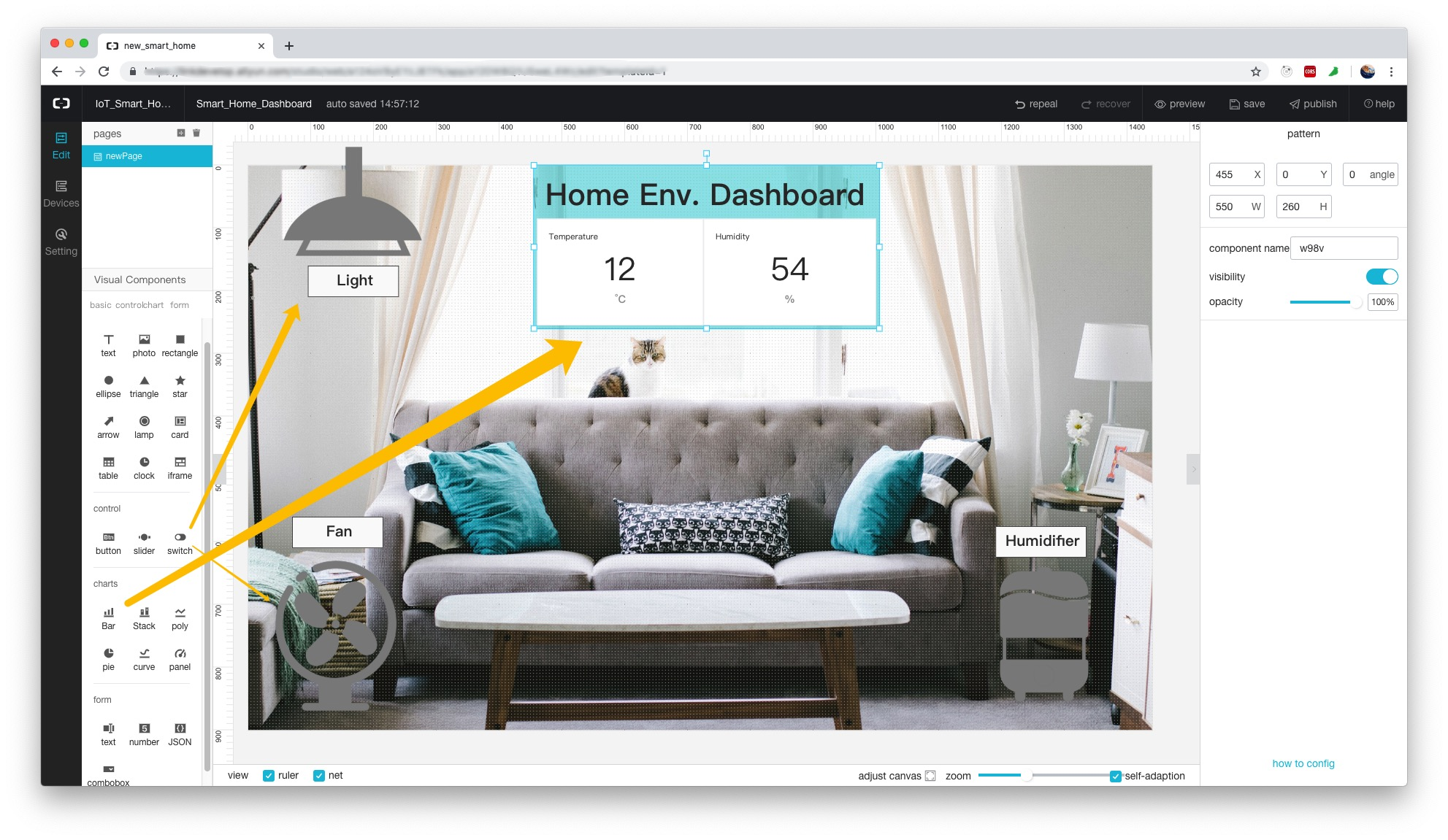
アプリケーション開発の様子
システムはアプリケーションなしでは動作しません。ビジュアルビルディング機能を使えば、コードゼロでアプリケーションを素早く完成させることができます。ダッシュボードにドラッグしてコンポーネントを順番に切り替え、画像を入れ替え、デバイスをバインドするだけですべての操作が完了します。
わずか30行のコードで構築されたエンドツーエンドのスマートホームシステムが完成し、保存して公開した後、他の人と共有することができます。
Embedded Javascript ToolとIoT Studioを使用することで、開発者は新しいプログラミング言語を習得することなく、シームレスかつ迅速にIoTの開発を開始することができ、Alibaba Cloud IoT Platformの包摂性と独創性を実証しています。
アリババクラウドは日本に2つのデータセンターを有し、世界で60を超えるアベラビリティーゾーンを有するアジア太平洋地域No.1(2019ガートナー)のクラウドインフラ事業者です。
アリババクラウドの詳細は、こちらからご覧ください。
アリババクラウドジャパン公式ページ