最近UnityでShaderを触っているんだけど、経験値が足りな過ぎるため色々なサイトとか投稿とか参考に四苦八苦する毎日です。
で、今回はアウトライン表示するシェーダーを作ろうと思って、とある記事を参考に見よう見まねで作成してみました。
※参考にさせて頂いたのはこちらの記事です
http://nn-hokuson.hatenablog.com/entry/2018/02/06/200116
Shader "Custom/OutlineShader"
{
Properties
{
_Color ("Color", Color) = (1,1,1,1)
_MainTex ("Texture", 2D) = "white" {}
_OutlineColor ("Outline Color", Color) = (0,0,0,1)
_OutlineSize ("Outline Size", Float) = 0.1
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 100
Pass
{
Cull Front
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float3 normal : NORMAL;
};
struct v2f
{
float4 vertex : SV_POSITION;
};
fixed4 _OutlineColor;
float _OutlineSize;
v2f vert (appdata v)
{
v2f o;
v.vertex += float4(v.normal * _OutlineSize, 0);
o.vertex = UnityObjectToClipPos(v.vertex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
return _OutlineColor;
}
ENDCG
}
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma multi_compile_fog
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
UNITY_FOG_COORDS(1)
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
fixed4 _Color;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
UNITY_TRANSFER_FOG(o,o.vertex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed4 col = tex2D(_MainTex, i.uv) * _Color;
UNITY_APPLY_FOG(i.fogCoord, col);
return col;
}
ENDCG
}
}
}
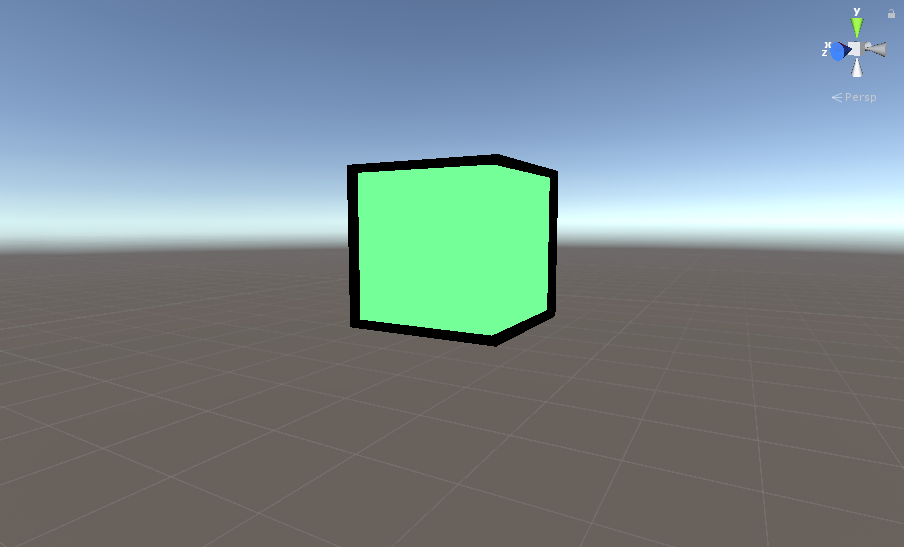
で、できたものがこちら

いや、なんか違うよね。
やりたかった事はこうじゃないんです!
そしてShaderのスクリプトとにらめっこが始まることに・・・。
v.vertex += float4(v.normal * _OutlineSize, 0);
o.vertex = UnityObjectToClipPos(v.vertex);
なんかこの辺が工夫されている気がする。
う~ん。これってノーマル方向に頂点移動させてるから意図しない形になっちゃう訳で、単にv.vertexをデカくすればいい気がしなくもない。わからんけど。
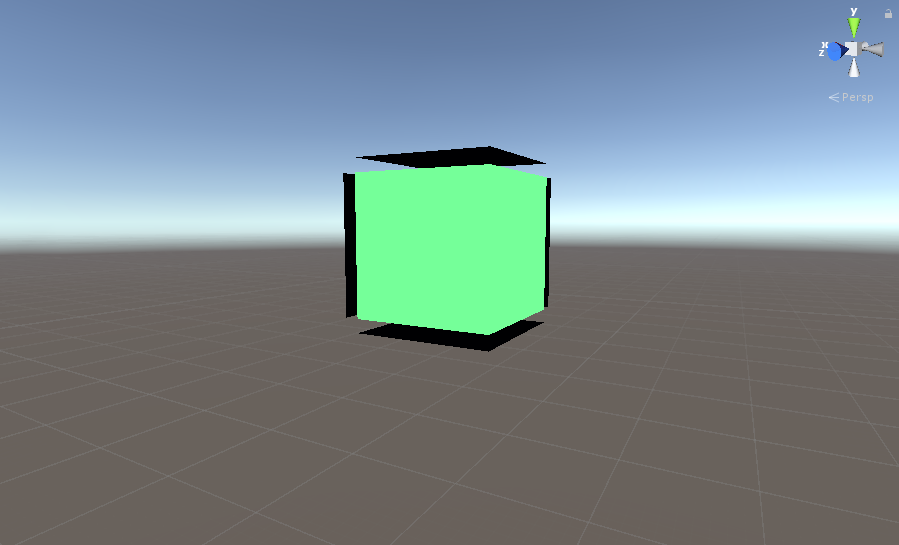
で、やってみた。
Shader "Custom/OutlineShader"
{
Properties
{
_Color ("Color", Color) = (1,1,1,1)
_MainTex ("Texture", 2D) = "white" {}
_OutlineColor ("Outline Color", Color) = (0,0,0,1)
_OutlineSize ("Outline Size", Float) = 1.1
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 100
Pass
{
Cull Front
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
};
struct v2f
{
float4 vertex : SV_POSITION;
};
fixed4 _OutlineColor;
float _OutlineSize;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex * _OutlineSize);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
return _OutlineColor;
}
ENDCG
}
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma multi_compile_fog
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
UNITY_FOG_COORDS(1)
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
fixed4 _Color;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
UNITY_TRANSFER_FOG(o,o.vertex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed4 col = tex2D(_MainTex, i.uv) * _Color;
UNITY_APPLY_FOG(i.fogCoord, col);
return col;
}
ENDCG
}
}
}
追記
投稿後、何気に思ったんだけど、これだと人のような複雑なオブジェクトはうまく行かない気がしますね。やっぱりノーマル方向に膨らまさなならんわー・・・。