ご好評につきレベルアップしました
先日アップしたこちらの記事ですが、
おかげさまで多くの人にご覧いただけた(当社比)ようで、公開から2日間で翻訳に使っていたDeepL APIが無料利用枠の上限に到達してしまいました。自分としては非常に嬉しい限りです。
そこで、今回はご好評(?)にお答えして、マウントを取ってくる人への耐性をつけるWebアプリ、 「ドヤ顔バズワードくん」 にいくつかの機能追加を行いレベルアップしてみました!
※元々どんなアプリだったかは上記のリンク先記事をご確認ください。
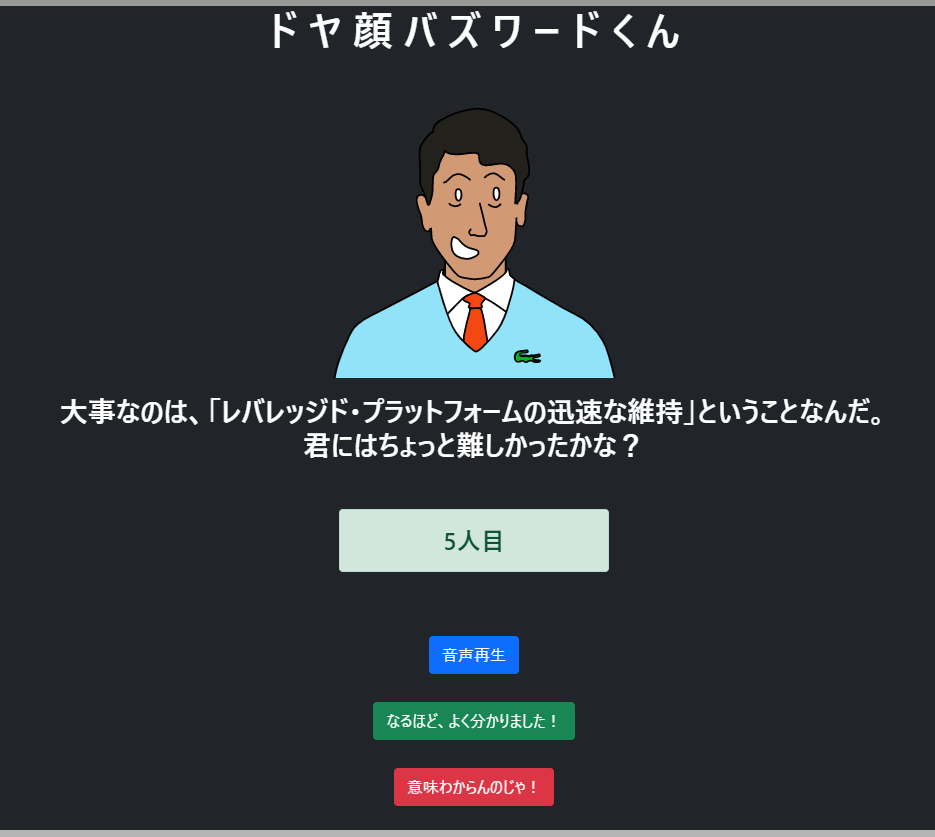
「ドヤ顔バズワードくん Ver.2.0」
新たに公開した新バージョンのアプリは以下になりますので、是非触ってみてください!
機能追加① 音声再生機能
Web Speech APIを利用し、ブラウザでバズワードを音声として再生できるようになりました。上記の画面の「音声再生ボタン」(実体はチェックボックス)を押すことで表示されているセリフが読み上げられるようになります。
このWeb Speech APIですが、基本的に棒読みではあるものの一部抑揚もついており、その抑揚が少しイラっとくるものであるため、「マウントを取ってくる人への耐性をつける」という本アプリの効果を更に高めるものになっています。
なお、詳しくは解説のところに書きますが、Web Speech APIの日本語に対応した音声は何種類か存在するので、今回アバターが男性の場合は男性の声、女性の場合は女性の声で再生されるようにしています!
機能追加② 人数保存機能
JavaScriptのLocal Storageの機能を利用し、「なるほど、よく分かりました!」と受け流した人数をブラウザに保存できるようになりました。そうすることで、途中でマウントを取ってくる人への耐性をつけるためのトレーニングを中断した場合でも、人数がリセットされなくなるため効率的にトレーニングを積むことができるようになります。
(なお、Local Storageはあくまでブラウザにデータを保存する機能であるため、別のブラウザで開くとまた1人目からになってしまいます…。)
環境
Netlify
Vue.js
joe schmoe API (アバター生成API)
Corporate Bullshit/Buzzword Generator API (バズワードAPI)
DeepL API (翻訳API)
Web Speech API ←NEW!
ソースコード
前回に引き続き今回もCodepenでソースコードを公開しています。
(APIキーを置き換えているのでプレビューはうまく動かない状態になっています)
See the Pen BuzzwordMan Ver.2.0 by KendoLab (@kelab_8) on CodePen.
解説
それでは、今回追加した機能について簡単に解説していきます。
①音声再生機能
// 音声再生処理
speechText: async function() {
if (this.sex == 1) {
const uttr = new SpeechSynthesisUtterance(this.messe)
uttr.voice = speechSynthesis
.getVoices()
.filter(voice => voice.name === 'Microsoft Ayumi - Japanese (Japan)')[0]
speechSynthesis.speak(uttr)
} else {
const uttr = new SpeechSynthesisUtterance(this.messe)
uttr.voice = speechSynthesis
.getVoices()
.filter(voice => voice.name === 'Microsoft Ichiro - Japanese (Japan)')[0]
speechSynthesis.speak(uttr)
}
},
音声再生機能はメソッドとして切り出しており、性別によって処理を分けております。
SpeechSynthesisVoiceで性別が女性の場合は女性の声(Ayumi)、男性の場合は男性の声(Ichiro)を指定することで音声を使い分けています。
ちなみに、音声の指定についてはこちらの記事を参考にさせていただきました。
②人数保存機能
データ保存部分
// Local Storageに人数を保存
const newKey = "BM_count";
const newVal = this.count;
localStorage.setItem(newKey, newVal);
データ取得部分
// LocalStorageからcountを取得
if (!!localStorage.getItem('BM_count')) {
this.count = localStorage.getItem('BM_count');
} else {
this.count = 1
}
データ保存部分では、"BM_count"をキーに現在の人数カウントを保存しています。
データ取得部分では、まず"BM_count"をキーとして持つデータが存在するか確認し、存在する場合はその値を人数カウントとして取得します。存在しない(=そのブラウザで初めてアプリを開く場合)は1を人数として設定します。
あとがき
今回、既存のWebアプリをレベルアップしようということで、どんな機能を付加するか考えるのがとても楽しかったです!結果的にはあまり奇抜な機能を付加することはなく、正統進化という形になったのではないかと思いますが、アプリの目的にしっかり適ったものになりました。
(特に音声再生ですが、テキストだけでもイラっときていたところ音声も付いてイラっとくる度が何倍にも増した気がします(笑))
以上、ここまでお読みいただきありがとうございました!