「今から家を出たらどの電車に乗れるのか」が知りたい
電車の時間を調べるために、時刻表アプリを使っている方は多いと思います。
確かに色々な駅からの経路や時間を調べるのには大変便利なのですが、自宅の最寄り駅からの電車で、毎回家を出る前に同じ経路を入力するのが面倒だと感じるのは私だけでしょうか?
自宅から最寄り駅までの所要時間は分かりきっているので、今から家を出たとしてちょうど良い時間が簡単に分かればいいのに…。という訳で、iPaaSの一つであるMakeを使って簡単にちょうど良い電車の時間が分かるアプリを作ってみました。
なお、ここでの"ちょうど良い電車"の定義としては、自宅から駅までの所要時間を計算した上で、一番早い時間の電車のことを指しています。
スマホからワンタッチでちょうど良い電車を知らせてくれるアプリ
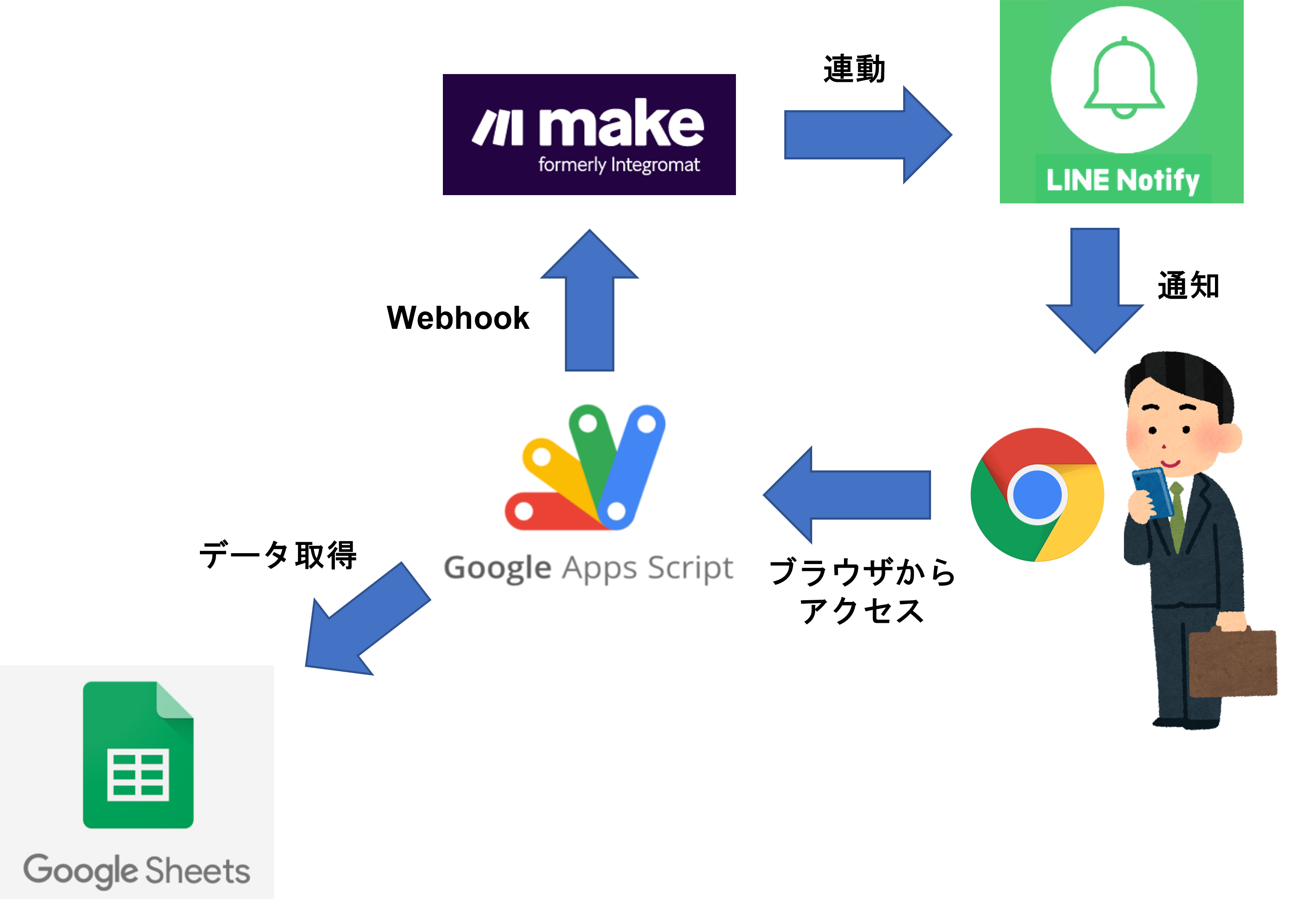
作ったものはこちらになります。
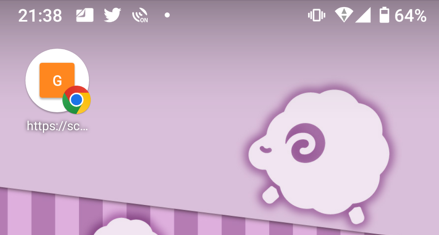
まず、ホーム画面に作成したショートカットからGASで作ったWebアプリにアクセスします。

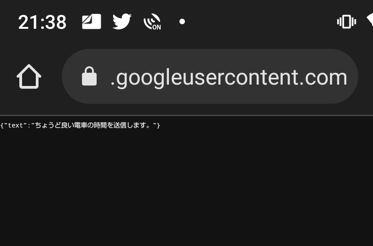
そうすると、以下のような黒いページが表示されますが、裏側ではスプレッドシートからちょうど良い電車の時間を取得する処理が動きます。

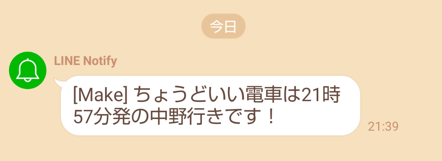
そして、取得した時間がLINE Notifyにて通知されます。

環境
Google Apps Script(GAS)
Googleスプレッドシート
Make
LINE Notify
実装
今回、なるべくコーディング量を減らして簡単に作るためにノーコード・ローコードサービスを使ってはいますが、GASにて一部コーディングしている箇所があるので、ソースコードを以下に記載します。
(MakeのWebhookのURLはマスクしてあります)
// GETリクエスト
function doGet(e) {
// textというキーに値があればそれをスプレッドシートに書き込みます(URLパラメータ)
getJustTrain();
// データ内容を返します
const data = { text: `ちょうど良い電車の時間を送信します。` };
return ContentService.createTextOutput(JSON.stringify(data));
}
// POSTリクエスト
function doPost(e) {
// textというキーに値があればそれをスプレッドシートに書き込みます(FormData)
getJustTrain();
// データ内容を返します
const data = { text: `ちょうど良い電車の時間を送信します。` };
return ContentService.createTextOutput(JSON.stringify(data));
}
// ちょうど良い電車の時間取得
function getJustTrain() {
// MakeのwebhookのURL設定
const url = "https://hook.eu1.make.com/XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX?text=";
// アクティブなシートを取得
const sheet = SpreadsheetApp.getActiveSheet();
// 自宅から駅までの所要時間
const rTime = 10
// 現在時刻取得
var now = new Date();
var time = new Date(1899,11,30,now.getHours(),now.getMinutes());
time.setMinutes(time.getMinutes() + rTime);
console.log(time);
// データの最終行を取得
const lastRow = sheet.getLastRow();
var message = ""
var flag = false
// 現在時刻に1分ずつ足していくためのループ
for(let i=0;i<=30;i++){
// 時刻設定済みのフラグが立っていた場合はループを抜ける
if(flag==true){
break;
}
// 1分加算
time.setMinutes(time.getMinutes() + 1);
// シートから時刻を取得するループ
for(let n=2;n<=lastRow;n++){
var jikoku = sheet.getRange(n,1).getValue();
if (time.getTime() == jikoku.getTime()) {
// 時刻が一致した場合はメッセージを設定
var destination = sheet.getRange(n,2).getValue();
message = "ちょうどいい電車は" + jikoku.getHours() + "時" + jikoku.getMinutes() + "分発の" + destination + "行きです!"
flag = true
}
}
}
// ちょうどいい時刻がなかった場合のメッセージ設定
if (flag == false) {
message = "しばらく電車が来ないようです。家にいましょう。。"
}
// 送信完了をMakeを使ってLINEに通知
UrlFetchApp.fetch(url + encodeURIComponent(message));
}
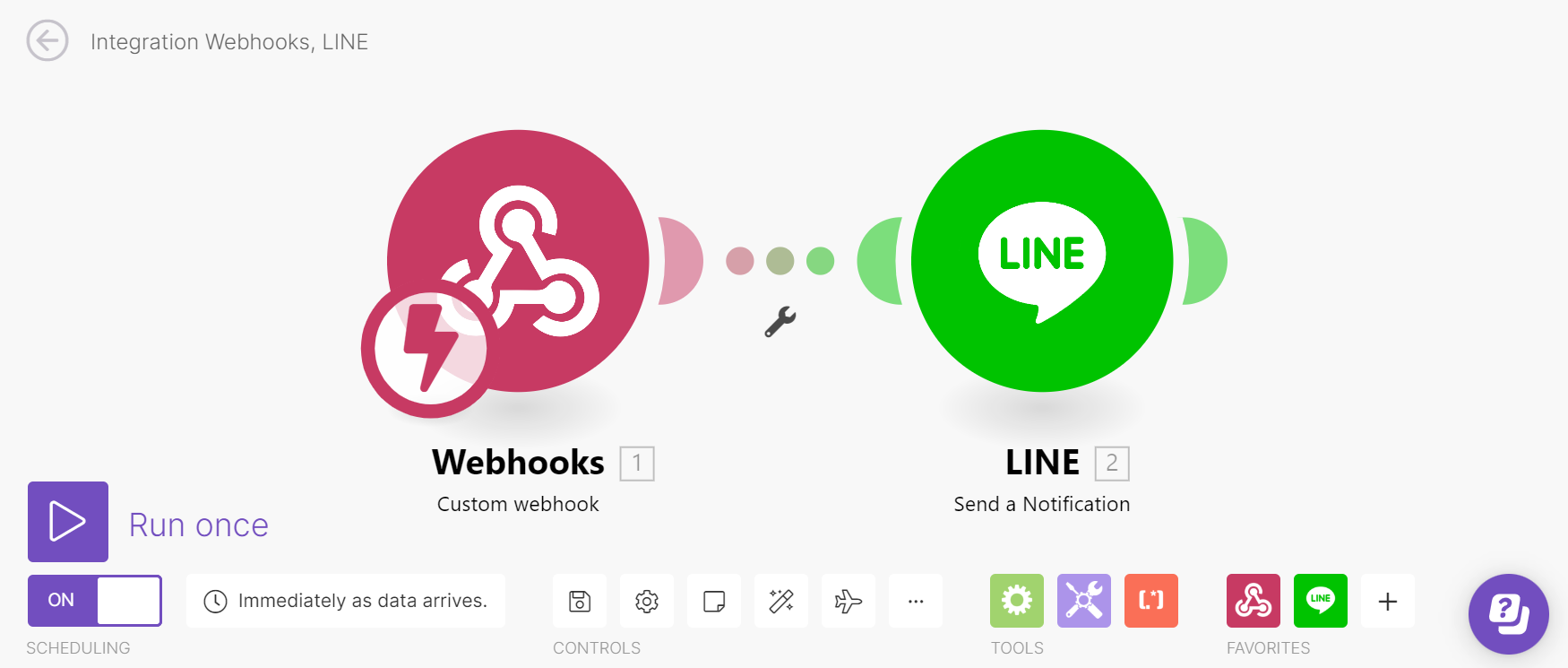
また、Make側では外部から呼び出せるようにWebhookの設定と、受け取った情報をLINE Notifyで通知するように設定しております。

解説
今回、GASはWebアプリとして公開しており、簡易的なAPIのようになっております。GETとPOSTのどちらでアクセスがあっても電車の時間取得メソッドを呼び出すようになっていて、スプレッドシートに入力した時刻表から電車の時間を取得し、現在時刻に駅までの所要時間を加算した時刻から一番早い時間の電車をMakeに連携する仕様になっています。

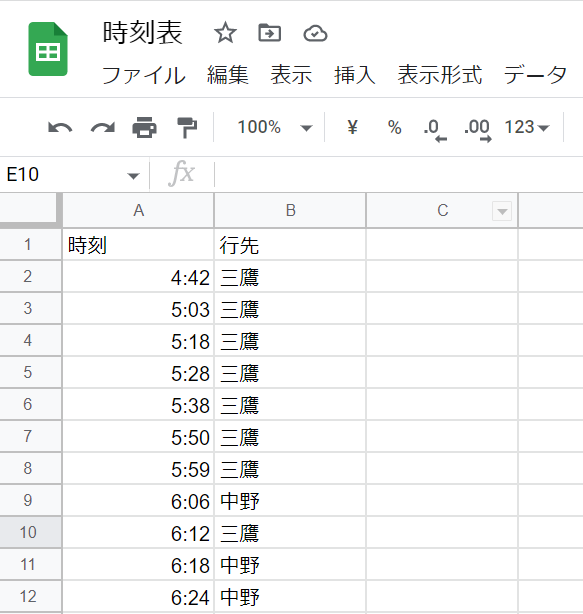
時刻表については外部のAPIから取得することも検討したのですが、無料で簡単に使えそうなものが見つからなかったので、今回はやむなくスプレッドシートに手打ちしました。
※上記の時刻表はJR市川駅のもので、自宅の最寄り駅のものではありません。(一応身バレを防ぐため…)
使ってみた感想
実際に自宅の最寄り駅で試してみましたが、ワンタッチで時間が分かるというのはとても便利だと感じました。
ただ、今回休日ダイヤには対応できていないため平日しか使えないこと、電車が遅延しているかどうかはこのアプリからは分からないため別途確認する必要がある等イマイチな部分がいくつかあるため、レベルアップするか場合によっては時刻表アプリとの使い分けが必要になりそうですね。
あとがき
上記のように総合的な使い勝手では既存サービスに劣るものの、ワンタッチで簡単に時間がわかるという点では使えるものになっていますし、何より各種サービスを組み合わせることで簡単に目的に沿ったものを作ることができるということが分かったので、やってみて良かったです。
また今回、同じようなiPaaSサービスの一つであるIFTTTを使って作成したサービスについての記事をもう一本投稿しているので、併せてお読みいただけると嬉しいです。
以上、最後までお読みいただきありがとうございました!