枠付き文字がCSSとHTMLだけで作れる件
CSSのtext-shadhowを使うことで文字に様々なshadowをつけることが出来ます。
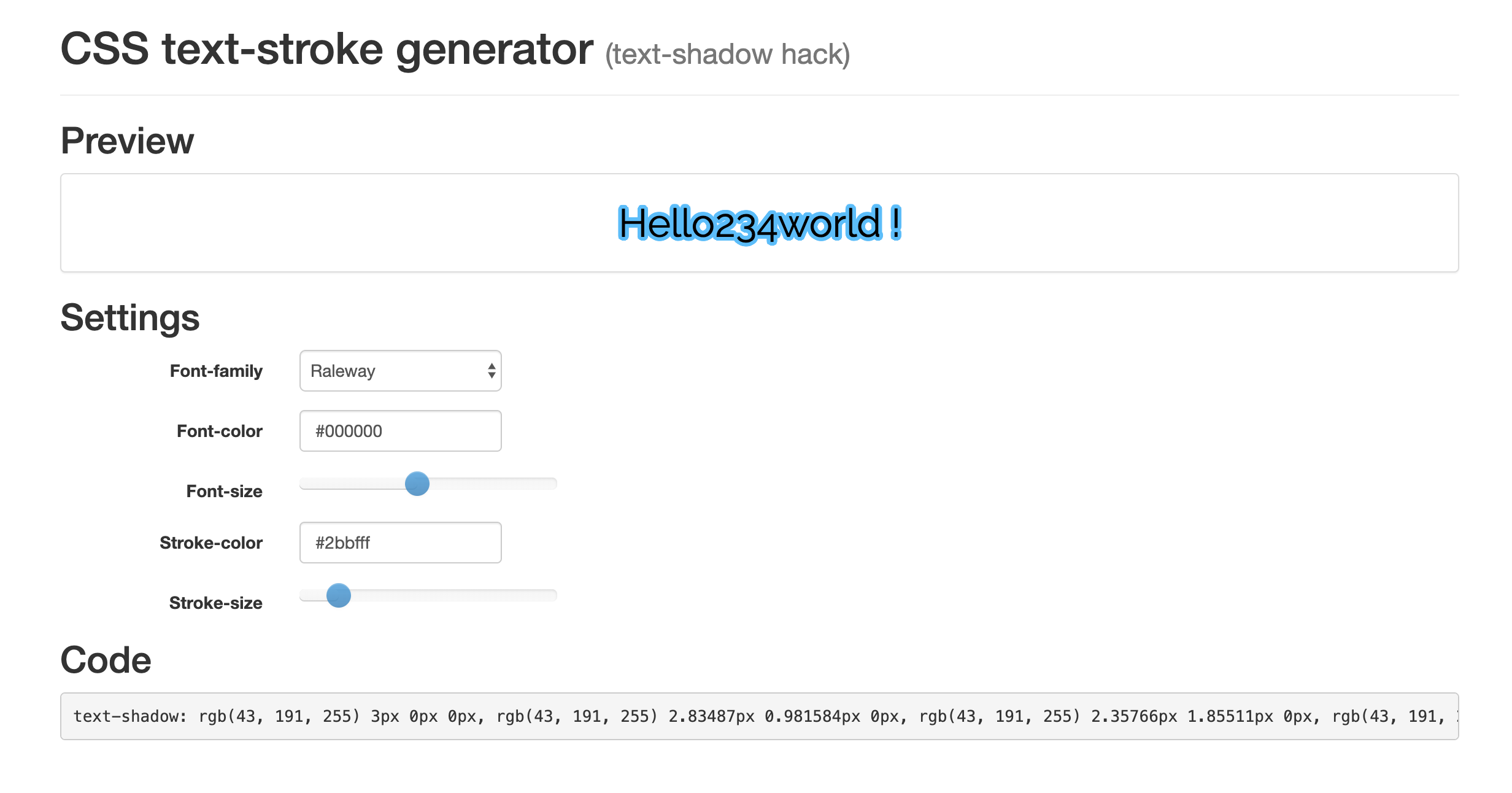
なんと、これをGUIで操作できるページを見つけました。
 リンクはこちらです。
http://owumaro.github.io/text-stroke-generator/
リンクはこちらです。
http://owumaro.github.io/text-stroke-generator/
便利なので、ぜひ使ってみてください。
終わりに
私は現在、Web3のサービスの開発をしています。詳しくはこちらの記事をご覧下さい。
無料でイーサリアムが当たる、Web3時代の寄付サイトを作った話