はじめに
1つのソースで、Androidアプリとiosアプリの両方を開発できるか試したかったので、Ionic + Cordova の開発環境作ってみました。簡単に作れたので、それほど書くことはありませんが、手順を書いておきます。
前提となる開発環境
以下の3つの開発環境がすでに存在しているPCで試しています。
- Android開発環境 (Android Studio)
- ios開発環境 (Xcode)
- Node.js
導入手順
- ionicとcordovaをインストールします。
$ npm install -g ionic cordova
- ionicのサンプルアプリケーションを作成します。ここでは、アプリ名をmyApp、tabsのアプリケーションとします。
$ ionic start myApp tabs
- アプリケーションを起動します。
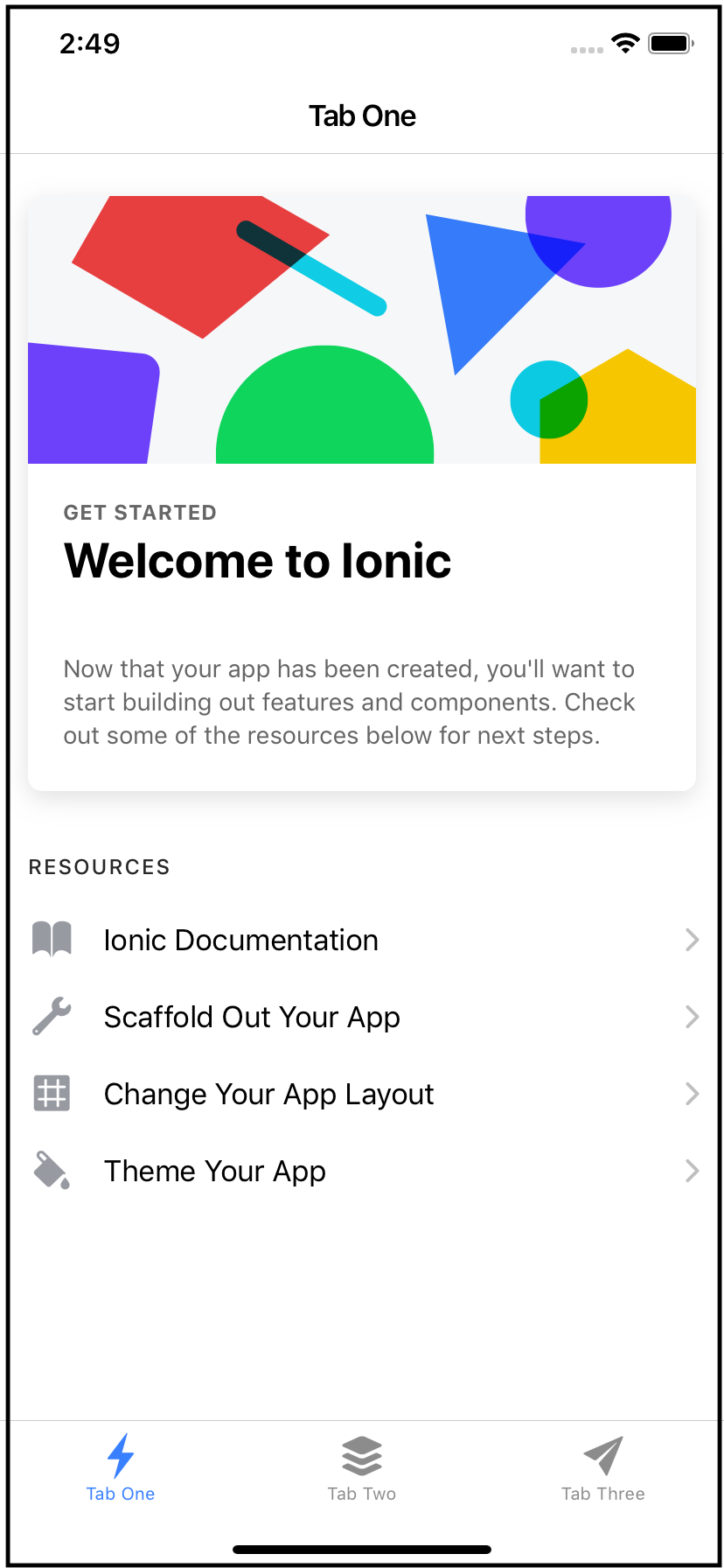
ブラウザを起動すると、以下のように作成したサンプルアプリケーションが見られます。
$ cd myApp
$ ionic serve

- Cordovaで作成するOSを追加します。
$ ionic cordova platform add ios
$ ionic cordova platform add android
- 各エミュレータでアプリの起動します。
$ ionic cordova run ios
$ ionic cordova run android