最近、FlutterでiOS/Androidアプリ開発を行っております。
そこで、.sketchファイル(画像)を用いて、Flutterで使用しているDart言語に変換する事が可能であることを知ることができました。
手順
ちなみに今回の掲題の方法は、macOSで確認が取れております。
1.Supernovaをインストールする
今回の目玉であるSketchの画像ファイルをFlutterのコードに落とし込む方法は、
「Supernova」というツールを使って行う必要があります。(以下、ダウンロード画面)
2.Supernovaを起動し、.sketchファイルをインポートする
上掲画像の赤枠部分を押下し、スタイルとして読み込みたい「.sketch」ファイルを選択し、インポートします。
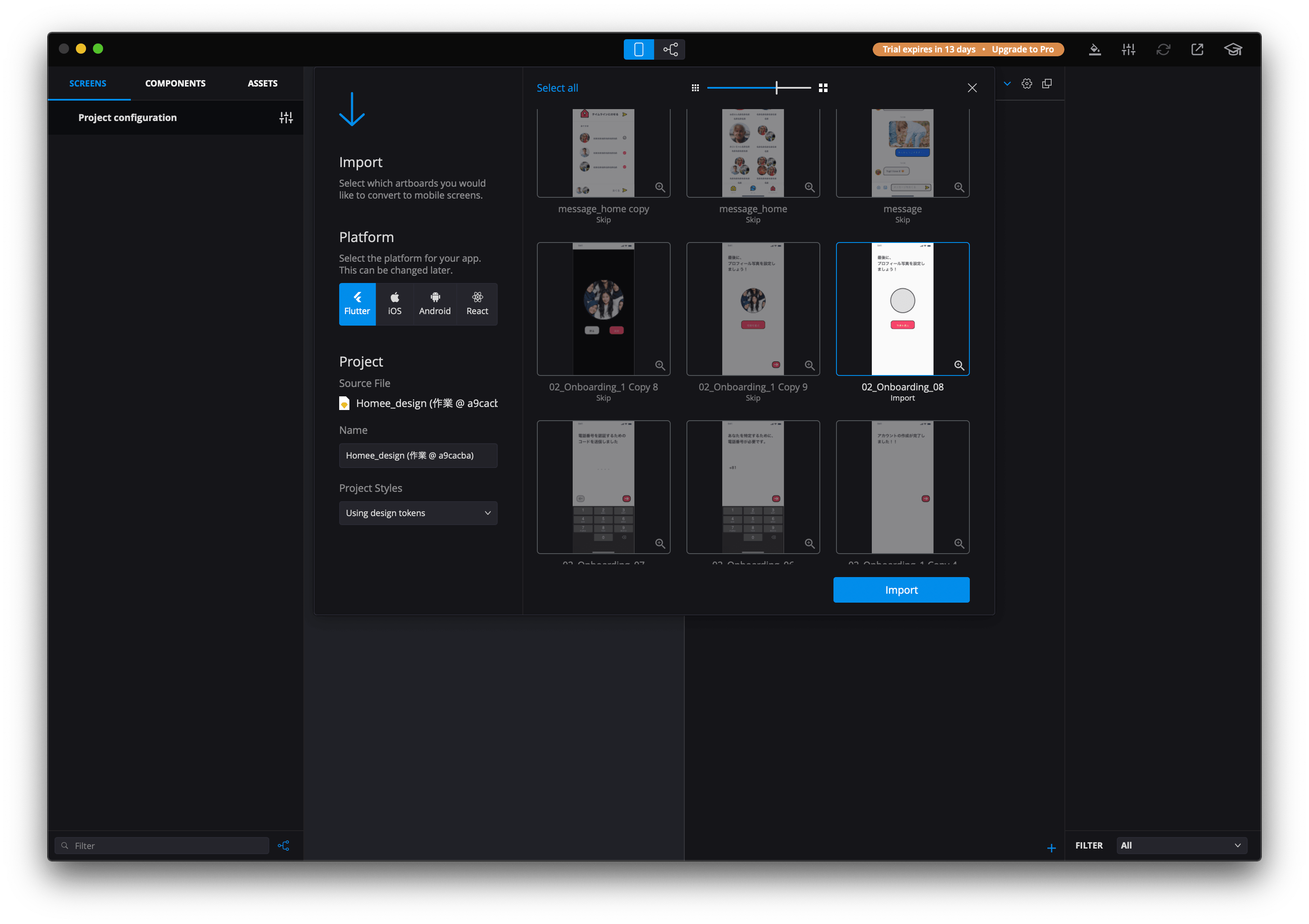
3.Dart言語に変換する予定の画像を選択する
次に、画像を選択することができるタブが開きますので、
ここでDart言語に変換する予定の画像を選択していきます。
Shiftキーにて、複数の画像をいっぺんに選択することもできます。
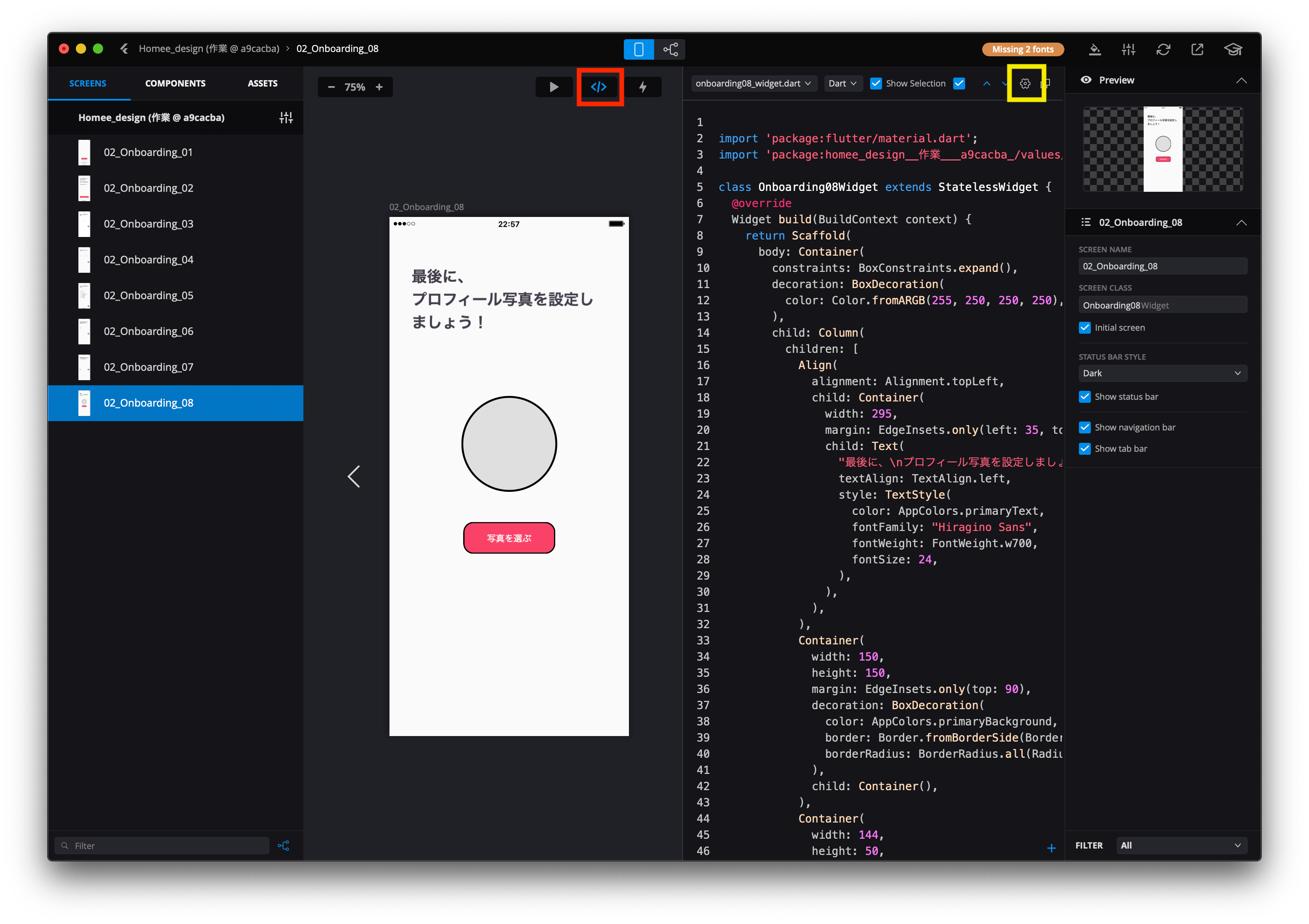
4.コードプレビューボタンを押下して、Dart言語を表示する
上掲画像の赤枠部分を押下します。
すると、上掲画像の右側のように、Dart言語が表示されています。
ちなみに、上掲黄色枠部分の設定ボタンで、Dart言語や他の言語に変換するときの設定を変更することができます。
インデントのスペース数や、行間の有無を決めることができるので、
この設定で、実際のソースコードに落とし込むときにいくらか修正する部分が減りそうです![]()