2Dデザイナーが生き残りをかけて、死にそうになりながら3D(Maya)を覚えました(大げさな!)。当時は初心者でしたが経験的には今は2年目。この記事は2年前の記事ですが、初心者同然の私が「順序に従えば誰でも作れる!」を目指して書いたものに、今の知識で少々手直ししております
簡単に頭に入れておきたいこと
よく使うショートカット
W移動
E回転
R拡大縮小
Q選択を解除する
F選択したオブジェクトにズーム
ポリゴンの構成要素
編集要素
モデリング
イメージの作成
- 風船の丸い部分を作る
- 面を押し出して耳を作る
- 左右対称のものはシンメトリで作業をする
- 風船の下の方を作る
- ヒモを作る
- 4方向で確認してみる
- ヒストリーの削除
- カクカクしたものを丸くする
- オブジェクトの整理
モデリング注意点
ミラーについて
- 知らぬ間にシンメトリされずにポリゴンを編集してることはよくあることです。その時は左右対称のオブジェクトは半分消して再びミラーするのがよくある手法のようです
- ジオメトリのミラーで頂点はセンターマージする
- ポイントがセンターになってなくて、センターマージできず穴が開くことがあるので、頂点がセンターになっているか確認しておくと尚良し

フェースやエッジや頂点の表裏確認方法
穴が空いてるの? 何かその面だけおかしいと思ったら...法線の反転を疑ってください

- 確認方法
- 直し方
- 反転しているフェースを選択し、
メッシュ表示/反転で法線が反転します
- 反転しているフェースを選択し、
フェース、エッジ、頂点の重なりを確認する
- この後のUV展開で困ったことになるので、頂点、エッジの重なりは極力なくしましょう
-
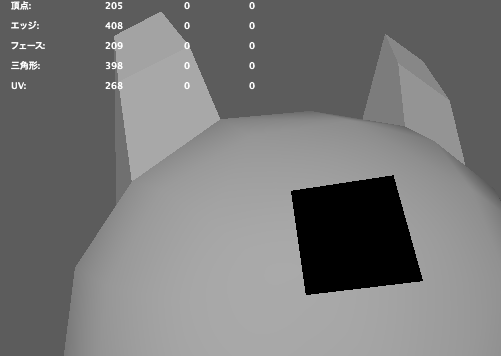
ディスプレイ/ヘッドアップディスプレイ/ポリゴン数でポリゴンの情報を表示させる - 調べたい頂点を範囲選択し、画面上部に出ている数値を確認する
- 選んでいる頂点が1つに見えるのに、2と数えられていたら頂点が重なっている

- 重なり合う2つの頂点を選んだ状態で、
Shift+右クリック/頂点のマージ/頂点をセンターにマージする
UV作成 (Maya2017 Update3にて)
UVはポリゴンの表面を覆うラップのようなものです。このUVを作成することにより、テクスチャをポリゴンに反映させることができます。
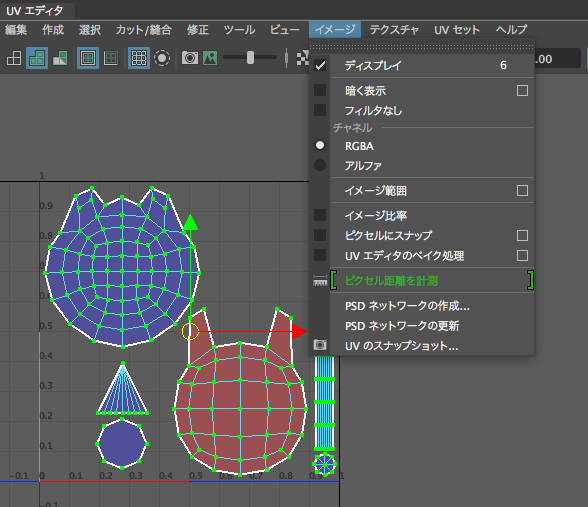
-
UVエディタを開く
UV/UVエディタ -
平面マッピング
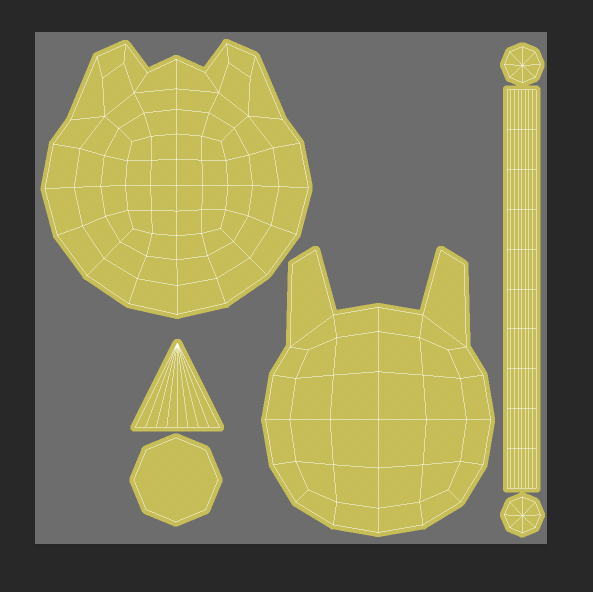
-
UV配置
-
UVの書き出し
テクスチャ作成
- UV書き出ししたファイルを描画ソフトで開く(AdobePhotoShopを使用)
- テクスチャをモデルに反映させる
UV&テクスチャ注意点
-
サイズもバラバラだけど、1色なら問題なかった...
-
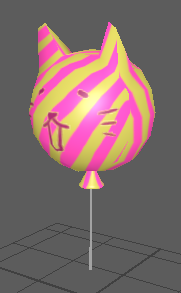
模様を入れてみると...
-
UVの大きさを揃えて模様も繋げてみた
リギング
リギングにはSkelton(骨組み)、Rigging(コントローラ)、Skining(スキンのウエイト設定)の3工程!
スキニング
スキン/スキンのバインド
- 右クリック
スキンウエイトのペイントツールを選択 ペイント操作:追加 値:0.2 にする 
- 塗り塗りしてウエイト調整

- 個別に頂点から値を入力する
ウインドウ/一般エディタ/コンポーネントエディタ -

- コンポーネントエディタはLTには無いみたいです...なので頑張って塗りましょう