chrome extension作った
READMEを見たほうがよくわかるかもしれない
何をするのか
仕事でnode.js/Reactのアプリケーションを作っている。サーバーログ、eslint/flowの結果をひとつのコンソール上で流しており、問題があればすぐに気づけるのだけれど、ブラウザコンソールだけは画面スペースの問題で表示していないことがある。
それだと細かいwarningとかを見逃してしまったりするので、いっそブラウザログもターミナルで一元化して見れたらいいなと作ったのがこちら。
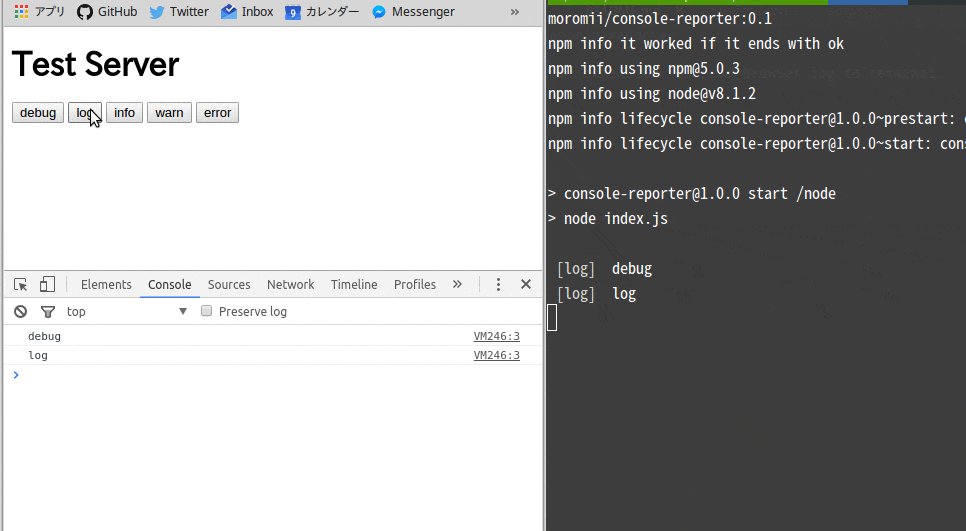
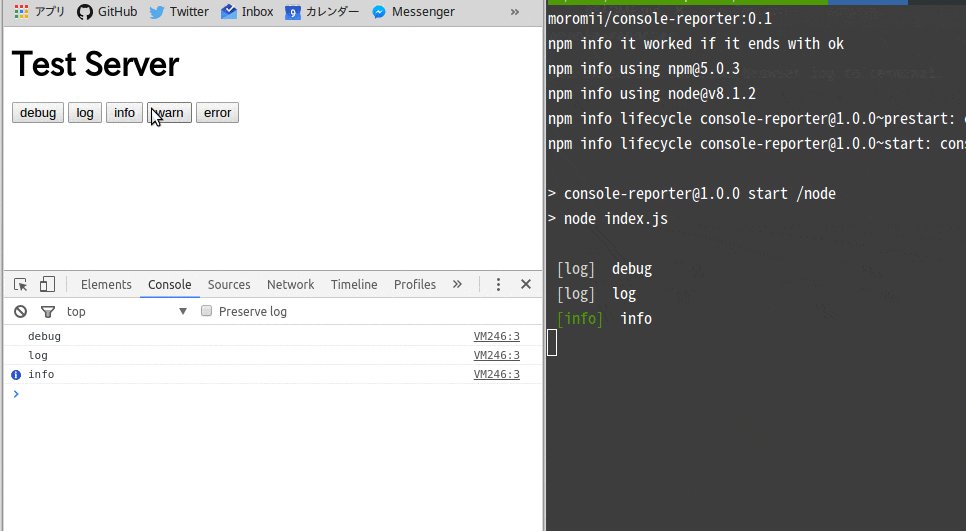
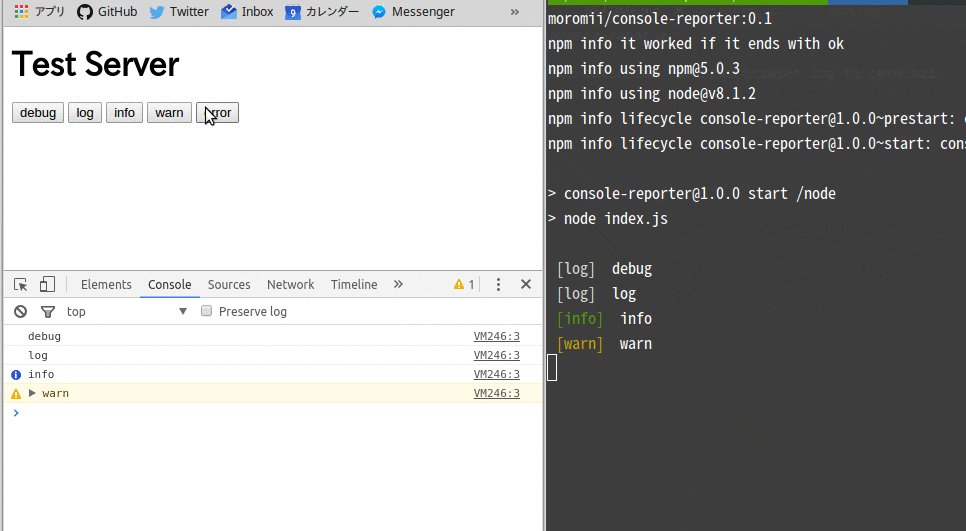
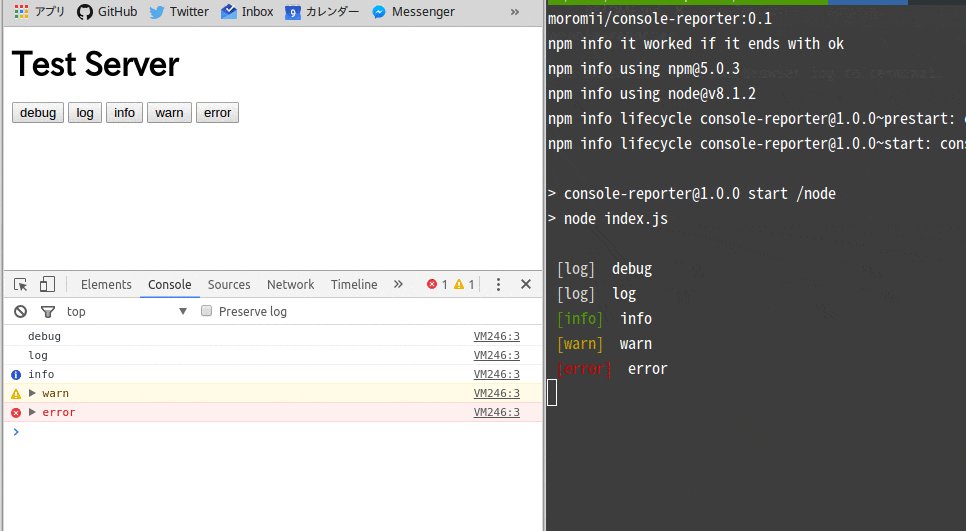
仕組みはそれほど難しくなく、chrome extensionでブラウザのconsole.xxを上書きして、terminalで待ち受けているサーバーにPOSTしているだけ。
ログレベルを指定して送信することも可能。redux-loggerのlogが邪魔であればOFFにしておく、といった使い方ができる。ブラウザには通常通りログはでるので、必要なときにだけそれを見ると良い。
サーバー側はDocke Imageとして公開しているため、nodeアプリでもrailsアプリでも何にでも組み込みやすい。docker-composeを使っているのなら、servicesに4行追加するだけで使えるようになっている。
services:
browser:
image: moromii/console-reporter
ports:
- 3333:3333
npmとしても公開したほうがいいなとは思っているけど、Dockerもっと流行れと思っているので皆この機会にdockerを使おう。docker for macのマウント遅い問題もCE 17.06がリリースされてcacheオプションがサポートされたことで問題ない速さになった(※個人の感想です)
開発環境をDockerに乗せる方法とメリットを3ステップで学ぶチュートリアル
残Issue
- chrome extensionが読み込まれるタイミングの問題?で、ページロード時のJSログには対応できていない