はじめに
9/1にAmazon API Gatewayのエンハンスがあり、API Gatewayから直接Mockの値をレスポンスすることができるようになりました(Introducing Mock integration: generate API responses from API Gateway directly)。
これまではバックエンドの実装が終わっていないとAPI Gatewayで作ったAPIを利用したアプリの開発に難しい、もしくは手間がかかる状態でしたが、今回の機能追加によりバックエンドの実装を待つことなくAPIを利用したアプリの開発に着手できます。
というわけで実際にやってみます。とても簡単です。
やってみる
APIの作成
まずAPIを作成します。マネージメントコンソールからAPI Gatewayを選択して、「Create API」します。名前は適当につけて「Create API」を押します。ちなみに"Do not clone from existing API"と表示されてるかも知れませんここは気にせずこのままで。既存のAPIがあったらクローンして新規APIを作ることも可能なんです。
リソース作成
まずはリソースを作成します。
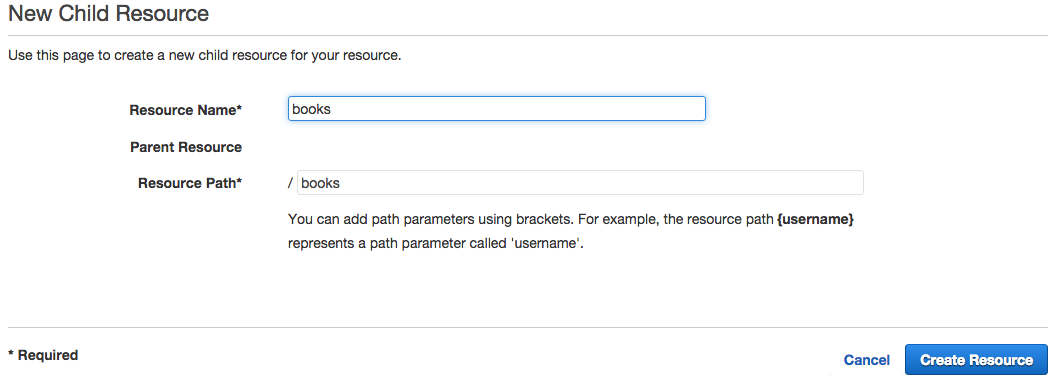
今回はbooksというリソースを作成します。ちなみにRESTおじさんとしてはリソース名は複数形にするのをオススメします。
メソッドの設定
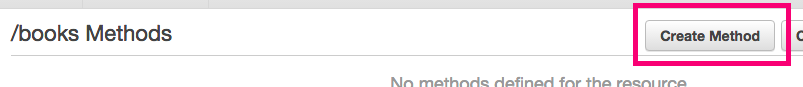
メソッド作成
リソースを作成すると左側のResourcesペインに作成したリソースが表示されていますのでこれを選択した状態で、
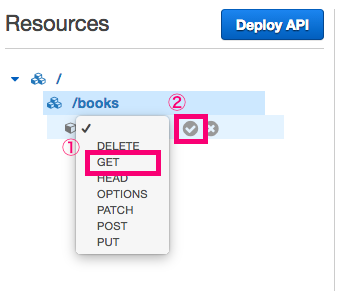
そうするとResourcesペインにHTTPメソッドのリストが出るので今回は「GET」を選択して(①)横のチェックをクリック(②)します。
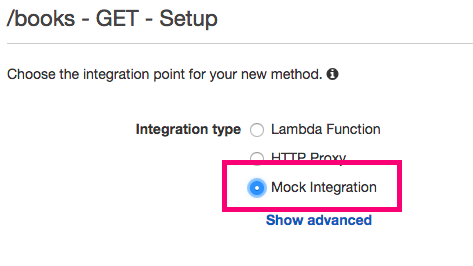
Integration Typeの設定
続いてメソッドのセットアップ画面でIntegration Typeとして新たに追加されたMock Integrationを選択して保存。
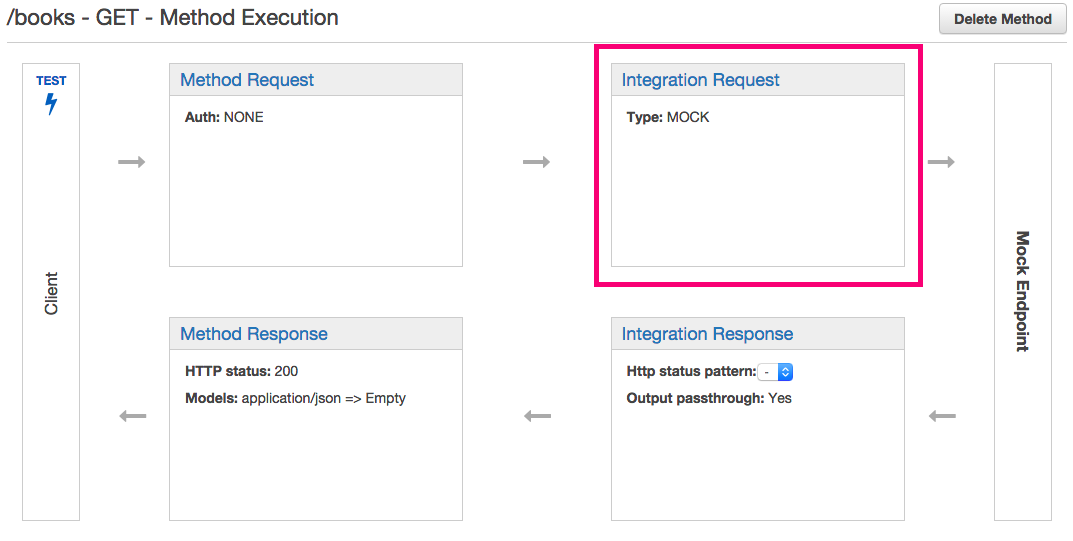
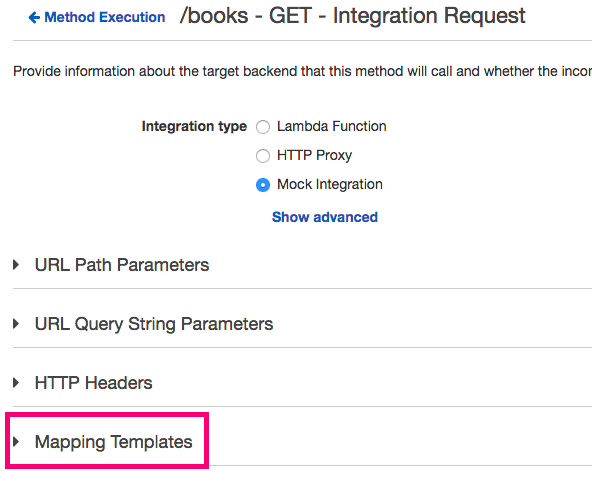
Integration RequestのtypeがMockになってますね。
Mockのステータスコードの設定
Integration RequestでMockでレスポンスする際のステータスコードを設定します。
ここのステータスコードはあくまでもバックエンドのMockとしてのステータスコードなのでユーザに直接レスポンスするものではないです。
このあたりは後述のMethod ResponseとIntegration Responseあたりで設定する必要があります。
実際の定義はMapping Templateを利用して行います。
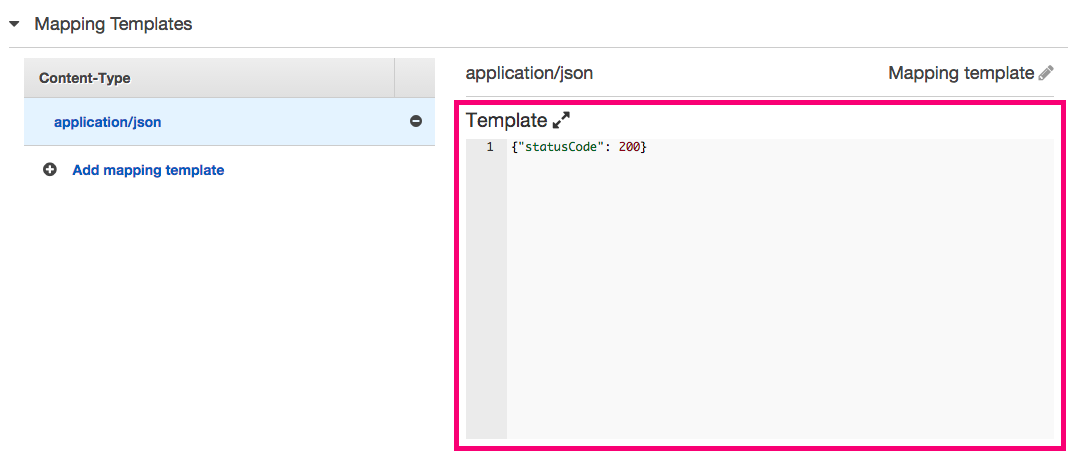
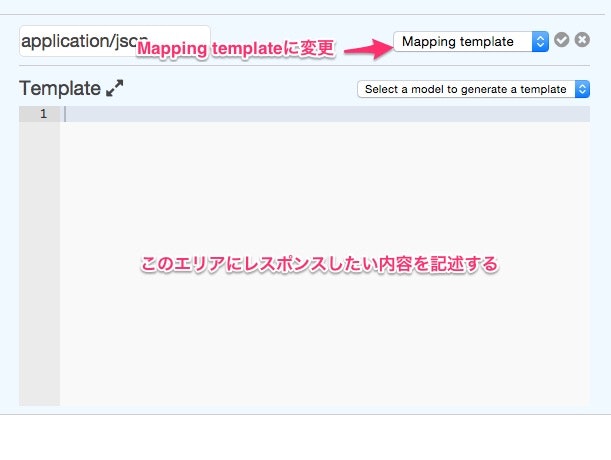
Content-Typeのところのapplication/jsonをクリックするとその右側にTemplateを記述するエリアが表示されます。Integration TypeとしてMockを選択した場合はあらかじめステータスコードに関するテンプレートが記述されています。ひとまず、今回はリクエストされたら常に200を返すようにするのでこのままでいいです。本来はここでパラメータとかに応じてレスポンスするステータスコードを変更したりできます。
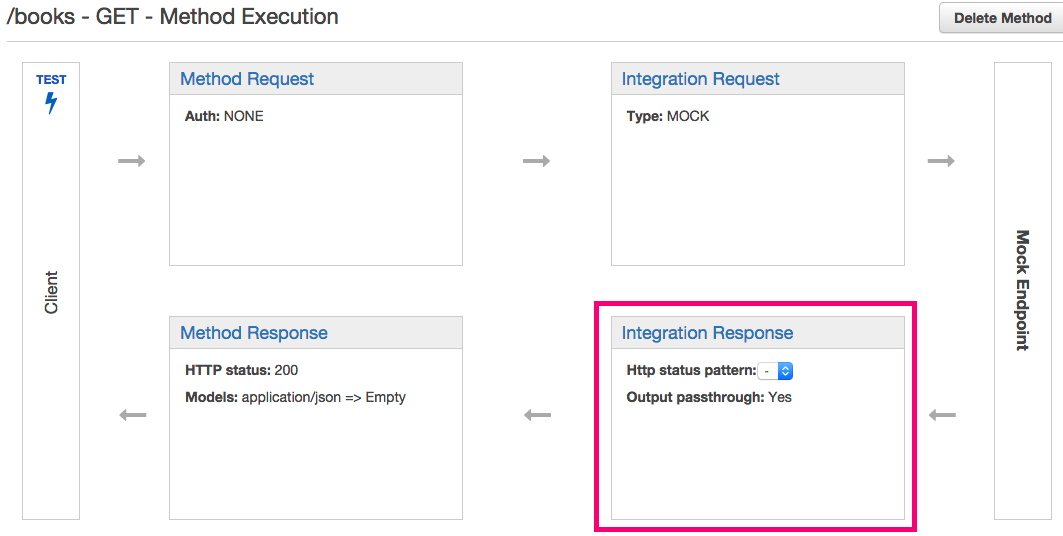
レスポンス内容のMock定義
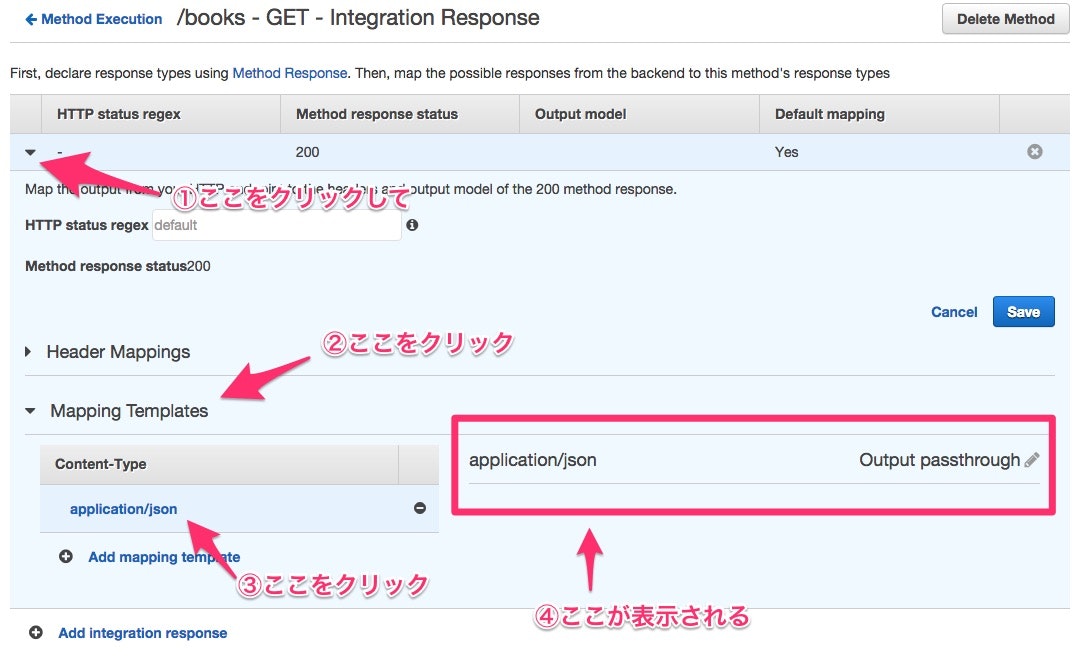
続いて、実際にレスポンスするMockの中身を定義していきます。Integration Responseを開いて、デフォルトで定義されているステータスコード200のレスポンスの行を展開する(①)と表示されるMapping Templateをクリックして(②)、デフォルトで定義済みのContent-Typeであるapplication/jsonをクリックします(③)。
標準状態だとOutput passthroughとなっているのでその右にある鉛筆アイコンをクリックします。

そうすると変更ができるのでMapping Templateを選択します。
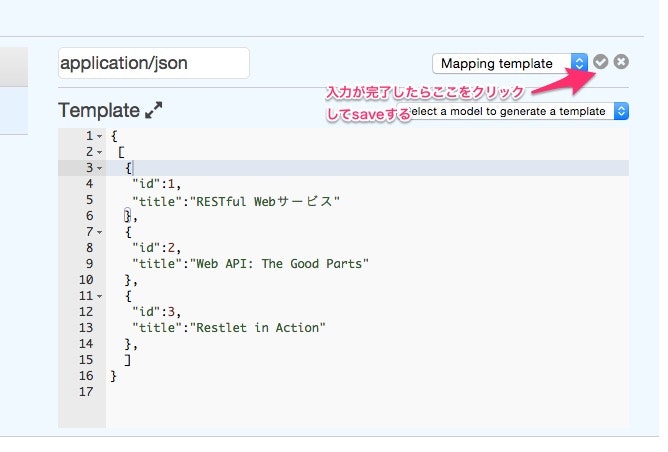
Mapping templateを選択すると画面下部にTemplateを記述するエリアが表示されるのでそこに以下の内容を記述します。
今回はシンプルに/booksにGETリクエストされたら本のIDと名前のリストを含む以下のようなJSONを返すこととします。
{
[
{
"id":1,
"title":"RESTful Webサービス"
},
{
"id":2,
"title":"Web API: The Good Parts"
},
{
"id":3,
"title":"Restlet in Action"
},
]
}
先ほどのテンプレートの記述エリアに上記をコピペしてsaveしてください。
これで完了です。
テスト
テストはマネージメントコンソール上でのテストでもデプロイしてからブラウザ等により実際にリクエストしてみるのもどちらでも構いません。ちなみにマネージメントコンソール上でのテストはデプロイする前でも可能です。今回はマネージメントコンソール上でテストしてみます。
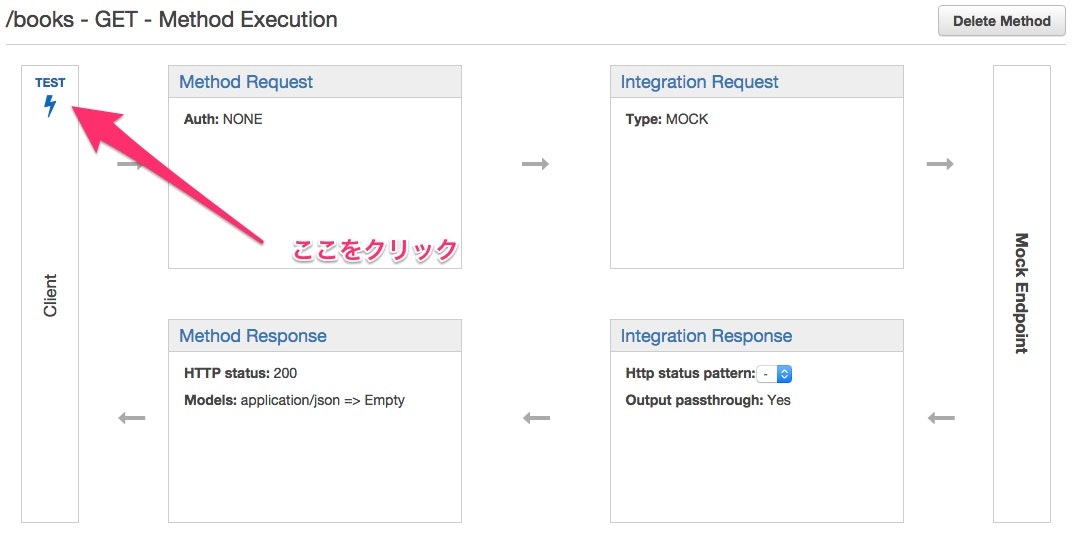
リソースのMethod Executionの画面を開きます。左側にTestというリンクがあるのでこれをクリックします。
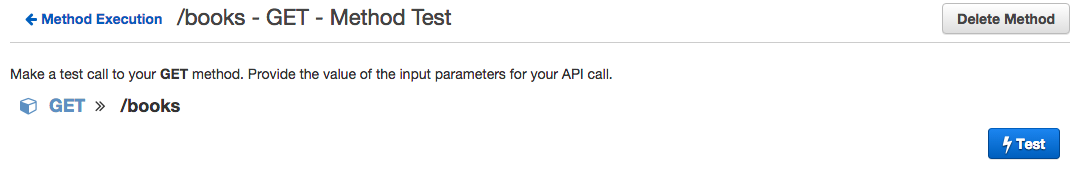
そうすると、テストの際に渡すパラメータの設定とかを行う画面が表示されます。今回はデフォルトのままでクエリパラメータとか何も受け取らない設定になっているのでここには何も表示されていません。
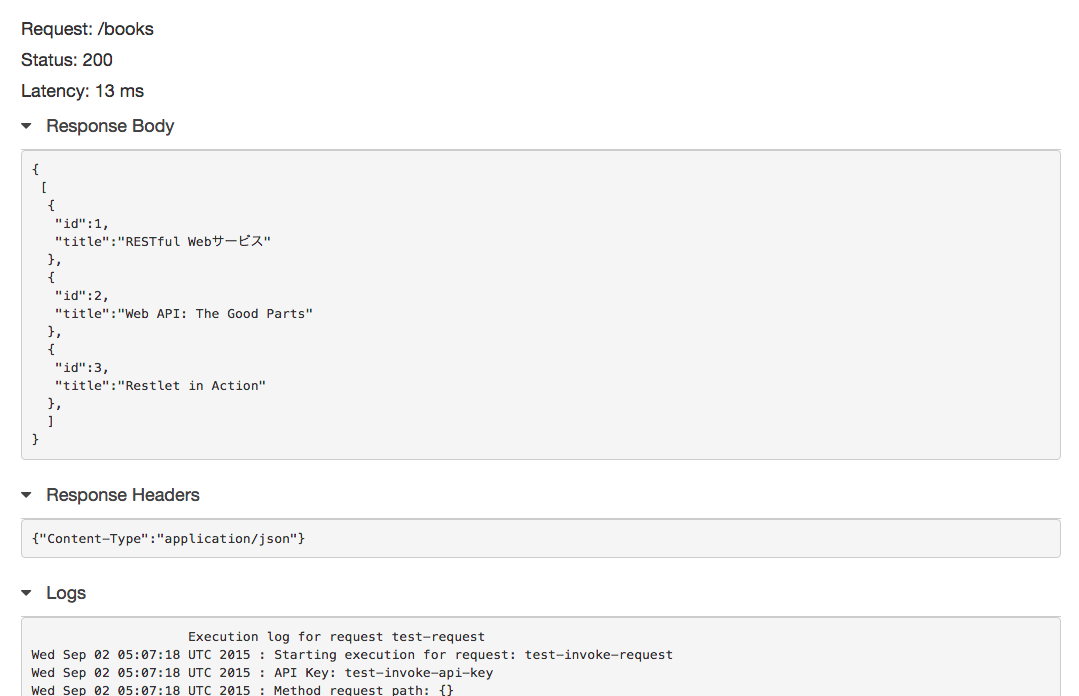
ではTestボタンを押してみてください。そうすると結果が表示されます。
先ほどIntegration ResponseのMapping Templateで指定したJSONがそのまま出力されました!
終わりに
というわけで以前とくらべてAPI Gatewayを使ったアプリ開発を複数グループで平行して進めたり、ちょっとした何かをテストするために利用するのが簡単になったのではないかなーと思います。
ちなみにレスポンスする際のMockはステータスコードごとに設定できますので、例えば特定パラメータを渡した場合はステータスコードが400になって特定のエラーメッセージを返すというようなこともできます。
免責
こちらは個人の意見で、所属する企業や団体は関係ありません。