Update
2025/04
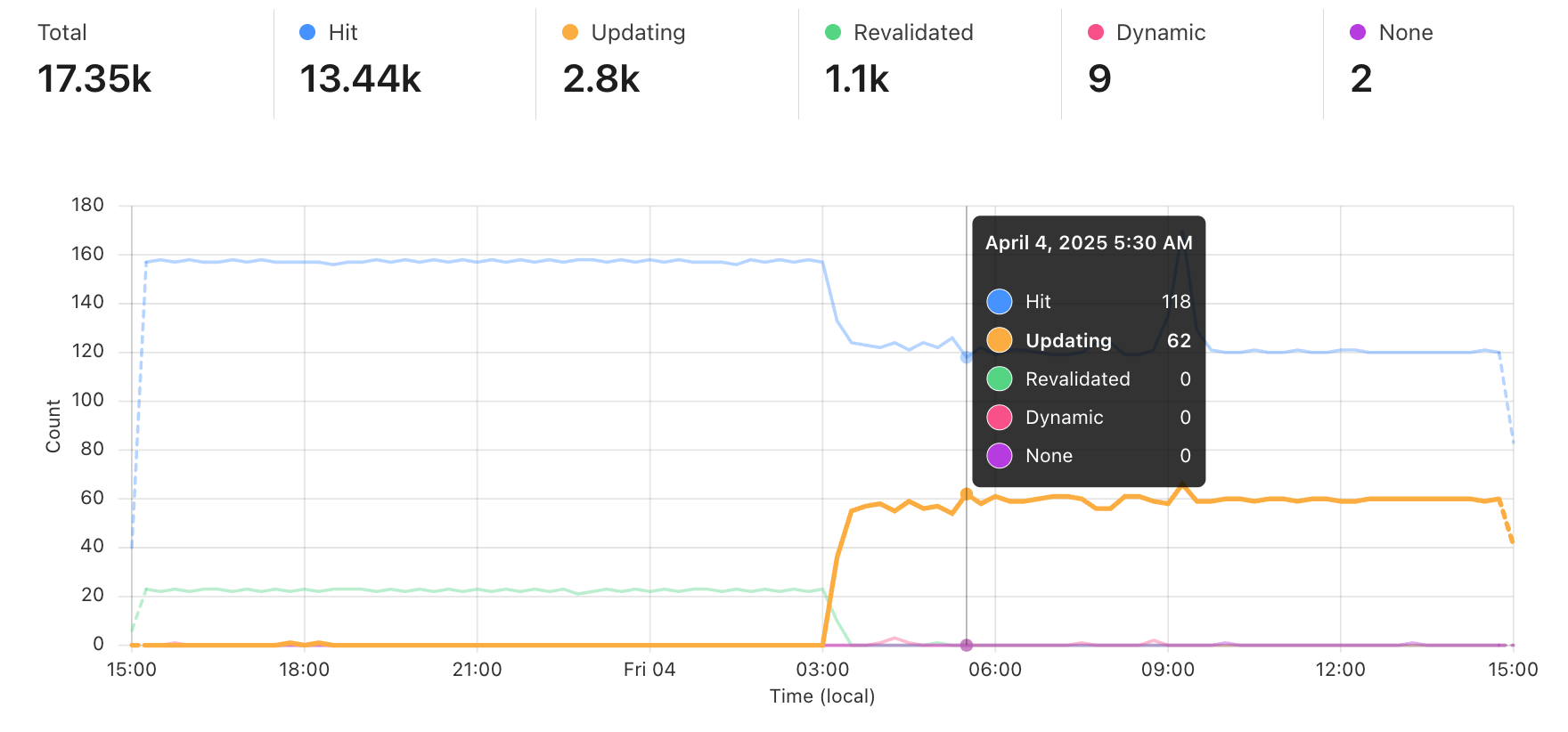
私のフリープランのゾーンに Async SWR が来た模様です。
2024/04のCloudflareブログ
やること
Cloudflare の Cache がオリジンからの stale-while-revalidate にどう反応するか、を確認。
stale-while-revalidate 拡張
[RFC 5861] The stale-while-revalidate Cache-Control Extension
When present in an HTTP response, the stale-while-revalidate Cache-
Control extension indicates that caches MAY serve the response in
which it appears after it becomes stale, up to the indicated number
of seconds.
stale-while-revalidate = "stale-while-revalidate" "=" delta-seconds
If a cached response is served stale due to the presence of this
extension, the cache SHOULD attempt to revalidate it while still
serving stale responses (i.e., without blocking).
Note that "stale" implies that the response will have a non-zero Age
header and a warning header, as per HTTP's requirements.
If delta-seconds passes without the cached entity being revalidated,
it SHOULD NOT continue to be served stale, absent other information
テスト
- Stale 状態 (かつ stale-while-revalidate の期間内) のオブジェクトに対してリクエスト
- Eyeball が受け取るレスポンスが Stale か Fresh かを確認
- 以下のシーケンス図について
- 茶色は Eyeball に Stale が返ってくる部分
- 緑色は Eyeball に Fresh が返ってくる部分(再検証後)
- 以下のシーケンス図について
結果
Cloudflare は下記の B の動きをしている。
(A への対応は Cache Reserve でも使われている Pingora 投入待ちか。)
A. Asynchronous
- ノンブロック
- 全部 Stale から返しとく
B. 1つ目だけ Synchronous、後続は Asynchronous
- 1つ目は再検証でブロックされる(再検証を待つ)
- 後続は Stale 返しとく
HTTP ヘッダー
オリジンの cache-control ヘッダー
cache-control: max-age=60, stale-while-revalidate=30
etag: あり
last-modified: あり
cache-control ヘッダーについて → Mdn
Cloudflare Cache の返す cf-cache-status ヘッダー
Eyeball が受け取ったレスポンスが Stale か Fresh かを判断する一つとして cf-cache-status を確認する。
cf-cache-status ヘッダーについて → Cloudfalre
オリジンのオブジェクトに変更がないとき
ETag 同じ。
- Eyeball A(1つ目)が受ける cf-cache-status は
REVALIDATED - Eyeball B(2つ目)が受ける cf-cache-status は
UPDATING
オリジンのオブジェクトに変更があるとき
ETag 変わる。
- Eyeball A(1つ目)が受ける cf-cache-status は
EXPIRED - Eyeball B(2つ目)が受ける cf-cache-status は
UPDATING
stale-while-revalidate を無視する設定
Cache Rules を使って、stale-while-revalidate を無視する設定にしたときの動作。
Serve Stale Content
Enable or disable serving stale content while updating from the origin server. If serving stale content is disabled, origin cache-control headers will be used to tell Cloudflare how to handle content from the origin.
オリジンのオブジェクトに変更がないとき
オリジンのオブジェクトに変更があるとき
テスト環境メモ
- Stale 状態のコンテンツを吐くため、オリジンに遅延を入れた(
tc) 。
遅延なしだとオリジンからのレスポンスが早く届き、2発目へのレスポンスは Fresh でcf-cache-status: HITだった。 - リクエストパスに対する Origin Cache-control 設定は無効
有効にしても結果変わらず(エンタープライズプランではデフォルト無効) - Edge Cache TTL は設定しない
Link
Cloudflare Community: when-will-cloudflare-fully-support-stale-while-revalidate-with-asynchronous-background-revalidation
Google
Fastly
その他
オリジンへのリクエスト抑制の対策として、Tiered Cache の early eviction でおこぼれした場合の備えは Cache Reserve が使える。