はじめに
Salesforceではプログラミングのスキルがなくてもアプリを作ることが可能なローコード開発を推進していますが、私としてはLightning Experienceの能力を使い倒すために、もっと積極的にコーディングして欲しいと思うところです。
と言っても何ができるのかが分からないと、納得いかないと思いますので日頃私が開発している画面で事例をしめしたいと思います。
最初に断っておきたいことがあります。残念ながら私自身の勉強不足でLightning Web Component を使いこなせてません。よって、事例としてはAura Componentになります。
標準機能だけだとできないことも、コーディングすればSalesforceでも他のプラットフォームに負けないUIを実現できることを知って欲しいと思います。受発注システムなどの業務系システムであってもSalesforceでできますのでね。
開発方針
PCで使う画面
- jQueryなどのJavaScriptライブラリ(フレームワーク)は使わない。
- Salesforceで予め用意されているAura Componentだけを組み合わせて開発する。
- ブラウザはGoogle Chromeを原則として使う。IEだけにしかない機能は使わない。
- 見た目は極力Salesforceの標準画面に似せて作る。(知らない人が見たら、標準画面に見えるようにする)
PDFの作成 今回の画面にはPDFの要件がないので、改めて紹介したいと思います。
- レイアウトがラフでいい場合は Visualforce page を使ってPDFを作成する
- レイアウトを厳密にしたい場合は、別途外部サーバーを使って作成することも考慮する。
業務用の画面(発注残を検索して、入荷処理を行う)
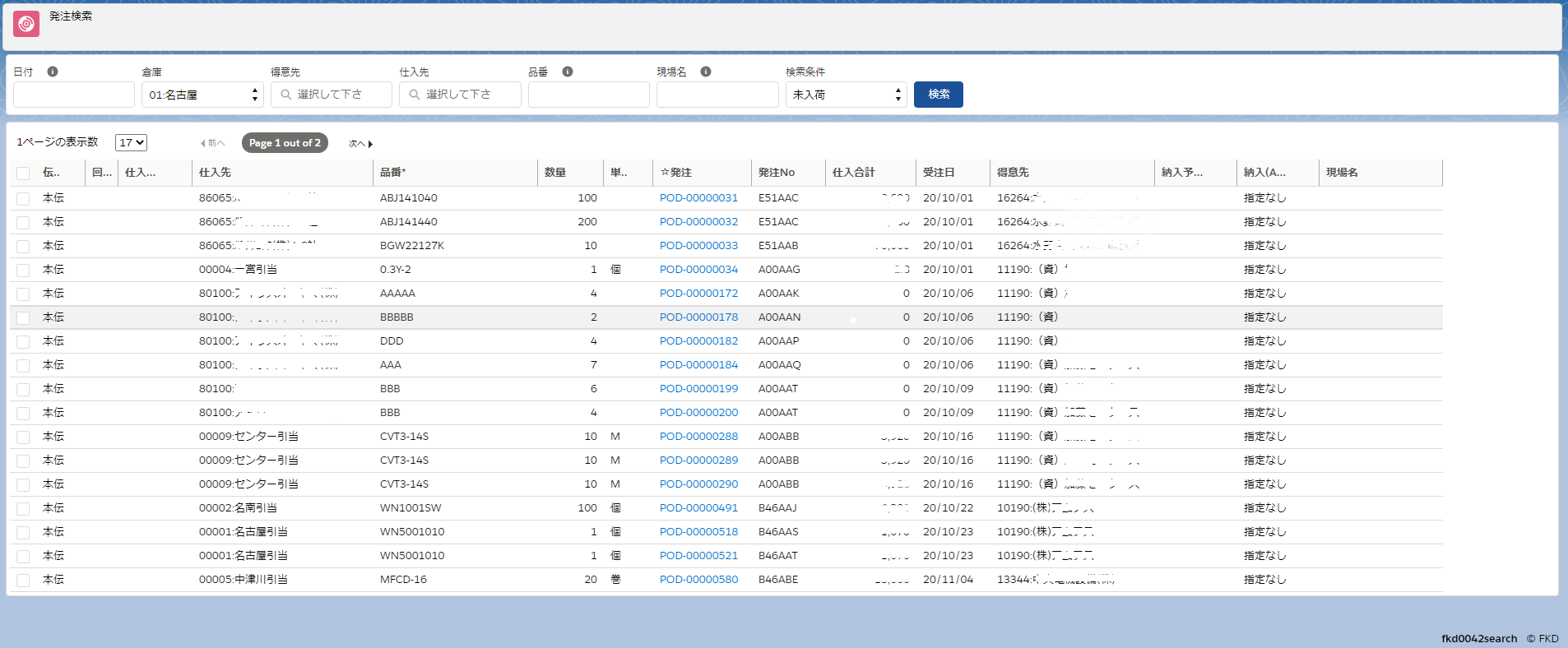
ListViewだと、検索条件をうまく指定できないのでlightning:datatableを使って検索画面を作ります。
以下の機能を実装しました。
- ページャー機能。次ページ、前ページボタンをクリックしてページを切り替える。
- ユーザの要望により、Page Downキーに次ページボタン、Page Upキーに前ページボタンを割り当てる。1
- 1ページ内に表示できる行数の変更を可能にする。
- オブジェクトの明細は標準画面を別タブで開く。(検索結果を維持できるようにするため)
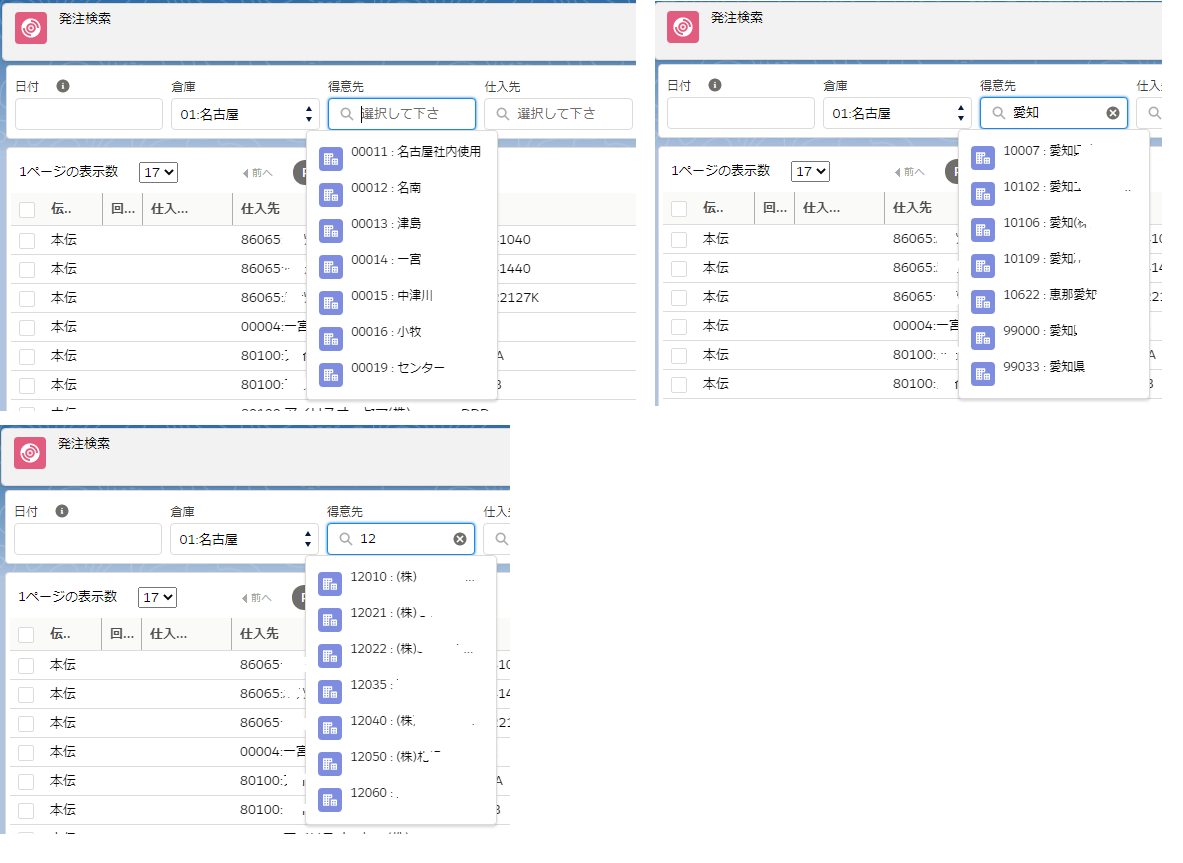
- 得意先、仕入先はAccountオブジェクトを5桁のコード、会社名、読み仮名で検索できるようにする。
- テキストをラップするをデフォルトにして長い文字列も最初から表示できるようにする。(datatableではツールチップが使えないため)
- 各項目にソート機能を付ける。
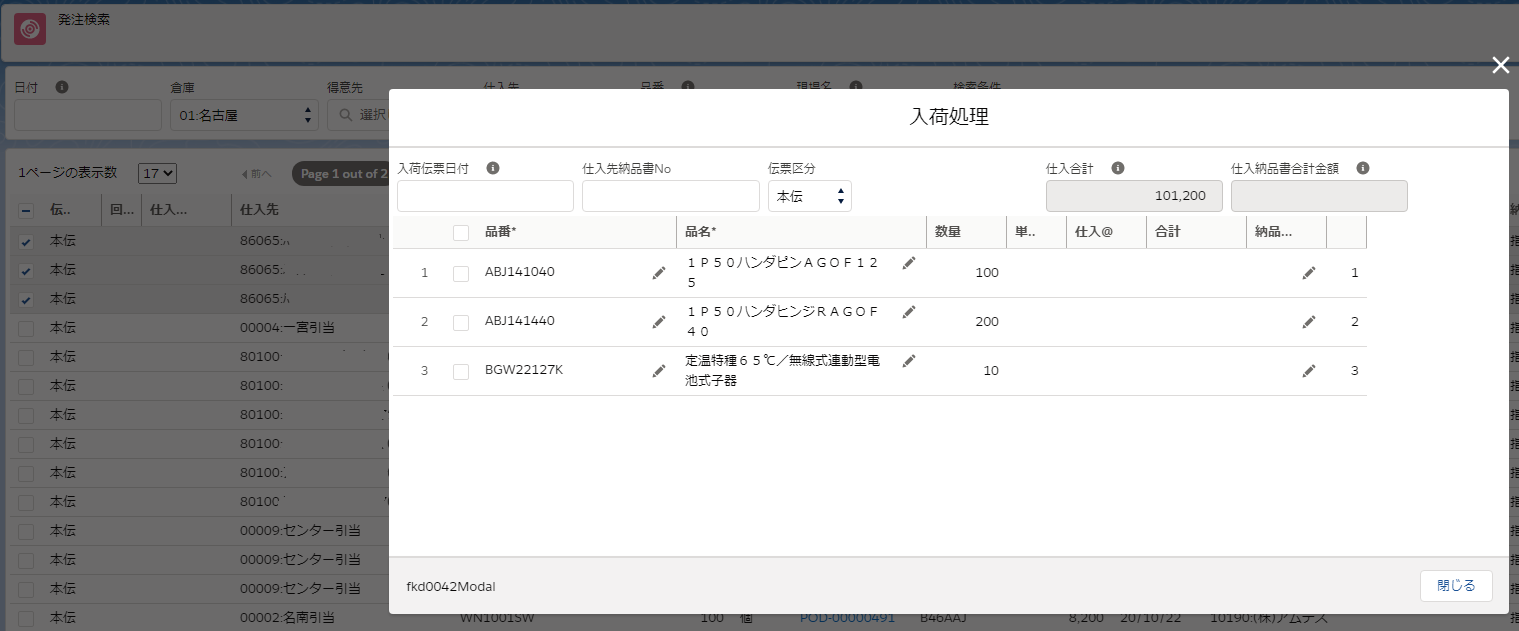
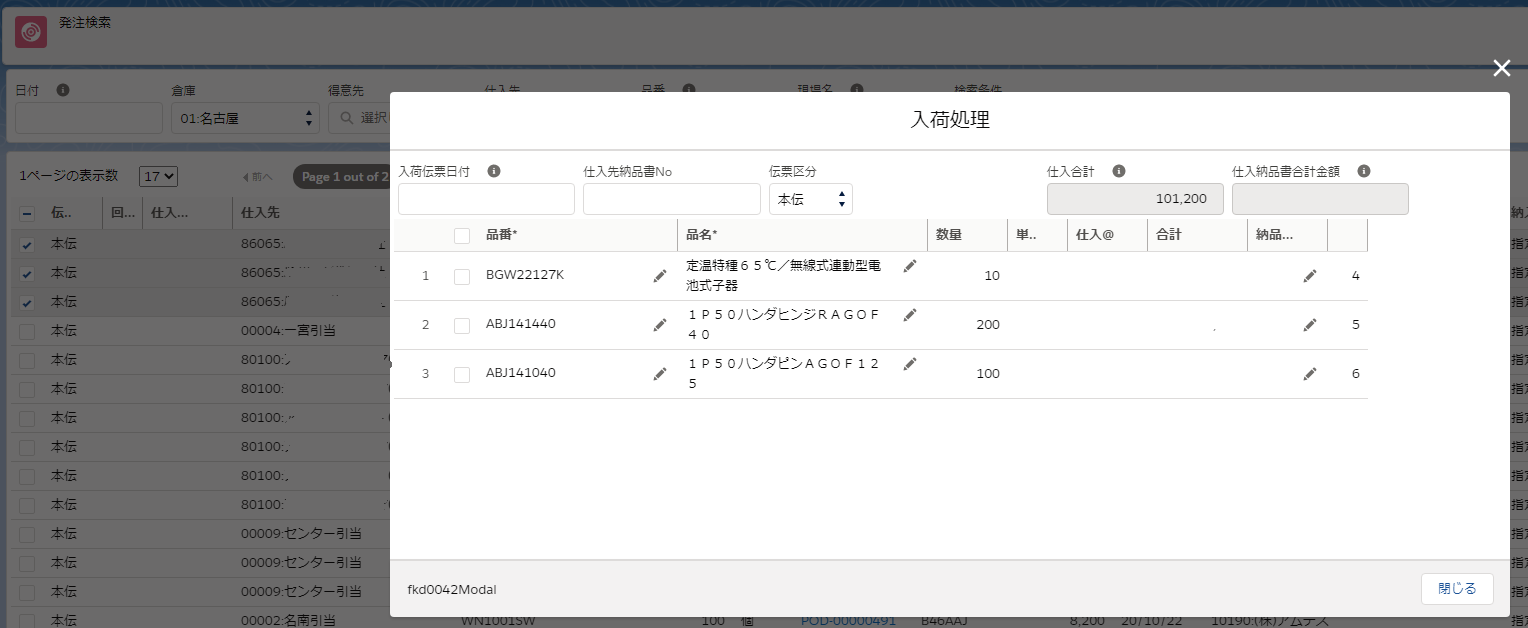
- チェックボックスをOnにしたものを入荷処理の対象とする。またチェックした順番を維持する。(モーダル画面で実装)
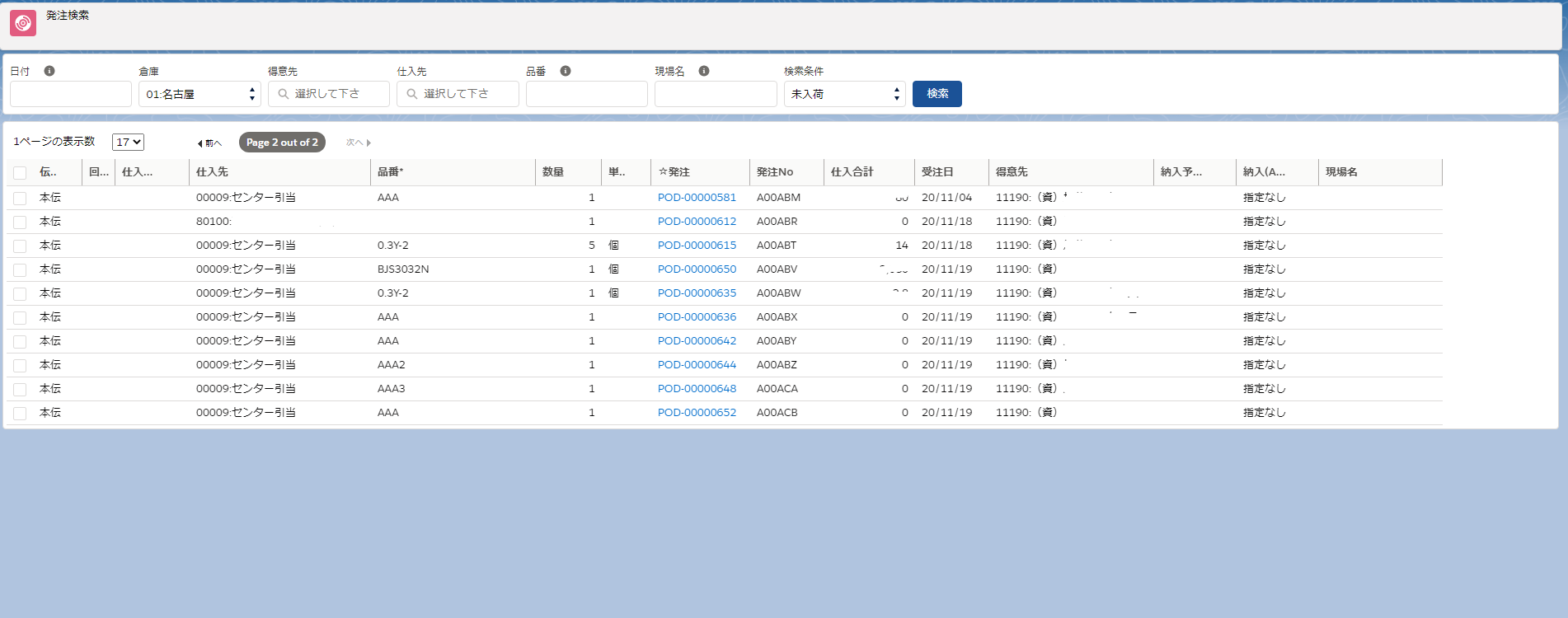
2ページ目
Accountオブジェクトの検索と引用
検索条件で使用するAccountオブジェクトを指定します。
左上:何も指定しない時(得意先コードの昇順)
右上:Name項目に愛知が含まれる得意先を表示
左下:得意先コードが12で始まる得意先を表示
別画面に移動して、検索条件を指定しなくてもいいようなUIにしています。2
上から3つ選んだ場合
分かりやすいように、モーダル画面の一番右の列に選んだ順番を表示しています。
一旦、チェックを外し3行、2行、1行と選んだ場合
最後に
私自身はSalesforceについては独学です。と言っても新入社員時代に会社で教えてもらったのもMVS上でのJCLとPL/I(ピーエルワン)くらいでLinux、PHPとオープンソースで遊んできましたが、どれも独学でしたね。研修会なども行けなかったです。そんな古い技術者でも十分に使えるのが、Aura Componentのいいところだと思います。ローコード開発も悪くはないですが、コーディングすれば応用範囲はずっと広がります。本当に能力の高い人は別として普通の技術者は数をこなして訓練するしかないと思います。もし、参考にしたいという方がいらっしゃれば、公開できる範囲で具体的なソースコードも披露できればと思います。どんどん、コーディングにもチャレンジして欲しいと思います。
-
Winter21のリリースで少々影響を受けました。 Winter'21での不具合 ↩