公開日: 2024年4月23日
日本語のページがないんですよねぇ。仕方ないWEB翻訳、しかし一部は省略するので、全てを確認する必要があれば原文を見てください。
Summer '24 リリース以降、Salesforce は、将来の UI 変更 (セーフハーバー) をサポートするために、Lightning コンポーネント、Salesforce Lightning Design System (SLDS) スタイル、およびカスタムプロパティの内部実装を変更しています。
これらの内部変更は、ほとんどの顧客にとって目に見える UI の変更を引き起こしません。ただし、サポートされていない CSS オーバーライドを使用して Experience Cloud サイトまたは Lightning ページをカスタマイズした場合、アーキテクチャの更新を続けると、それらのカスタマイズによって視覚的に望ましくない変更が生じる可能性があります。
よくある質問:
Salesforce が SLDS を変更するのはなぜですか?
- 私たちは将来の製品革新をサポートするために設計システム アーキテクチャを変更しています。 Summer '24 リリースで加えられた変更は、ほとんどのお客様には表示されません。
この変更は Salesforce ページとサイトにどのような影響を及ぼしますか?
-
サポートされている技術を使用してページまたはサイトのビジュアル デザインをカスタマイズしている場合、変更はカスタマイズにほとんど影響しません。
-
サポートされていない CSS オーバーライドを使用して Experience Cloud サイトまたは Lightning ページをカスタマイズした場合、アーキテクチャの更新に伴い、それらのカスタマイズによって望ましくない視覚的な変更や機能低下が生じる可能性があります。
CSS をオーバーライドして Salesforce コンポーネントをカスタマイズすることがサポートされていないことはどこに記載されていますか?
-
「Salesforce コンポーネントの内部は保護される」を参照してください。
-
詳細については、『Lightning Web コンポーネント開発者ガイド』の「コンポーネントスタイリングのアンチパターン」を参照してください。
Lightning Aura コンポーネント開発者ガイドでは、「Lightning コンポーネントの基本的な考慮事項」でコンポーネントの内部に依存することに対して警告しています。
- Lightning Design System は継続的に改善を行い、すべての変更点をSLDS リリースノートに文書化します。
Lightning コンポーネントのスタイルをカスタマイズするためにサポートされている手法は何ですか?
-
Lightning コンポーネントのスタイルをカスタマイズするためにサポートされている手法は、使用するモデル (Lightning Web コンポーネント (「LWC」) または Aura コンポーネント) によって異なります。
-
LWC コンポーネントでサポートされている手法は、次の場所に文書化されています。
-
Lightning Design System Web サイト:スタイリング フック
-
Lightning Web コンポーネント開発者ガイド: Lightning Design System スタイリングフックを使用したコンポーネントのスタイル設定
-
-
Aura コンポーネントをスタイリングするための文書化されたテクニックには、Aura デザイン トークンが含まれています。 Aura コンポーネントを LWC コンポーネントに移行し、スタイルフックを使用することをお勧めします。 <-- Aura コンポーネントではスタイルフックは使えないということ? でもこの下には使えるような...
-
あるいは、LWC コンポーネントに使用されるのと同じテクニックを使用して、Aura コンポーネントの CSS で Aura トークンの代わりにスタイルフックを使用することもできます。デザイン トークンはコンポーネントをカスタマイズする古い方法であり、スタイル フックよりも将来の変更に対する復元力が低い可能性があります。
視覚的な退行を引き起こす可能性があるサポートされていない手法にはどのようなものがありますか?
-
Experience Cloud サイトと Lightning ページでは、次のカスタマイズを避ける必要があります。これらのカスタマイズが将来のリリースで変更されるコンポーネントやスタイルを対象にしている場合、視覚的な回帰を引き起こす可能性があります。
- 非推奨の構文を使用して BEM スタイル クラスをオーバーライドします。Winter '21およびSpring '21のリリース ノートでの発表後、BEM ダブルダッシュ スタイルのクラスは Summer '21 で非推奨になりました。将来のリリース (セーフハーバー)では、二重ダッシュ スタイルのクラスを削除する予定です。カスタム コンポーネントの場合は、二重ダッシュの代わりにアンダースコアを含む現在の BEM 構文を使用することを強くお勧めします。 Salesforce コンポーネントの CSS をオーバーライドする場合は、両方の BEM クラス形式をターゲットにするようにオーバーライドを更新して、オーバーライドが引き続き機能するようにします。 SLDS の BEM 構文の詳細については、SLDS サイトの 「マークアップとスタイル」を参照してください。
- 子 DOM 要素をターゲットにします。 Salesforce は、いつでも UI コンポーネントの内部実装を変更することがあります。 Summer '24 リリース以降、一部の UI コンポーネントの内部が変更され、レンダリングされる DOM が変更される可能性があります。 CSS または JavaScript を介して Salesforce コンポーネントの DOM 要素を変更したり、単体テストで SLDS クラスをターゲットにしたりしないでください。「Salesforce コンポーネントの内部は保護される」を参照してください。詳細については、『Lightning Web コンポーネント開発者ガイド』の「コンポーネントスタイリングのアンチパターン」を参照してください。
- Salesforce コンポーネントの CSS をオーバーライドします。
- 『Lightning Web コンポーネント開発者ガイド』では、「コンポーネント スタイリングのアンチパターン」で Salesforce コンポーネントとその内部をカスタム CSS で上書きすることに対して警告しています。
- Experience Cloud サイトの CSS オーバーライドは、スタイルフックに移行しても引き続き機能します。ただし、オーバーライドを使用するサイトでは、視覚的な後退を経験せずに UI の将来の製品革新を採用することはできません。
- サポートされていない --sds- スタイリング フックの使用。スタイリングフックは、リリースノート「Lightning Design System スタイリングフックによるコンポーネントのカスタマイズ (ベータ)」で説明されているように、--sds- 名前空間を使用して Winter '21 のベータ機能として導入されました。 Spring '22 では、リリースノート「Lightning Design System スタイリングフックによるコンポーネントのカスタマイズ (正式提供)」で説明されているように、名前空間が –-slds- に変更されたスタイルフックが一般提供されるようになりました。
- --lwc カスタム プロパティの使用。 Summer '24 リリースでも、--lwc カスタムプロパティは Lightning ページと Experience Cloud サイトで引き続き機能します。
- ただし、Lightning ページでは、将来のリリースで削除された場合の回帰を避けるために、Summer '24 リリース中に --lwc カスタムプロパティを --slds スタイルフックに置き換えることを強くお勧めします。
- Experience Cloud LWR サイトでは、--lwc カスタム プロパティを参照する場合、--dxp、--slds-c、または --slds-g-color スタイル フックに置き換えることを強くお勧めします。 --lwc カスタム プロパティを設定している場合は、現時点では何もする必要はありません。「 –dxp スタイリング フック 」を参照してください 。
Lightning Design System でのダブルダッシュ (--) の BEM 表記は Summer ’21 で廃止され、1 つのアンダースコア表記 (_) に置き換えられます。
理由: ダブルダッシュは、コメントを含む XML ファイルではサポートされません。この表記の変更は、最初に 2017 年 5 月 25 日の Salesforce Lightning Design System (SLDS) リリース 2.3.1 で発表され、Winter '21 リリースノートで再度発表されました。
方法: Summer ’21 では、ダブルダッシュのすべての BEM 表記が SLDS 2.13.0 以降のバージョンで使用できなくなります。引き続き SLDS 2.13.0 以降のバージョンでスタイルを機能させるには、CSS 内の -- を _ に置き換えます。たとえば、slds-button--brand を slds-button_brand に置き換えます。SLDS 2.12.2 以前のバージョンを使用している場合、これらのバージョンに対して何も変更が行われていないため、スタイルは引き続き機能します。
VSCode を使用して開発している場合、SLDS Validator 拡張機能を使用してコード内の BEM 表記を修正してください。この拡張機能はスタンドアロンとしてだけでなく、Salesforce Extension Pack の一部としても使用できます。
どのような視覚的回帰を探す必要がありますか?
-
視覚的な回帰は、わずかに異なる色を表示する UI コンポーネントから UI のレイアウトの変更まで多岐にわたります。
-
サイトまたはページで発生する特定の回帰は、特定のカスタマイズによって異なります。カスタマイズしたサイトまたはページでリグレッションが発生すると予想される領域:
- Color
- Spacing
- Fonts
- Borders
- Layout
-
Experience Cloud サイトまたは Lightning ページのカスタマイズを担当する開発者または管理者は、Summer '24 リリースが公開される前に、2024 年 5 月 10 日から始まるSandbox Preview 基幹中にコンテンツをレビューする必要があります。
サイトまたはページに視覚的な退行がある場合はどうすればよいですか?
-
UI HTML と CSS を確認して、「視覚的な低下を引き起こす可能性があるサポートされていないテクニックは何ですか?」という質問に示されているサポートされていないカスタマイズがないか確認してください。
-
サポートされていないカスタマイズが見つかった場合は、サポートされている技術を使用するようにコンポーネント コードまたは CSS を更新します。
-
このドキュメントを参照し、提案されている解決策に従って更新してください: SLDS アーキテクチャ更新のためのコンポーネントのカスタマイズの準備。
SLDS アーキテクチャの更新を無効にできますか?
- いいえ、SLDS アーキテクチャの更新を無効にすることはできません。
カスタマイズを更新するとどのようなメリットがありますか?
-
Lightning ページの場合、 --slds- スタイリング フックを使用してコンポーネントをカスタマイズすると、ページは次のようになります。
-
現在のリリースでも引き続き期待どおりの外観と動作を維持します
-
コードや CSS に追加の変更を加えることなく、将来の製品イノベーションを採用できるように準備を整えてください。
-
-
Experience Cloud サイトの場合、推奨されるガイダンスを使用してサイトをカスタマイズすると、サイトは次のようになります。
-
現在のリリースでも引き続き期待どおりの外観と動作を維持します
-
カスタマイズに追加の変更を加えなくても、今後のリリースでの UI アーキテクチャの更新による変更がほとんど、またはまったく表示されません。
-
カスタマイズを更新しないとどのような影響がありますか?
- 変更される Salesforce コンポーネントおよび CSS スタイルをターゲットにして Lightning ページまたは Experience Cloud サイトをカスタマイズすると、視覚的な後退が発生する可能性があります。
- 新しい UI アーキテクチャでは、SLDS デザイン トークンと --lwc カスタム プロパティの代わりに --slds スタイリング フックを使用します。サポートされていないカスタマイズ手法を使用しているカスタム コンポーネントがある場合、現在のビジュアル エクスペリエンスは引き続き表示されますが、将来の製品イノベーションをきれいに採用することはできません。
SLDS アーキテクチャの更新に備えて Experience Cloud サイトを準備するにはどうすればよいですか?
-
Experience Cloud サイトの CSS オーバーライドは、SLDS アーキテクチャのスタイルフックに移行しても引き続き機能します。更新する必要はありません。
-
CSS オーバーライドを使用するサイトでは、視覚的な後退を経験せずに UI の将来の製品革新を採用することはできません。
-
--lwc カスタム プロパティを参照する場合は、--dxp、--slds-c、または --slds-g-color スタイル フックに置き換えることを強くお勧めします。 --lwc カスタム プロパティを設定している場合は、現時点では何もする必要はありません。「 –dxp スタイリング フック 」を参照してください。
–dxp Styling Hooks
–dxp Styling Hooksを使用すると、サイト全体のベースおよびカスタム Lightning Web コンポーネントの両方に影響を与える単一のフックを設定できます。
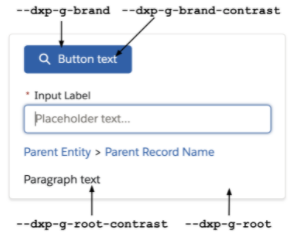
–dxp Styling Hooksは、下位レベルのコンポーネントのスタイリング フックにマップされるカスタム プロパティの縮小されたセットであるため、多くの個別のコンポーネントを一度に変更する単一のフックを設定できます。たとえば、 --dxp-g-brandフックは、ボタンの背景色、リンクの色、フォーカス上の入力境界線の色に影響します。
–dxp Styling Hooks
LWRはヘッダにスタイルシートを適用できるので、使えるのかな?