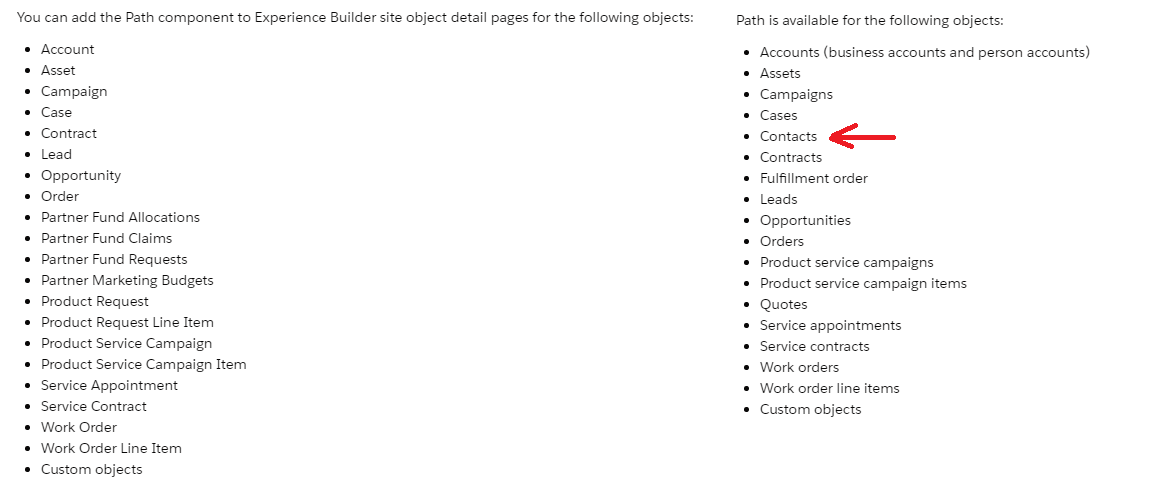
Pathを設定できるオブジェクト
エクスペリエンスビルダーサイトと通常の環境では設定できるオブジェクトが違うようです。
Lightning のページのパスの可視性の問題に直面しています。
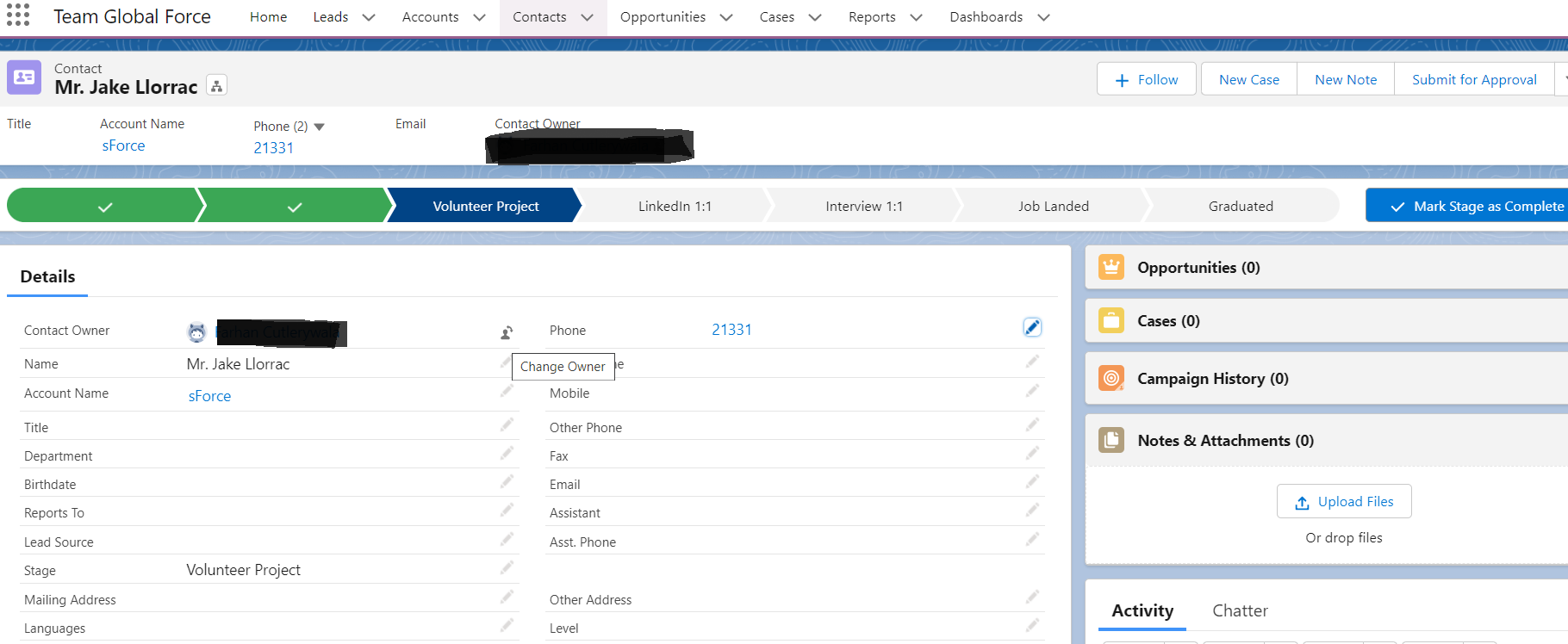
Contact オブジェクトでステージを追跡する必要があります。2 つのレコード タイプを作成し、カスタム フィールド ステージを作成しました。レイアウトでパスをアクティブにしましたが、ページには表示されません。パス設定を確認し、ユーザーのパス設定を記憶するがチェックされています。

レコード タイプを導入する前に、パスは正しく作成されましたか? そのため、このパスは「マスター」レコード タイプに対してのみアクティブになりました (カスタム レコード タイプがオブジェクトに導入される前に作成されたレコードを表示するための内部の組み込み/デフォルト レコード タイプ)。
この「マスター」を確認するには、[オブジェクト マネージャ] > [連絡先] > [レコードの種類] > [ページ レイアウトの割り当て]に移動します(情報のみ。ここでは何も変更しません)。
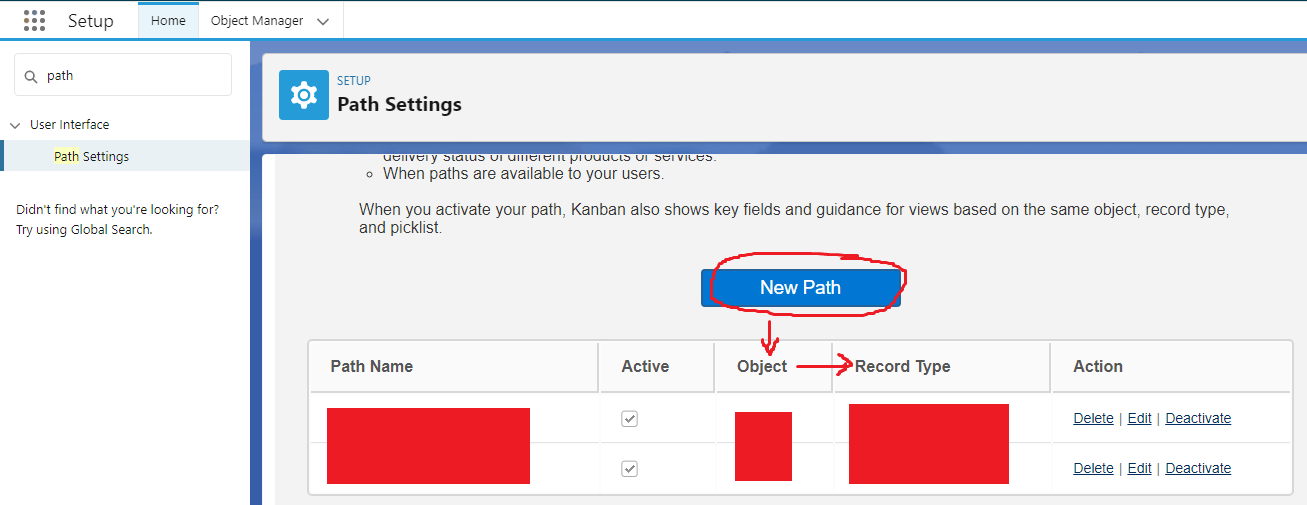
ここで、作成した「カスタム」レコード タイプごとに、同じオブジェクトに複製パスを作成する必要があります。
次に、各カスタム レコード タイプの任意の 1 つのレコードに移動します > ページの編集 > パスの追加 > 必要な組み合わせのアクティブ化 (理想的にはアプリ > レコード タイプまたはアプリ > レコード タイプ > プロファイル)。
オブジェクトの他のすべてのカスタム レコード タイプに対してこれを繰り返します。
次に、パスはマスター + 任意のカスタム レコード タイプ (すべてのレコードのプレ/ポスト レコード タイプ) になります。
カスタムオブジェクトにてパスの表示をしたいのですが、できない
確認したところレコードタイプが間違ってました