Postman Advent Calendar 2023 シリーズ2 1日目の記事として投稿
APIプラットフォーム Postmanのオンラインワークショップ テスト自動化 #3
普段はSalesforceでしか遊んでいないので、Postmanの操作にもたつきます。忘れないうちに復習を兼ねて操作を記録しておきます。
私の場合はWeb版にログインしました。
個人用のワークスペースは存在していたので、新規作成せずにそのまま使います。
ラーニング教材をワークスペースにフォーク
ここから、素早く操作できませんね。クリックするところを探しながら... 不得意な英語の画面です(長時間は無理です。拒絶反応が出ます)。
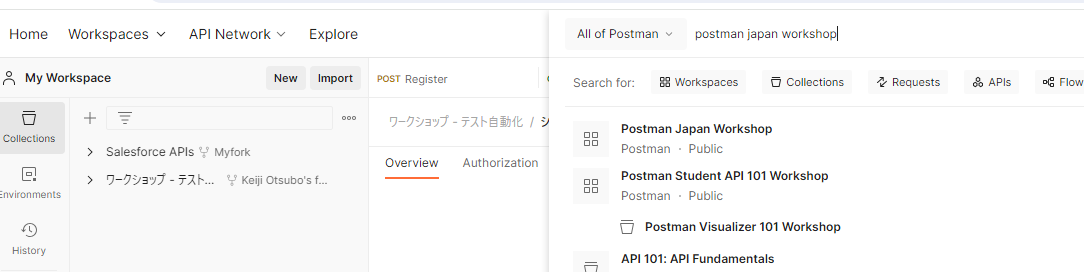
- まずは、今回使うフォーク対象コレクションを探します。Postman Japan Workshop をクリックします。
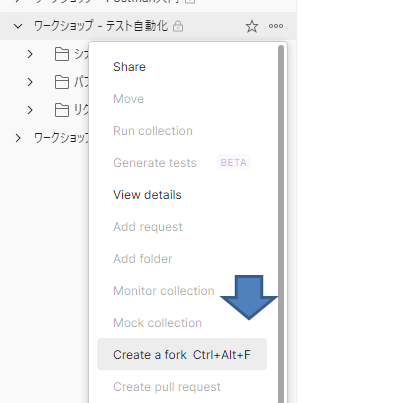
- ... をクリックします。
- Create a fork をクリックします。
- Fork Collection をクリックします。
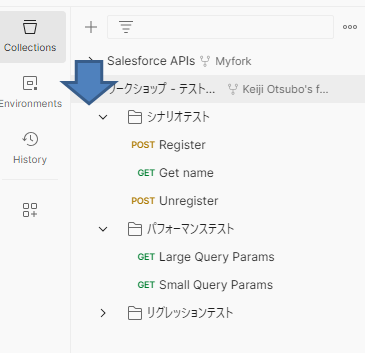
- 以下のような画面が表示されればforkは成功です。
- シナリオテスト、パフォーマンステストをクリックすると以下になります。
スクリプトを試す
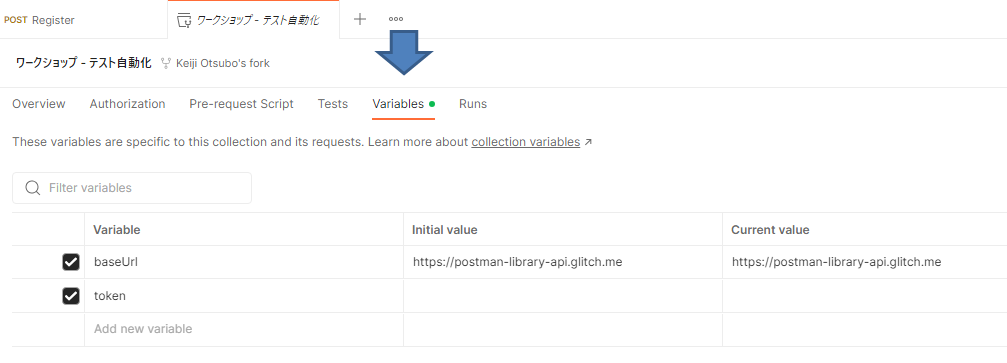
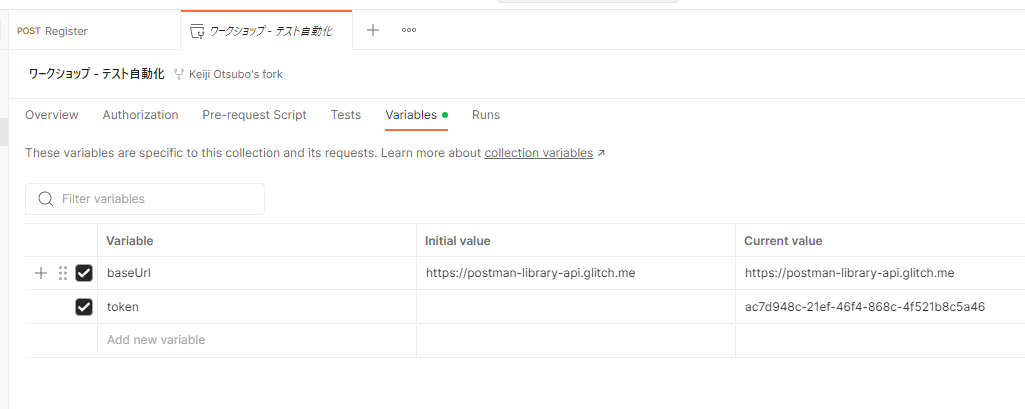
- Variablesを確認してみましょう。2つの変数が定義されていることが分かります。
- Sendボタンをクリックすると実行されます。
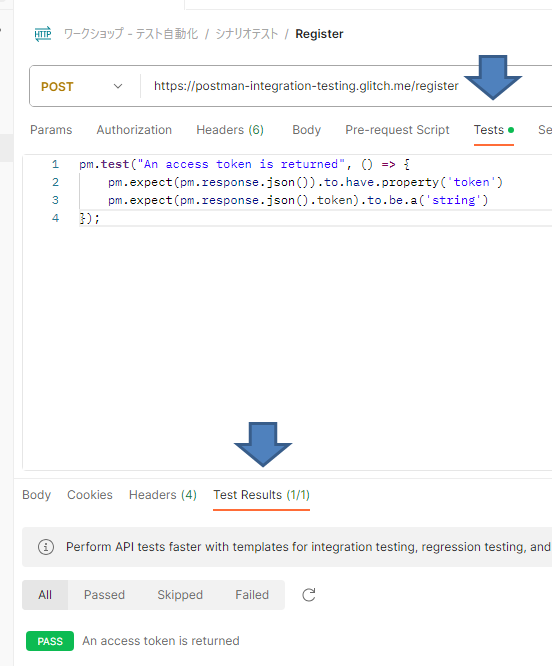
- テストタブをクリックして、シナリオテスト POST registerのTestsにスプリクトを追加します。Test Resultsをクリックすると結果が表示されます。
pm.test("An access token is returned", () => {
pm.expect(pm.response.json()).to.have.property('token')
pm.expect(pm.response.json().token).to.be.a('string')
})
- コレクションに変数を追加するためのコードを追加します
pm.test("An access token is returned", () => {
pm.expect(pm.response.json()).to.have.property('token')
pm.expect(pm.response.json().token).to.be.a('string')
pm.collectionVariables.set('token', pm.response.json().token)
})
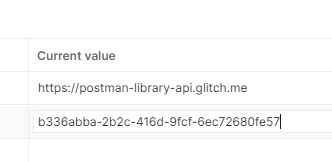
- 実行(Sendをクリック)してから、変数を確認してみます。Tokenの現在値がセットされています。
- シナリオテスト GET Get NameのTestsにスクリプトを追加します。
pm.test("A name is returned", () => {
pm.expect(pm.response.json()).to.have.property('name');
pm.expect(pm.response.json().name).to.be.a('string');
})
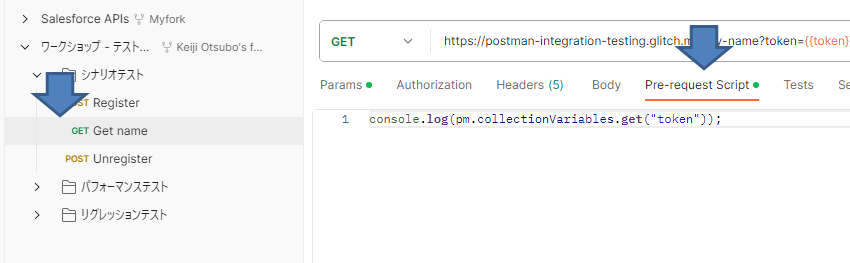
- シナリオテスト GET Get NameのPre-requestにスクリプトを追加します。
console.log(pm.collectionVariables.get("token"));
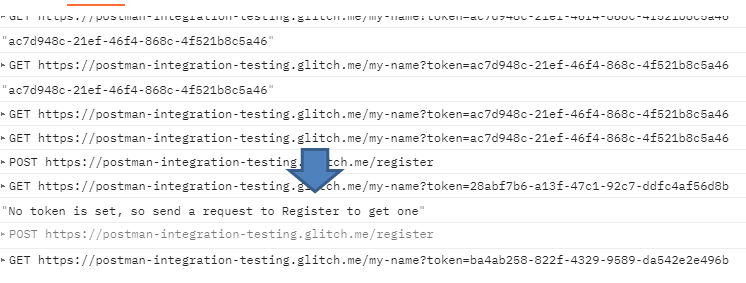
- Consoleをクリックするとコンソールログが表示できます。
- Tokenの現在値を削除してエラーになるかを確かめます。シナリオテスト GET Get NameのPre-requestにスクリプトを上書きします。
if (!pm.collectionVariables.get("token")) {
console.log("No token is set, so send a request to Register to get one");
pm.sendRequest({
url: 'https://postman-integration-testing.glitch.me/register',
method: 'POST'
}, function (err, response) {
if (err) {
console.error(err);
return;
}
pm.collectionVariables.set('token', response.json().token);
});
}
- 変数tokenの偏在値を削除します。削除アイコンをクリックすると、変数が削除されるので気お付けてください。値のところにマウスを持っていき消します。(私は消してしまいました...)
- 結果はエラーになっています。正しく処理されていることが分かります。
- もう一度 シナリオテスト POST registerのTestsにスプリクトを実行して、成功するかを確かめます。
コレクションランナーでテスト
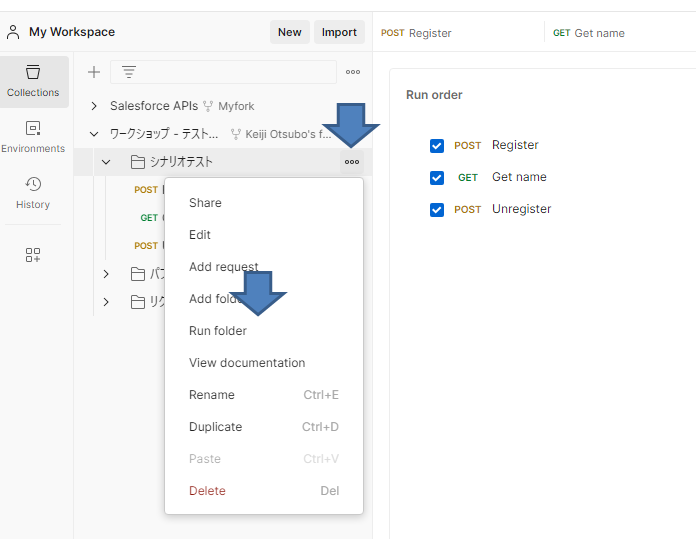
- シナリオテストの... を選択してRun folderをクリックします。
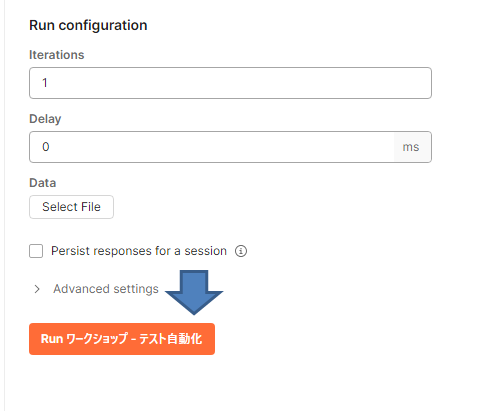
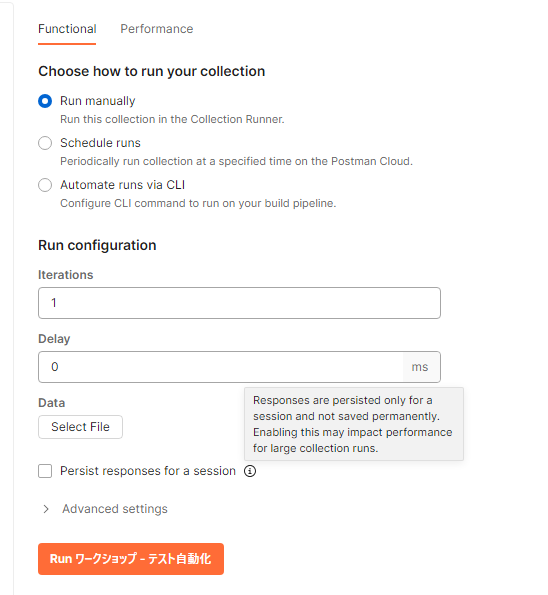
- Run ワークショップ - テスト自動化をクリックします。(あっ、日本語になっている。)
Iterationでテストを繰り返す回数を指定できます。
Delay でテストを繰り返す場合の間隔を指定できます。
- 2回実行した例
- 実行方法も指定できます。今回は手動(Run manually)を指定しています。
- CLIを選択すると、コマンドが表示されるので、コピーして使えます。
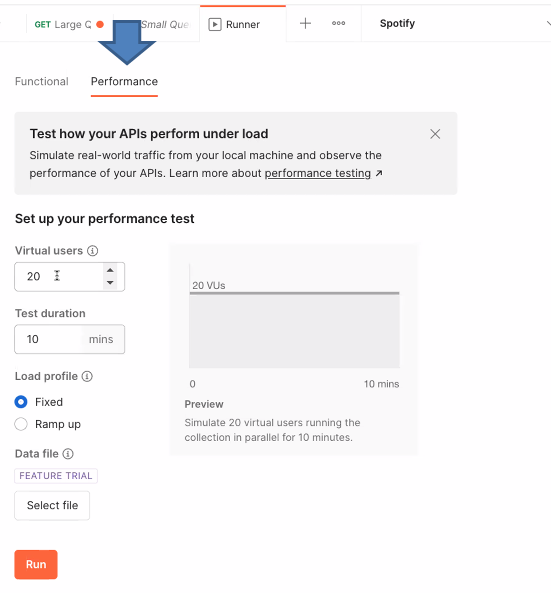
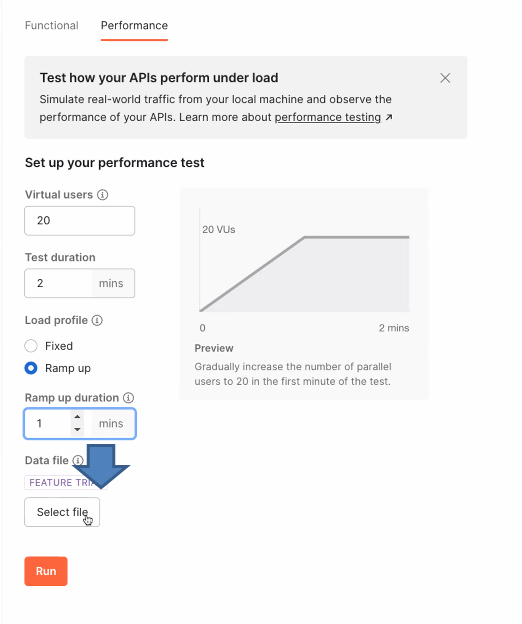
- パフォーマンステストはWEB版ではできないようです。デスクトップ版を使ってください
- ファイルを使ってデータも使えるみたい