はじめに
こんにちは!
DMM WEBCAMP Advent Calendar 2023 ![]() 最後の25日目も去年に引き続き @Keichan_15 が担当させて頂きます!よろしくお願い致します!
最後の25日目も去年に引き続き @Keichan_15 が担当させて頂きます!よろしくお願い致します!
今年は初の メンター × 卒業生のコラボ企画 ということで、1つの素晴らしいカレンダーを作り上げることができました!![]()
記事執筆にご協力頂いた皆さん!本当にありがとうございました!![]()
■今までの記事はこちらからどうぞ!
さて、そんなAdvent Calendarもいよいよ最終日を迎えることになりました。
25日目のお題は…、
【GitHubのプロフィールをアレンジして、多くの人に自分を知ってもらおう! ![]() 】
】
といった内容になります!
自身も個人開発や勉強のアウトプットの一環でGitHubを頻繁に使用するのですが、多くの人が訪れるGitHubのプロフィール、華やかにアレンジしてみたくないですか??![]()
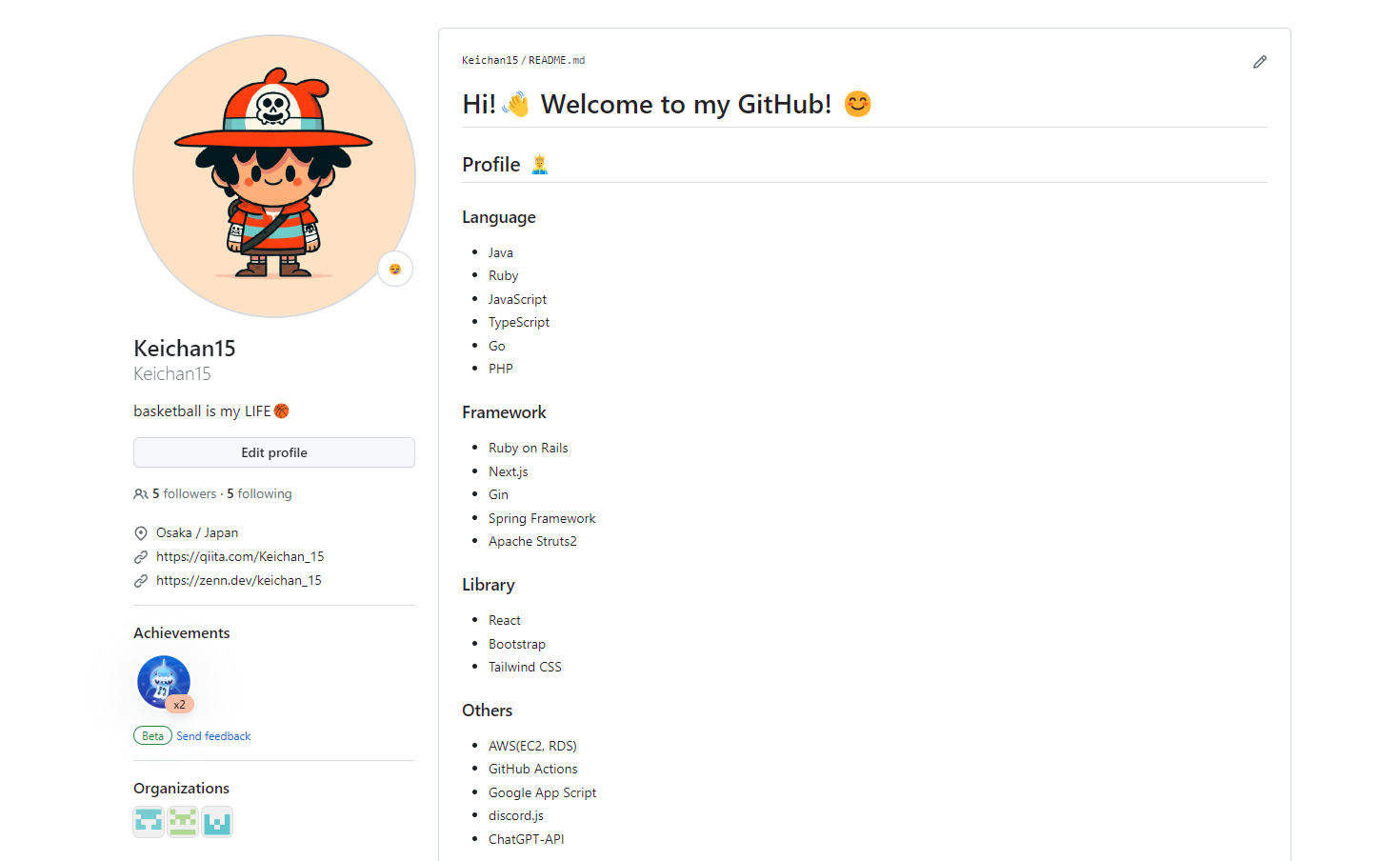
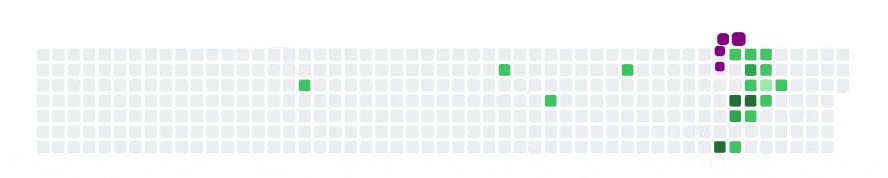
ちなみに僕のGitHubのプロフィールはこんな感じです!
特にこのグラフみたいなの、格好良くないですか??![]()
GitHubではこのようにひと手間加えることでプロフィールを充実させることができちゃいます!![]()
今回はこちらを紹介していきたいと思います!早速やっていきましょう~~!
そもそもどうやって作るんだい?
まず、先に紹介したグラフや自己紹介文などはどのようにして作成するのでしょうか。
これはGitHub Docsにて紹介されているのですが、端的に言うと 「GitHubのユーザー名と同じ名前のリポジトリを作成し、リポジトリの直下にREADME.mdというファイルを置く」 ことで実現可能です!
ただ一部条件があって、以下の条件に該当する場合でないと正しく表示されません。
- GitHubのユーザー名と同じリポジトリを作成していること
- リポジトリが公開リポジトリであること
- リポジトリのルートに README.md という名前のファイルが配置されていること
- README.md内にグラフ表示等の任意コンテンツが含まれていること
基本的に初めて作成する分には問題無いと思って頂いて大丈夫かな~と思います!![]()
早速READMEを作ってみる
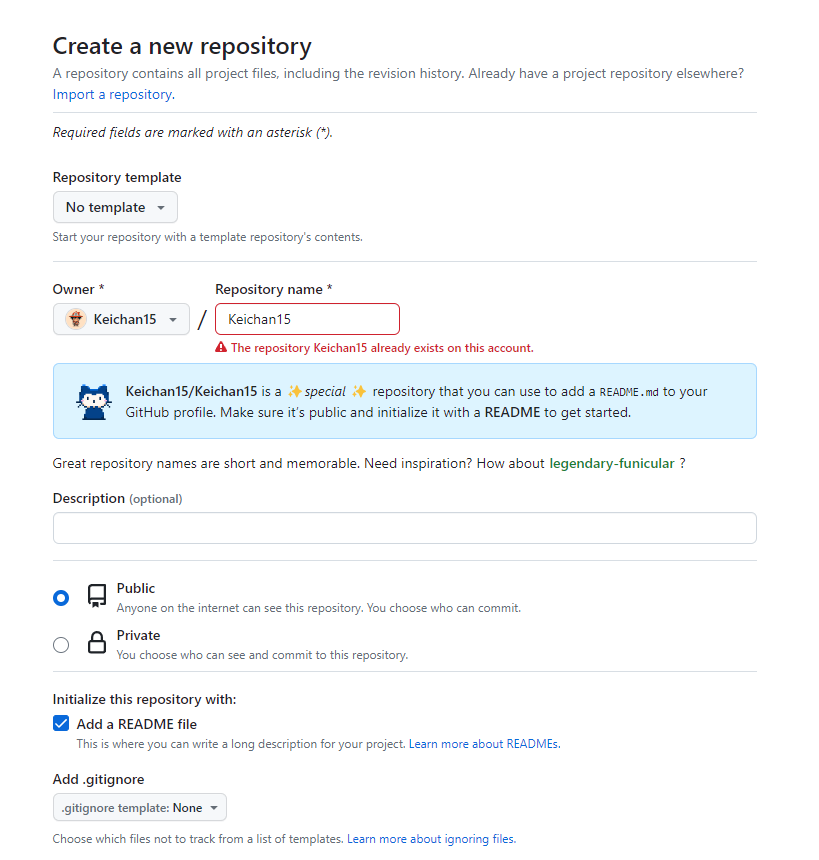
まずは自分の名前で公開リポジトリを作成します(もう僕は作っちゃってるのでエラー出てますが…)
可愛いネコちゃんが表示されて、ユーザーID/リポジトリ名 is a special repository ~~みたいな表記が出ていればOKです。![]()
ついでにAdd a README fileにチェックを入れて、リポジトリ作成と同時にREADME.mdも生成させるようにしておきましょう!
準備はたったこれだけ!簡単でしょ?![]()
プロフィールを充実させていく 難易度★☆☆
まずは簡単なものから表示させてみましょう!
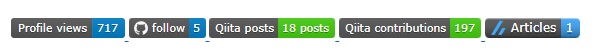
実際の表示は以下のようになります!
★実装結果
以下にコードと利用したリポジトリを掲載しておきます。
コード内の Keichan15 の部分は適宜ご自身のモノに置き換えてくださいね!
(変えないと僕のデータがそのまま表示されますよ!)
- Profileへのアクセス数合計の表示
- Qiita 投稿数やコントリビューション数の表示
- Zenn 記事数の表示
<p align="left">
<a href="https://github.com/Keichan15">
<img height="20" src="https://komarev.com/ghpvc/?username=Keichan15" />
</a>
<a href="https://github.com/Keichan15">
<img height="20" src="https://img.shields.io/github/followers/Keichan15?label=follow&logo=github&style=flat" />
</a>
<a href="http://qiita.com/Keichan_15">
<img height="20" src="https://qiita-badge.apiapi.app/s/Keichan_15/posts.svg" />
</a>
<a href="http://qiita.com/Keichan_15">
<img height="20" src="https://qiita-badge.apiapi.app/s/Keichan_15/contributions.svg" />
</a>
<a href="https://zenn.dev/keichan_15">
<img height="20" src="https://badgen.org/img/zenn/keichan_15/articles?style=plastic" />
</a>
</p>
特にQiitaやZennのバッジを使用するのであれば、技術記事を投稿しなければなりませんね。
そう思うと日々学んだことのアウトプットにも益々拍車がかかるんじゃないでしょうか?![]()
個人的にはガンガンアウトプットすることで知識って深く定着していくものだと思っていますし、人に見てもらうことを意識した文章を書く力って、書いてみないと養えない所があるよな~と思っている人間です。
![]() …(意外とハマるもんですヨ!)
…(意外とハマるもんですヨ!)
表示が出来たら、次はもう少し内容を追加してみましょう!
プロフィールを充実させていく 難易度★★☆
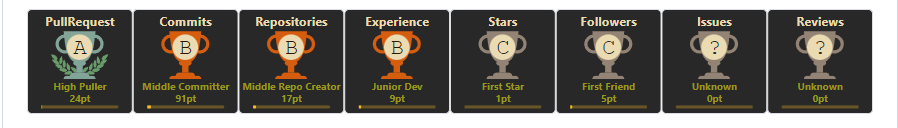
次はステータスやグラフ、トロフィーを表示させてみましょう!![]()
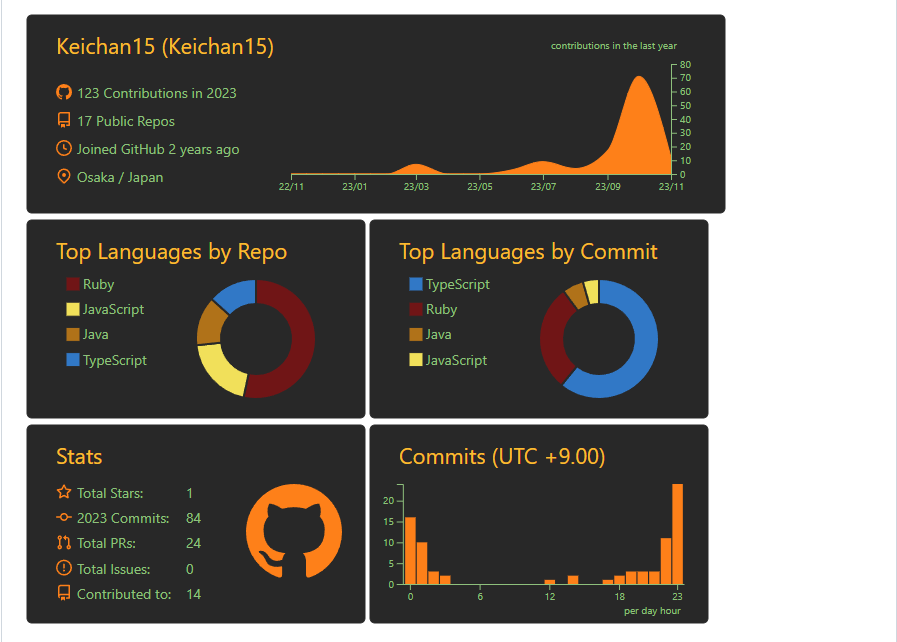
実際の表示は以下のようになります!
★実装結果
- 自身のステータス・グラフ等をカード表示する
- トロフィーを表示する
## Stats





## Trophy

これでだいぶプロフィールが充実してきましたね!![]()
最後は個人的に凄い面白いな~と思った機能を追加する方法をご紹介します!
プロフィールを充実させていく 難易度★★★
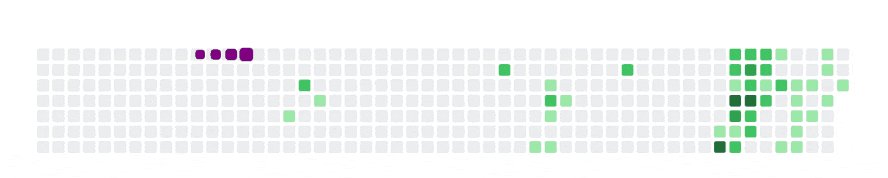
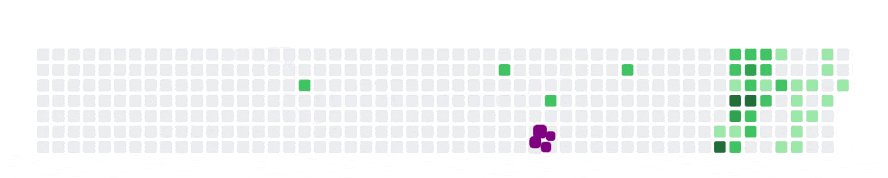
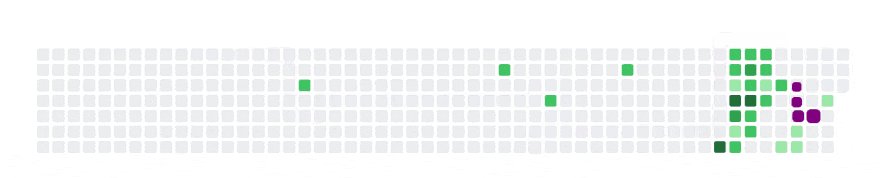
最後は草を食べるヘビちゃんを実装します!![]()
実際の表示は以下のようになります!
★実装結果
これ、興味本位でやり始めて3時間掛かりましたREADMEを10回吹っ飛ばしましたGitHub Actionsのymlはちゃんと調べて書こうな!
二の舞は踏ませないのでご安心ください!
- コントリビューション(草)をヘビが食べるgifを表示する
こちらを実装するためにはGitHub Actionsを使用する必要があります。
実装量が多いので、段階を分けて紹介していきます!
① Personal Access Tokenの発行
まず事前準備としてPersonal Access Tokenを発行します。
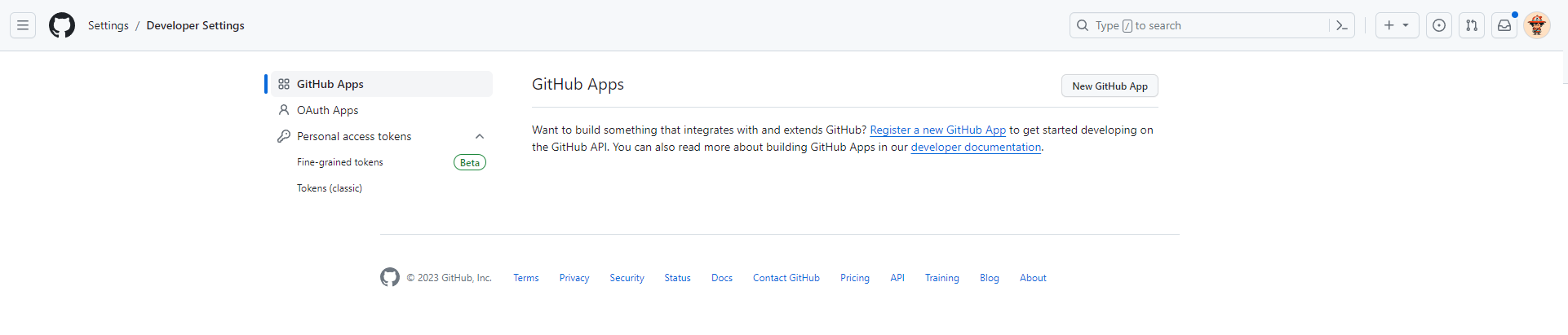
Settings > Developer Settings > Personal access tokens > Tokens (classic) をクリックします。
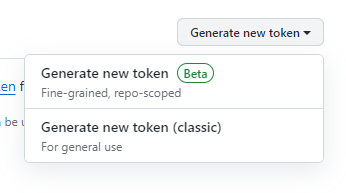
Generate new tokens > Generate new token (classic)をクリック。
それぞれ入力内容を以下のように設定します。
-
Note: generate-snake-token -
Expiration: No expiration
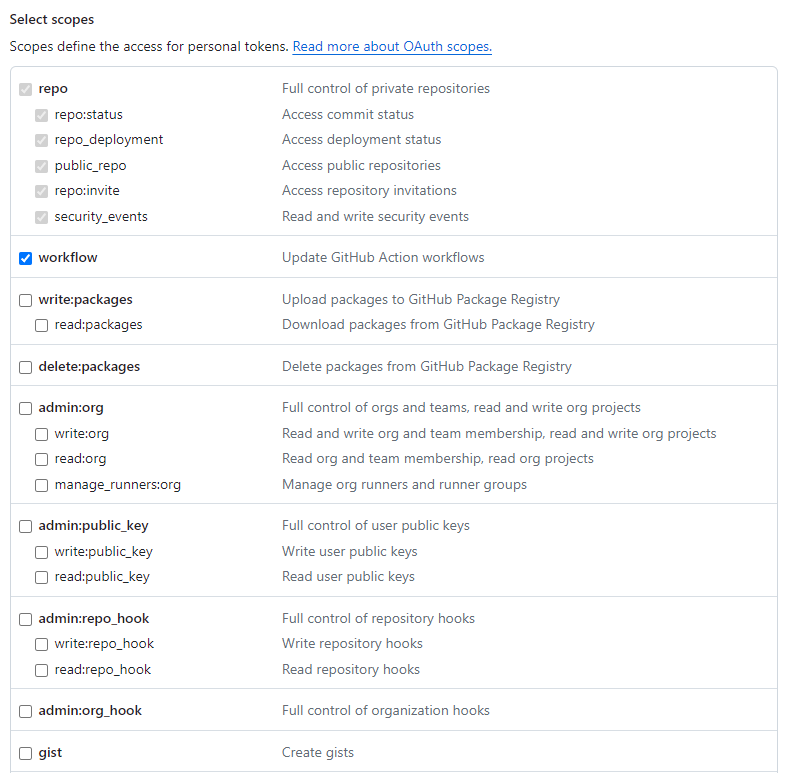
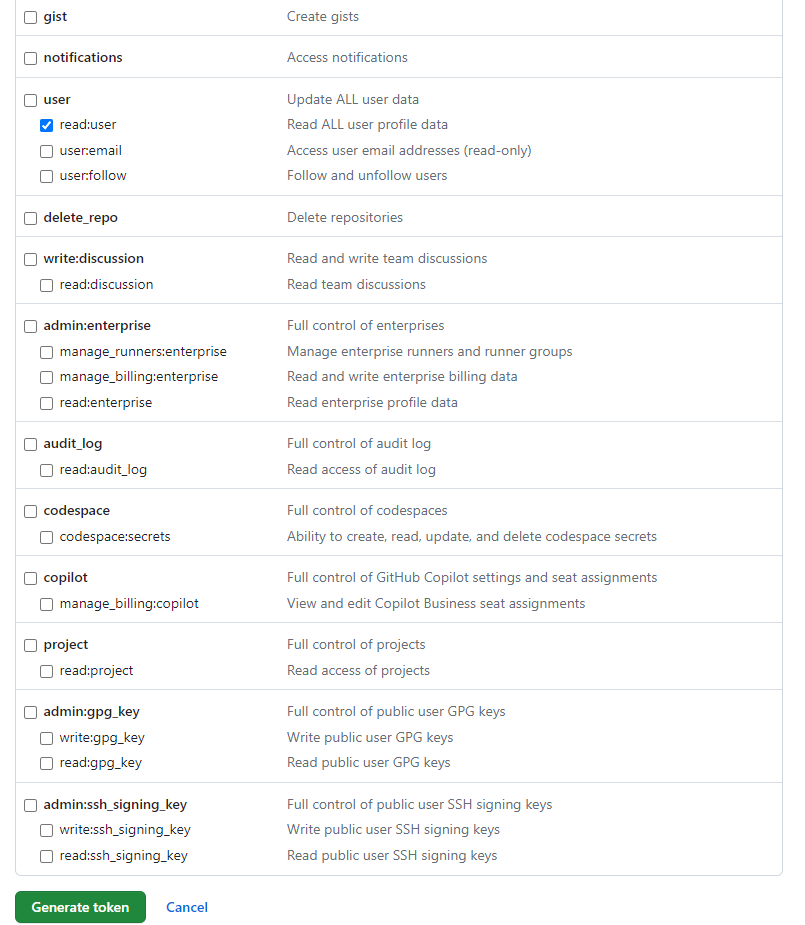
Select scopesは以下のように設定しました。
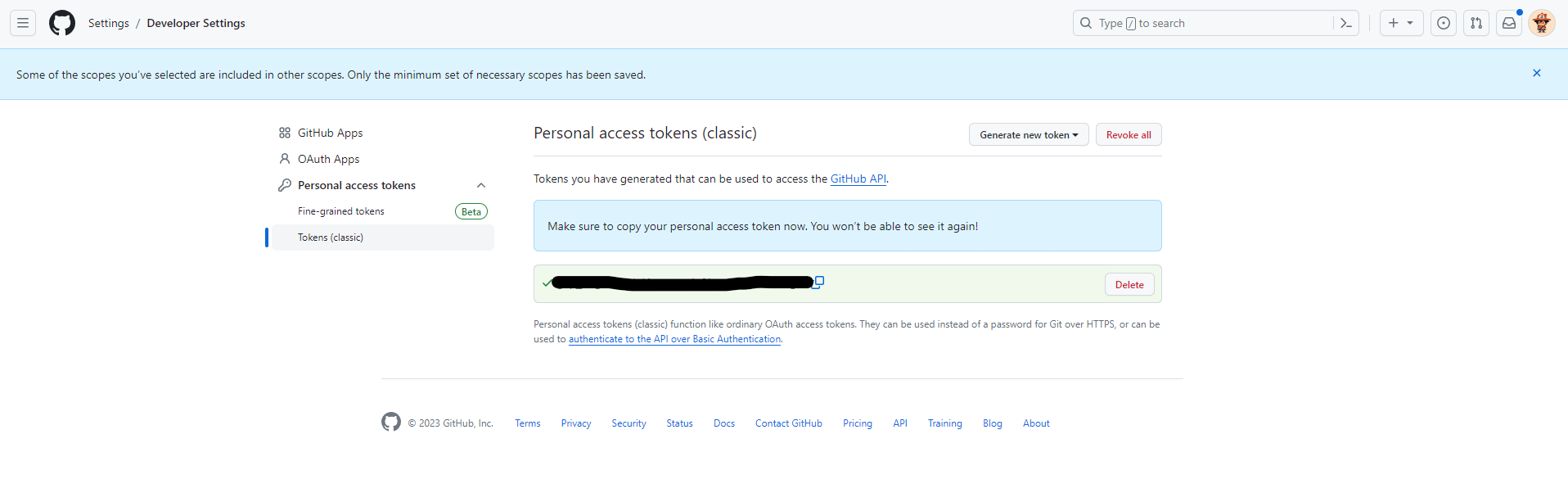
Generate Tokenをクリックし、発行されたTokenをコピーしておきます。
② リポジトリにPersonal Access Tokenを追加
次に先ほど取得したTokenをリポジトリに追加します。
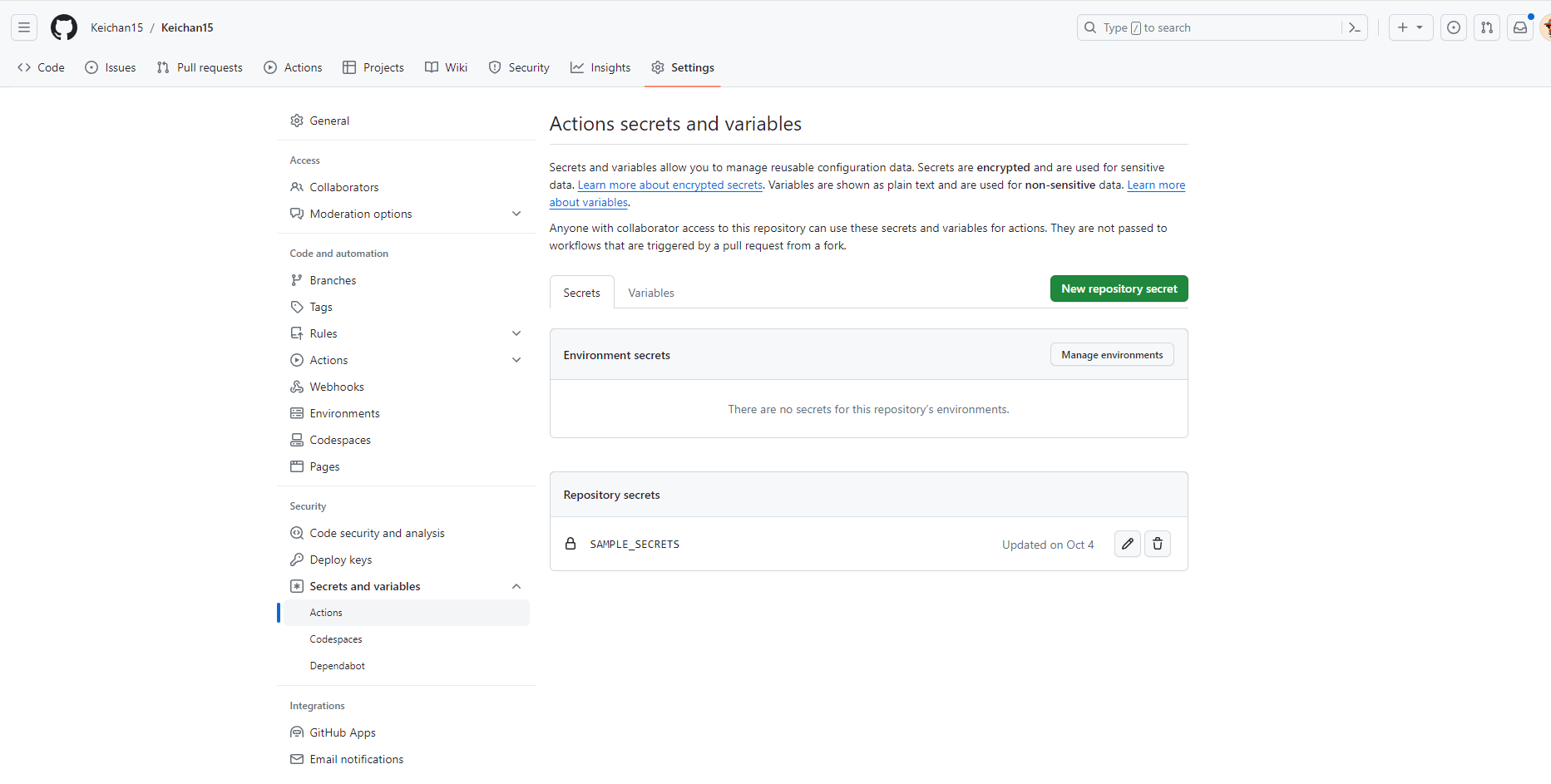
リポジトリ内のSettings > Secrets and variables > Actionsをクリックします。
以下の画面が表示されると思います。
(SAMPLE_SECRETSが元々入っているのは見なかったことにしてください…)
New repository secretをクリックし、以下の情報を入力します。
-
Name: SAMPLE_SECRETS -
Secret: 先ほどコピーしたToken
上記を入力後、作成が出来ていれば問題ありません!
③ ディレクトリ作成
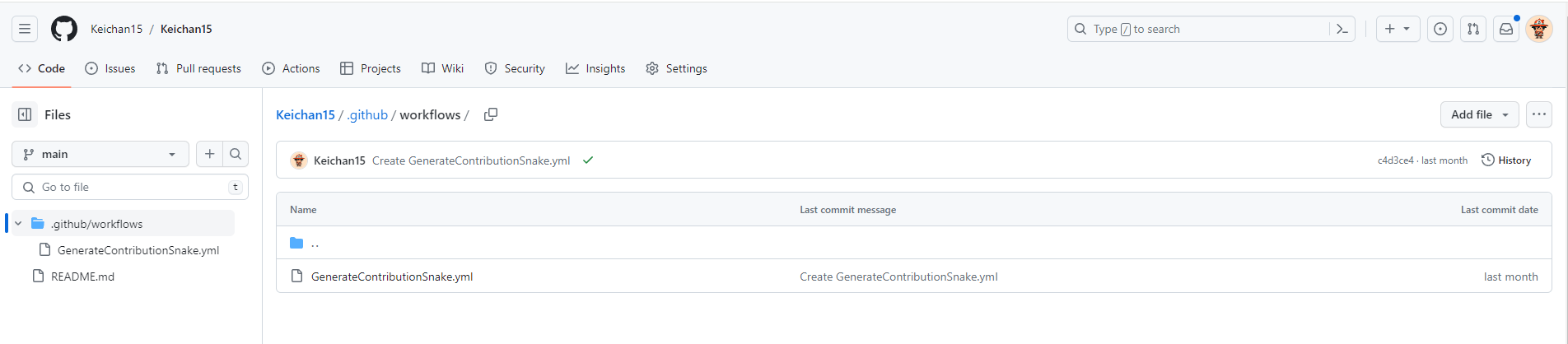
自身のユーザー名のリポジトリ直下に.github/workflowsディレクトリを作成し、その中にGenerateContributionSnake.ymlを作成します。
ディレクトリ構成はこんな感じ。
④ GenerateContributionSnake.ymlの編集
次にGenerateContributionSnake.ymlを編集します。
name: generate animation
on:
# run automatically every 24 hours
schedule:
- cron: "0 */24 * * *"
# allows to manually run the job at any time
workflow_dispatch:
# run on every push on the master branch
push:
branches:
- main
jobs:
generate:
permissions:
contents: write
runs-on: ubuntu-latest
timeout-minutes: 5
steps:
# generates a snake game from a github user (<github_user_name>) contributions graph, output a svg animation at <svg_out_path>
- name: generate github-contribution-grid-snake.svg
uses: Platane/snk/svg-only@v3
with:
github_user_name: ${{ github.repository_owner }}
outputs: |
dist/github-contribution-grid-snake.svg
dist/github-contribution-grid-snake-dark.svg?palette=github-dark
env:
GITHUB_TOKEN: ${{ secrets.SAMPLE_SECRETS }}
# push the content of <build_dir> to a branch
# the content will be available at https://raw.githubusercontent.com/<github_user>/<repository>/<target_branch>/<file> , or as github page
- name: push github-contribution-grid-snake.svg to the output branch
uses: crazy-max/ghaction-github-pages@v3.1.0
with:
target_branch: output
build_dir: dist
env:
GITHUB_TOKEN: ${{ secrets.SAMPLE_SECRETS }}
⑤ GitHub Actionsのworkflowが問題無く走るか確認
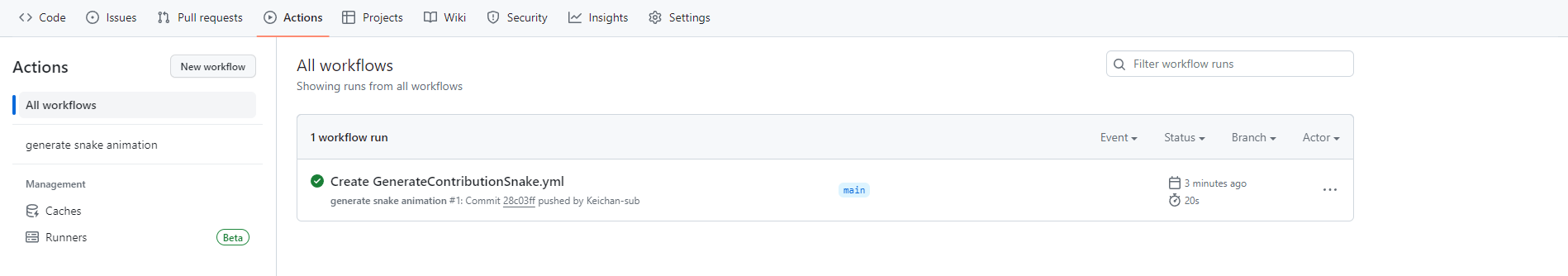
Actionsをクリックします。
特に操作を行わずとも自動でworkflowが実行されます。
緑色のチェックが付いていれば成功です!
⑥ ヘビちゃんを表示させる
準備が全て終わったら、README.mdにヘビちゃんを表示させる記述を追加していきます!
ユーザー名・リポジトリ名の箇所は適宜ご自身のモノに変更してください!

以下のように問題無く表示されていれば完成です!
これであなたもREADME マスター!![]()
参考
おわりに
いかがでしたでしょうか。
今回はGitHubのREADMEのアレンジ方法についてご紹介しました。
GitHubのプロフィールは最初に目に入るページなので、少しでもインパクトのある内容を記載することで自身のアピールにも繋がると思います!![]()
今回紹介できなかったものもたくさんありますので、是非気になった方は調べてみるのもおススメします!
今年も25日目を担当させて頂き、本当にありがとうございました!![]()
今年も残り少なくなりましたが、良い1年をお過ごしくださいね!![]()
![]() Merry Christmas♪
Merry Christmas♪![]()