夏にやるのかAdventCalendarその5でございます
はじめに
本記事を見ていただきありがとうございます。
この記事ではJavaFXを触って約半年経過したひよっこプログラマの筆者が、JavaFX及びSceneBuilderの導入とハロワ作成について述べたものです。
過去に誰かが書いた記事の方がわかりやすかったりなどはあるためあくまで参考として読んで頂けると幸いです。
導入
前提として、Eclipseの導入は各自でお願いします。
筆者の環境は下記のとおりです。
-macOS Sierra 10.12.6
-Eclipse Oxygen 4.7.3a
今回導入するものは下記のとおりです。
-e(fx)clipse : Eclipse内でFXの開発を行う為のプラグイン
-Scene Builder : FXのGUIをGUIで作成できる(言葉より実際にやってみるのが良いかと)
では、実際にやってみましょう。
e(fx)clipseの導入
Eclipseを開き、画面上部のステータスバーより「ヘルプ -> 新規ソフトウェアのインストール」を選択します。
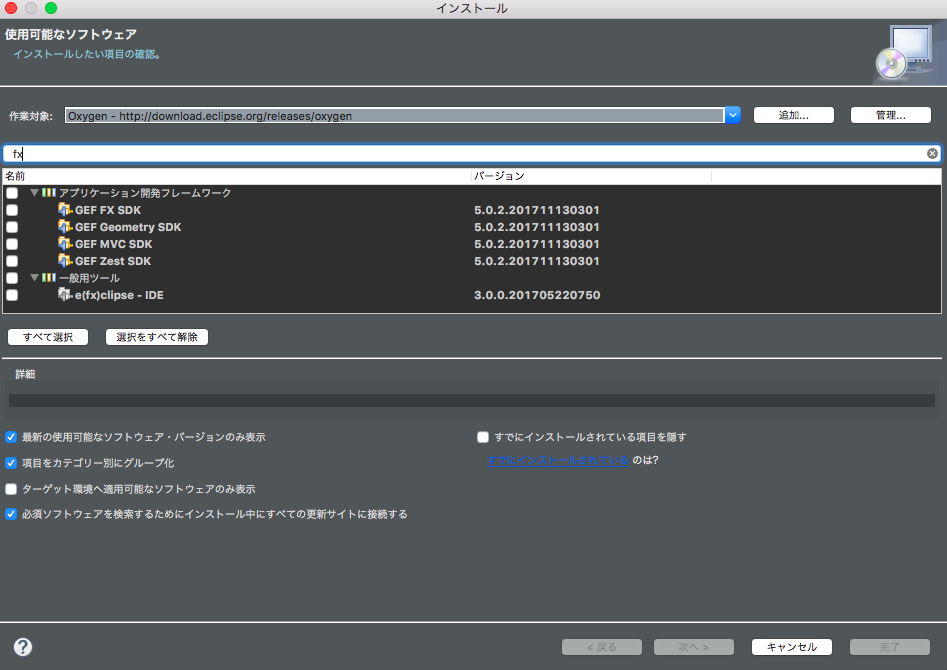
「作業対象」と書かれたドロップダウンリストから、"Oxygen - http://download.eclipse.org/releases/oxygen" と書かれた項目を選択します。
しばらく読み込みが発生した後、中央の表が更新されるので、「フィルター入力」と書かれているところに「fx」と入力します。
再度読み込みの後、一般用ツールの下に 「e(fx)clipse - IDE」と書かれた項が出てくるので、それを選択し、ウィンドウ下部の「次へ >」を選択します。
さらに「次へ >」を選択し進めていくと利用規約確認の画面が出てきます。
合意した上で「完了」を選択することでインストールが開始されます。
インストールが完了したら一旦Eclipseの再起動をしておきましょう。
Scene Builderの導入
Oracle社のウェブサイトから、Scene Builderをダウンロードします。
こちらのリンクに移動し、Downloadの下の「Scene Builder Binaries (1.x, 2.0) (Archives)」を選択します。
移動先のページ下部の「JavaFX Scene Builder 2.0 Related Downloads」より、利用規約に合意(Accept License Agreement)したうえで、自分のOSに合った圧縮ファイルをダウンロードします。(筆者の場合はjavafx_scenebuilder-2_0-macosx-universal.dmg)
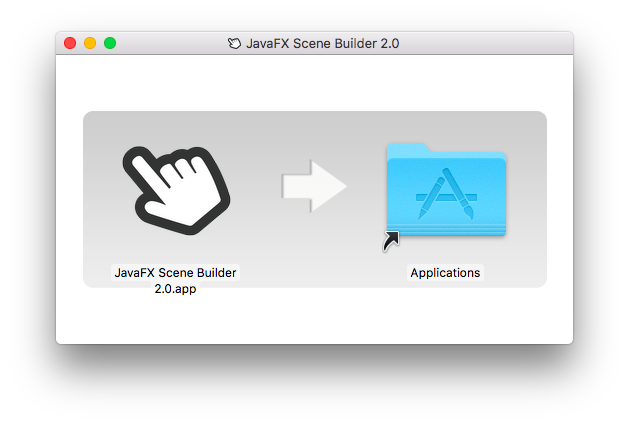
ダウンロードしたファイルを開き、中のアプリケーションを導入します。
macOSなら、左のアイコンを右のApplicationsへドラッグアンドドロップ。
EclipseとScene Builderの連動
Eclipseにて、環境設定を開きます。
「JavaFX」の項目を選択し、Scene Builder実行可能ファイルの隣のテキストボックスに、先程導入したScene Builderのパスを入力します。「参照」から、直接アプリケーションのファイルを選択するのが簡単で確実です。
パスの入力ができたら、右下の「適用して閉じる」から、ウィンドウを閉じます。
以上で導入準備はおしまいです。お疲れ様です。
実際にプログラムを作ってみる
今回は、名前を入力するテキストボックスを持ち、名前入力後にボタンを押すとHello ○○!!とメッセージが出現するGUIアプリケーションを作成したいと思います。
プロジェクト作成
Eclipseより、新規を選択しJavaFXの項から「JavaFXプロジェクト」を選択します。
今回のプロジェクト名は「HelloFX」にしましょう。
プロジェクト名を記入したら、下部の「次へ >」を2回選択します。

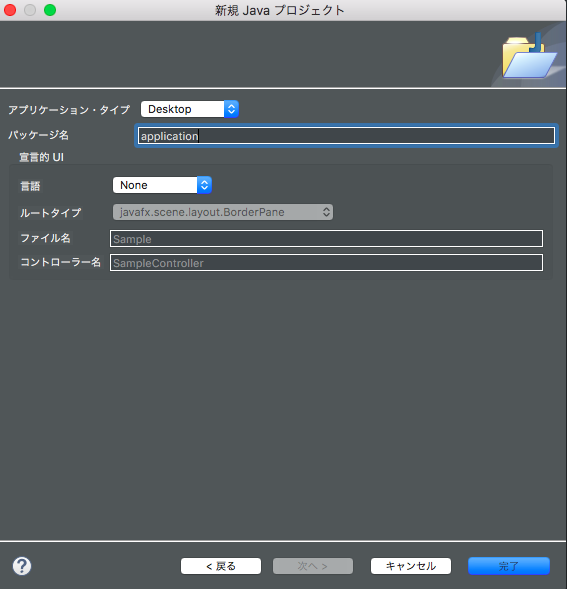
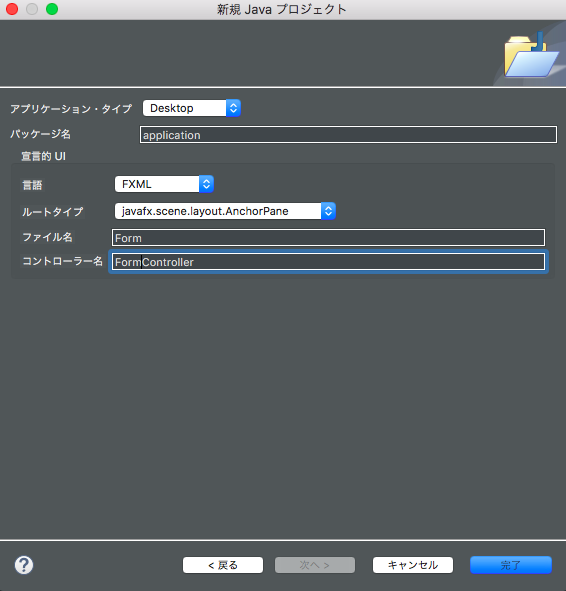
上図のようなウィンドウに遷移したら、言語の項をドロップダウンリストから「FXML」に変更します。
ルートタイプは、ベースになるPaneを選ぶ部分で、今回は「javafx.scene.layout.AnchorPane」を選択します。
ファイル名、コントローラー名をSampleからForm、SampleControllerからFormControllerへ変更します。
ここまでの手順が完了し、下図のようになったら「完了」を選択し、プロジェクトを作成します。

Scene Builderでの操作
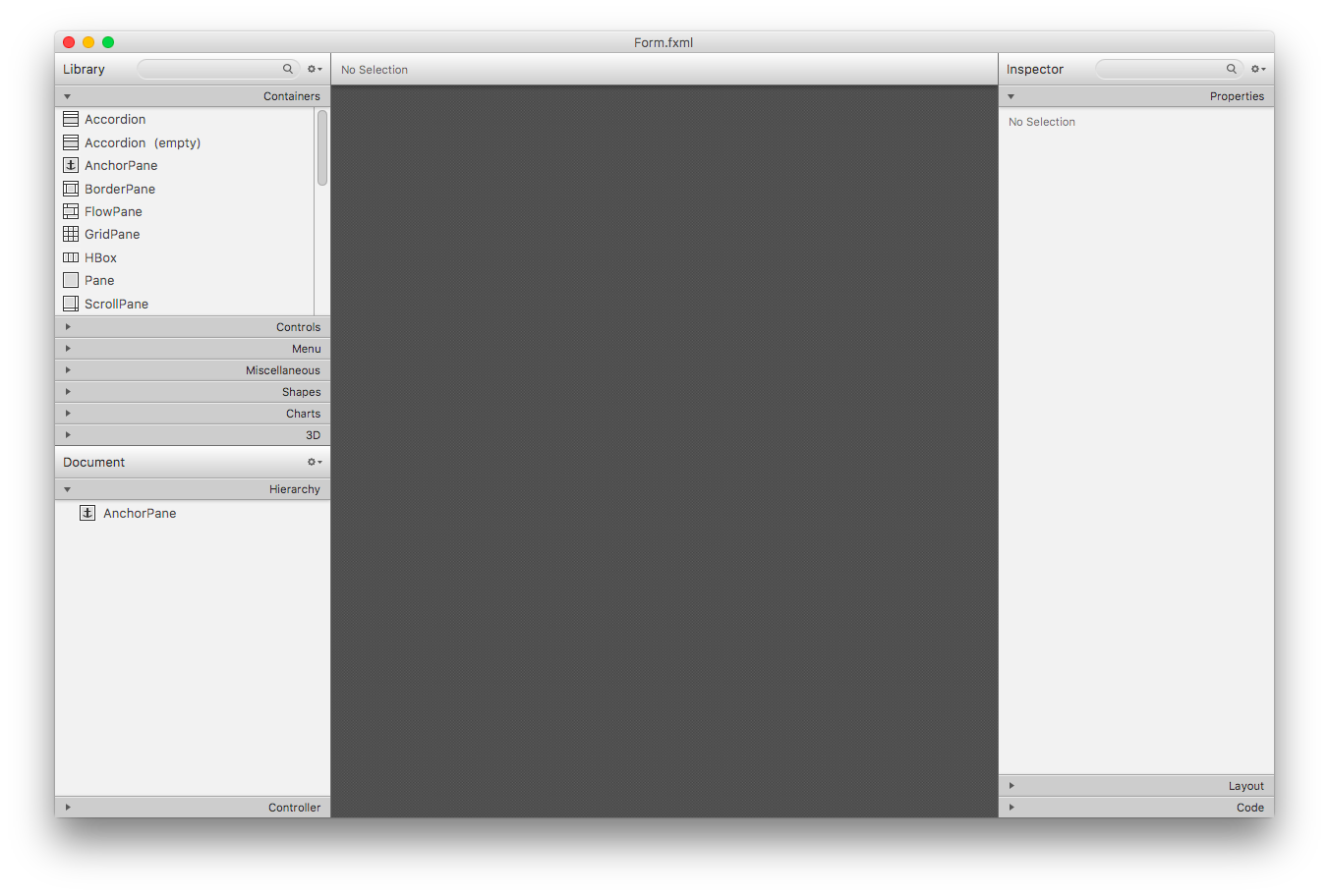
作成されたプロジェクト内のapplicationパッケージ内にあるForm.fxmlを右クリックし、「Scene Builderで開く」を選択します。
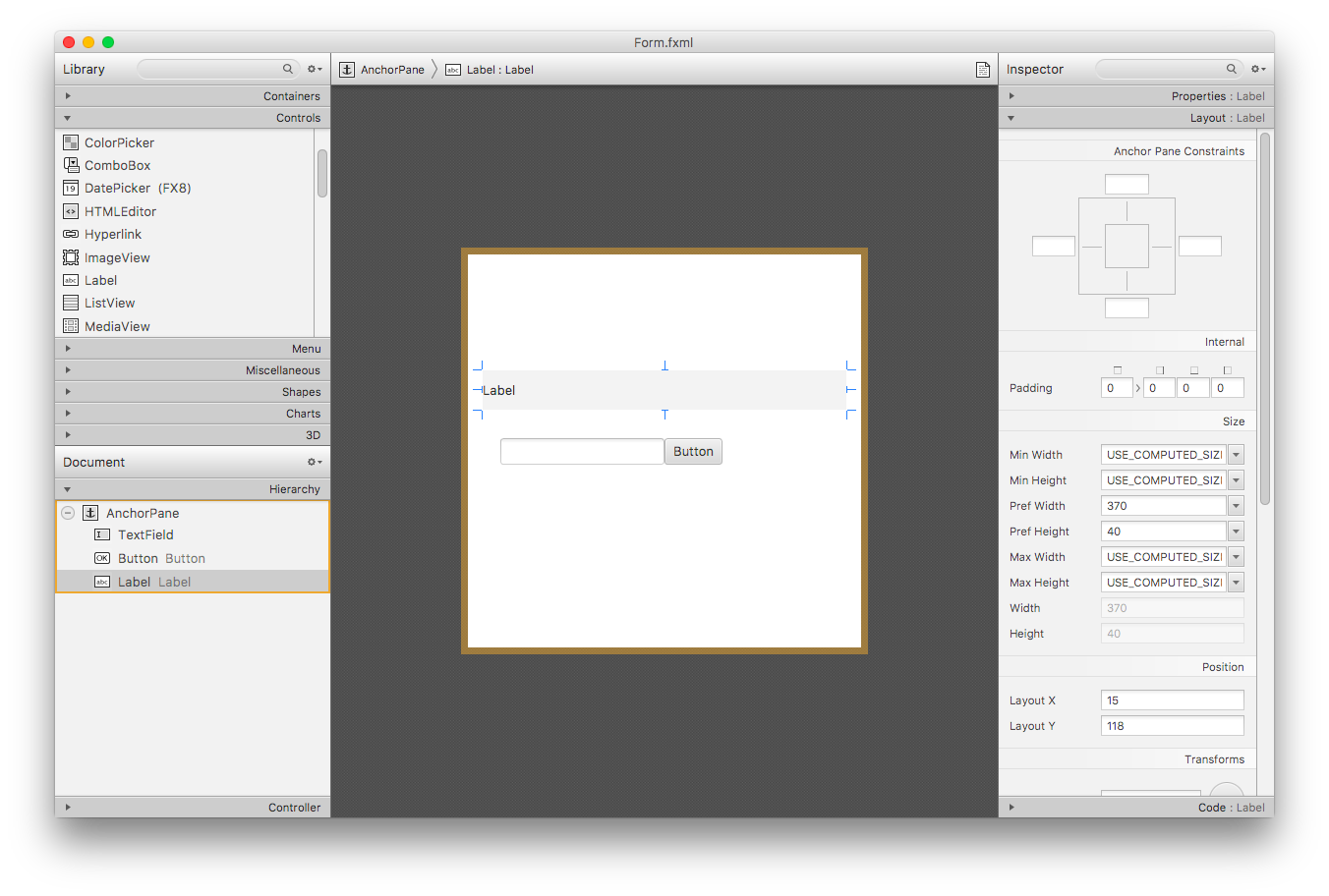
Scene Builderが立ち上がり、下図のような画面が出ると思います。

先程設定したAnchorPaneが見えるようにします。
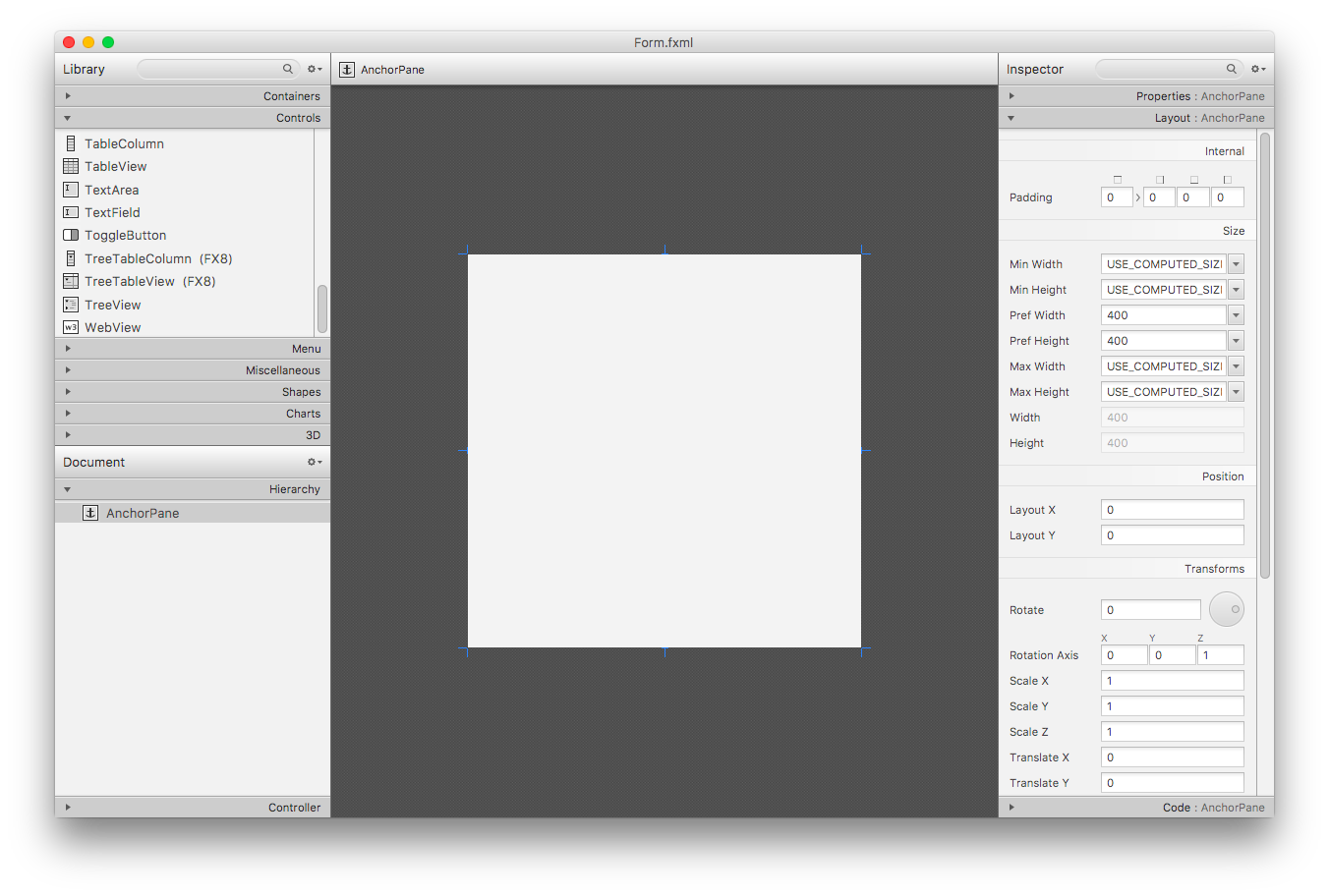
画面左下のAnchorPaneを選択した後、画面右のLayoutを選択します。
Pref widthとPref Heightの項をどちらも400に変更します。すると、画面真ん中に四角い正方形が出現すると思います。

パーツ配置
次は、名前入力用のテキストフィールドを配置します。
画面左のContorollsのリスト内から、「TextField」を画面中央のAnchorPaneへ好きな位置にドラッグアンドドロップします。例として、テキストフィールドの右端が中央に来るように配置しました。
次に、ボタンの配置をします。
テキストフィールド同様、Controlls内の「Button」をドラッグアンドドロップします。
筆者は、テキストフィールドの右端にくっつけるように配置しました。
次に、文字出力の部分を配置します。
先程と同様、Controlls内の「Label」をドラッグアンドドロップします。
配置直後の大きさだと少し小さいので、AnchorPaneを出現させた方法と同じ方法で大きさを変更します。
配置したLabelを選択し、画面右のLayoutより、Pref Widthを 370、Pref Heightを40に変更します。
あとは、大きくなった分配置を調整してください。
このあたりで一旦上書き保存(command + s)しておきましょう。
Scene Builder内での変更は、プロジェクト内のForm.fxmlに連動しており、EclipseでForm.fxmlを開けば、TextFieldやLabelといったコードが書かれているのを見ることができます。
FormContraller.javaと連動させる
前の項で配置したTextFieldなどを、実際のjavaプログラムで動作させるための準備をします。
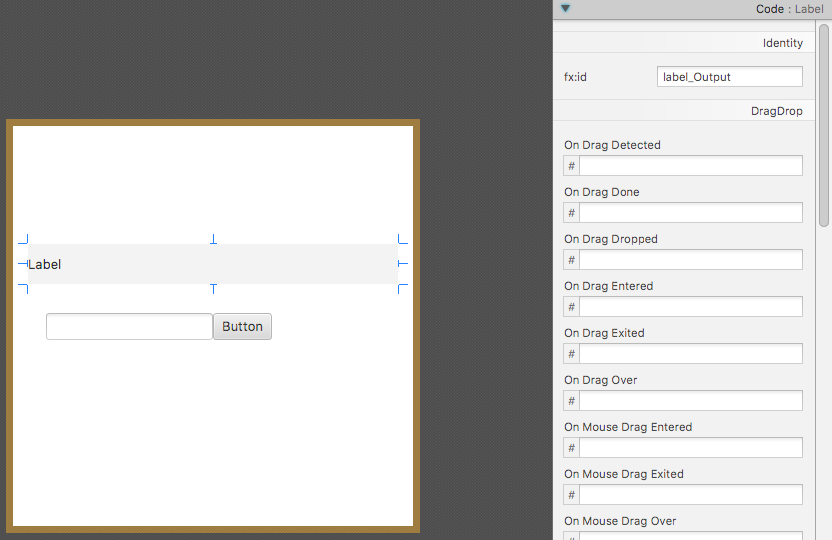
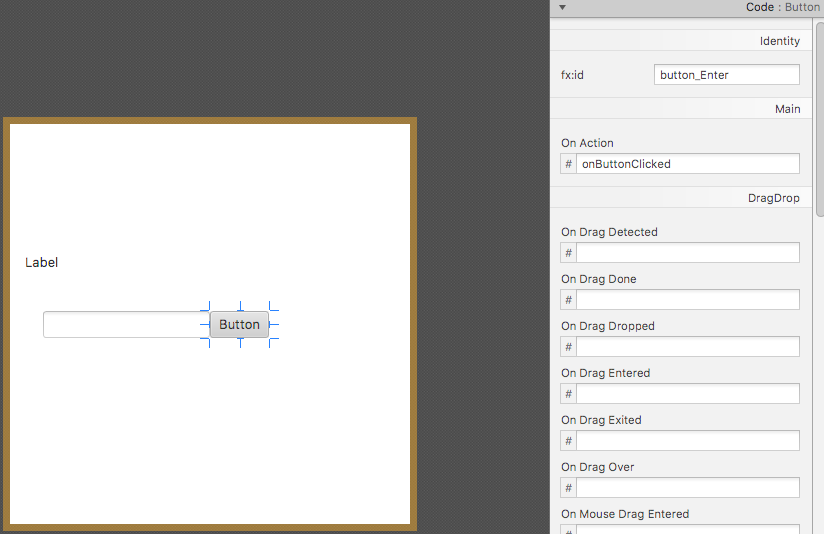
まず、TextField, Button, Label3つに共通する操作として、それぞれを選択した後に画面右のCodeから「fx:id」を記入します。
fx:idは後のFormControllerで操作する為の識別子のような役割をします。
先頭の文字は、変数宣言のように小文字から始めることをおすすめします。
今回は、それぞれのfx:idを下記の様にしましょう。
-TextField「field_Name」
-Button「button_Enter」
-Label「label_Output」

fx:idを設定すると、Scene Builderで何やら黄色い警告文が出ると思います。内容は簡単言えば「fx:idに対応したオブジェクトがFormControllerの中に無いよ!」というもので、後述の操作で消えますのでご心配なく。
続いて、Buttonにのみ「ボタンがクリックされたとき」のメソッドを作成するための操作をします。
Buttonのfx:idの下にある「On Acction」という項をfx:idの様に記入します。
今回は「onButtonClicked」とします。

ここまででSceneBuilderでの操作は終了です。
上書き保存をしてEclipseへ戻りましょう。
Eclipseでの操作
FormController.javaを選択し、下記のように入力します。
package application;
import javafx.fxml.FXML;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.control.TextField;
public class FormController {
@FXML private TextField field_Name;
@FXML private Button button_Enter;
@FXML private Label label_Output;
@FXML public void onButtonClicked() {
label_Output.setText("Hello "+ field_Name.getText()+ " !!");
}
}
SceneBuilder内(及びForm.fxml内)に連動する部分の宣言の際には、@FXMLを付与します。
それぞれのオブジェクト名はfx:idで入力したものと同じものにしてください。
メソッド名も同様に、ButtonのCodeのOn Actionで記入したものと同じものにしてください。
今回のメソッドの内容としては、ボタンが押されたとき、テキストフィールド内の文字を取り出してLabelを「Hello ○○ !!」へ更新するというものになっています。
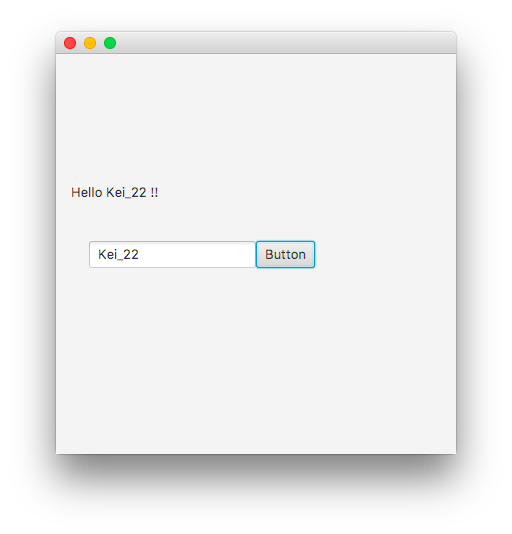
FormControllerへ記入後、Main.javaを実行してみると正方形のウィンドウが出てきます。
テキストフィールドへ名前を入力し、ボタンを押すことで、「Hello ○○ !!」と出力されます。
これにてJavaFXでのHelloWorld的GUI、ひとまず完成となります。
長々となりましたが読んでいただきありがとうございます。
ちょっと整える
上で完成と言っておいてあれですが、ちょっとした操作を加えて見栄え関係を整えようというおまけです。
今回は、
- Labelの起動直後の「Label」を消す
- ボタンの「Button」を「Enter」にする
- Labelの文字の大きさを変更する
の3つをやっていきます。
EclipseでForm.fxmlを開きましょう。
1.の「Label」は、<children>ではさまれた<Label>内のtext="Label"をtext=""にするだけです。
同様の方法で2.のButtonは<Button>内のtext="Button"をtext="Enter"にするだけです。
3.についてですが、こちらはScene Builderで行います。EclipseのパッケージエクスプローラよりForm.fxmlを右クリック、「Scene Builderで開く」を実行してください。
Scene Builder画面左下でLabelを選択し、画面右のPropertiesの「Font」を選択します。出てきたウィンドウのSizeという項でフォントの大きさを設定できます。今回のプログラムでは24前後がおすすめです。
ちなみに、このFontの項の中のFamilyでは、任意のフォントへ変更もできます。
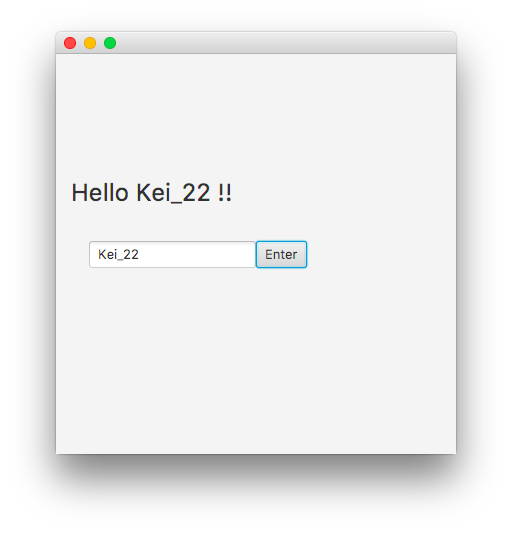
以上の変更を通して、再度Main.javaを実行してみると下図の様になると思います。

おわりに
今回はタイトルの通り、JavaFXの導入、簡単なハロワGUIの作成までを行いました。
はじめての記事作成ということもあり、読みづらい部分や誤解を招く記述があるかと思われます。その際は、コメントで指摘など頂けると幸いです。繰り返しになりますがこの記事はあくまで参考として読んでいただきたく作成したものであり、完璧ではございませんご承知ください。
あらためて、ここまで読んでいただき誠にありがとうございます。