とある勉強会でASP.NETについて喋ることになったので、色々とまとめてみる。
00. 僕がASP.NETに触れる前の知識 (想定する読者層)
- ASP.NETって名前くらいなら聞いたことある!
- Microsoftが出してるWebアプリのフレームワークでしょ?
- 実際に使われていることあんまり見たことないなー
- Windowsでしか開発できないんでしょ?
正直に言います。今思えば舐めてました...
01. 改めて、ASP.NETとは
いったい何なの?
すなわち!こうだ!
.NET Frameworkの上に構築されたWebアプリケーションのためのフレームワーク群のことである。Visual Studioと組み合わせることで、簡単に高機能なWebアプリケーションの開発をすることが可能。
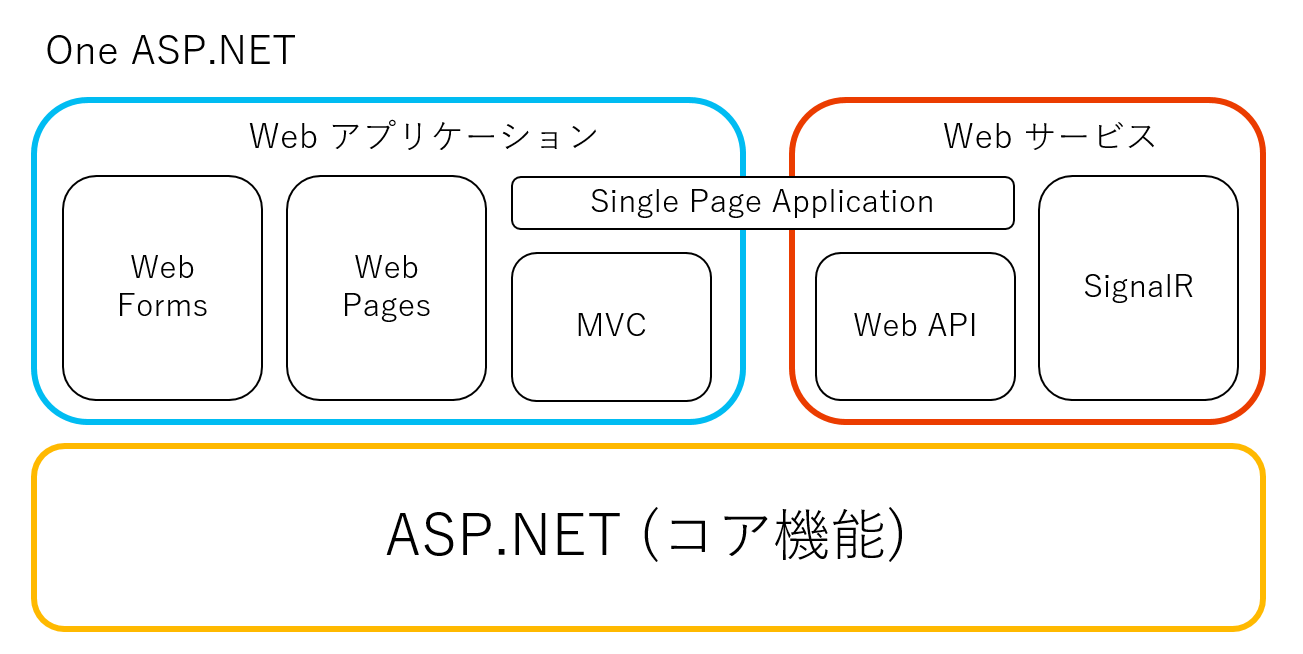
面倒なのがフレームワーク群という言葉。ASP.NETはコアとなる部分は同じだが、幾つかのフレームワークの集まりなのである。次の図を見てほしい。
数年前まではASP.NETと言えばWeb Formsのことを指していたらしい。Web Formsはドラッグ&ドロップでWebアプリの大部分を作ることができ(最初トライしてみた時は感動したw)、また、あたかもWindowsのネイティブアプリのように開発することができたので重宝されていた。
しかしモダンなWebアプリが流行るにつれ、Web Formsはイベントドリブンやポストバックなどユニークな特徴があだとなって時代に取り残されてしまい、MVCが登場。さらにSPA・モバイルアプリが普及するにつれて、Web APIやSingle Page Application、リアルタイム通信に対応するためにSignalRが登場し、現在のようにフレームワーク群という枠組みができたわけだ。(Single Page Applicationというのは正確に言うとフレームワークではなく、ASP.NET MVCとASP.NET Web APIを基盤としたプロジェクトテンプレート)
ただMicrosoftは今のフレームワーク同士が連携を取りにくい現状を認識しており、それがOne ASP.NETと呼ばれる思想につながっている。
改めて「”One ASP.NET” って何?」を書いてみる ASP.NET Advent Calendar 2 日目
これからASP.NETに触れるよーという人に対しては、Web Formsは死にゆく運命なので(実際ASP.NET5ではサポートされてない)、MVCに取り組むことを真摯にお勧めする。
これ使われてるの?
具体的にどんな場所で使われてるの?と聞かれるので、2つほど紹介。一つは当然のことだがMicrosoftのホームページ。コミュニティ関連のサイトもASP.NETでできているはず。
https://www.microsoft.com/ja-jp/
もう一つ。海外で流行っているイケてるCMS、Umbraco
https://umbraco.com/
コミケのカタログページもASP.NETで作られたりと聞いたことはある。
02. 開発環境の整理
さて今回は現在のトレンド、ASP.NET MVCの簡単な入門をやってみたいと思う。開発環境はざっくりこんな感じで。
- OS : Windows 10 (無料アップグレードは7/28まで!)
- Database : SQL Server
- HTTP Server : IIS Express
- IDE : Visual Studio Community 2015
面倒だな、と思ったら勘違い。実際はWindows PCに Visual Studio Community 2015 をインストールするだけで、あれよあれよと開発環境が整っていく。
(インストールはこちらから)
一応Mac環境でもASP.NETに触ることはできるらしい。Visual Studio Codeを利用しましょう。
03. プロジェクトを作成!
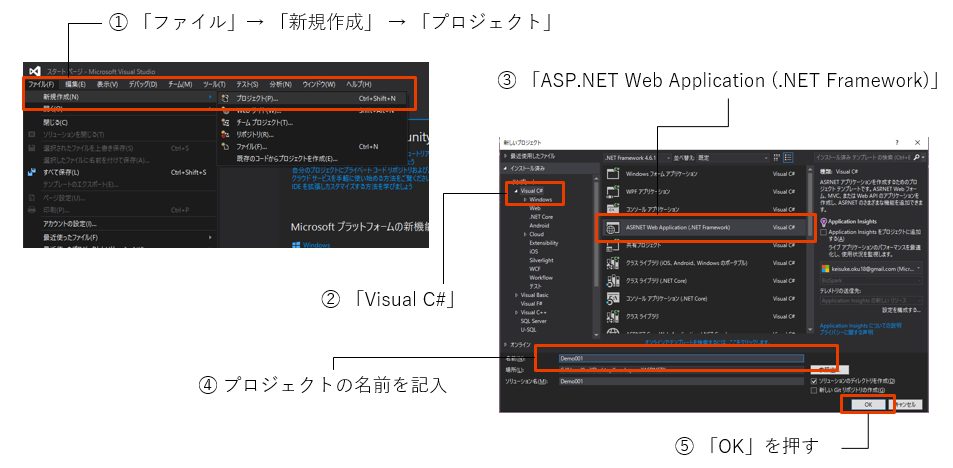
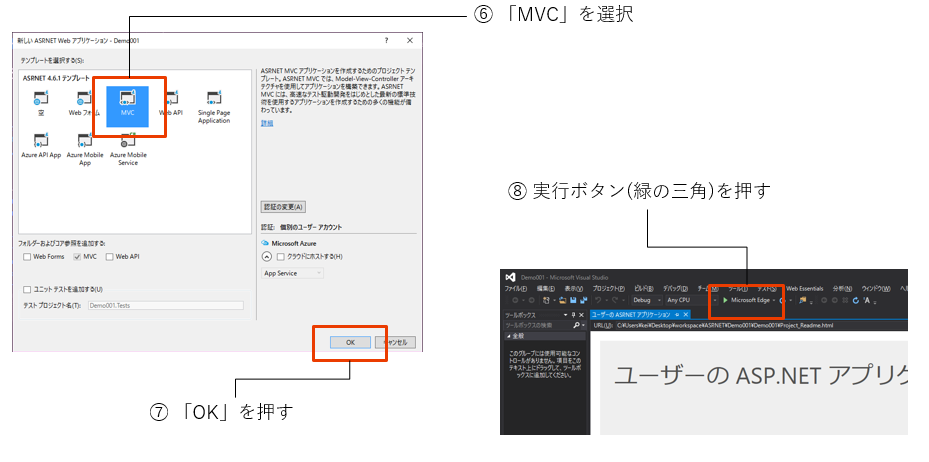
開発環境が整ったところでちゃちゃっとプロジェクトを作ってみよう。Visual Studioを立ち上げて、以下の手順で進めていきます。
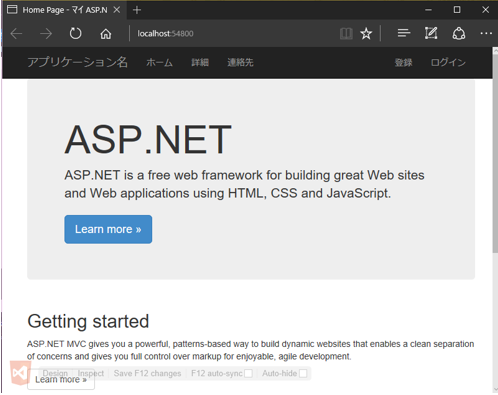
⑧を実行した後に、こんな感じでWebアプリが立ち上がりましたか?
04. CRUDの体験
Webアプリの基本と言えば、Create - Read - Update - Delete ですよね。ASP.NET MVCではScaffolding(スキャフォールディング)機能が搭載されているので、3分クッキングのようにCRUDを実装することができます。
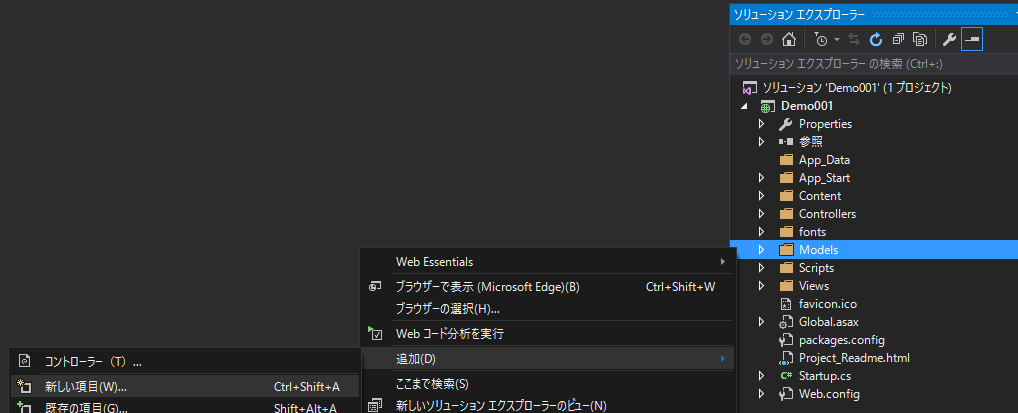
まずはモデルを作成します。ソリューションエクスプローラーの「Models」を右クリックして「追加」 > 「新しい項目」を選択。
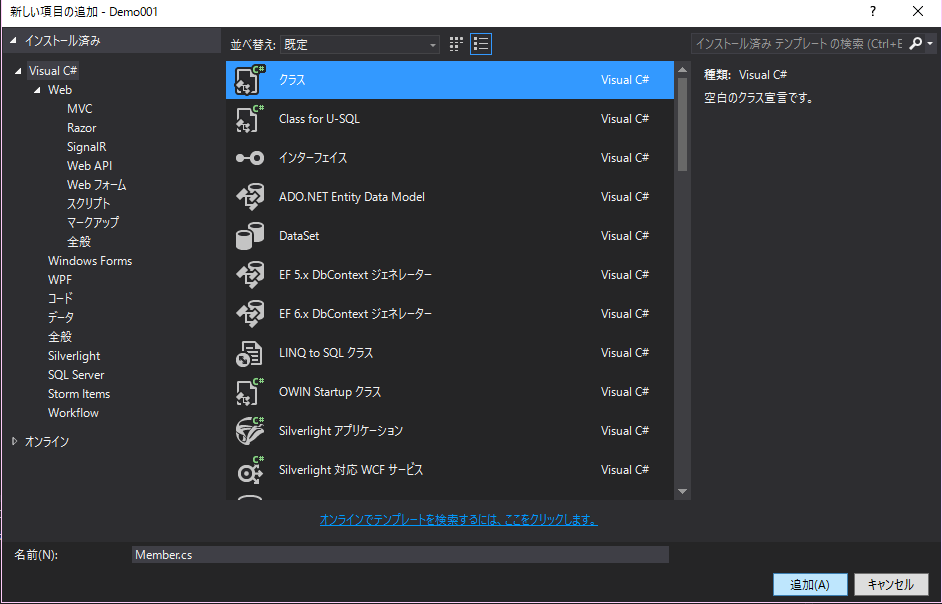
左のカテゴリで「Visual C#」を選択し、「クラス」をクリック。名前をつけて「追加」ボタンを押す。(今回はMember.csとします)

Member.csの中身はこんな感じにします。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace Demo001.Models
{
public class Member
{
public int Id { get; set; }
public string Name { get; set; }
public int Gender { get; set; }
public DateTime Birthday { get; set; }
public string Memo { get; set; }
}
}
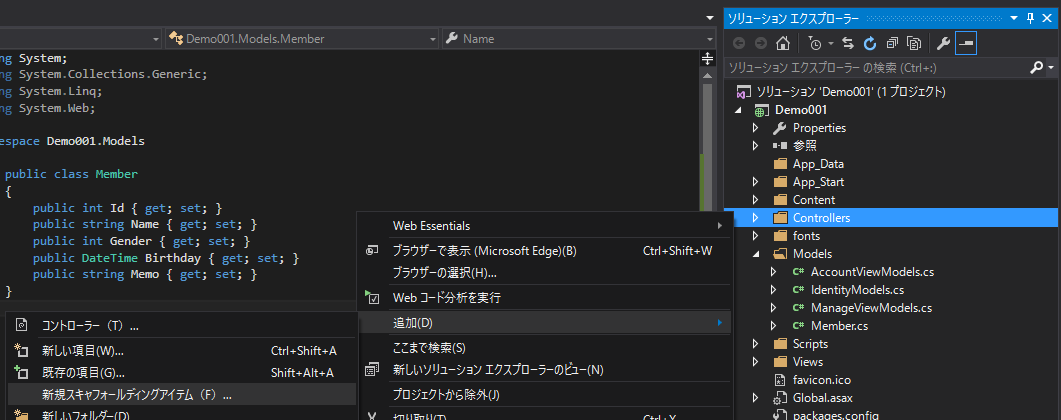
次にControllerを追加します。一度ビルドしたあと、ソリューションエクスプローラの「Controllers」フォルダで右クリック、「追加」 > 「新規スキャフォールディングアイテム」を選択してください。

一番上の「Entity Frameworkを使用した、ビューがあるMVC5コントローラー」を選択して、追加ボタンを押します。

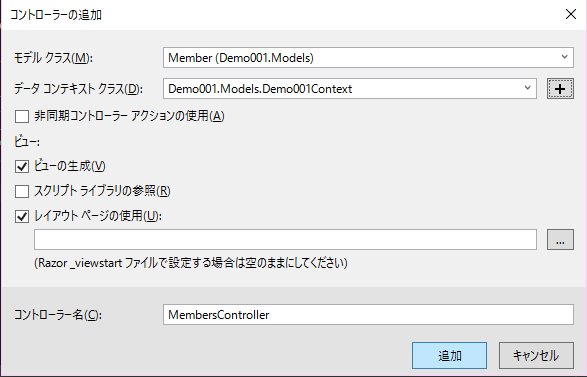
すると次のような画面が出るので、モデルクラスに先ほど追加したモデルの名前を、データコンテキストクラスに [プロジェクト名].Models.[プロジェクト名]Context を記入。スクリプトライブラリの参照のチェックを外して、コントローラー名を[モデル名の複数形]Controller にして追加ボタンを押します。

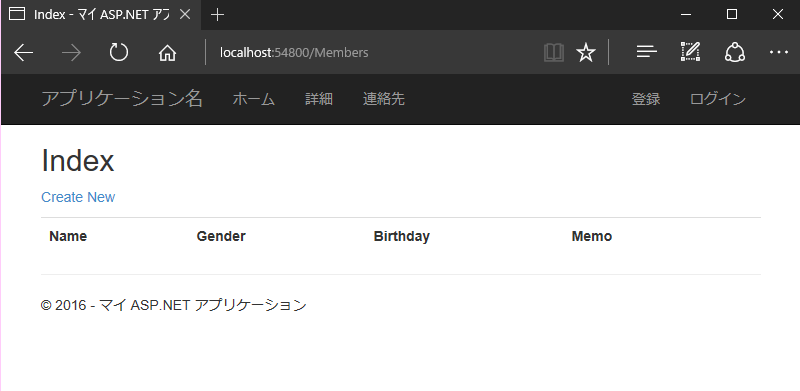
しばらく待ったあと、実行ボタンをクリック。/Members にアクセスすると、なんとCRUDが完成しています!速い!!

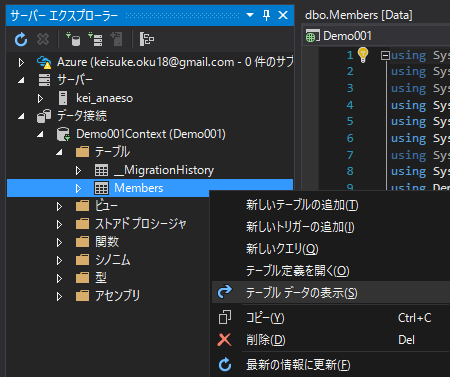
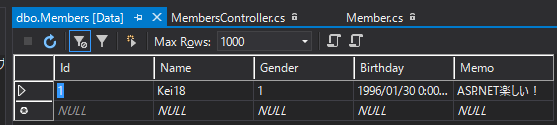
ちなみに登録したデータはVisual Studioで確認・編集することが可能。サーバーエクスプローラー > 「データ接続」 > 「Demo001Context(Demo001)」 > 「テーブル」 > 「Members」の順に展開して右クリック。「テーブルデータの表示」を押すと次のような編集ページが表示される。(サーバーエクスプローラーはメニューの「表示」から出現させることができるよー)
簡単ですね。コードもほとんど書かなく逆に焦るw
05. とりあえずASP.NETに触れてみた感想
既にお気づきかもしれませんが、ASP.NET MVCは標準でユーザー認証が搭載してあり、大変便利です。(Twitter認証などのSNS連携も非常に簡単!)
そして何よりいいのがMicrosoftのクラウドサービスであるAzureへのデプロイがスムーズにできること!! (AzureはDreamSparkを使用することで無料ホスティングができる。つまり学生はタダ)。 Visual Studioの強力なコーディング支援を受けることができる上に、GitHub連携もポチポチするだけでできたりとストレスフリーな開発をすることができます。
ただ厄介な点があるとすれば日本語ドキュメントの少なさ。公式ページは充実しているものの英語なので、入門の敷居は若干高いんだろうな… (この記事を読んだらいかに簡単かがわかるはず!)
http://www.asp.net/mvc
↑ 公式ページ。まずはチュートリアルをやろう!
06. 僕もデプロイしてみた!
ということで僕もアプリを作ってみました!サーバーサイドは2時間もかけないでできたと思う。(初学者)
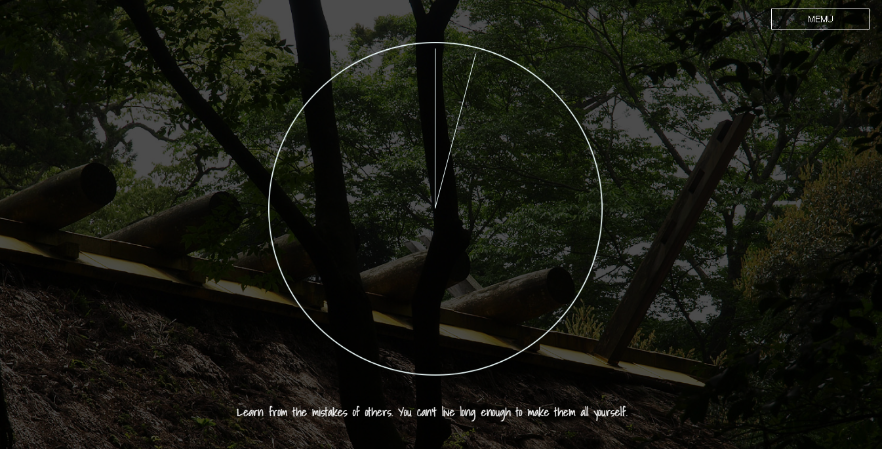
http://10000timer.azurewebsites.net/

「10000時間やれば誰でも世界で一流になれる!」という言葉を受けて作成した10000時間タイマー。Azureにデプロイしております。色々と手抜きなのは気のせいだよ。
といった感じでASP.NETの入門の書を締めくくりたいと思います。ぜひ使ってみてくださいねー!