はじめに
前回の記事(↓を参照)では学習管理アプリのご紹介をしましたが、今回はJISOUの課題として新たなアプリを作成しましたので、そのご紹介と開発してみての感想を記事にしたいと思います。
完成したアプリ
-
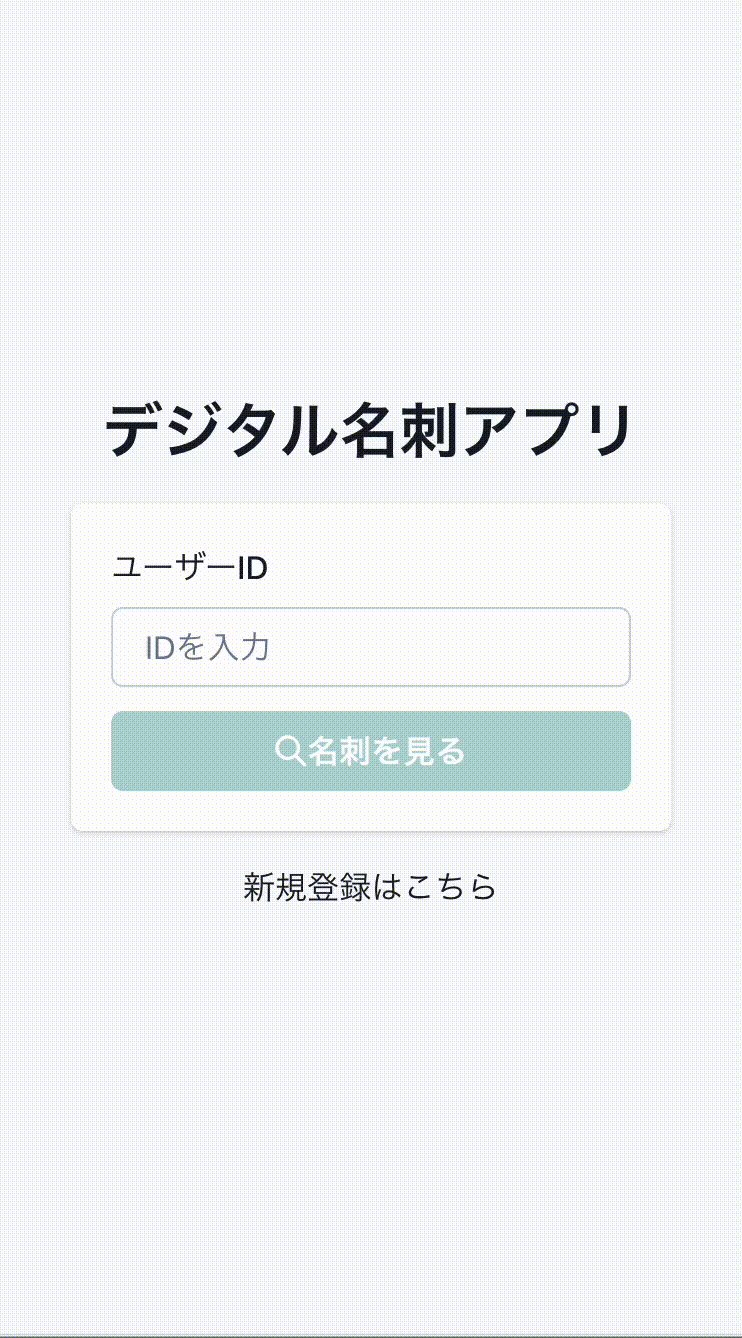
デジタル名刺アプリ
- オンライン上でユーザーの名刺を登録・検索できるアプリ
・操作イメージ(左:検索 右:登録+検索)
-
使用している技術スタック
- TypeScript: ^8.0.0
- @chakra-ui/icons: ^2.1.1
- @chakra-ui/react: ^2.8.2
- @emotion/react: ^11.13.0
- @emotion/styled: ^11.13.0
- @supabase/supabase-js: ^2.45.1
- @types/canvas-confetti: ^1.6.4
- canvas-confetti: ^1.9.3
- dotenv: ^16.4.5
- framer-motion: ^11.3.24
- punycode: ^2.3.1
- react: ^18.3.1
- react-dom: ^18.3.1
- react-hook-form: ^7.52.2
- react-icons: ^5.2.1
- react-rewards: ^2.0.4
- react-router-dom: ^6.26.0
-
機能詳細
-
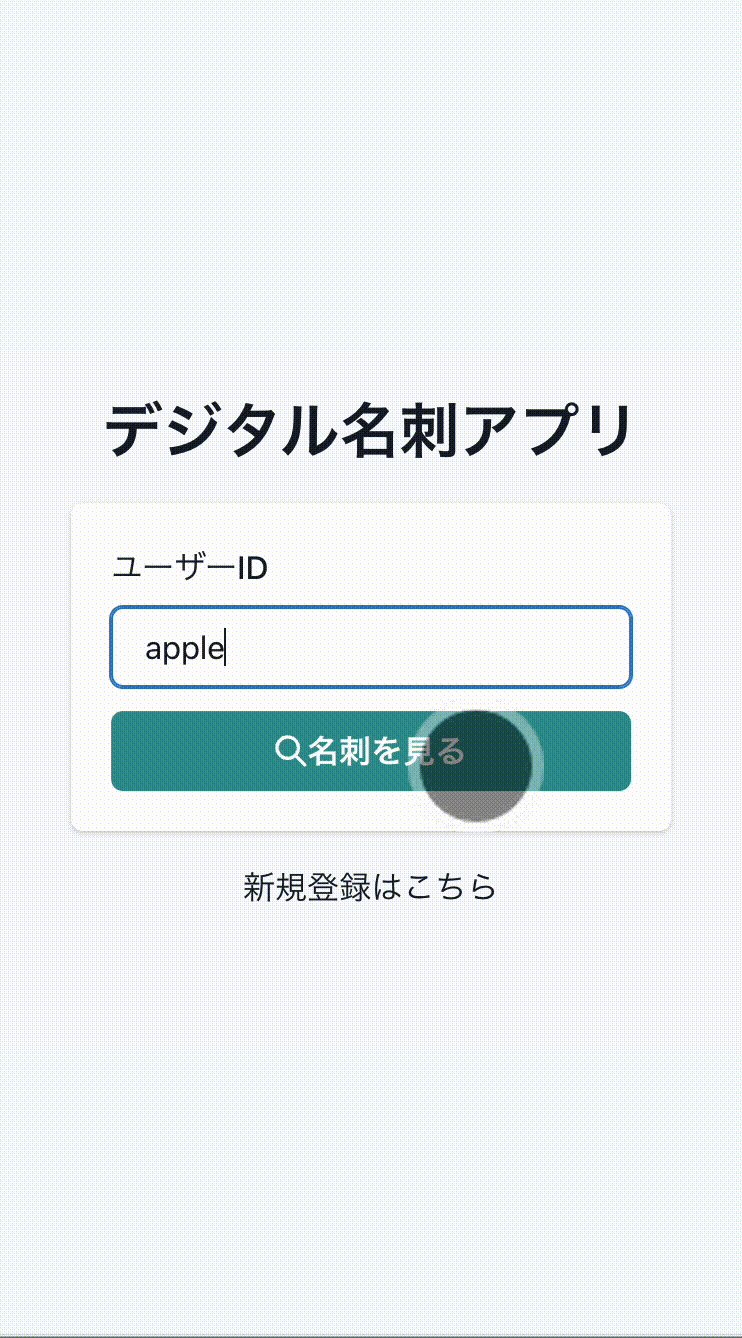
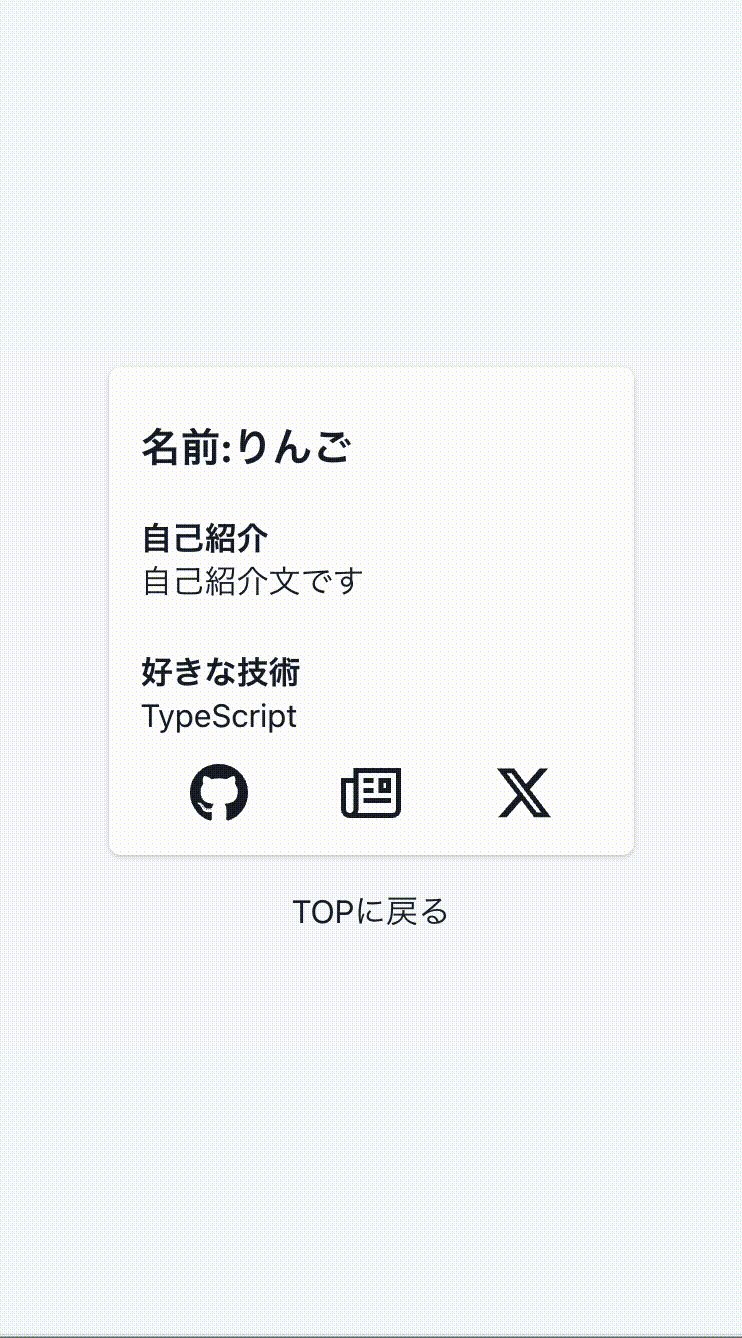
デジタル名刺の検索機能
ユーザーIDを入力すると、それに対応するデジタル名刺を表示します。もし一致する名刺が見つからない場合は、その旨を画面に表示します。表示する情報は、名前、自己紹介文、好きな技術、GithubID、QiitaID、XIDです。また、GithubID、QiitaID、XIDのアイコンをクリックすると、それぞれのIDに関連するページが開きます。 -
デジタル名刺の登録機能
デジタル名刺を登録するための機能です。ユーザーID、名前、自己紹介文、好きな技術、GithubID、QiitaID、XIDを入力します。ユーザーID、名前、自己紹介文、好きな技術は必須入力で、残りの項目は任意です。さらに、ユーザーID、GithubID、QiitaID、XIDは半角英数字のみ入力可能です。 -
前回の学習管理アプリとの違い
前回のアプリにもCRUD機能がありましたが、今回はページ遷移があるため、より本格的なアプリになっています。また、前回はsupabaseのテーブルが1つだけでしたが、今回は3つのテーブルを使用しており、データの整合性を保つための配慮が必要でした。
-
デジタル名刺の検索機能
作成を終えた所感
今回のアプリは、スマホでの利用を想定してiPhone SEの画面サイズを基準に開発しました。レスポンシブ対応は初めてだったので少し戸惑いましたが、ChakraUIはコンポーネントのサイズ指定が簡単にできるので、やり方さえ分かればスムーズに開発を進めることができました。
前回の学習管理アプリでは、新しい技術が多くて苦労しましたが、今回のアプリは前回とほぼ同じ技術スタックを使用したため、あまり苦労せずに完成までたどり着けました。一度苦労して学んだことは、再現しやすく、応用も効くということを改めて実感しました。
また、今回はユーザーエクスペリエンス(UX)を意識し、細部にまで工夫を凝らしました。例えば、↑の操作イメージの通り、登録完了時に紙吹雪が舞う演出を取り入れました。「紙吹雪を降らせられないかな」と思い、「react 紙吹雪」で検索したところ、実装方法が見つかったので、すぐに取り入れてみました。他にも、登録ボタンを押したときのローディングアニメーションやトースト表示など、細かな演出を追加しました。これも、Reactでの開発に慣れてきたからこそスムーズに実装できたものと思います。
今回の開発を通じて、技術的なスキルだけでなく、UI/UXの視点から考えることの重要性も学びました。ユーザーが使いやすいアプリを作るには、ただ動作するだけでなく、見た目や操作感にも気を配ることが大切だと実感しました。今後も技術の習得だけでなく、デザインやユーザー体験の向上にも力を入れていきたいと思います!
JISOUのメンバー募集中🔥
プログラミングコーチングJISOUではメンバーを募集しています。
日本一のアウトプットコミュニティでキャリアアップしませんか?
気になる方はぜひHPからライン登録お願いします!👇