様々な要件で各社のメールフォームを利用することが多いのですが
- 項目が多く入力もしにくい地獄のようなメールフォーム
- 手数が少なくスムーズに完了するイケてるメールフォーム
の差がハッキリと存在するので、現代メールフォームのベストプラクティスを考えてみました。
前提
- BtoBのファーストコンタクト用途に特化。詳細なデータ取得は意図しません。
- 「受け手都合の排除」を徹底。
- キー入力数を減らすことを徹底。
- Chromeの自動入力でほぼ何もせずデータ入力される形をベストと考える。
Chromeの自動入力機能はメチャクチャ便利ですが、それ以上に自動入力がまともに機能するフォームが少なく残念というのが実態です。
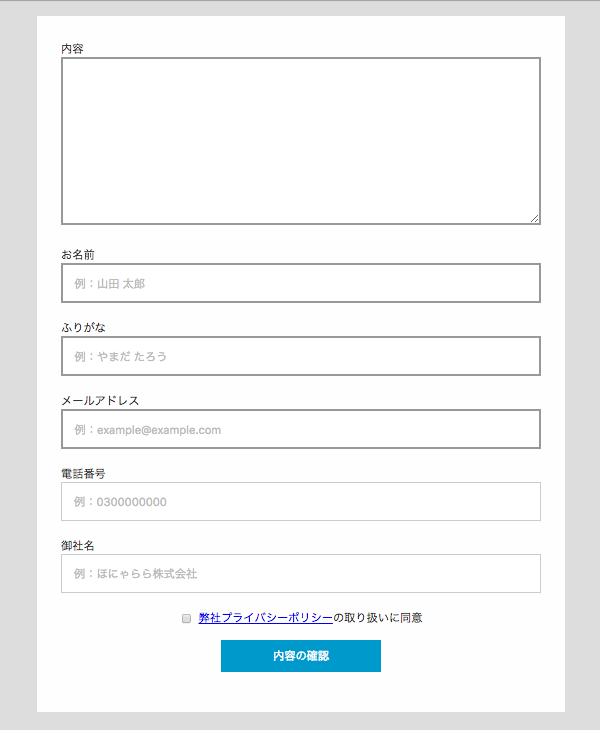
サンプルフォーム
ポイント
- 項目は最小限
- ラベルと入力フィールドの並びは縦一列
- 「内容」は最初がオススメ
- textareaの扱い
- 名前は姓名で分けない
- ふりがなはひらがなで
- 電話番号はハイフン無しで
- プレースホルダの扱い
- フィードバックさせる
- 番外:Material Design のフィールドデザインは地雷
項目は最小限
上記に示したサンプルはBtoBフォームとして例にしやすくするため「ふりがな」など余分な項目を増やしており、最小限ではありません。
- 内容
- 名前
- メールアドレス
ファーストコンタクトでハードルを下げきるならこの3点に絞るのがベストです。それ以外の項目は必要になった時に聞けばいいんです。聞かずとも後々メールのやり取りすれば相手のメールフッターに諸々書いてあることも高確率でありますし。
ラベルと入力フィールドの並びは縦一列
ラベル [フィールド]
ラベル [フィールド]
…
というZ型に目線を動かすテーブルにするより、縦一列にした方が目線が一直線で済むので楽です。レスポンシブ対応する際も手間が減ります。
ラベルを省き、フィールドだけを縦に並べてプレースホルダ(placeholder)をラベル代わりにしてるイケてる風のフォームもよく見ますが、アクセシビリティを考慮すると好ましくありません。
しかし昨今のモダンブラウザは一通りプレースホルダに対応しているので、項目数が少なければそういう見せ方も問題ありません。
「内容」は最初がオススメ
「店員さん、ちょっと質問いいですか?」
「はい、まずお名前を伺ってよろしいでしょうか?」
リアルのお店でこんな風に名前から聞かれることはありません。
即答できない時に「確認してお返ししますので、お名前よろしいでしょうか?」と後から聞くものです。
ユーザーは質問があるから問い合わせページにアクセスしているので、その質問を他の項目で遮らずに入力を始めてもらうため最初に配置するのが良いと考えます。 名前や連絡先などの最後に内容欄を置いて「あれ?何聞きたかったんだっけ?」という機会損失も充分ありえます。
名前から入力するフォームは常識化していますが、まずお話を傾聴してから名前を聞く方が心象的にもスムーズだと考えます。
textareaの扱い
最初から10行くらいの縦幅を取りましょう。余白あるくらいが書きやすいです。
またCSSのresizeを指定して縦幅のみ制御できるようにしましょう。
textarea {
resize: vertical;
}
textareaを伸ばして使う人は多くありませんが、文章量が多くなった時に伸ばせると便利です。横幅のリサイズはデザインが崩れるため縦幅のみ許可しましょう。
名前は姓名で分けない
[ 姓 ][ 名 ] とフィールドを分けるフォームは多いですが、ファーストコンタクト用のフォームには不要です。データ活用したいから分けているのでしょうが、ユーザーは知ったこっちゃありません。入力の手数は減らしましょう。
ふりがなはひらがなで
難読な名前も意外と多いので、ふりがな欄は「有っても無くても良い」項目ですが、確実に言えることは ふりがなはひらがなで入力させましょう。
多くの問い合わせフォームは残念ながらカタカナで入力を求めるケースが多いのですが、毎度F7でカタカナに変換するのは面倒ですし、カタカナに変換すると次回の名前入力でカタカナが優先されて二重で面倒なんです。
ひらがなでもカタカナでも入力は受け付けるようにして、システム内で必要な方へ変換しましょう。
あと稀に見かけるのですが「ヤマダ タロウ」と氏名をスペースで切った時に「カタカナで入力してください」と、スペースの入力を弾くのもハイレベルなクソフォームです。
電話番号はハイフン無しで
Chromeの自動入力はハイフン無しで入力されます。
ハイフン有りでも無しでも入力を受け付けるようにして、システム側でハイフンを抜きましょう。
プレースホルダでも「例:0300000000」のように示し、ハイフン無しでOKな旨を伝えましょう。
[03]-[0000]-[0000]
とハイフンごとに分割入力させるフォームも結構見ますが、これも受け手都合です。自動入力に対応しないわ単純に手数が増えるわで二重苦なのでやめましょう。
プレースホルダの扱い
未入力の状態で表示されるプレースホルダは、フォーカスした時にJSで一手間入れて消すことを勧めます。
プレースホルダは市民権を得てからまだ日が浅いため、データとして入力されているものと勘違いするユーザーも結構います。「例:」と書いてあっても気付かない(というか読まない)人もいます。
フォーカスして消えることで「これは入力例なんだな」と理解に繋がります。
フィードバックさせる
フィールドの hover, focus, blur, それぞれのタイミングで少し表示を変えるなどフィードバックさせましょう。派手にはせず、しっとり上品に。
まとめ
「フォームは項目が少ないほど良い」なんてどこでも言われていますが、究極を言えばメアドだけ書いておけば連絡には充分です。
メールを送るより楽なフォームならば問い合わせのハードルは完全に無くなるのですが、世の中のフォームはメールを送るより手間の多いものだらけです。
願わくば「何でてめえ都合のデータ入力に手間取らせるんだ」と思うようなクソフォームが世の中から無くなりますように…