はじめに
前回、SharePoint Framework で使用している Node.js について勝手に解説 - Qiita を書いてから4ヶ月も経ってしまいました。
時が経つのは本当に早いですねぇ(しみじみ)
その4ヶ月の間に SharePoint Framework も正式リリースがされたようです。
Release Notes GA · SharePoint/sp-dev-docs Wiki
蛇足ですが...
GA ってなんだろう、と思ったら General availability の略だそうで。
初めて知りました。
と、いうわけで 前の記事で予告したとおり、Build your first web part - Docs - Office Dev Center の Node.jsにまつわる箇所について、勝手に解説を入れたいと思います。
Create a new web part project
まずはプロジェクトを作成するところからです。
Create a new HelloWorld web part by running the Yeoman SharePoint Generator.
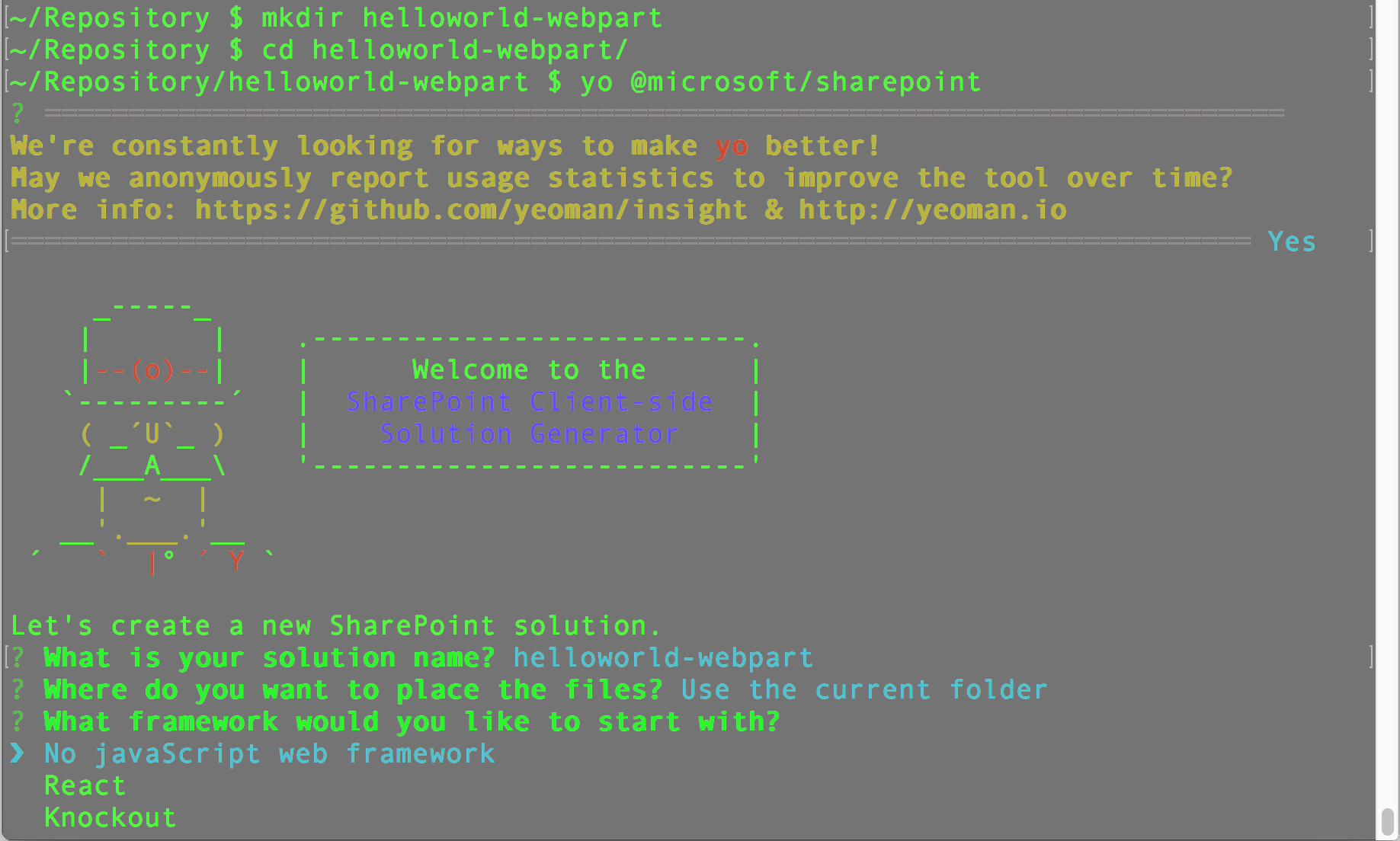
yo @microsoft/sharepoint
yo は Yeoman のコマンドです。
@microsoft/sharepoint を土台として、プロジェクトの雛形を作ります。
コマンドを叩くと Yeoman のプロンプトが表示され、いくつかの質問が表示されます。
興味深いのは ? What framework would you like to start with? の設問の選択肢が No javascript web framework, React, そして Knockout ってあたりですね。
Knockout は Microsoft の中の人が開発しているライブラリで、ちょっと前には Internet Explorer 6 でも動くモダンなライブラリということで、ASP.NET MVC なんかでも標準のクライアントサイド ライブラリになってました。
Knockout はフロントエンドの早い流れに追従しきれず、メジャーなライブラリからは置いて行かれてしまった感じです。
非常にとっつきやすく、後発の React や AngularJS と比較して覚えることも少ないので個人的には好きなライブラリなんですが...
さて、yo コマンドを実行し設問に答えると、npm が必要なモジュールをダウンロード & ビルド & インストールします。
たくさんのモジュールに依存しているようで、少し時間がかかります。
いくつか警告が表示されますが、無視して進めましょう。
Congratulations! というメッセージが表示されたら、インストールは完了です。
(左側の # とか @ は何の絵だろう、と思ったら、SharePointのアイコンを模したAAですね。この記事書いてて気付きました。)
Preview the web part
つづいて、gulp コマンドを2つ叩いています。
gulp コマンドは gulpfile.js を参照し、引数で渡されたタスク名を元に処理を実行します。
(gulpfileの処理内容を見ようと思ったのですが、@microsoft/sp-build-web というモジュールを呼び出しているだけですね。
処理内容を覗き見るのは面倒くさいので今回は止めときます。。)
ここでは trust-dev-cert というタスクを実行し、デバッグ用のlocalサーバーで使用する証明書を生成しています。
つづいて、serve というタスクを実行しています。
原文には以下のように gulp task の内容について説明しています。
SharePoint client-side development tools use gulp as the task runner to handle build process tasks such as:
- Bundle and minify JavaScript and CSS files.
- Run tools to call the bundling and minification tasks before each build.
- Compile SASS files to CSS.
- Compile TypeScript files to JavaScript.
gulpは処理内容をコンソールに出力してくれます。
いくつかのサブタスクに分かれているようですので、そのタスク名から動きを推測してみます。
-
copy-static-assets
静的なファイルを公開フォルダ (./temp配下のようです) にコピーしていると思われます。 -
sass
node-sass を使用して css を作成しているようです。
SassとはSyntactically Awesome Stylesheetsの略で、CSSメタ言語と呼ばれます。
Sassはこれまでの css に変数や名前空間、制御構文などのプログラム的要素を盛り込み、cssの不便を解消するためのものです。
詳細は公式 Sass: Syntactically Awesome Style Sheets を参照してください。 -
typescript
.tsファイルを.jsファイルにビルドする処理だと思われます。
TypeScriptについては後述します。 -
webpack
Webpack を使って、上記タスクで生成した css, js を一つのファイルにまとめています。
ローカルのWebサーバーには gulp-connect が使われています。
ソース変更時の自動リロード処理に livereload-js を使用しています。
TypeScript とは
Microsoftが開発したプログラミング言語です。
TypeScriptをコンパイルするとJavaScriptのコードが出力されます。
大規模アプリケーションの開発のために設計されており、以下のような機能があります。
- ECMAScript 6, 7 に由来する機能
- クラス
- ラムダ式
- async / await ...など
- TypeScript独自の機能
- 型注釈 (変数、引数、戻り値などの型宣言) とコンパイル時のチェック
- インターフェース
- 列挙型
- 名前空間 ...など
大きな特徴として、TypeScript は JavaScript のスーパーセットなので、すべての JavaScript は 有効な TypeScript になります。
Web part project structure
さて、原文に戻りまして...
フォルダ構成についての解説があります。
実際に触るのは src ディレクトリ以下のようです。
gulp serve コマンドを実行すると src ディレクトリ内のソースコードがビルドされ、dist ディレクトリにファイルが出力されます。
node_modules には npm がダウンロードしたモジュールのフォルダがずらっと並んでいます。
誤って変更してしまったり、モジュールの挙動がおかしい、インストール失敗した、といった場合は node_modules フォルダごとバサっと削除し、npm install コマンドを実行してください。
typings は TypeScript の型定義ファイルを保管するディレクトリです。
以降、原文ではソースコードの説明が続きますので、解説はここまでといたします。
次は SharePoint Framework で何かを作成して、その解説記事を作成したいなぁ...と思います。