概要
WordPressで自分のサイトを簡単に作っています。個人でやっていて自分の実績を載せるポートフォリオのようなイメージのサイトです。
シンプルな見た目を意識して作成しているのですが、逆にメリハリがなくなってしまったのでアクセントをつけることを目的としています。
やること
具体的にやることとしては、ページに背景色をつけて見た目にめりはりをつけることです。特にトップページはコンテンツが一覧として流れているので、どこが区切りであるか見えずにパッとしないという印象でした。これを改善します。
手順
背景色が違うテンプレートを作成
まずは新しいテンプレートファイルを作成します。レイアウトは同じで背景色を変えるのでページファイルとヘッダーファイルをそれぞれコピーして任意の名前に変更します。
作成したページファイルへテンプレートとしてみなす記述を追加し、ヘッダーの呼び出しを変更します。
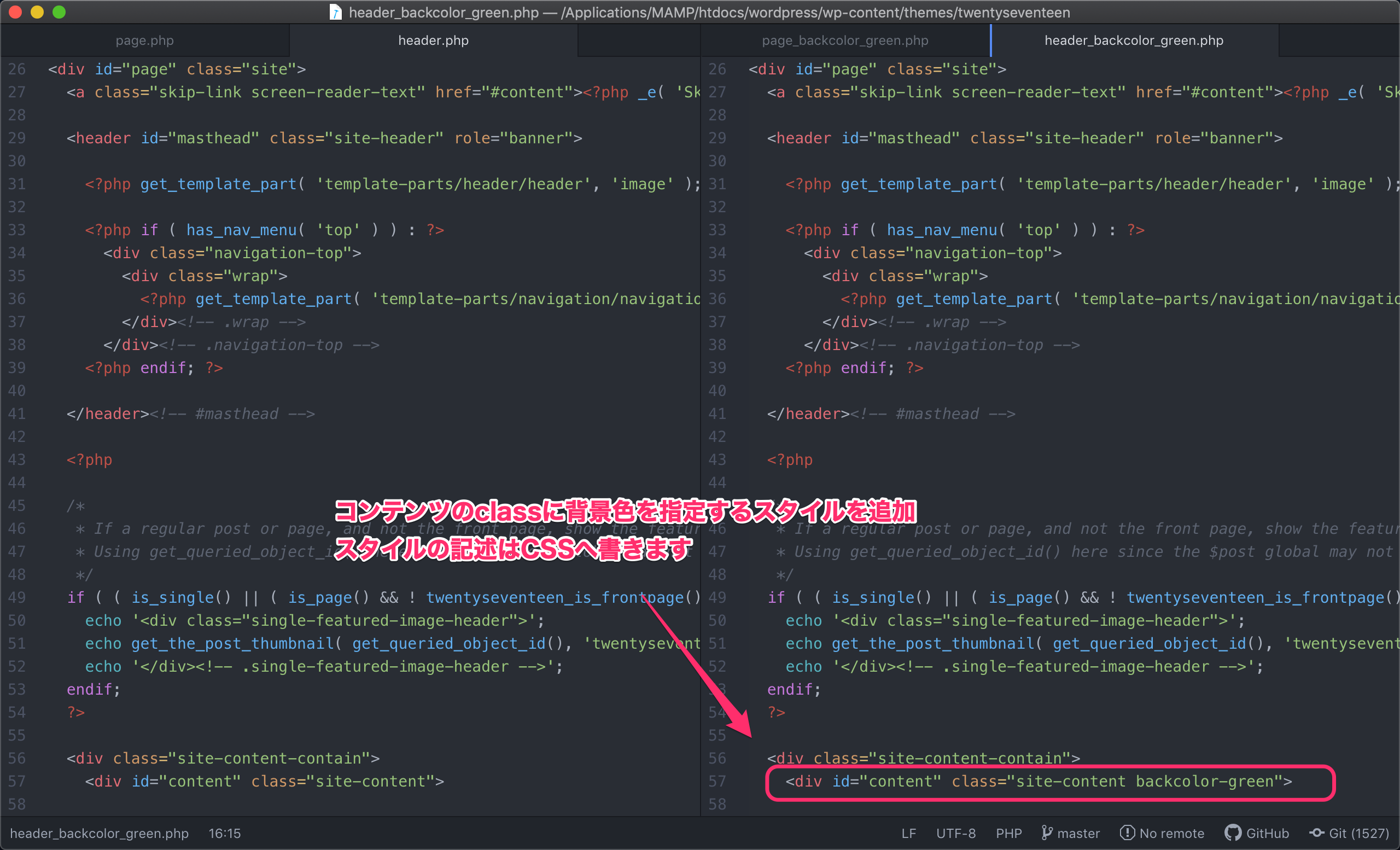
呼び出すヘッダーへ背景色を変えるためのスタイルを追記します。
CSSで背景色を定義
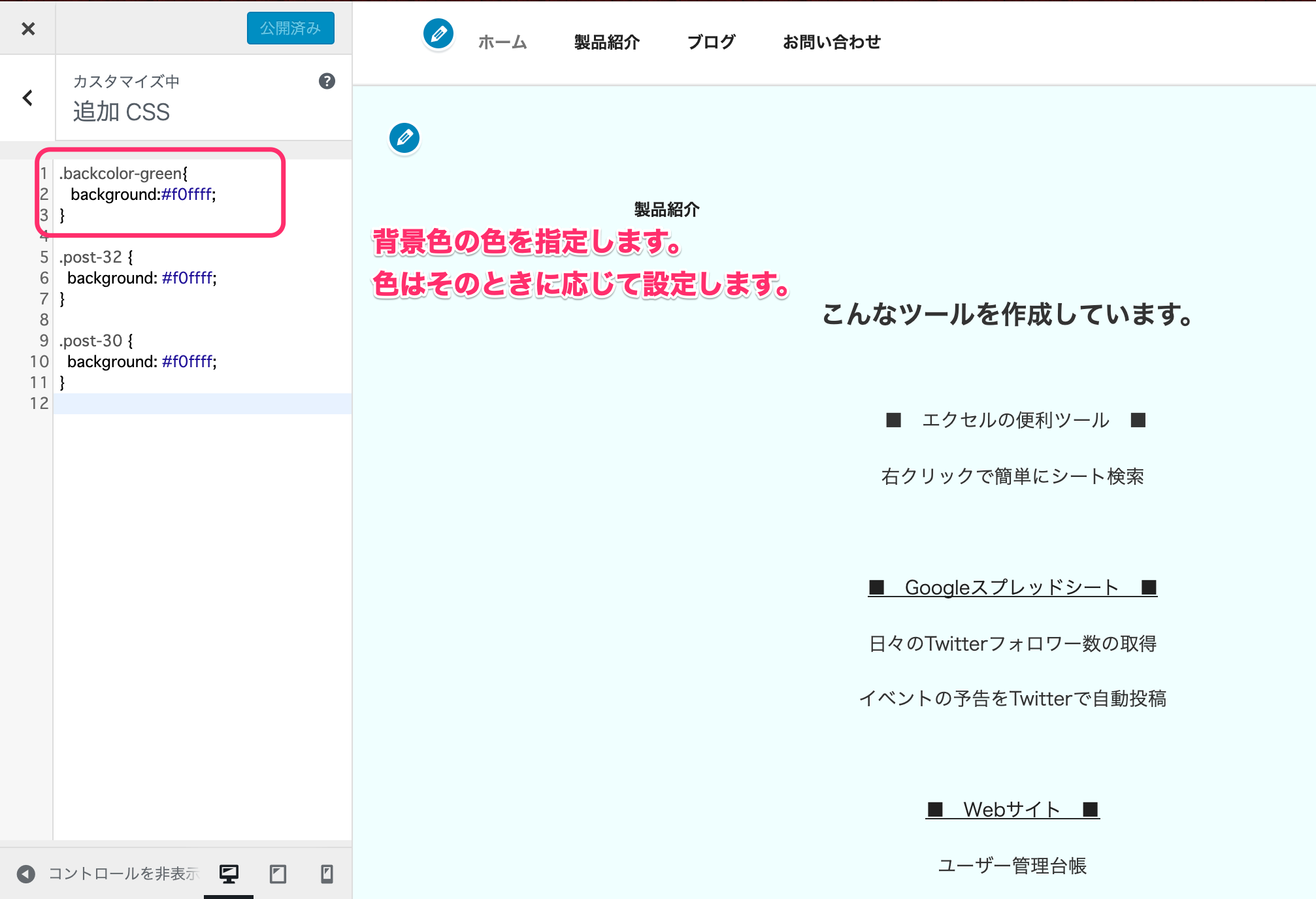
WordPressの標準機能へ組み込みます。背景色の指定だけなのであっさりした記述。

色はこちらのサイトを参考にするといいです。
https://www.colordic.org/
固定ページのテンプレートを変更
固定ページの編集画面を開き、テンプレートを選択するだけです。テンプレートファイルを増やすとこの表示が出てきます。

※注意事項
テンプレートを変更してプレビューしても、変更を確認できません。ページの設定を「更新」してからテンプレートが変わったことを確認しましょう。
トップページの背景色を個別に指定
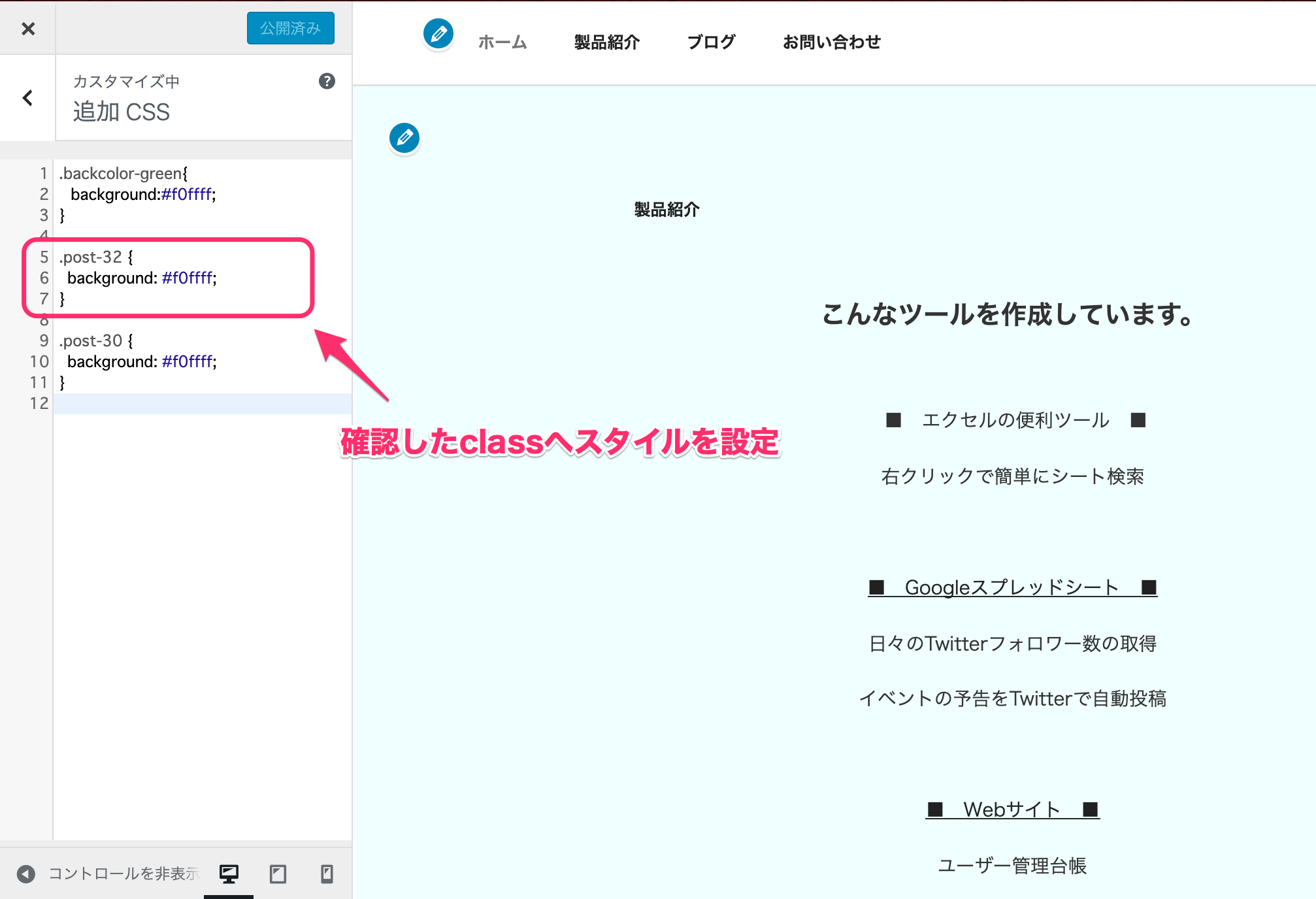
ページのテンプレートを変更しても、トップページに表示しているページには反映されませんでした。そのため、該当ページのclass名を確認し、そのclassに対してスタイルを設定します。

変更されたか確認
トップページ、遷移後のページを見て変更が反映されていることを確認しましょう。色合いや細かい調整を行う場合は個別ページでデザインを変更、CSSでスタイルの設定をしていきましょう。
さいごに
簡単な内容でしたが、これを参考に個別にスタイルを作り込んで独自のサイトを構築する手助けになればと思います。
最後まで読んでいただき、ありがとうございました。