概要
この記事は、初めてのiPhoneアプリの作り方について解説しています。
環境構築からカウントアプリを作るまでのすべてを、ひとつの記事にまとめました。
目標
環境
- macOS Mojave 10.14.3
- Xcode 10.1を使用します。
はじめに
この記事では、全くアプリを作ったことがない人に向けて、初めてのiPhoneアプリの作り方を紹介しています。
途中で詰まったり、わからなくなったりする箇所があると思います。そういったときは、ご自身で調べてくださってもOKですし、この記事のコメントに質問を書いてくださってもOKです!
指摘、コメント、質問などなど...、大歓迎ですので、よろしくお願いします!
実装してみよう
環境構築
まず、iOSアプリを作るには、Xcodeというアプリケーションが必要なので、それをインストールします。このリンクからAppStoreに飛べるはずなので、入手しましょう。完全に無料です。(もしリンクが切れていたら、AppStoreで「Xcode」と検索してください。)なお、Xcodeは6GBあるので、ダウンロードにしばらく時間がかかります。(僕は1時間くらいかかりました。)
ダウンロードが終わると、開くことができます。Dockに追加しておくことオススメします。
初めてのRunをしよう
Spotlight検索や、Launchpadなどを用いて、Xcodeを見つけたら、それを起動します。
最初に規約に同意する必要があるので、ちゃんと読んで、良いと思ったらAgreeを押します。

Installing Components ...と表示されるので、3分くらい待ちます。
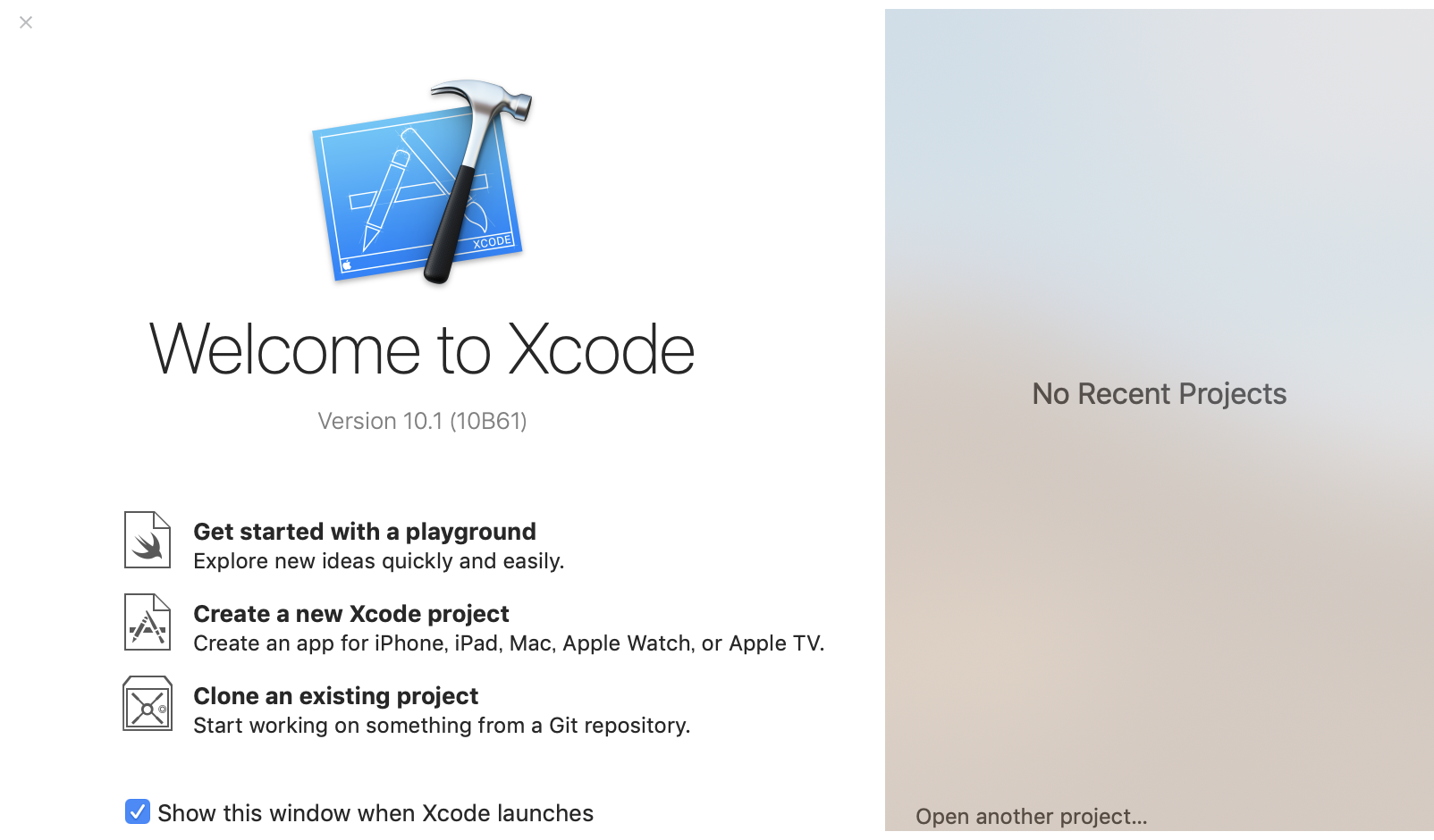
Welcome to Xcode という画面になったら、Create a new project を選択します。

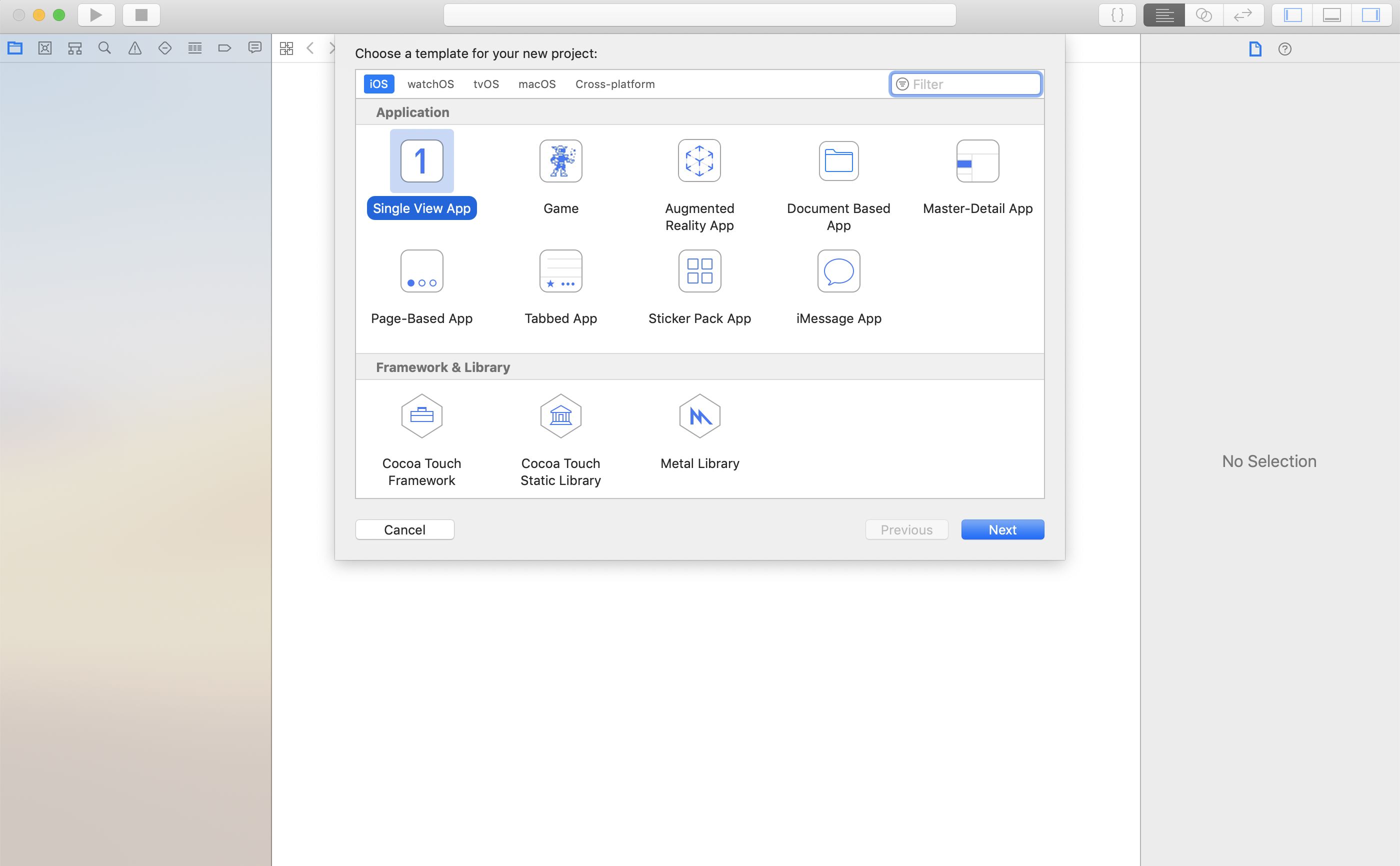
今回は、もっとも単純なSingle View Appを使います。デフォルトで選択されていると思うので、そのままNextを選択すればOKです。

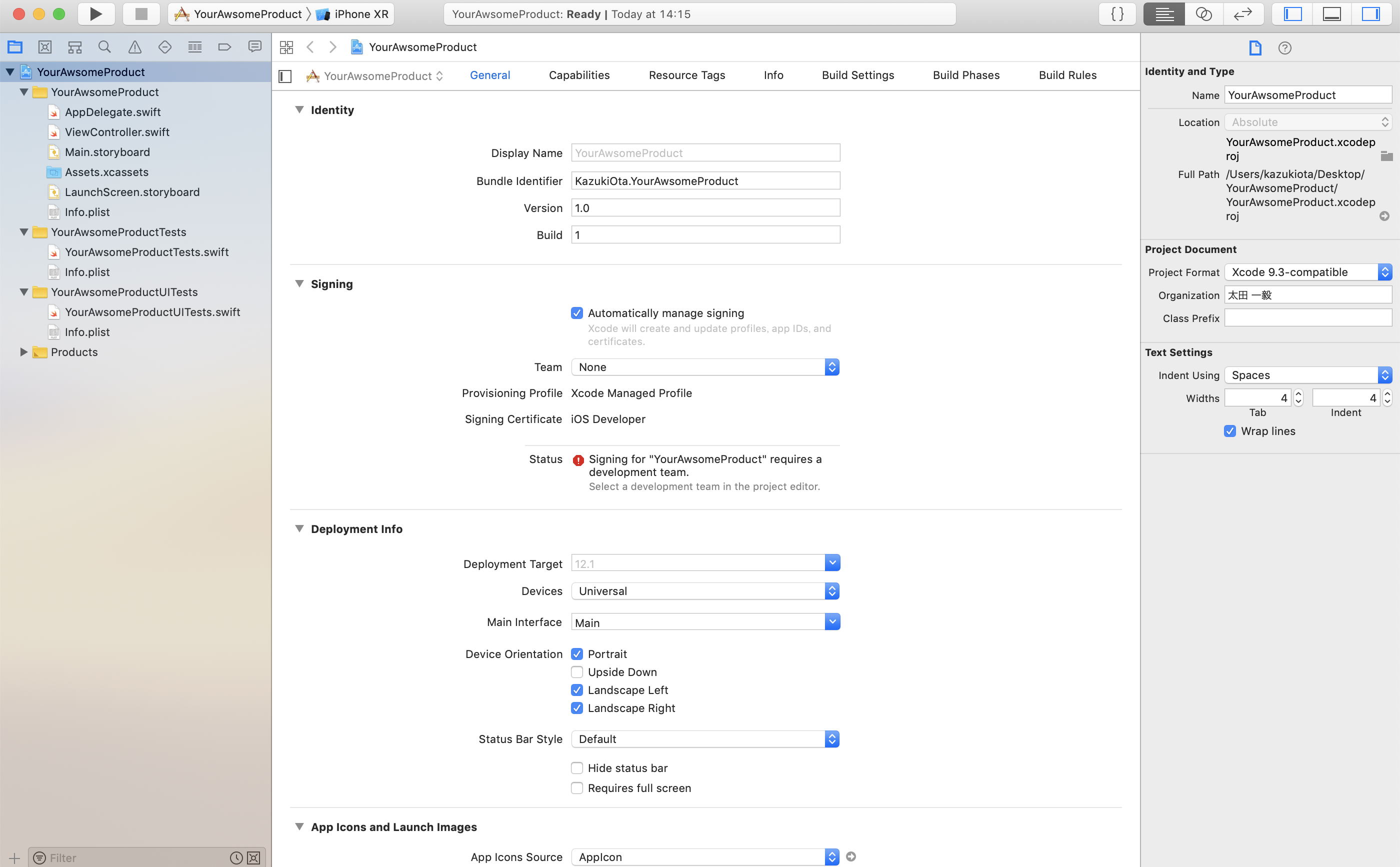
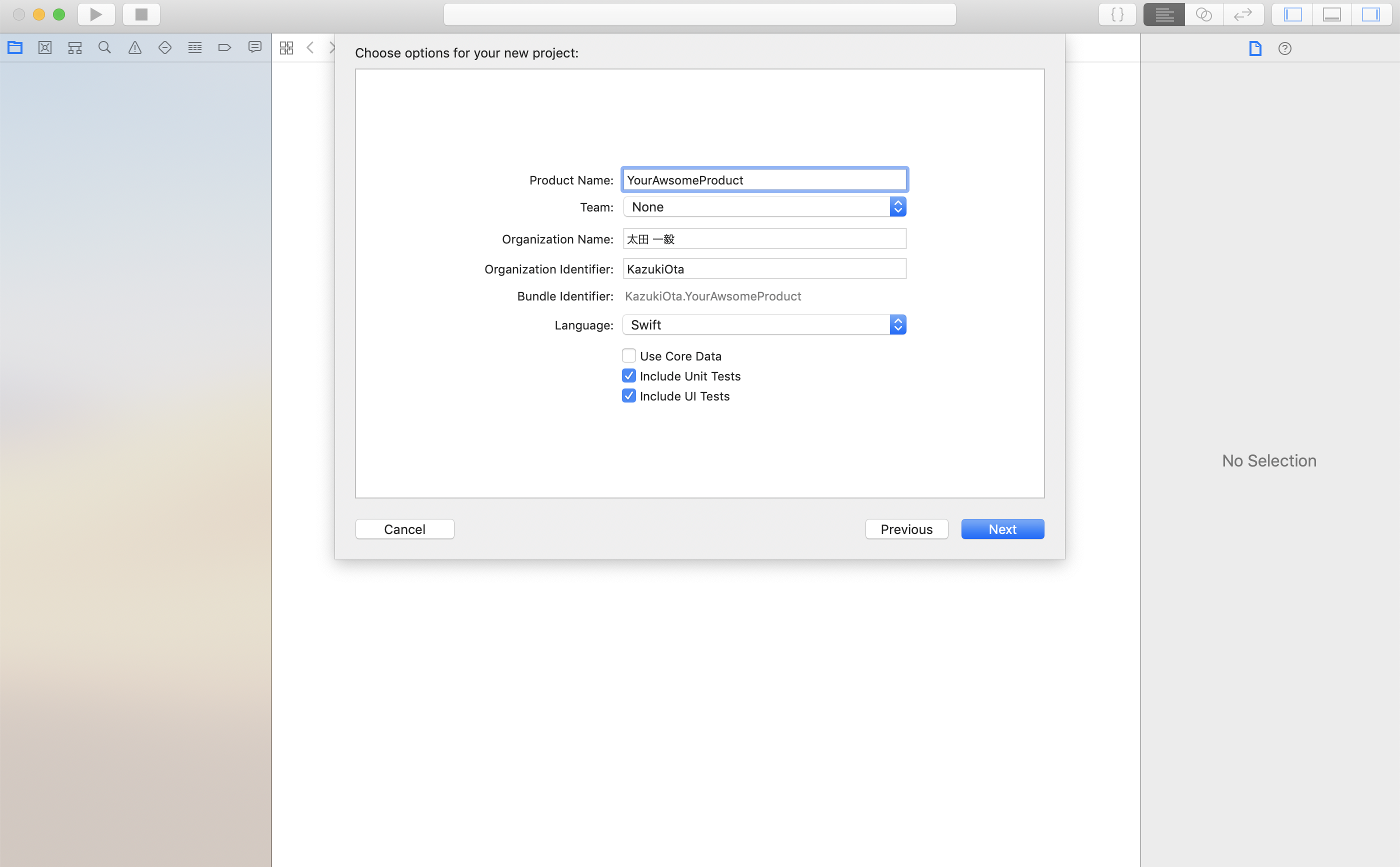
Product Nameは好きな名前をつけてください。(画像では、YourAwesomeProductにしています。)また、Organization Identifierは、開発グループの名前をつけます。個人開発の時は、自分の名前をつけることをオススメします。
言語はデフォルトでSwiftが設定されていると思います。そうでない場合は、今回はSwiftにしましょう。

⌘+Rで、Run(実行)することができます。また、左上の再生ボタン(▶︎)を押すことでもRunができます。
Runというコマンドは、まずBuild(Swiftファイルなどから実行用のファイルを組み立てること)をして、そのあとに実際に実行する、という2つの動作を合わせたコマンドです。
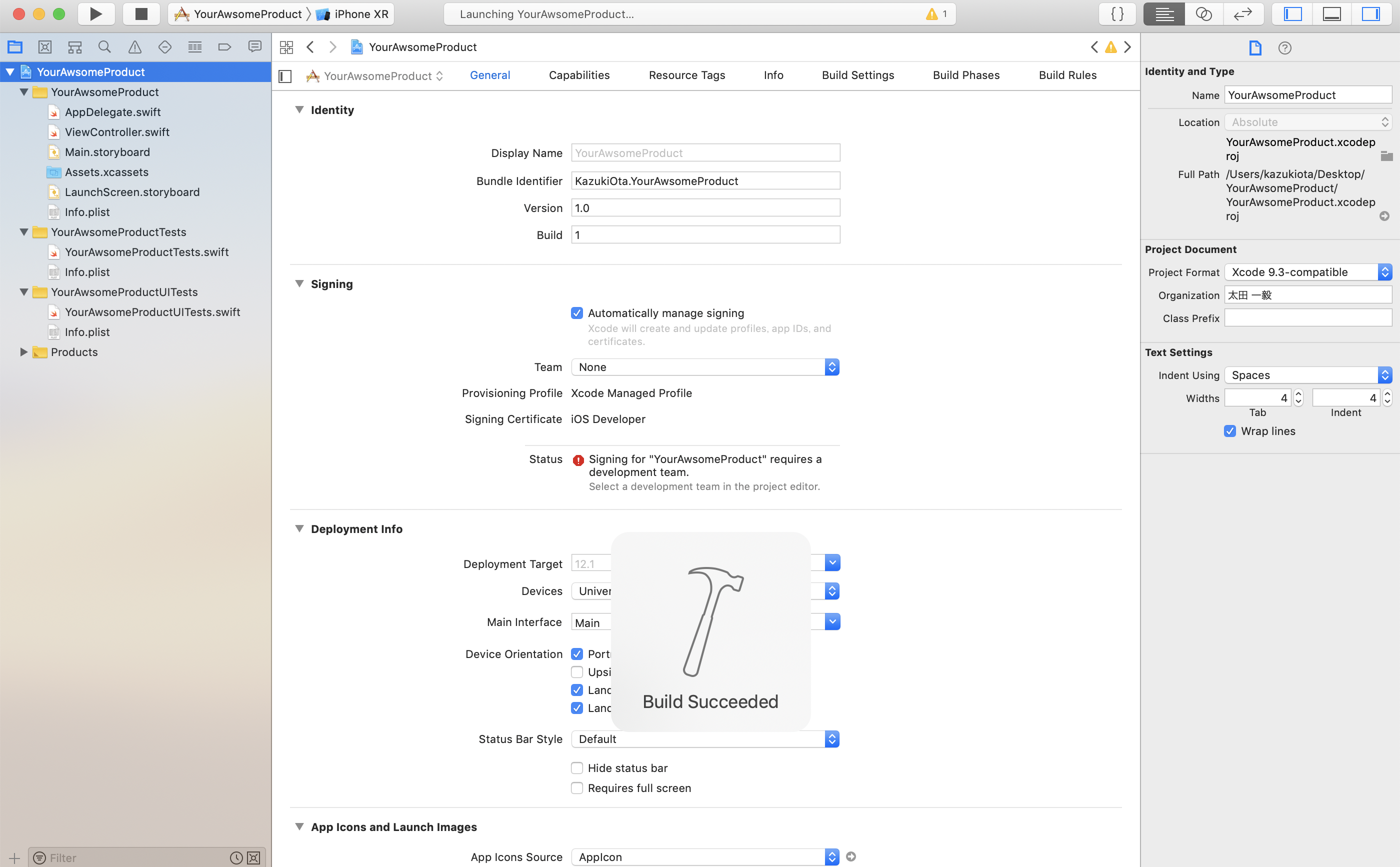
Runをすると、Buildが成功すれば、Build Succeededと表示されるはずです。

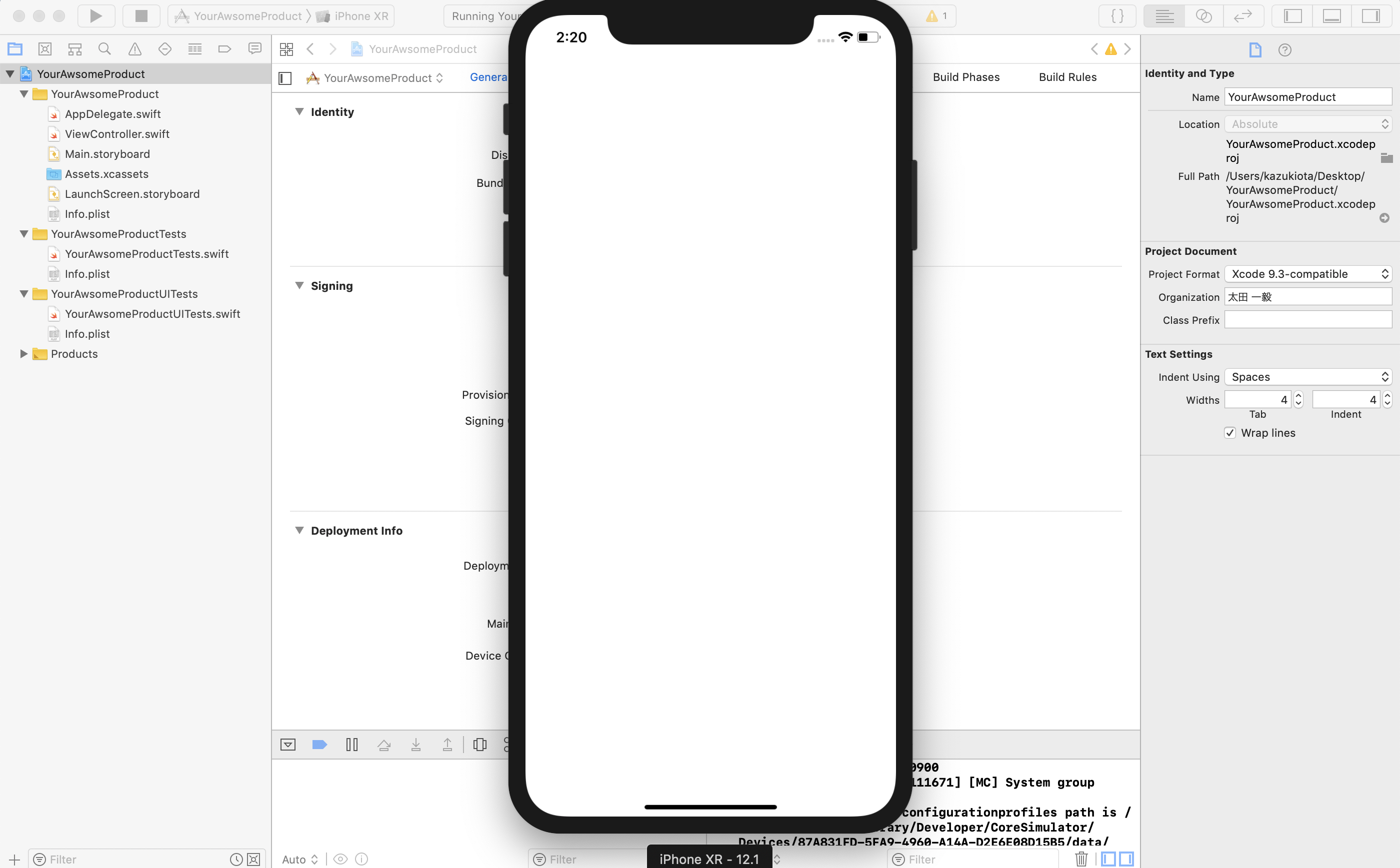
次のように、iPhoneシミュレータの画面が表示され、真っ白の画面が表示されれば初めてのRunが成功です!

シミュレータを止めたい時は、⌘+.(ピリオド)で、中断することができます。
カウントアプリを作ろう
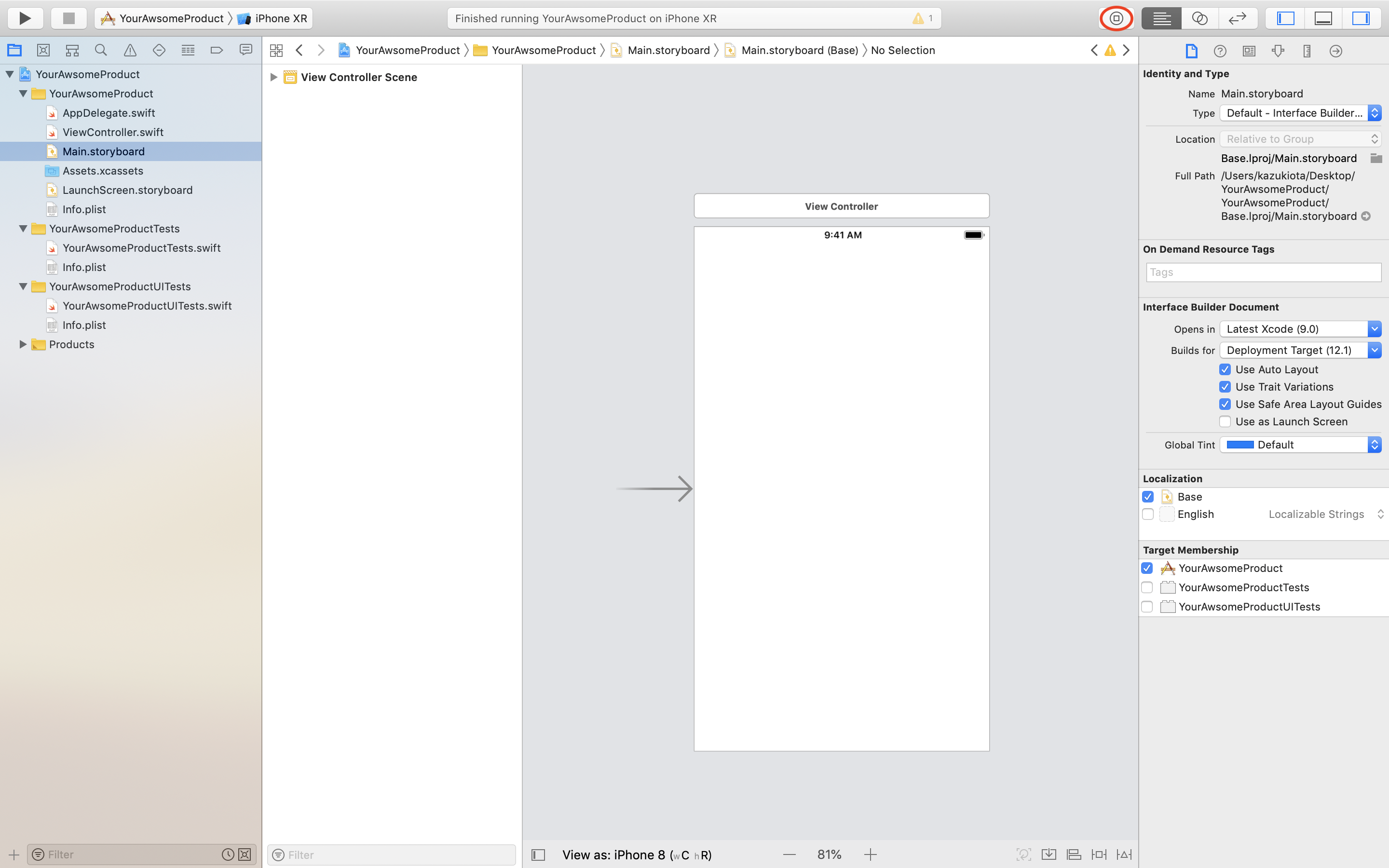
まず、右上の3つのボタンで、ナビゲータ(左に出てくる)とインスペクタ(右に出てくる)を表示します。デフォルトでは、ナビゲータもインスペクタも表示されているはずです。

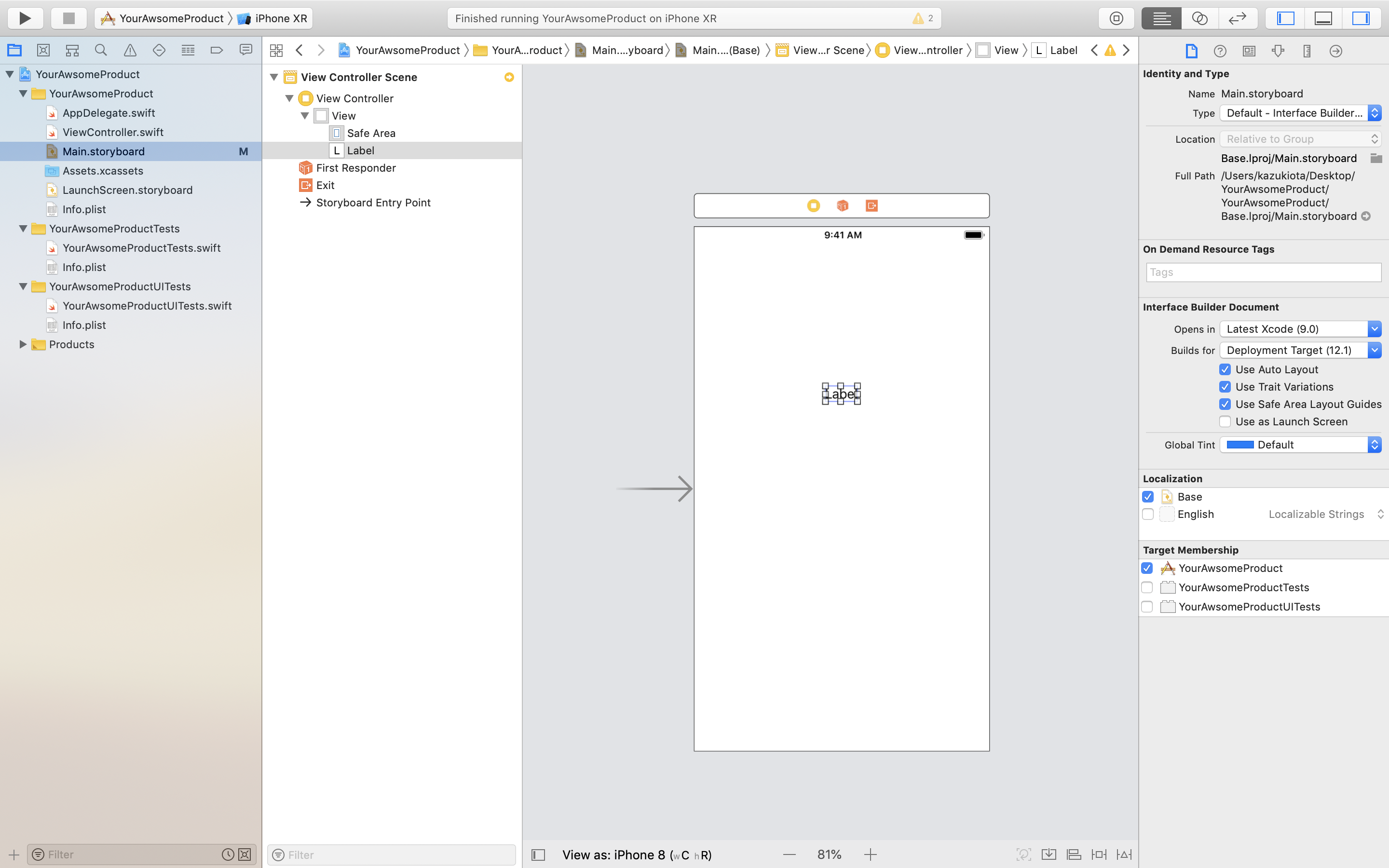
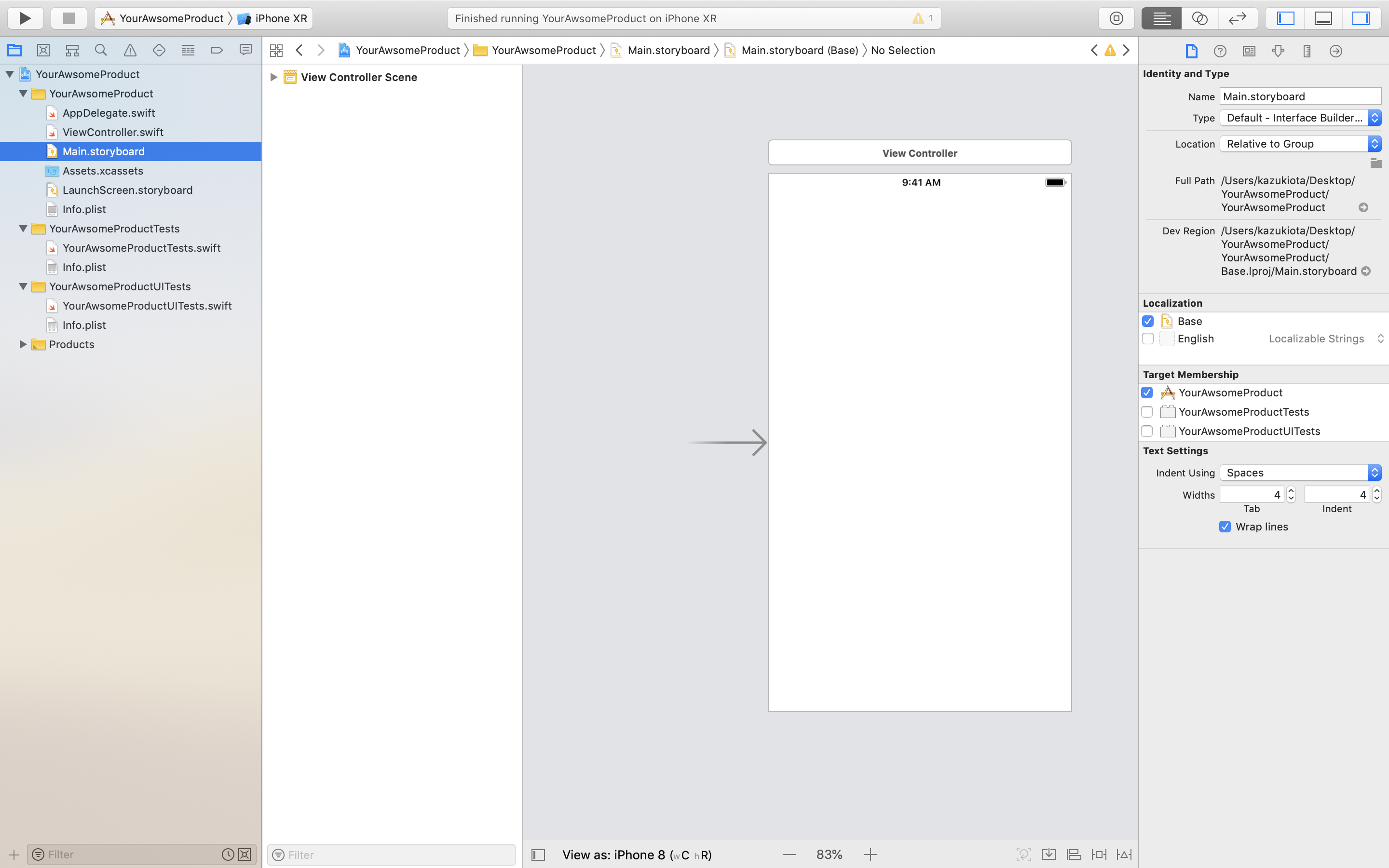
次に、左のナビゲータから、Main.storyboardを選択します。iPhoneの画面っぽいものが表示されればOKです。(次の画像)この画面っぽいものを、Storyboardと言います。

Storyboard上での作業
まずは、数字を表示するラベルと、数字を増やすためのボタンを作ります。
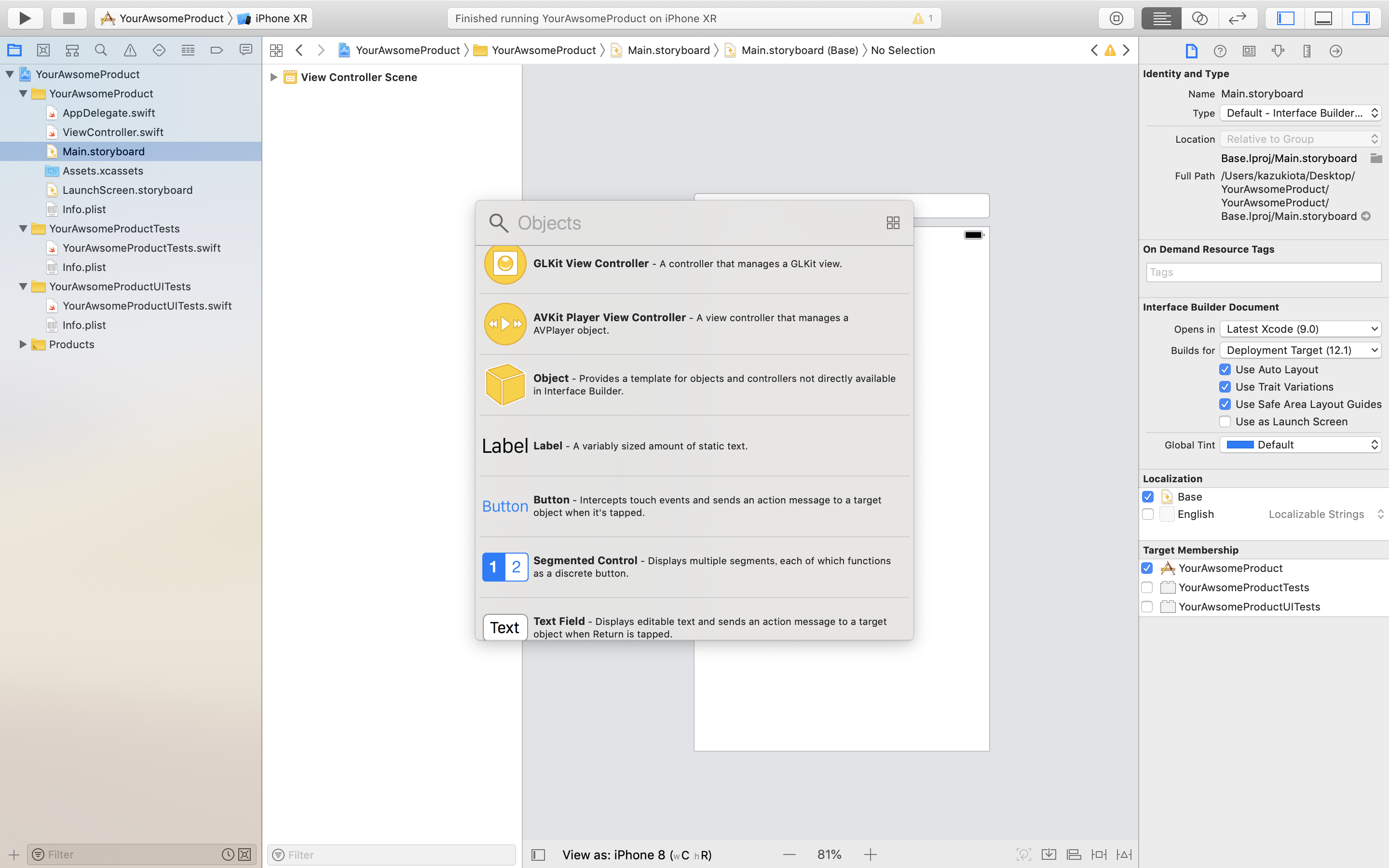
右上のオブジェクトライブラリのボタンを押してください。(次の画像に赤丸で示したボタンです。)

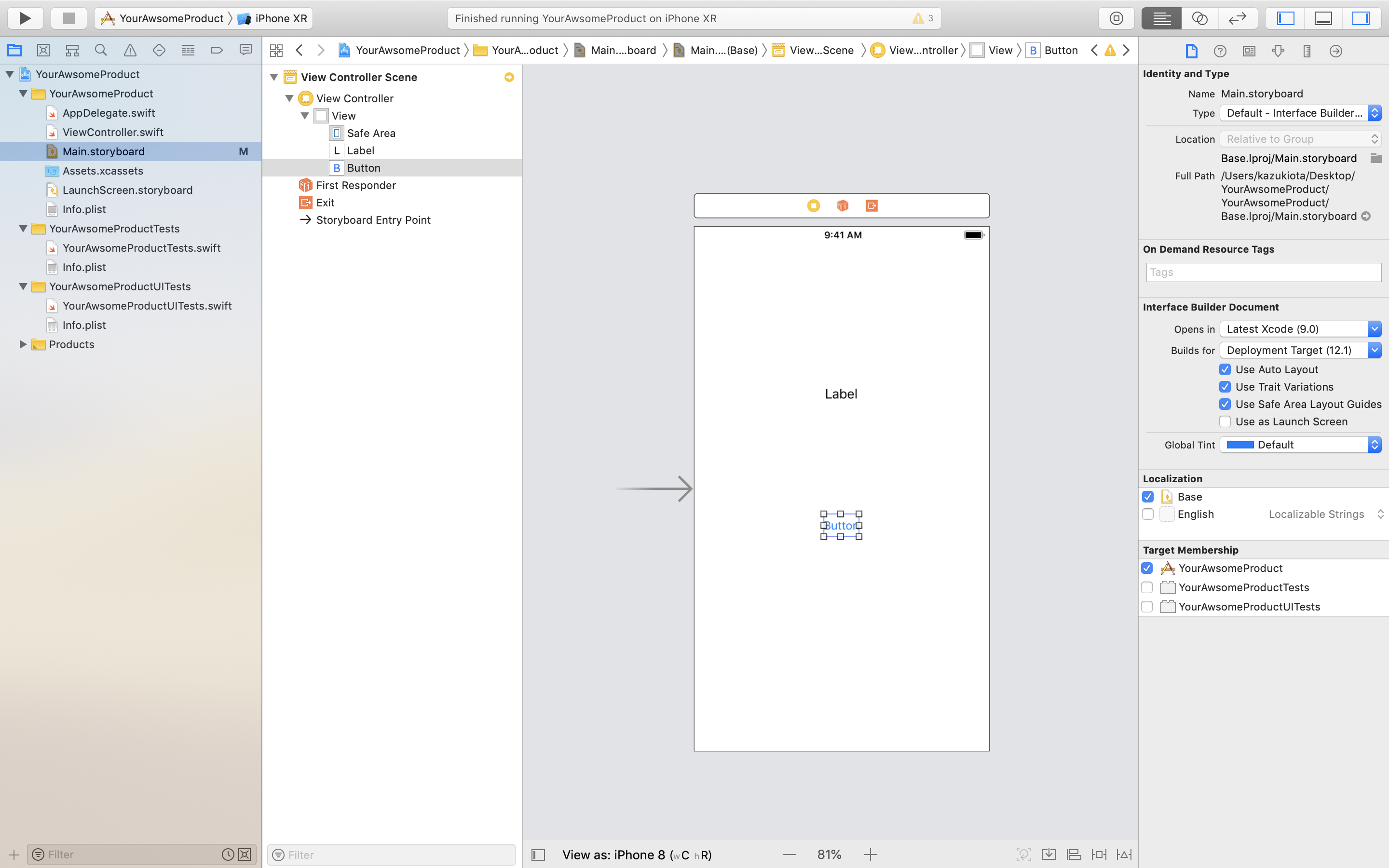
この中からLabelというのを見つけ出して、Storyboard(iPhoneの画面っぽいもの)にドラッグアンドドロップします。

次は、ボタンを画面に置きます。同様にButtonを見つけ出して、Storyboardに置いてください。

これで、Storyboardに必要なパーツを置くことができました!次はいよいよ、プログラムを書きます!
ViewController.swiftの編集
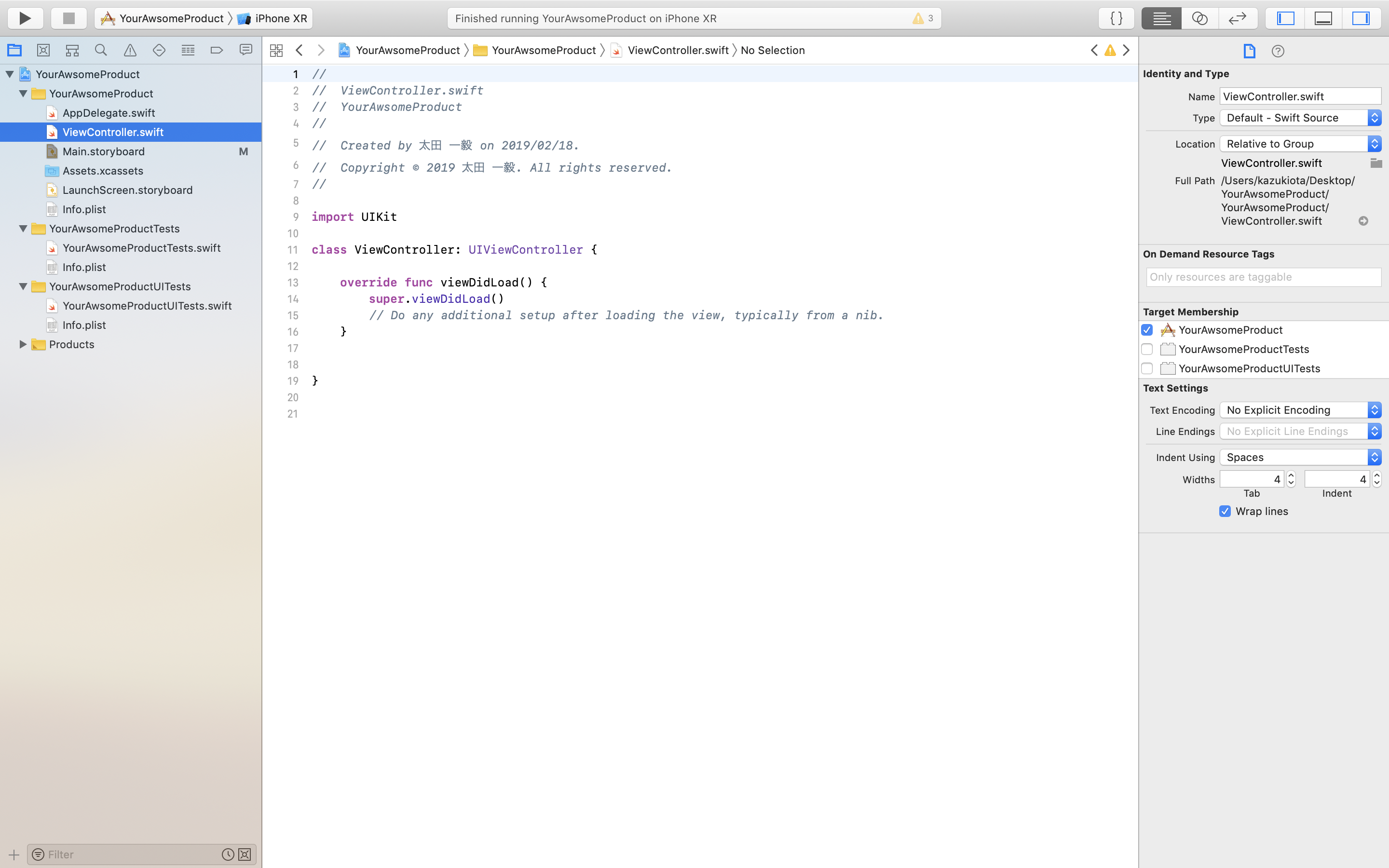
今度は、左のナビゲータからViewController.swiftを選択します。

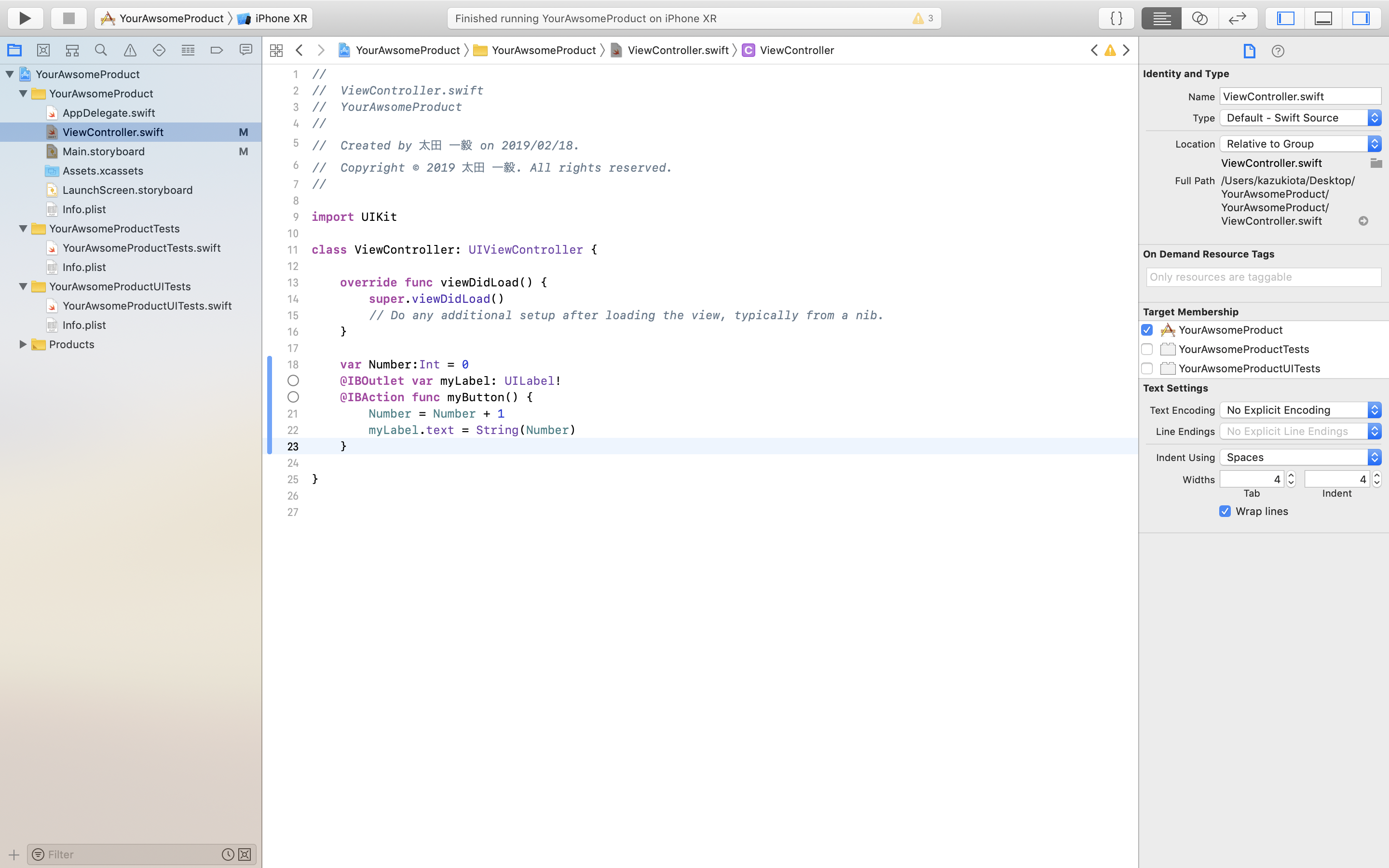
ViewController.swiftというファイルが表示されるので、class ViewController: UIViewControllerの中に、次の6行を書いてください。
var Number:Int = 0
@IBOutlet var myLabel: UILabel!
@IBAction func myButton() {
Number = Number + 1
myLabel.text = String(Number)
}
見本の画面はこんな感じです。

これで、ViewController.swiftの編集も完了です!
ラベルとボタンを紐付けする
最後に、紐付けを行います。紐付けすると言うのは、いま、コードに書いたmyLabelとmyButtonが、Storyboard上のどのラベルとボタンに対応しているのかを設定してあげるということです。
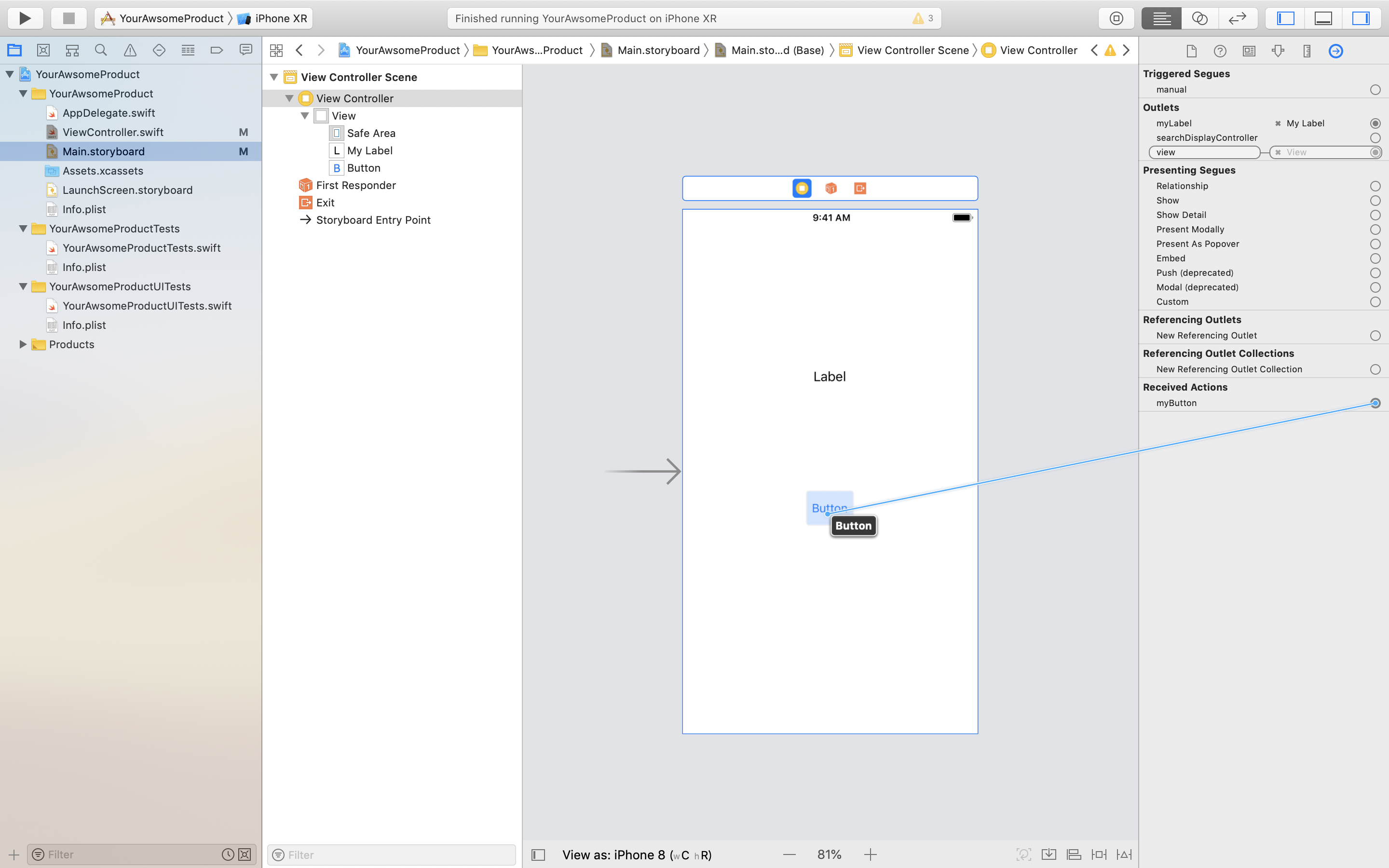
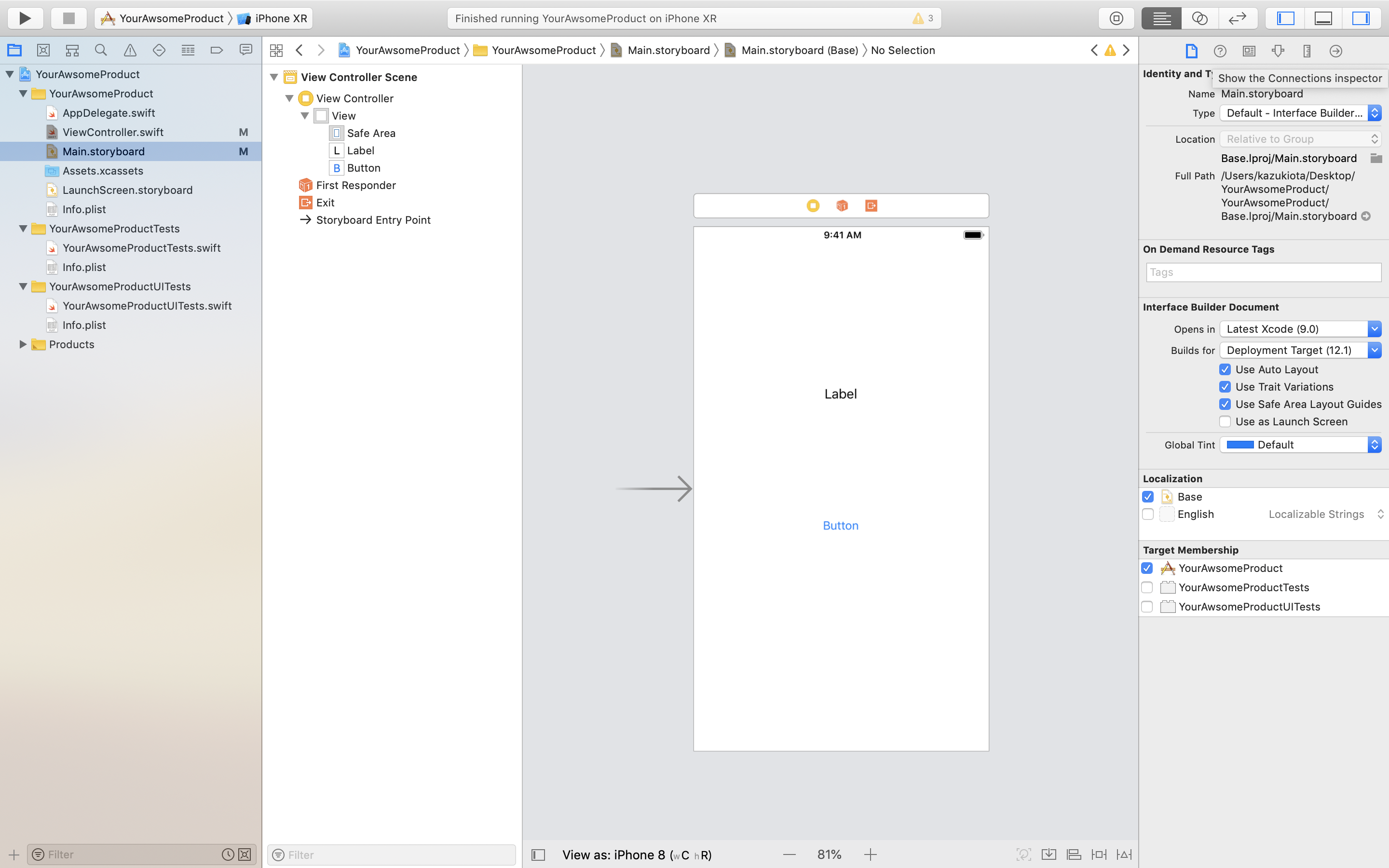
もう一回、左のナビゲータからMain.storyboardを選択し、右のインスペクタから、丸の中に右矢印が入ったマークのボタン(Show the Connections Inspector)を選択します。

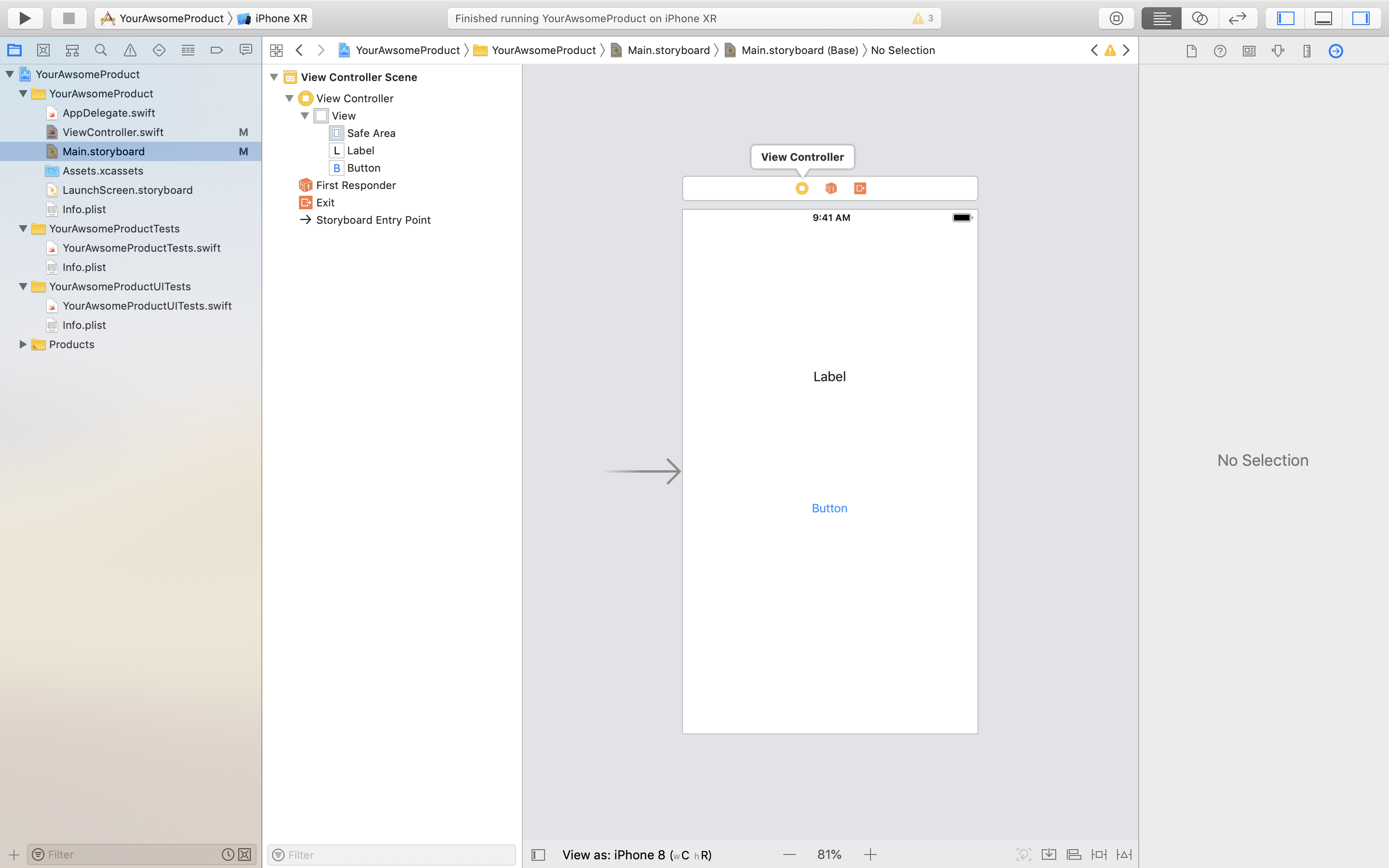
Connections Inspectorを表示すると、何も選択していない状態では、No Selection と表示されます。ここで、storyboard上部にある黄色いボタン(View Controller)を押します。

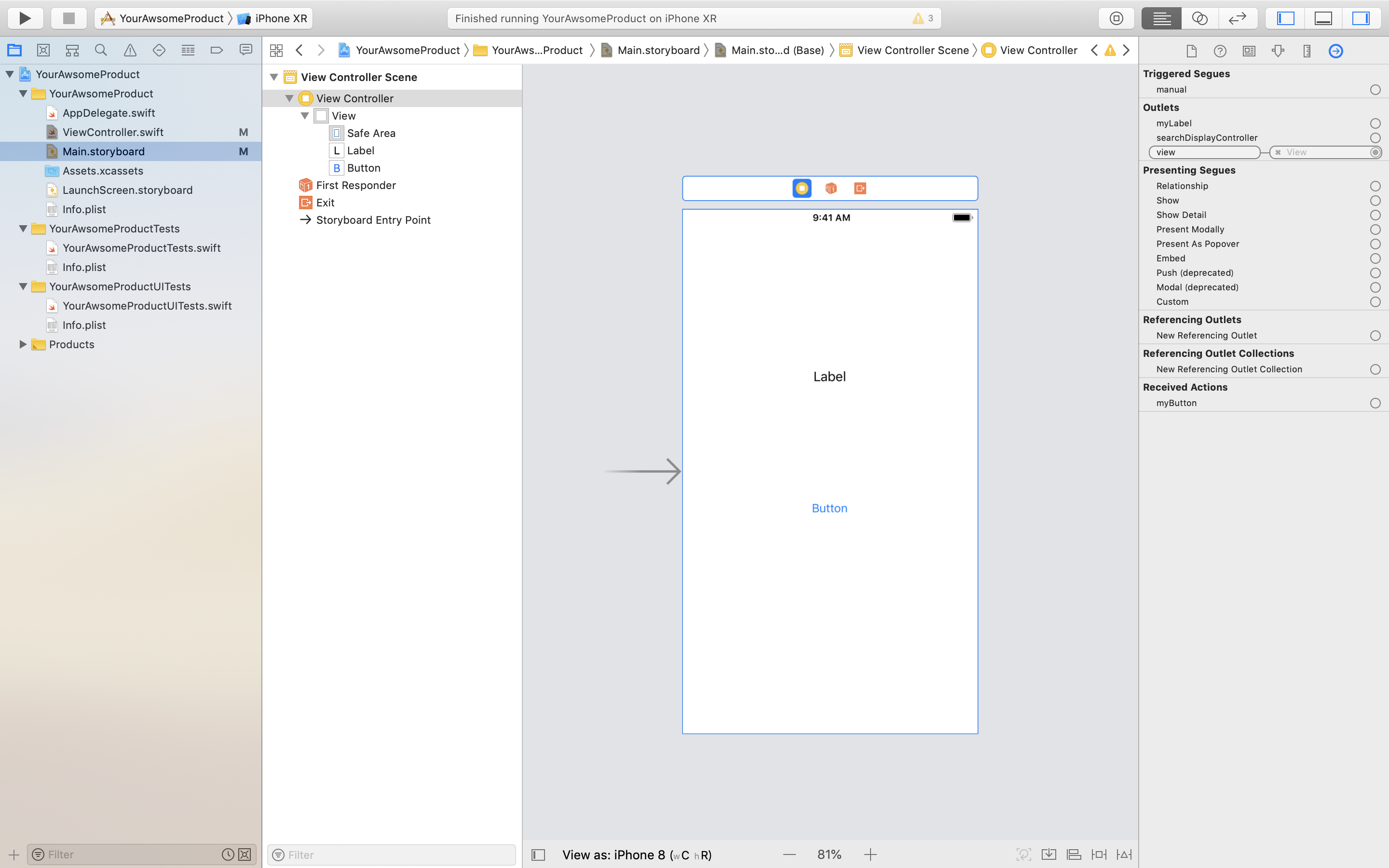
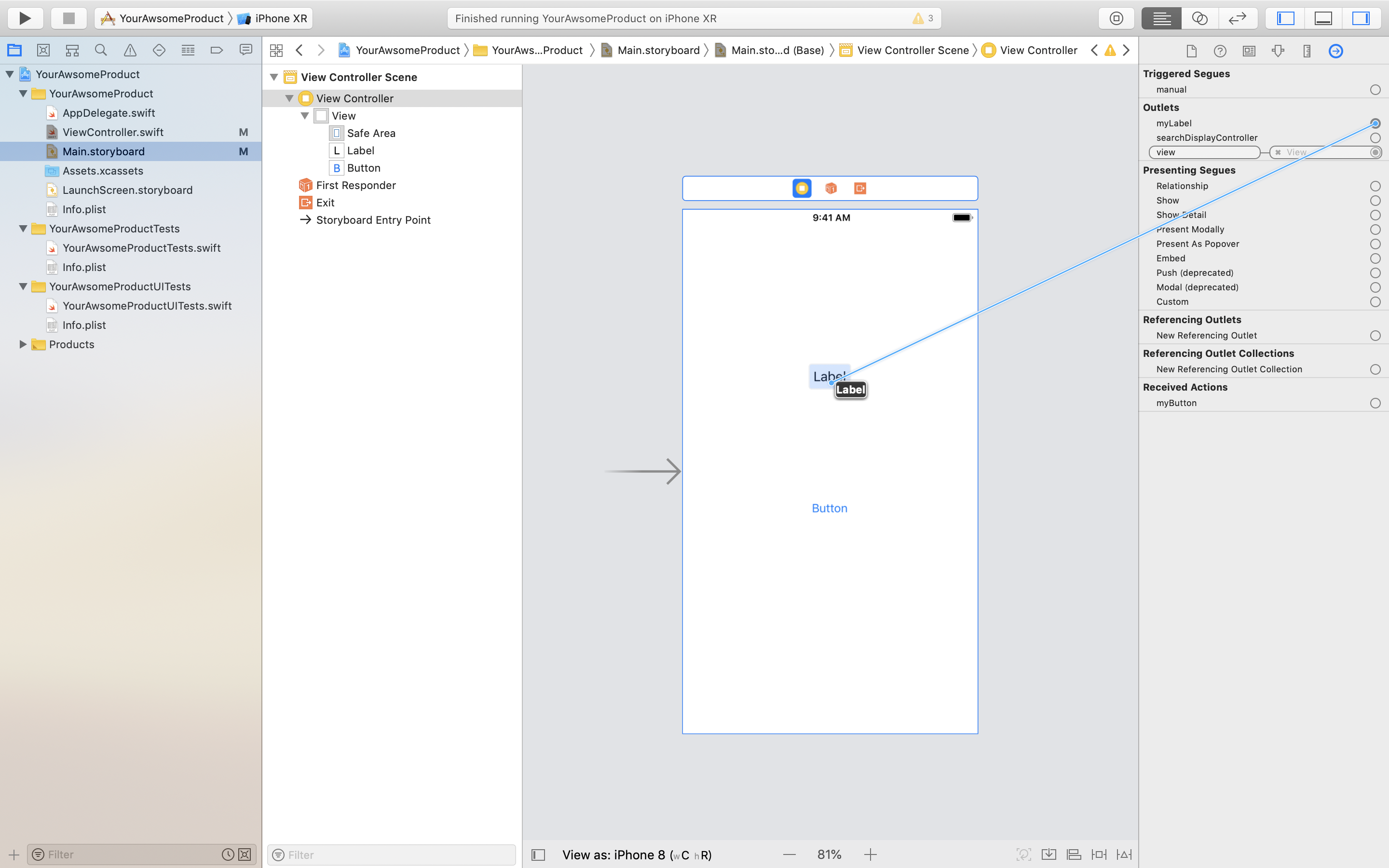
View Controllerが選択されると、右側に、Outletの一覧が表示されます。

ここで、右のOutletsという項目の中からmyLabelを探し、○からstoryboard上のLabelまで、ドラッグ&ドロップをし、ラベルの紐付けを行います。

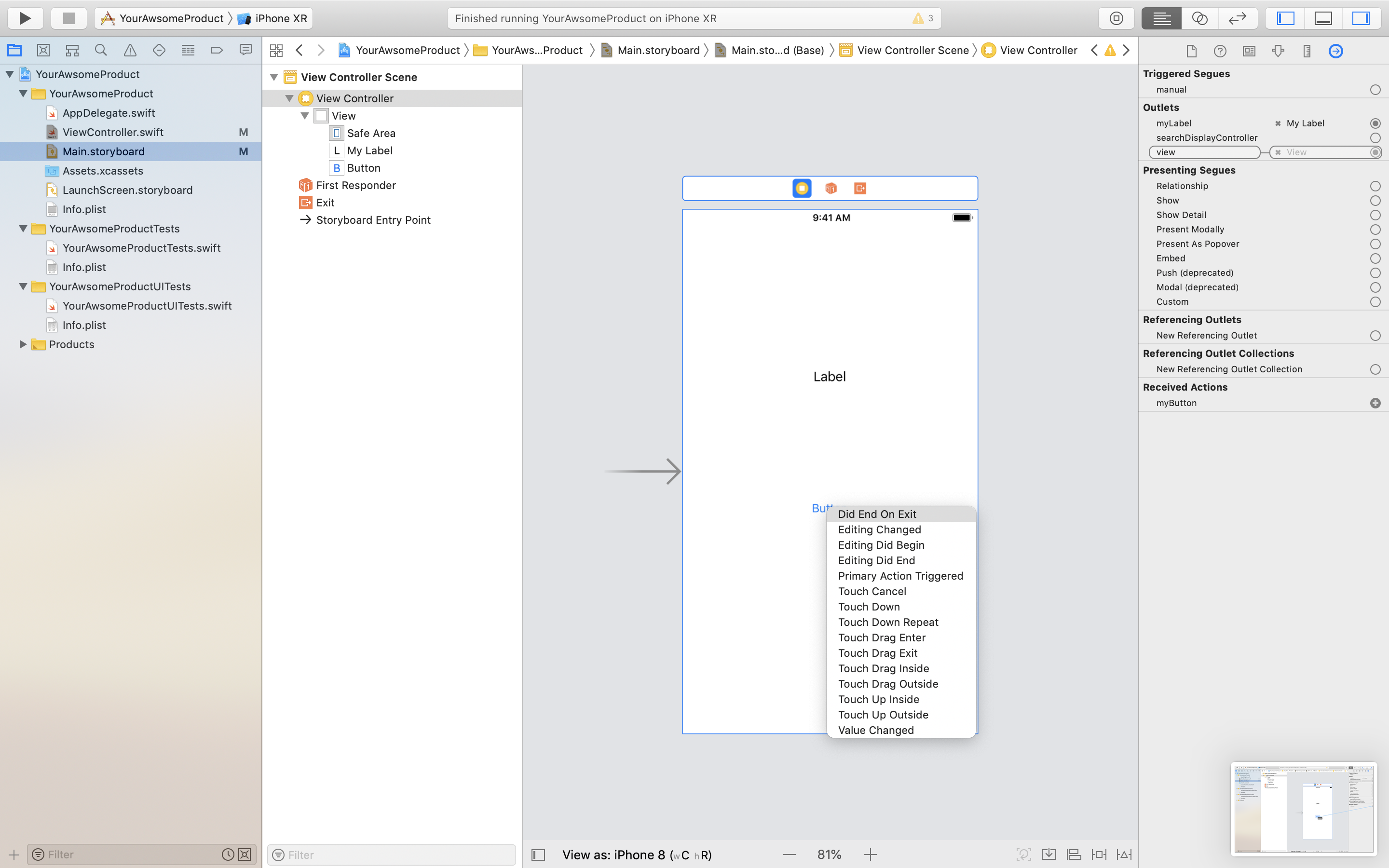
このとき、どんなタップに対して反応するかを聞かれるので、ここではTouch Downか、Touch Up Insideの好きな方を選んでください。
(Touch Downは、タップした瞬間にボタンが反応し、Touch Up Insideはタップして、離した瞬間にボタンが反応します。)

これで完成です!
実行しよう
⌘+Rで実行してみましょう!
うまくいけば、こんな感じのアプリケーションが出てきます。ボタンを押して、数字が1つずつ増えていけば、成功です!

お疲れ様でした!
おわりに
カウントアプリが一通りできたら、色々いじって機能を追加してみてください!
また、かなり慣れてきたら、次は電卓アプリを作ってみることをオススメします。かなり難易度は上がりますが、web上にもたくさん記事があると思うので、参考にしながら頑張って作ってみてください。