最近Atomic Designという考え方を学んだので、コンポーネント指向と絡めつつ僕なりの理解をアウトプットしてみます。
Atomic Designもコンポーネント指向も初心者なので、誤りがあれば指摘してもらえると助かります。
Atomic Designとは
Atomic DesignとはUI設計の考え方で、「小さなUIコンポーネントを組み合わせて1つのページを作っていこう」というもの。
僕のざっくりとした理解では、「小さなパーツを組み合わせ、徐々に意味のある大きな要素を作っていき、最終的に1つのページになる」みたいな感じです。
5段階で捉えるUI構造
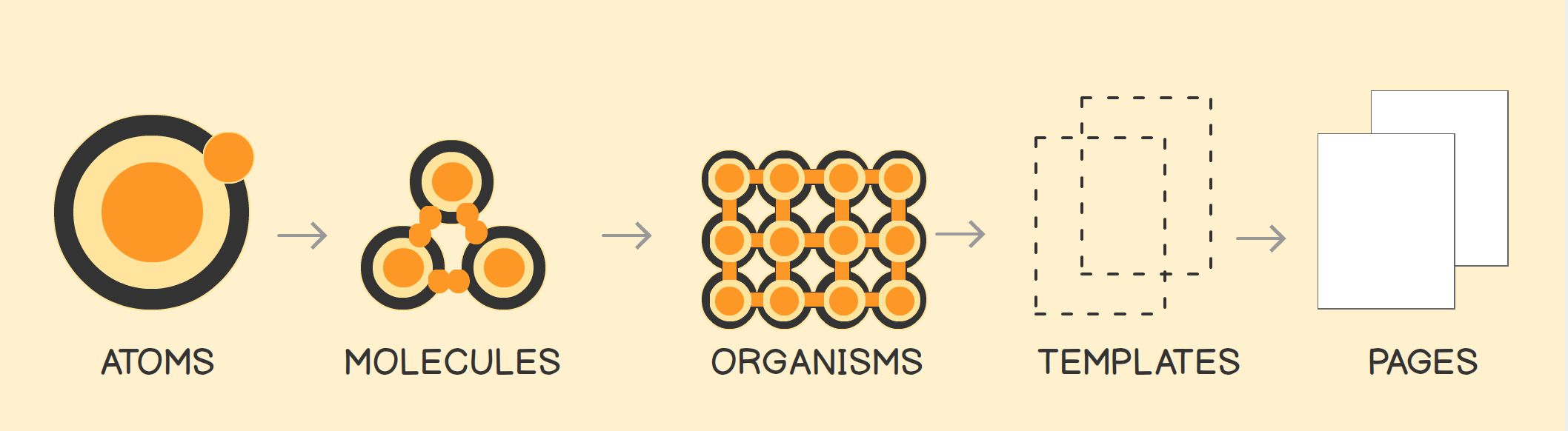
Atomic Designで有名なのは、UIの構造を次の5段階に落とし込むという考え方。

atoms
原子。それ以上分解できない最小単位。
ラベル、ボタン、アイコンなど。
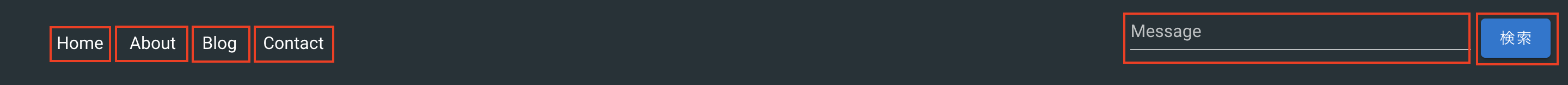
ヘッダーを例にとるなら、ここがatoms。

molecules
分子。atomsを組み合わせてできたもの。
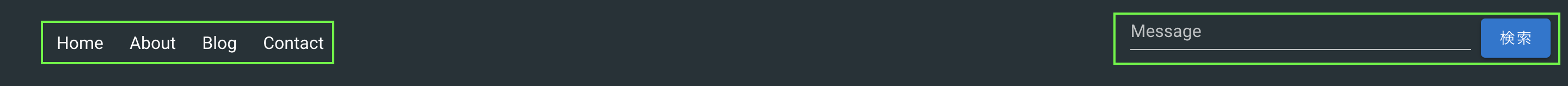
ヘッダーナビゲーションや検索フォームなど。
ヘッダーを例にとるなら、ここがmolecules。

organisms
生物。atomsやmoleculesを組み合わせてできたもの。意味を持っている単位。
ヘッダーそのものがorganisms。
atomsとmoleculesが組み合わさってヘッダーになる。

templates
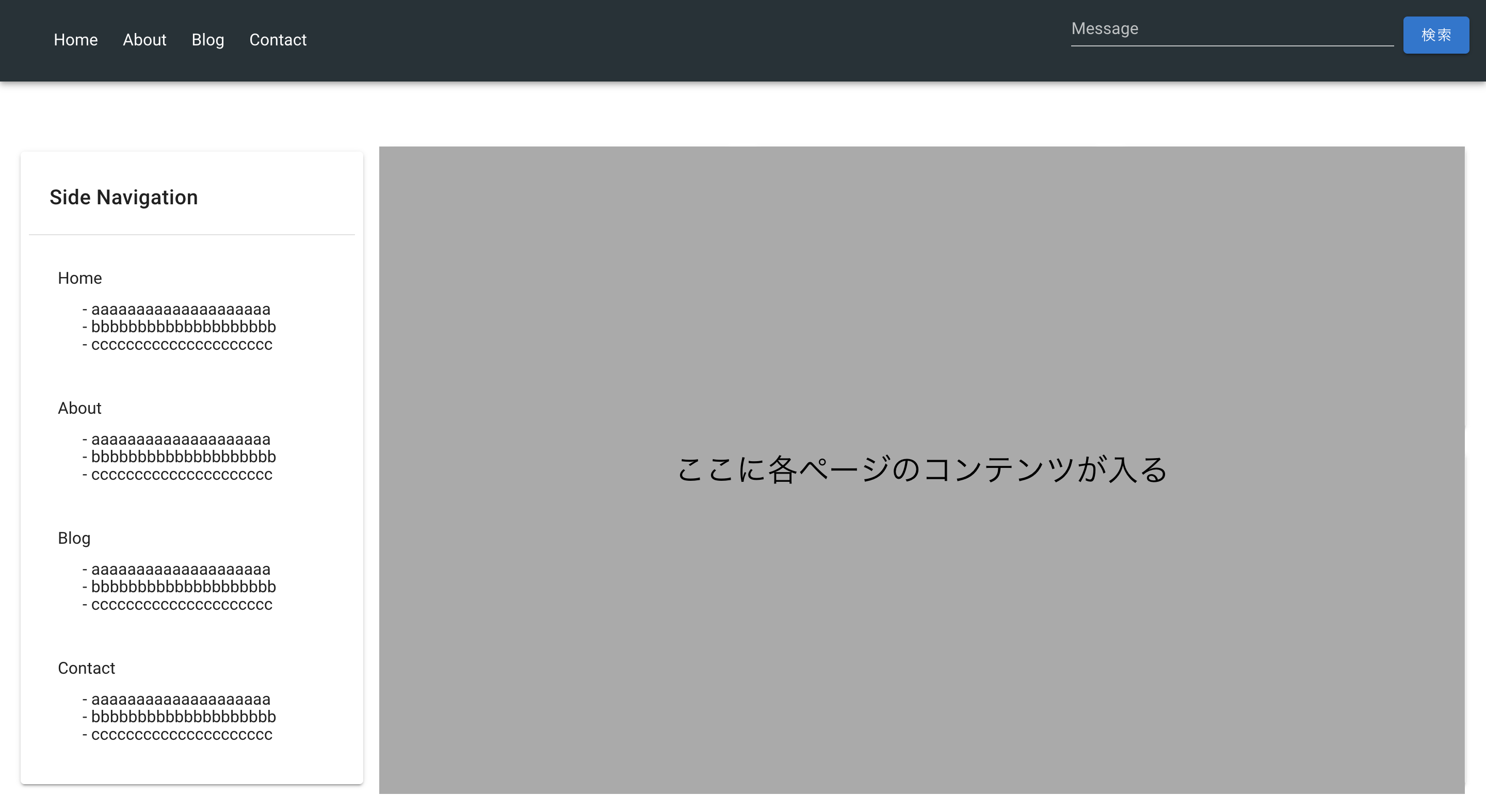
骨組み。例えば、ヘッダーとサイドナビゲーションは全てのページで固定化し、メインコンテンツだけが異なるページを作っていく場合などに便利。
ここに関しては後半でもう一度紹介します。

pages
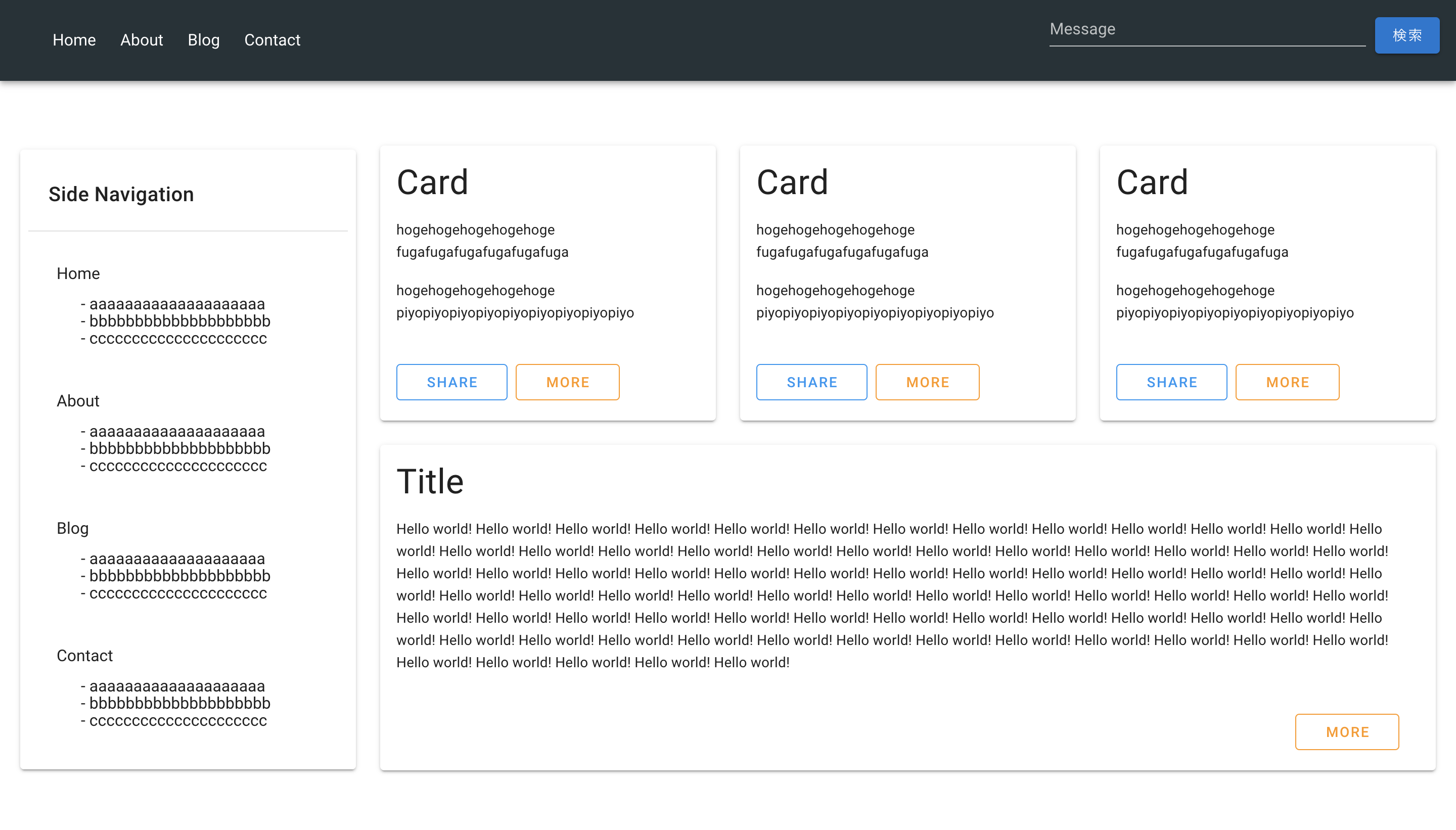
ページ。atoms, molecules, organisms, templatesが組み合わさって1つのページとなる。

Atomic Designを採用すると何が嬉しいか?
Atomic Design/コンポーネント指向を採用するメリットはこんな感じかなと思います。
- 再利用性が高まる
- 小さな単位で問題を捉えられる
- 全体のデザインに一貫性が出る
1. 再利用性が高まる
ページ内で何度も出てくるようなUIパーツは、コンポーネントとしてまとめておけば使い回すことができます。
2. 小さな単位で問題を捉えられる
コンポーネント指向の強みは疎結合な状態を作り出せることです。(コンポーネント同士の結びつきが弱く独立性が高い状態)。そのため、問題が発生したときに(変更したい/取り除きたいなど)、単位を小さく捉えることができ解決しやすくなります。
3. 全体のデザインに一貫性が出る
コンポーネントを使い回すことで、「このボタンだけデザインがおかしい」みたいなことが防げるので、全体に一貫性が出ます。
コンポーネント指向でファイルを分割すると何が嬉しいか?
Atomic Designのメリットがわかってきたところで、具体例を交えながらコンポーネント指向のメリットも見ていきます。
例1. ここのボタンの色変えたい...
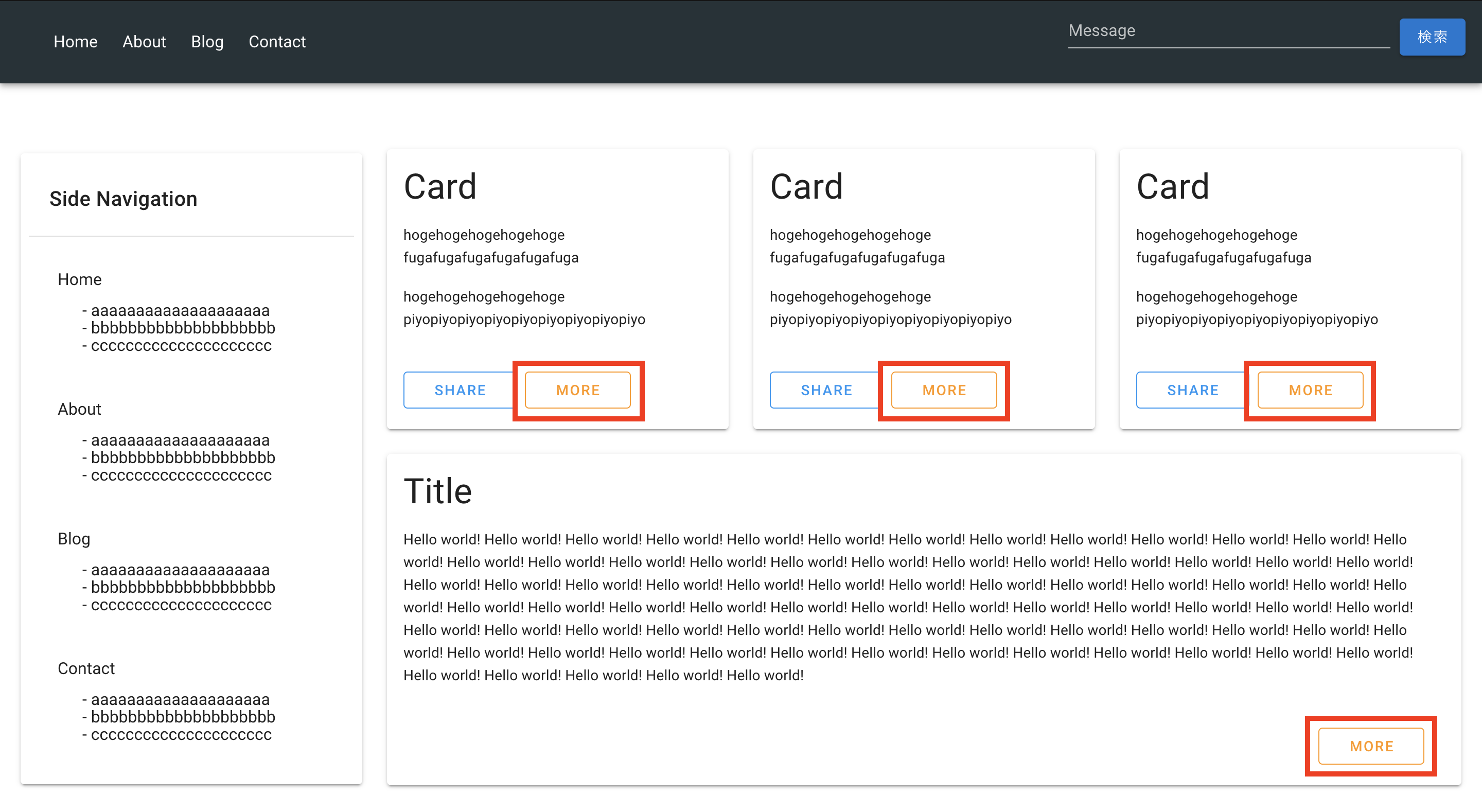
コンポーネントとしてこのボタンを作っておけば、ボタンコンポーネントの色を変えるだけで全てのボタンにその変更が反映されます。もしコンポーネントに分けていなかったら、1つずつボタンを定義しているコードを探し出して、それを1つずつ直していかないといけません。このページのボタンだけならまだ楽ですが、ページの数・ファイルの数が増えてくるといちいち探して直していくのはかなり面倒になってきます。
例2. この部分差し替えたい...
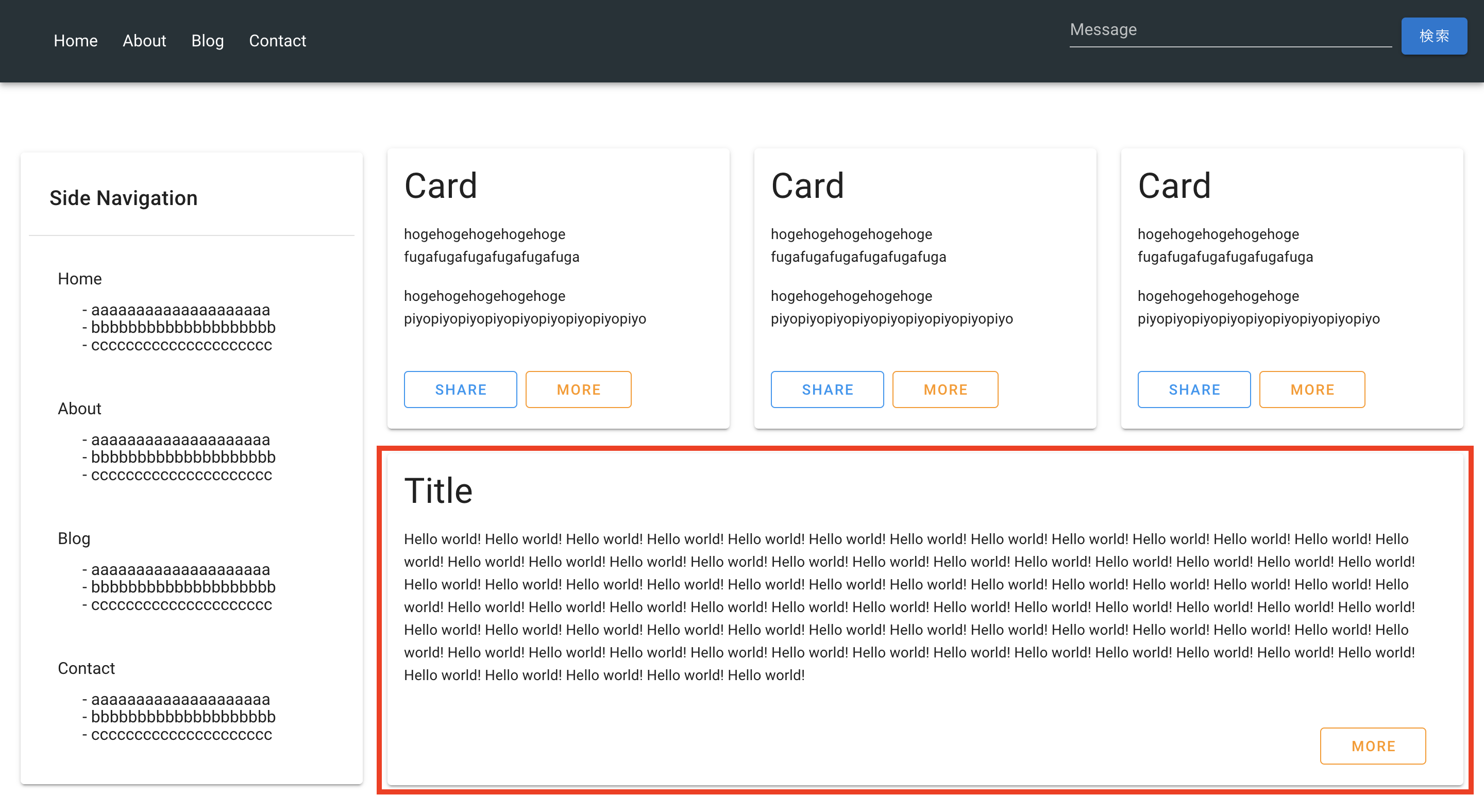
ページのこの部分を丸ごと別の要素に差し替えたいみたいな場合。コンポーネントとして独立させておけば、それを入れ替えるだけで目的は達成されます。しかし、コンポーネントにしていなければ、ファイルの中からこの部分を探し出さなければいけません。面倒ですね。
例3. ページに応じてコンテンツだけを変更したい...
ヘッダーとサイドナビゲーションは他のページでも同様のレイアウトを保ちたいという場合。ページごとで毎回それを書いていたら無駄が多くなってしまいます。そんな時はテンプレートを作ってコンテンツだけ差し替えられる形にするのが良さそうです。Vue.jsのvue-routerなどはこの考えに基づいて実装していくイメージです。
Atomic Design/コンポーネント指向のデメリット
ここまで良いところばかりを紹介してきましたが、デメリットもあります。
- ファイル数が激増する
- 開発メンバー間で理解の齟齬があると辛い
- エンジニア・デザイナー間のコミュケーションの難しさ
1. ファイル数が激増する
小さなコンポーネントもどんどん切り分けていくとファイル数が激増します。1フォルダで管理しきれないほどのファイル数になる場合は、フォルダを切り分けていくのも1つの解決策かなと思います。
2. 開発メンバー間で理解の齟齬があると辛い
チーム開発する際に、コンポーネントの単位をチームメンバーとすりあわせておかないと、逆にごちゃごちゃしてしまう可能性があります。開発を始める前、コンポーネントの単位に悩んだ時は、チームで意見のすり合わせをした方がいいかなと思います。
3. エンジニア・デザイナー間のコミュニケーションの難しさ
Atomic Designはどちらかというと開発者寄りの考え方かなと思います。Atomic Designの考え方を汲んでいるデザインはやはり開発しやすいです。Atomic Designを理解していないデザイナーさんと一緒に仕事する場合は、UI設計について少し議論する必要もあるのかなと思います。
まとめ
Atomic Designとコンポーネント指向について見てきました。
Vue.js, React, Angularなど、フロントエンドの技術はコンポーネント指向に基づく実装がデファクトスタンダードになりつつあります。なので、このようなUI設計の考え方も重要性が増してきている気がします。
UI設計の考え方は他にも色々あるので、すべての場合にAtomic Designが有効かというと、そうではないと思います。さらにAtomic Designの中でも、「どの要素をmoleculesやorganismsの範疇に含めるのか」、「ディレクトリ構成はどうしていくのか」など常につきまとう問題がいくつかあります。最後まで気持ちよく開発をしていくためにも、チームメンバーと理解をすりあわせ、適切な判断をしていきたいですね。