UnityのAvater Mask と Animationで表情の変化をさせる方法。
今回はUnityのAnimation遷移で待機モーションの表情を変化させてみたいと思います。
Animator の設定
まず、Animatoar Windowの**+**ボタンを押して、Layerを追加し、名前を Face Layer としてください。
このときに歯車アイコンを押して Face Layerのweight を 1にします。
つぎにAnimation Clipを2つ作成し、Face LayerにDrag&Dropしてください。
今回のAnimation Clipは Fun と Joy の2つの表情の変化をさせます。
アニメーションクリップを配置したら、写真のようにTranslationを貼ってください。
parameterに Int型のParamterを設定し、名前をexpressionにします。
つぎに、各ノードのConditionsについて、設定します。
| 根元のノード | 先のノード | Conditions |
|---|---|---|
| Waiting | Fun | expression Equals 1 |
| Waiting | Joy | expression Equals 2 |
| Fun | Waiting | expression Equals 0 |
| Joy | Waiting | expression Equals 0 |
| Fun | Joy | expression Equals 2 |
| Joy | Fun | expression Equals 1 |
また、このときにすべてのTranslationについて、HasExitTimeのチェックマークを外してください。
Avater Maskの設定
次にAvater Maskを設定します。
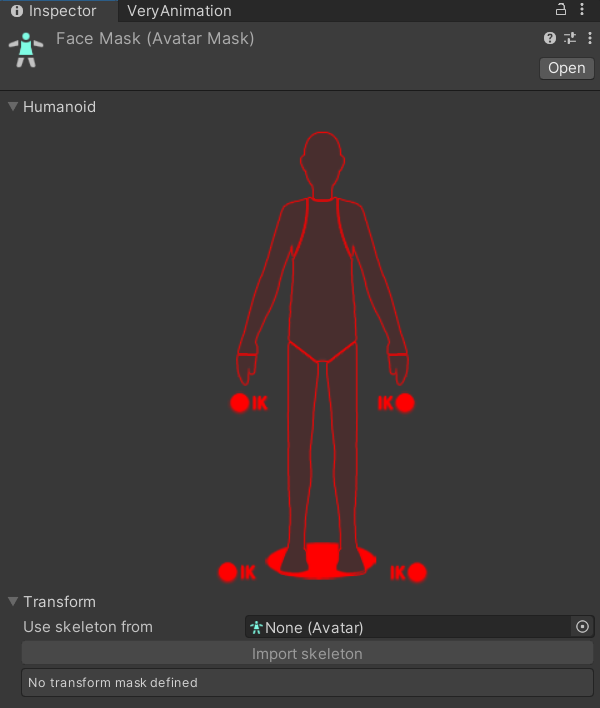
写真のように全身真っ赤なAvater Maskを Project > 右クリック > Create > Avater Maskから作成してください。
これを Face LayerのAvater Maskに設定します。
Animation Clipの設定。
基本的にボーンはすべて動かないので、表情の変化だけさせたAnimation Clipを用意してください。
今回はAnimation中でずっと、微笑んでる(Fun)か、笑っている(Joy)表情にしています。
Scriptの設定。
WaitingのAdd Behaviorを押して、スクリプトを追加してください。
こんかいは、ExpressionChange.csを作成します。
override public void OnStateEnter(Animator animator, AnimatorStateInfo stateInfo, int layerIndex)
{
var num = Random.Range(0, 3);
animator.SetInteger("expression", num);
Debug.Log(num);
}
ExpressionChange.csのOnStateEnterを以下のように書き換えてください。
以上で設定は完了です。
これでAvater Maskを使って、表情を動的に変化させることができました。