はじめに
Electronを使用して作成したアプリケーションを、指定の形式にビルドする方法を紹介します。
Electronとは
- 公式サイト
- クロスプラットフォームのデスクトップアプリケーションを作成するフレームワークです
- VisualStudioCode、Twitchアプリ、Microsoft TeamsなどがElectronを使用して作成されています
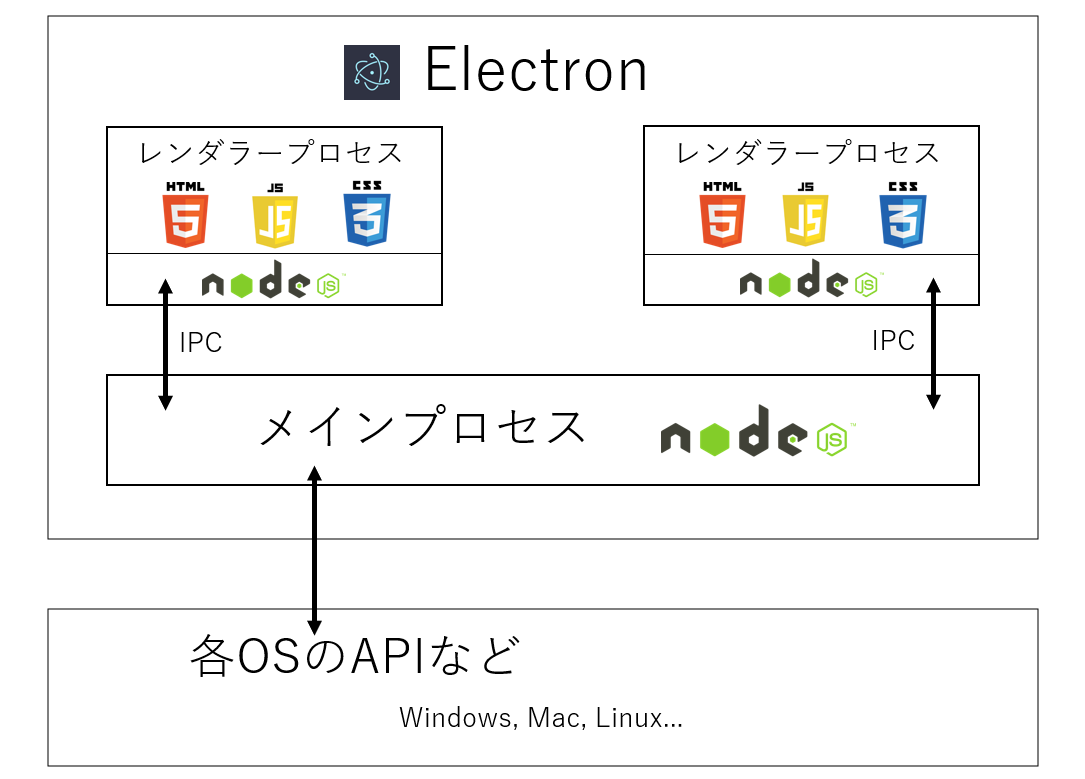
Electronのアプリケーションアーキテクチャ
メインプロセス
メインプロセスはアプリケーション起動時に最初に生成され、レンダラープロセスの管理を行います。
Electronに用意されているBrowserWindowインスタンスを作成することでウェブページを作成します。
メインプロセスは常に1つのみで、「メインプロセスの終了」=「アプリケーションの終了」となります。
レンダラープロセス
レンダラープロセスは、対応するウェブページを管理します。ウェブページ内の GUI 操作を実行します。
レンダラープロセスはメインプロセスとIPC(Inter Process Communication)経由で通信を行います。
ウェブページの動作からメインプロセスの処理を行うよう通信したり、そのために必要な値を送信したりします。
実行環境
- node v14.15.4
- npm v6.14.10
- git version 2.30.0.windows.1
手順
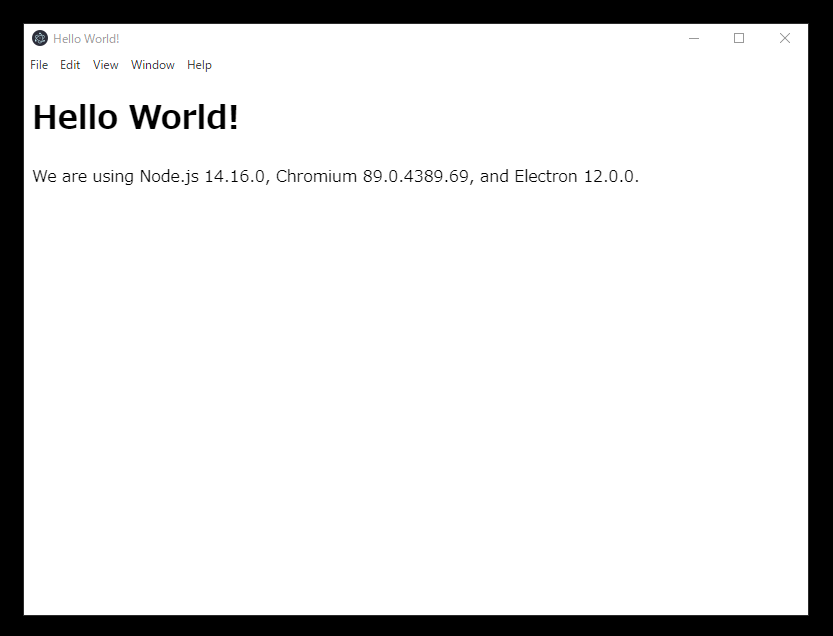
- 公式のリポジトリからプロジェクトをチェックアウトし、起動します
- gitコマンドが実行可能なCUIのツールで以下のコマンドを実行します
>>> git clone https://github.com/electron/electron-quick-start
>>> cd electron-quick-start
>>> npm i
>>> npm run start
electron-builder のインストール
- 実行ファイルを作成するために electron-builder を使用します
- プロジェクトフォルダで次のコマンドを実行します
npm install -D electron-builder
- プロジェクト直下に build-win.js を作成します
const builder = require("electron-builder");
builder.build({
config: {
appId: "electron.quick.start.tutorial.demo",
win: {
target: "nsis",
},
nsis: {
oneClick: false,
allowToChangeInstallationDirectory: true,
},
},
});
-
nsis
- Windowsデフォルトターゲット
-
oneClick
- ワンクリックインストーラーを作成するか
-
allowToChangeInstallationDirectory
- ユーザーがインストールディレクトリを変更できるようにするかどうか
-
プロジェクトフォルダで次のコマンドを実行します
>>> node build-win.js
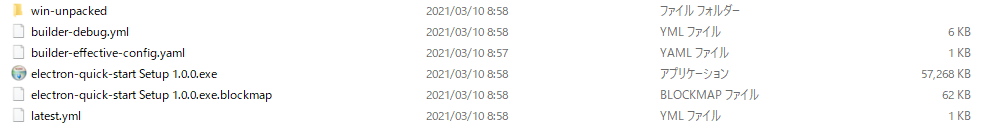
コマンドを実行することで、distフォルダ配下に指定した形式の実行ファイルが作成されます
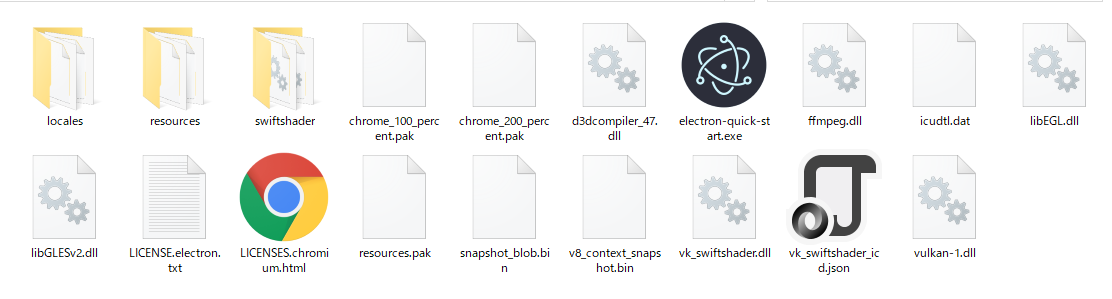
win-unpackedの配下の.exe形式のファイルをダブルクリックすることで起動できます。

以上の手順でElectronを使用してデスクトップアプリケーションを作成できました。