Viveで左目と右目にそれぞれ別の映像を設定したいことがありましたのでまとめます。
なお、SteamVRのSampleSceneの動作までは確認できていることを前提とします。
環境
Unity 2019.1.12f
HTC Vive Pro
StermVR Plugin ver.2.3.2
手順
右目に赤のSphereを、左目に緑のSphereを表示させてみます。
- Sceneを作成し、MainCameraを削除します。
- SceneにEmpty Objectを2つ配置し、それぞれの名前を"CamRight","CamLeft"とします。
- 先ほど追加した"CamRight","CamLeft"にAssets/SteamVR/Scripts/SteamVR_Cameraをアタッチします。
- "CamRight"を開き、SteamVR_CameraのExpandをクリックします。すると"CamRight(origin)">"CamRight(head)">"CamRight(eye)"のように子オブジェクトが生成されるはずです。"CamLeft"に対しても同じ作業を行います。
- ここで、Edit > Project Settings > Tags and Layers からUser Layerに"Right Eye"と"Left Eye"をそれぞれ追加します。先に言っておくとこのレイヤーがそれぞれ右目と左目の映像に対応します。
- Sceneに戻り、先ほどの"CamRight(eye)"を開きます。まず、Target Eyeを"Right"に設定します。次に、Culling Maskから"Left Eye"を外します。
- "CamLeft(eye)"に対してもRightとLeftを反対に、同様の作業を行います。
- 次にそれぞれのレイヤーにSphereを追加します。まずAssets下にMaterialsフォルダを作り、赤と緑のマテリアルを作成します。次にSceneにSphereオブジェクト"SphereRed","SphereGreen"を配置し、赤と緑のマテリアルをそれぞれアタッチします。
- "SphereRed"を開き、Layerを"Right Eye"に設定します。同様に、"SphereGreen"のLayerを"Left Eye"に設定します。
- このままではCameraがSphereの中に入っているので、Sphereのz座標をそれぞれ2.0程度に設定してあげます。
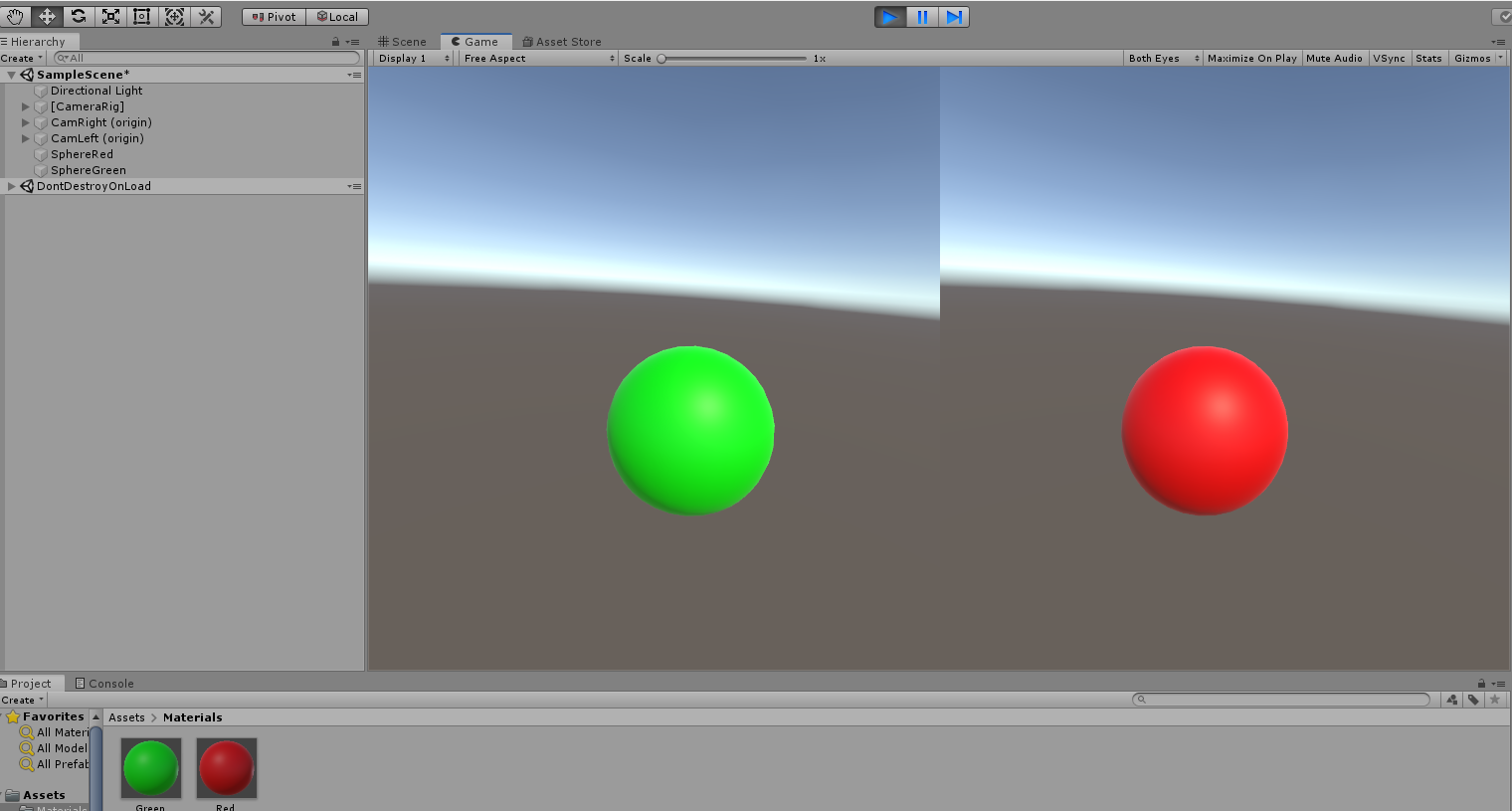
- Sceneを実行します。
以上の手順で右目に赤のSphere、左目に緑のSphereが表示されるはずです。(VR上では色が重なってチカチカして見えるはずです。)
右目、左目にオブジェクトを追加したい場合は、追加したオブジェクトにLayerを指定すればOKです。

参考