勢いだけでNodejs Advent Calenderに登録した。
後で、やりたかったのはElectronじゃないかと気がついたけど、
Node.jsのAdvent Calenderに投稿させていただきます。🙇
JIRAのチケットを確認したい🎫
わざわざサイト開いてボードみるの嫌😣なんて思っていたところ、このAPIを見つけたのでとりあえず今まだ解決していないチケットを見たくてElectronでアプリ作りました。
事の発端は日報文化📄
会社で毎日日報書く必要があり、日々の予定思い起こすの面倒😣だし、
担当してるタスク書くのも😣なあ、APIでとって半自動でやりたいなと思ったところにあります。
そこで、Electronはずっと興味はあったものの小さくても何かを作ったことがなかったが、
この機会に乗じて最初の練習としてJIRA APIと連携する何かを作ることにしました。
JIRAのREST API、色々できそうです🤗
パッケージの選定📦
node-jiraとかjira-connectorとか、JIRAのAPIに対応したパッケージは存在しますが、
メンテナンスのされ具合と、認証周りのシンプルさからjira-connectorを選びました。
API : jira-connector
接続する
一番大元のJiraClientを用いて機能を使います。
インスタンスを生成する際に認証情報を渡します。
let jira = new JiraClient( {
host: "hogehoge.atlassian.net",
basic_auth: {
username: "kawabata_lemon",
password: "xxxxxxxxxx"
}
});
検索する
SearchClientというのがJiraClientにぶら下がっているのでそれを用います。
let jql = 'resolution=Unresolved'
jira.search.search({
jql: jql
}, (error, result)=>{
if (error) {
console.log(error);
return;
}
});
});
JQL
JQLはJIRAのSearchAPIを叩く際に用いるクエリです。チケットの担当者、プロジェクトなど様々な条件で絞り込めます
例えば、pairsというプロジェクトで、自分が担当しており、未解決のチケットを取得するときのJQLは次のようになります。
project=pairs&assignee=lemon.kawabata&resolution=Unresolved
かなり多くのパラメータを使えるので、よく使う設定をしらべたほうがいいです。
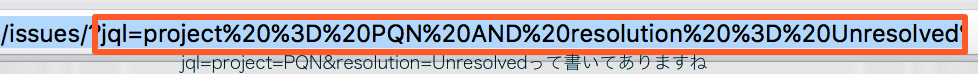
具体的にはJIRAのサイト上で、検索画面のURLにパラメータが付与されてるのでそれを参考にするといいとおもいます。
=> jira-connectorのドキュメントをみていただくとかなりのことができることが確認できます
Electron
Nodeでデスクトップアプリを作るのに必要なライブラリです。
レンダリングプロセスとバックエンドとなるプロセスのやりとりが少しなれるまでややこしい。
割と結構自由なことができます。electron-sample-appをみていただくと良いかと思います。
乱暴なことを言えば、WebなのでWebでできることはできる。
サンプルにもあるんですが、WebGL動かしたりもできるのでかなりリッチなことができることがわかりますね。
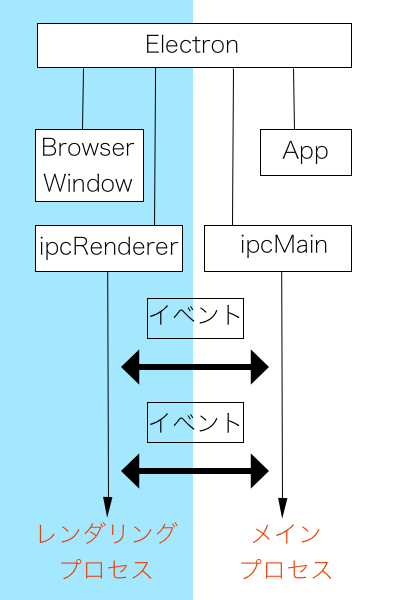
IPC

electronでは、フロントエンド側をBrowserWindow/バックエンド側をAppが動かします。
フロント・バックのプロセス間処理においては、レンダリングプロセスからバックエンドにイベントを送るときにipcRendererを使い、バックエンドからレンダリング側へはipcMainを使ってイベントを送ります。これによりイベントの通知でバックとフロント間でデータのやりとりをしたり画面遷移を行うことができます。
とにかく最小構成で何か作ってみる
最終的に日報の半自動化を目的なので、今回は限りなく最小構成で作りました。
雰囲気: [ ログイン ]->[ 画面遷移 ] -> [ チケットの一覧がテーブルで表示される ]
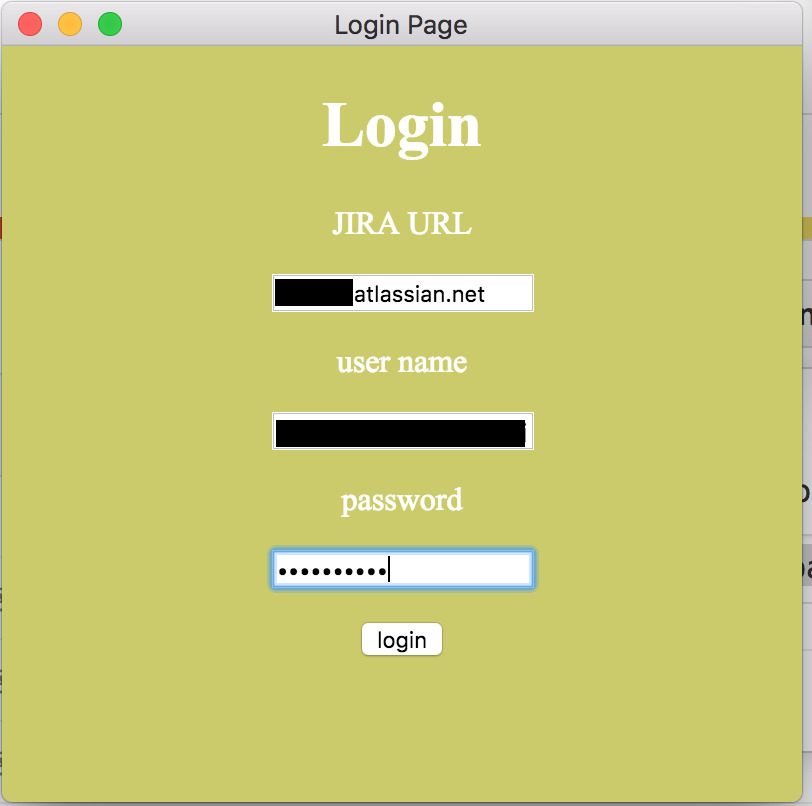
結果:
ログイン

=>シンプルにボタンのイベントを通じて、メインプロセスにイベントを送っています。
function proceed() {
const { ipcRenderer } = require('electron');
let url = document.getElementById('url').value
let username = document.getElementById('username').value
let password = document.getElementById('password').value
ipcRenderer.send('login-jira',url,username,password);
document.location.href = "tickets.html"
}
バックのプロセスはイベントを受けて待機するようになっています
// イベント送信
ipcMain.on('login-jira',(event, atlassian,username,password)=>{
// 受けた名前とパスワードをつかって
let jira = new JiraClient({
host: atlassian,
basic_auth: {
username: username,
password: password
}
});
// プロジェクトのチケットを取得する
jira.search.search({
jql: 'resolution=Unresolved'
}, (error, result)=>{
if (error) {
console.log(error);
return;
}
var tickets = []
for (let i = 0; i < result.issues.length; i++) {
let issue = result.issues[i];
tickets.push(issue.fields.summary)
console.log(`${issue.fields.summary} : `)
}
// チケットを見つけた通知をする
event.sender.send('onFindIssues',tickets)
});
});
// チケット取得

チケット表示画面では、チケット取得後のイベントを待機し、受けた後表示するようになってますね。
const { ipcRenderer } = require('electron');
ipcRenderer.on('onFindIssues',(event, issues)=>{
document.getElementById("loading").style.visibility = "hidden";
for(let i = 0; i < issues.length;i++) {
var ul = document.getElementById("tickets");
var li = document.createElement("li");
li.appendChild(document.createTextNode(`${issues[i]}`));
li.className += 'ticket'
ul.appendChild(li);
}
});
終わりに
非常にわずかなコードで小さくともアプリーケションが作れることがわかりました。
jQueryやRxなどを使ってアプリケーションに深みを出していけばしっかりしたものも作れそうですね。
がっつりいろんなライブラリを合わせて作ってみたいなあと思いました。
こちらに今回作ったものをあげておきますので興味がございましたら...!