はじめに
この記事はtoio advent calender 2019 14日目の記事です。
toioはロボットトイですが、技術仕様が公開されており、いろいろハックして遊べます。
詳しくはこちらの記事をご参照ください。
toioの開発環境・情報まとめ(公式&非公式) - 放課後のtoioあそび
今まで私もM5Stackでtoioを動かすなど、いくつかtoioを使って遊んでいましたが、以前から「ロボットトイなので子供と遊べるゲームを作りたい」と思っていました。
なので今回は簡単ではありますがゲームを作ってみました。
作ったゲームは宝探しゲームです。
家の中に隠されたtoioのカードを見つけて、それをtoioで読み込むことで次なるヒントが得られたり、toioの失われた移動能力を取り戻すことができます。
最後に洞窟から宝箱をゲットする!という流れになっています。
まずは動画をご覧ください。
toio宝探しゲームを作ってみました!カードを家の中で探してみつけるとヒントが出たり、toioの移動能力が解放されます。最後にコースを走って宝箱をゲット! pic.twitter.com/53Q4DCWVSc
— Katsu Shun (@katsushun89) December 13, 2019
ゲーム作りの制約
toioでゲームを作るにあたって、折角toioを使うのでその特徴を活かすために以下の2つの条件を設けました。
- 移動する能力が必要なものにする
- カードとマットの読み取りセンサーを使う
ゲームの流れ
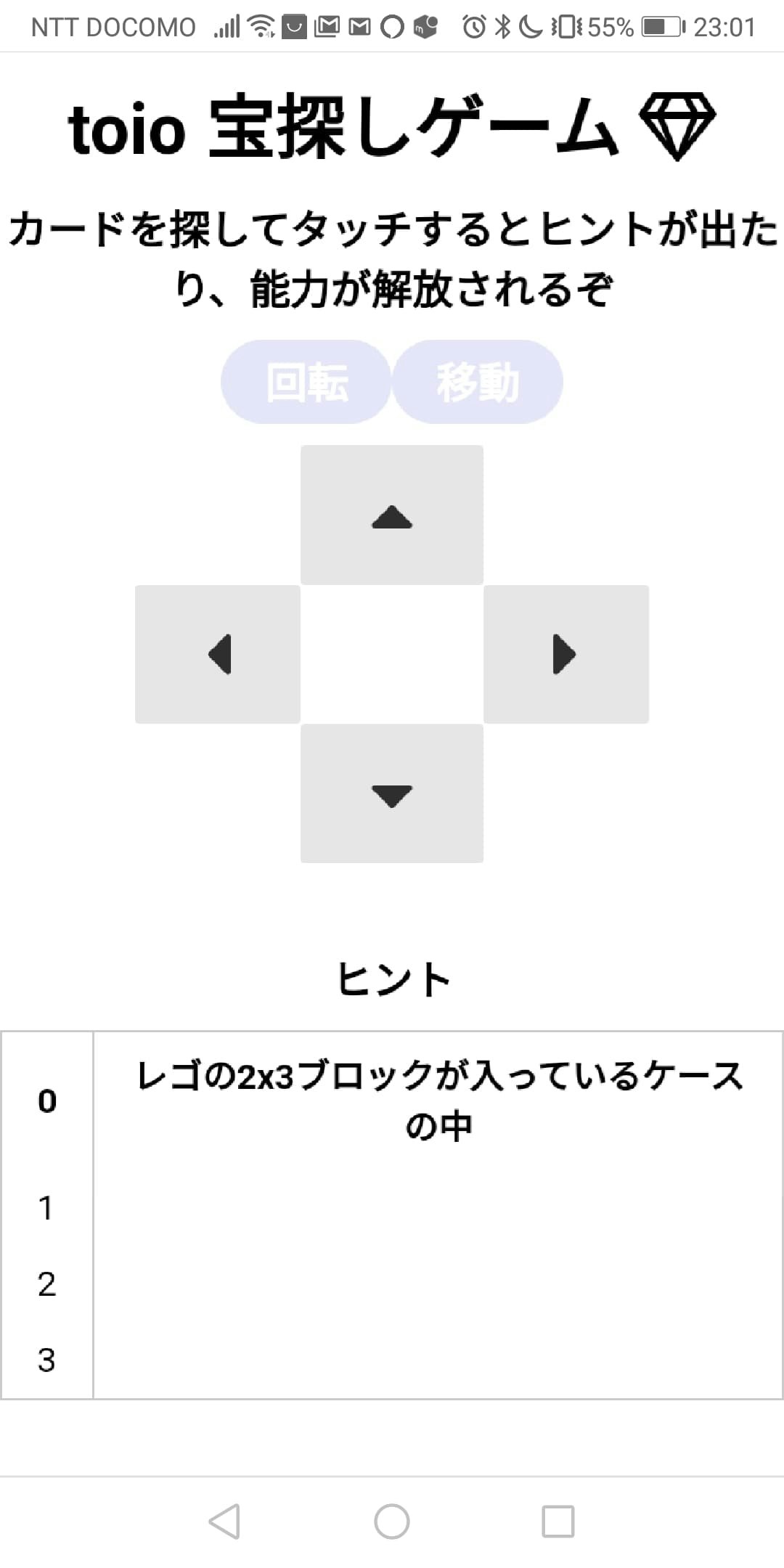
最初は回転・移動できないようになっています。(キーボタン押してもtoioは動きません。)
その後カードを読み取りセンサーで読むと能力が解放されて、回転・移動できるようになります。
また、一つヒントをこなすごとに次のヒントが表示されるようにしています。

最初のヒント0「レゴの2x3ブロックが入っているケースの中」にカードがあります。
それを探して読み取ると次のヒントが表示されます。


カード発見!


回転できるようになりました。
次のミッション「マットの上でtoioを時計回りに1回,反時計回りに2回回転させろ」を実行すると、次のヒントが出ます。(こちらは冒頭の動画参照)

次のヒント「ドラゴンボール34巻に挟まれている」のとおり、家から34巻を探します!(34巻に特に強い意味はないです)

カード発見!
最初のヒント同様にカードを読むと移動能力をゲット!
最後に宝箱があるコースを移動して宝箱をゲットします!(これも動画の通りです)

ゲーム機能の開発
子供が遊べるように操作はスマホでやりたかったので、この記事をそのまま参考にさせてもらい、jsで制御することにしました。(この記事javascript素人の私にとって、とても助かりました!)
作成したものはgithub-pagesで公開しています。
https://katsushun89.github.io/toio-treasure-hunt/dist/
正直jsは全く触ったことがなかったのですが、いくつかの機能について説明します。
カード読み取りによるヒント表示
ヒントの文言はMapで持たせました。
const hint_text = new Map([['hint1', 'マットの上でtoioを時計回りに1回,反時計回りに2回回転させろ'],
['hint2', 'ドラゴンボール34巻に挟まれている'],
['hint3', '前に進めるようになったtoioでゴールを目指せ']]);
let got_hint = new Map();
カードを読むとそのstandard-idの値が取得できます。
それに応じてgot_hintにヒントの文言を入れます。
got_hint.has('hint1')でゲット済みか判断しています。
if(got_hint.has('hint1')) hint1_content = got_hint.get('hint1');
の箇所でhtml側に表示する文字列を変更しています。
cube.on('id:standard-id', info => {
//document.getElementById('standard-id').innerHTML = JSON.stringify(info);
var id = info.standardId;
if(id == '3670054' && !got_hint.has('hint1')){
got_hint.set('hint1', hint_text.get('hint1'));
//play sound
cube.playPresetSound('3');
ability.enableRotate();
}
if(id == '3670022' && got_hint.has('hint2') && !got_hint.has('hint3')){
got_hint.set('hint3', hint_text.get('hint3'));
//play sound
cube.playPresetSound('3');
ability.enableMove();
}
let hint1_content = '';
let hint3_content = '';
if(got_hint.has('hint1')) hint1_content = got_hint.get('hint1');
if(got_hint.has('hint3')) hint3_content = got_hint.get('hint3');
document.getElementById('hint1').innerHTML = hint1_content;
document.getElementById('hint3').innerHTML = hint3_content;
});
移動能力の解放
移動能力を管理するclass Abilityを用意しました。
class Ability {
constructor() {
this.move = false;
this.rotate = false;
}
canMove() {return this.move;}
canRotate() {return this.rotate;}
enableMove() {
this.move = true;
document.getElementById('ability-move').style.color = 'blue';
}
enableRotate() {
this.rotate = true;
document.getElementById('ability-rotate').style.color = 'blue';
}
};
const ability = new Ability();
const moveFoward = () => { if(ability.canMove()) cube.move(30, 30, 0)};
const moveBackward = () => { if(ability.canMove()) cube.move(-30, -30, 0)};
const rotateCW = () => { if(ability.canRotate()) cube.move(30, -30, 0)};
const rotateCCW = () => { if(ability.canRotate()) cube.move(-30, 30, 0)};
カード読み込み時などにenableRotate()を呼ぶことで、rotate,move可能としています。
ソースコードはこちらにあります。
https://github.com/Katsushun89/toio-treasure-hunt
さいごに
toioで宝探しゲームを作ってみました。
以前、息子と家の中でかくれんぼして遊んだりしたことがありましたが、人が隠れるのは家の中でなかなか難しいので、こういう小さいカードを隠して遊ぶのはアリかなと思って作ってみました。
文言や条件を変えるだけでいろいろルール追加・変更できますので、是非独自のゲームを作って遊んでみてください!
