なぜ書くのか
AWS Elastic Beanstalk(以下、EB)にLaravelをデプロイするまでは、公式ドキュメントなど豊富に存在するが
それだけだととんでもなく不十分なので備忘もかねてかきます。
この記事の趣向
初めて作る人にもわかるように段階を細かく分て書こうと思います。
「そこは知ってるー」という人は当たり前ですが、ガンガン飛ばして読んでください。
前提
- AWSアカウントがあり、自分でEBを作成できる権限がある人
- local環境でLaravelが構築できる、もしくはその準備が整っている人
- 僕がMacしか持っていないのでMac視点のみのお届けでも良い人
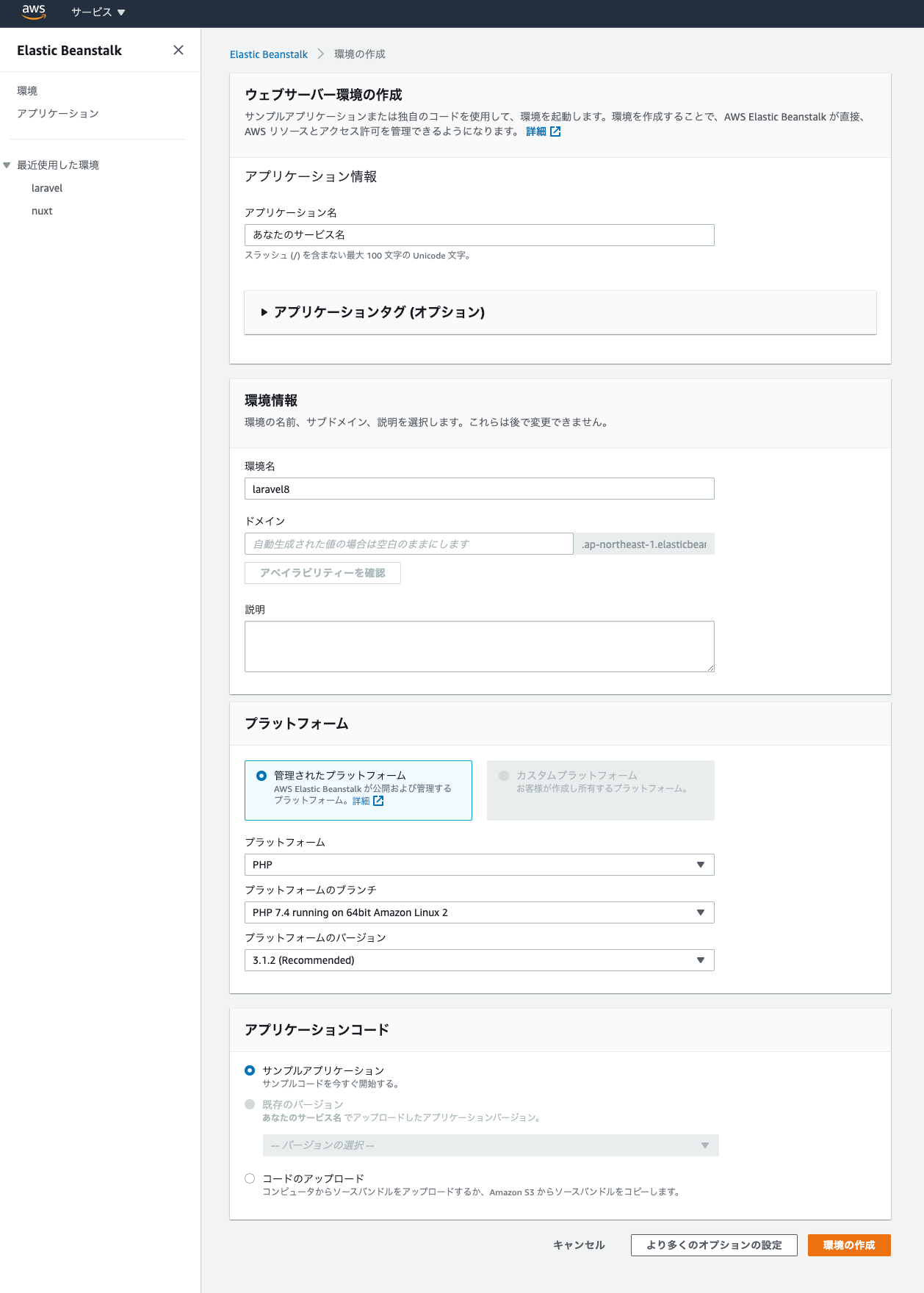
1. EBでアプリケーション作成
まずはEBでアプリケーションをつくります。最初は画像のような設定で良いと思います。
(もしかしたら次の「環境の作成」で一緒につくれちゃうかもw)

2. 環境の作成

3. sshするための準備
sshできるとEBで作ったEC2にsshでログインできるし、RDSにも接続できて楽なのでつくります。
sshできるようにするには、作ったEBに移動して、左のナビゲーションから
「設定->セキュリティ」に移動して、「仮想マシンアクセス許可」に「EC2 キーペア」を設定します。

EC2 キーペアの作り方
AWSの管理画面からEC2に移動して、左にあるナビゲーションから「キーペア」を選択
あとは作成ボタンを押したら簡単につくれます。作ったら勝手にダウンロードされるのでしっかり管理しておくことをおすすめしますー。

4. sshしてみる
僕の場合は面倒なのでssh-confに書いちゃってます。
~/.ssh/config
Host eb-laravel
HostName {{あなたのEC2インスタンスのパブリックIPv4DNS}}
IdentityFile ~/.ssh/key/key.pem
User ec2-user
Port 22
あなたのEC2インスタンスのパブリックIPv4DNS
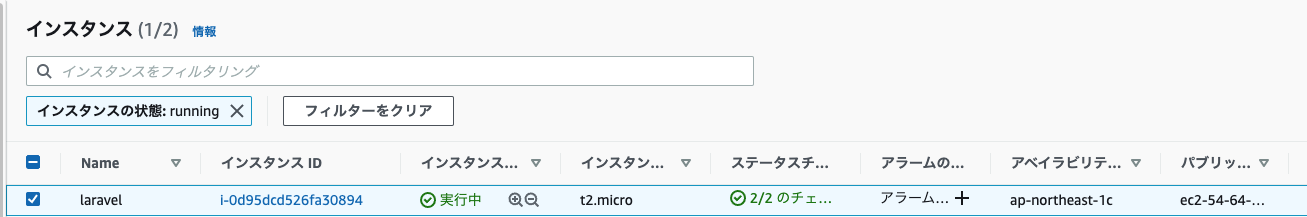
EC2管理画面に移動して、ナビゲーションから「インスタンス」を選択します。
するとEBの環境名と同じインスタンスがあります。
 (※僕はlaravelという環境名でつくりました)
(※僕はlaravelという環境名でつくりました)
あとは、インスタンスの概要から「パブリックIPv4DNS」をみることができます。
5. EBにRDSをつくる
EBの環境に戻ります。
左のナビゲーションから「設定」に移動し、データベースの「編集する」を押します
 設定は自分の環境に応じて変更してくださいね。
設定は自分の環境に応じて変更してくださいね。
6. 作ったRDSに接続してみる(SequelProで)
基本EC2を踏み台してしか入れないと思います。なのでそのような設定で入ります。(ターミナルでしたい人はもちろんどうぞ)

MySQL Host: EBでデータベースを作ると設定からエンドポイントが見れるようになります
Username: さっき自分で作ったやつ
Password: さっき自分で作ったやつ
Database: まだないので「空」で
Port: 3306のはず
SSH Host: EC2インスタンスのパブリックIPv4DNS
SSH User: ec2-user
SSH Password: ダウンロードしたkey.pem
SSH Port: 22
これで接続できるはずです。
7. Laravelをローカル環境で作る
割愛!
php artisan serve
して画面が表示できるようになってればOK!
8. EB CLIの準備
公式通りにすすめてください!
https://docs.aws.amazon.com/ja_jp/elasticbeanstalk/latest/dg/eb-cli3-install-osx.html
9. EBでデプロイの準備
さっき作ったlocalのLaravelフォルダに移動します。
次にEBの初期化をします。
eb init
ここも公式を元に設定してみてください。
(設定にはAWSのアカウントのシークレットキーとかが必要です。「?」という人は、AWSアカウント作ってくれた人に聞いてみてください)
https://docs.aws.amazon.com/ja_jp/elasticbeanstalk/latest/dg/eb-cli3-configuration.html
10. デプロイ
ひとまずデプロイしてみます。成功するとこんな感じです。
$ eb deploy laravel
Starting environment deployment via CodeCommit
--- Waiting for Application Versions to be pre-processed ---
Finished processing application version app-431a-201108_091707
2020-11-08 00:17:20 INFO Environment update is starting.
2020-11-08 00:17:26 INFO Deploying new version to instance(s).
2020-11-08 00:17:37 INFO Instance deployment completed successfully.
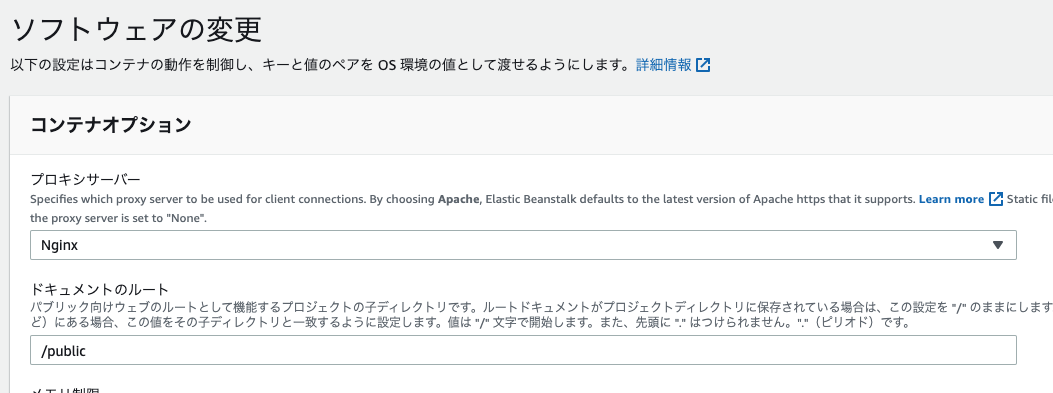
11. ドキュメントルートの設定
ドキュメントルートを「/public」に設定しないと正常に表示されません。
EBのナビゲーションから「設定->ソフトウェア」の編集に移動します。
「ドキュメントルート」に「/public」を入れて「適用」します

サービス画面に移動するとこのようなLaravelの初期画面が表示されてればOKです!

ここで終わりのように感じるのですが
Laravelで開発をしようと思うと実はまだまだ設定が足りません。
ここからは、Laravelでの開発を見越した設定をしていきます。
.ebextensionsでenvとmigration
おそらくデプロイしたらmigrationしてくれよ!と思うはずです。僕は思いますw
その辺りの設定をしていきます。
- Laravelのrootディレクトリに「.ebextensions」フォルダを作成します
- .ebextensions以下に3つのファイルを作成します
01_settimezone.config
EC2のタイムゾーンの設定
commands:
01-set_timezone:
command: cp /usr/share/zoneinfo/Japan /etc/localtime
02_documentroot.config
ドキュメントルートがpublicになる設定を念のためここにも書いておきます。
オートスケールした時とかにいいのかな・・・・(まだ知らない)
option_settings:
aws:elasticbeanstalk:container:php:phpini:
document_root: /public
03_migrate_and_cache_clear.config
Larvelに必要そうなコマンドを実行します。本当は.envはもっと安全に管理したほうが
いいと思うんですが、ひとまず.env.productionで管理しちゃってます。
container_commands:
01_env:
command: "mv .env.production .env"
leader_only: true
02_config:
command: "php artisan config:clear"
leader_only: true
03_migrate:
command: "php artisan migrate --force"
leader_only: trues
04_route:
command: "php artisan route:clear"
12. .platformでnginxの設定をする
なんとEBのnginxの初期設定だと「/」以外にいくと404になっちゃいますw
なのでnginxの設定を上書きするための設定を書きます。
- Laravelのrootディレクトリに「.platform/nginx/conf.d/elasticbeanstalk」フォルダを作成します
- elasticbeanstalk以下に1つのファイルを作成します
laravel.conf
location / {
try_files $uri $uri/ /index.php?$query_string;
gzip_static on;
}
ここまで出来たら、変更をEBに再度デプロイして終わりです。
まとめ
公式のドキュメントも以外と不十分だったのでまとめて書いてみました。
しっかりとEBでLaravelを使おうと思うといろいろな設定が必要だったのですが
最初にしっかりとやれば後が楽なのでEBです。
ぜひ試してみてはどうでしょう?長々とありがとうございました。
では、また!
