はじめに
WebARってなに?
文字通りWeb上で機能するARのことです。
WebARは「Webアプリ」に位置付けられ、スマホにインストールして使う「ネイティブアプリ」とよく比較されます。
WebARのいいところってなに?
一言で言えば、手間が無くなることに尽きると思います。
ネイティブアプリの場合、ユーザはアプリを入手する手間があり、開発者はデバイス毎にアプリを開発する手間があります。Webアプリでは、この手間がさっぱりなくなるのです。
2022年現在では、操作性と応答性が優れてるネイティブアプリが主流ですが、後者の課題は5Gの実現に伴いWebアプリでも十分なパフォーマンスを得ることができると思います。
操作性が追いつけば、小中規模のアプリはWebアプリへ、オフラインでも動かしたいまたは大規模なアプリはネイティブアプリと言ったように棲み分けがされるのではないでしょうか。
開発の動機
WebARを開発してみたい。
お店探しアプリって店名よりお店の情報を一覧で分かればいいよね?と常々思っていたので。
記事の目的
開発中に感じたことは、WebARの実装について日本語の情報が少ない・・・。
少なくとも個人レベルで開発するのにstackoverflowを始め海外サイトで調べまくる必要があります。そこで自分の経験が誰かの役に立ってくれたらいいなと思って投稿をしました。
実装面の記事を追加で書いていく予定ですので、ARの発展の一助になれば幸いです。
作ったもの
WebAR × お店探し WeBar (仮)
会員登録も不要なので気軽に使ってみて下さい。
開発概要
環境
Webアプリケーションフレームワーク Django
ARフレームワーク A-frame
プラットフォーム heroku
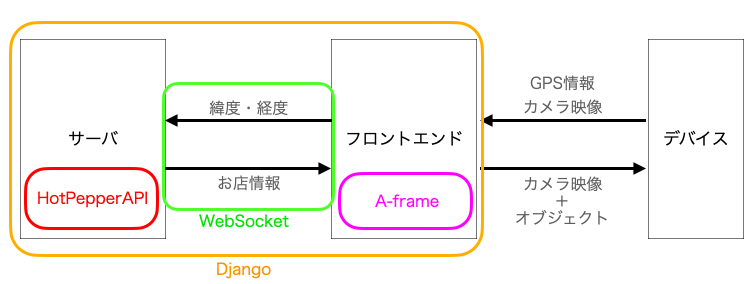
システム構成
ソースコード
https://github.com/KarT1994/WeBar
設計・実装
今後追記予定です。
-
Djangoの参考書の紹介(結構いろんな記事があるので参考程度にします。)
私はDjango for Beginners: Learn web development with Django 2.0で勉強しました。洋書ですがとても簡単な文で書かれているので、英語が苦手な人にもおすすめです。開発からデプロイまで体系的に学ぶことができる良書で、正直これ一冊あればほぼ基礎は理解できるのと思います。
英語が苦手だよって方は、Django girlsがおすすめです。 -
A-frameの実装(フロントエンド周り)
https://qiita.com/KarT1994/items/bb3224283e6213b2c0d0 -
DjangoでWebsocketの実装
https://qiita.com/KarT1994/items/c0324f4a89a8854aa1c1