はじめに
この記事はstairsのgit勉強会1日目での内容を記事にしたものです。
ここでは、記事の流れに沿って実際に手を動かすことで、開発経験の浅い人でもGitを使って開発するイメージを掴んでもらうことを目標にしています。
ですのでGitについてわかりやすくまとめた記事ではないのでご注意ください。
1. Gitについて
Gitとは
wikipediaによると
プログラムのソースコードなどの変更履歴を記録・追跡するための分散型バージョン管理システム
うーん、よく分からない。
結局、Gitで何ができるの?
ファイルの変更履歴が管理できる
Gitを使えば、「◯月◯日に、◯◯さんが◯◯を変更した」という変更履歴を管理できるので、ファイル名をいちいち変更して保存しておく必要がなくなります。
ファイルが増えないので、自分のフォルダがすっきりしますね。
過去のファイルに戻せる
ファイルを編集していて、「あ、やっぱり変更前に戻したいな」って時ありますよね。
Gitを使えば、変更履歴をそれぞれ管理しているので、いつでも任意の時点のファイルに戻せます。
チームで共有できる
ネット環境を使えば、同じチーム内の仲間とファイルの変更履歴などが共有できます。
複数人で仕事をやる時に起こりがちな問題なども回避することができます。
参照:【絶対理解できる】Gitとは?特徴やできることまとめ!
2. Gitのインストール
windowsユーザーの方は以下のサイトを参考にGitをインストールしてください。
【Windows】Gitの環境構築
macユーザーの方は最初からgitが入っているので何もしなくて大丈夫です。
3. Gitで開発#入門編〜コミット〜
では早速、Gitを使っていきましょう。
Gitで管理するディレクトリの作成
任意の場所に作業を行うディレクトリを作成し、移動します。以下は一例です。
mkdir git_practice
cd git_practice
そして、このgit_practiceディレクトリをgitで管理します。
そのためのコマンドはこれだけです。
git init
これで、git_practiceをGitで管理できるようになりました。簡単ですね!
ファイルを作成し、コミットする
コミットとは、ファイルの変更履歴を保存することです。
まだディレクトリの中身は空なので、まずはファイルを作成します。
touch index.html style.css
作成したら、この**"index.html, style.cssを作成した"という履歴**を保存(コミット)していきます。
まず最初に、コミットするためのコマンドaddとcommitについて説明します。
add
addとはどのファイルをコミットするのか指定するためのコマンドです。
以下のように使います。
git add <ファイル名>
一度に複数のファイルを指定することもできます。
また、全てのファイルを指定する時は以下のように指定できます。
git add .
commit
commitとは何が変更されたかという履歴を保存するためのコマンドです。
addで事前にコミットするファイルを指定する必要があります。
以下のように使います。
git commit -m "コミットメッセージ"
コミットメッセージは、このコミットでの変更内容の説明をするものです。分かりやすく簡潔に書きましょう。
では、以上を踏まえてaddとcommitを実行します。
今回の場合は以下のようになります。
git add index.html style.css [git add . でもOK]
git commit -m "create file"
これで、"index.html,style.cssを作成した"という履歴が保存できました。
これで、今後ファイルを変更しても、このファイルを作成したばかりの状態に戻ることができます。
変更したファイルの確認
様々なファイルを変更していると、「あれ、前のコミットからどのファイルを変更したっけ?このファイルaddしたっけ?」というような状況がよくあります。
ここでは、このようなファイルの状態をstatusコマンドで確認しながら開発を進めていきます。
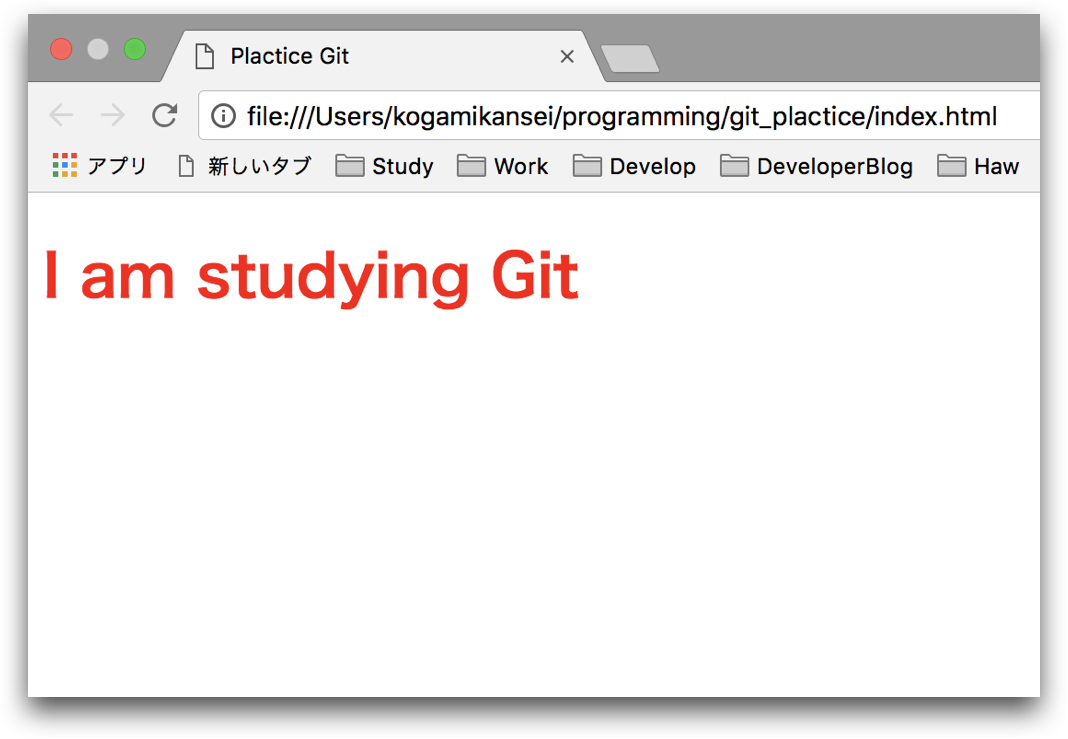
まずは、それぞれのファイルの中身を以下のように変更します。
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="UTF-8">
<title>Git Practice</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h1>I am studying Git</h1>
</body>
</html>
h1{
color: red;
}
では、この変更を保存する前にファイルの状態を確認します。
git status
以下のように出力されます。
On branch master
Changes not staged for commit:
(use "git add <file>..." to update what will be committed)
(use "git checkout -- <file>..." to discard changes in working directory)
modified: index.html
modified: style.css
no changes added to commit (use "git add" and/or "git commit -a")
この出力は、index.htmlとstyle.cssが変更された(modified)けど、まだコミットできる状態(Changes not staged for commit)じゃない、ということを表しています。
では、コミットできる状態にするにはどうすればいいでしょう?
そうです、addすればいいんです。
git statusの出力でも以下のように言われていますね。
use "git add <file>..." to update what will be committed
では、addしてファイルの状態がどう変わったか確認します。
git add index.html style.css
git status
すると、以下のように出力が変化します。
On branch master
Changes to be committed:
(use "git reset HEAD <file>..." to unstage)
modified: index.html
modified: style.css
これは、index.htmlとstyle.cssの変更がコミットできる状態(Changes to be committed)であることを表しています。
ではお持ちかねのコミットをし、最後にもう一回、コミットした後の状態を確認します。
git commit -m "change file"
git status
以下のように出力されます。
On branch master
nothing to commit, working tree clean
直前のコミットからまだ何も変更されてないことを表しています。
コミットを確認する
次は、これまで行なった2回のコミットがちゃんと残っているか確認したいと思います。
今までのコミット履歴を確認するには、logコマンドを使います。使い方は以下です。
git log
そうすると以下のように出力されます。
commit 6ee3c210838efa15c8daa9cff83f1ccde2d2648e (HEAD -> master)
Date: Sat May 19 22:20:49 2018 +0900
change file
commit ce7214dejug2883vh435kk962449jdbu2c879f3c
Date: Sat May 19 21:55:38 2018 +0900
create file
ご覧の通り、logは先ほどコミットした時の日時とコミットメッセージなどを一覧で表示しています。
これで、ちゃんとコミットが出来ているのを確認出来ました。一安心です。
ちなみに、commitの後に書かれた長いランダムな文字列をコミットIDと言います。
(最新のコミットのでいうと6ee3c...2648e)
直前のコミットの状態に戻る
ここでは、少しgitの恩恵をみなさんに体験してもらおうと思います。
今この記事を読んでいるあなたを、おっちょこちょいなエンジニアだとします。
そんなおっちょこちょいなあなたは、これまで丹念に開発してきたファイルを全て消去してしまいます。
rm index.html style.css
なんという悲劇でしょう。これまでの頑張りが全て消えてしまいました。
でも安心してください。あなたにはgitがついています。
gitを使えば、直前のコミットの状態に戻ることで消してしまったファイルを復元することが出来ます。
直前のコミットの状態に戻るには以下のコマンドを実行します。
git reset --hard HEAD
では、ディレクトリを確認してみてください。
なんと先ほど消してしまったファイルが全て元どおりに戻っています
このような失敗も、たった一つのコマンドで元の状態に戻すことができるのです。そう、gitならね。
では、gitの恩恵を体験してもらったところで、直前のコミットに戻るために利用したresetコマンドついて軽く説明します。
**
reset
**resetとは、指定したコミットの状態まで戻ることができるコマンド。基本的には以下のように使います。
git reset [option] <戻りたいコミットのコミットID>
先ほど実行したresetについて解説します。
git reset --hard HEAD
HEADは直前のコミットを表し、--hardはソースコードの状態を変更するためのオプションです。
つまり今回のコマンドは、直前のコミットのソースコード(ファイル)の状態まで戻す、ということです。
*ここでは、gitのコマンドについて表面上の簡単な説明しかしません。
あくまでgitを使った開発のイメージが目標ですので、ご理解ください。
4. Gitで開発#発展編〜ブランチ〜
発展編として、gitの一番の特徴と言っても過言ではないブランチについて簡単に説明します。
ブランチとは
作業履歴(コミット)を枝分かれさせて記録していくためのもの。
分岐したブランチは他のブランチの影響を受けない。
最初にコミットするとmasterというブランチが作成される。
ブランチの確認
まず、今いるブランチを確認します。
git branch
すると、* masterが表示されたと思います。
*は作業しているブランチを表しています。
つまり、今はmasterブランチで作業しているということです。
ブランチの作成
新しいブランチを作成します。
ここではpracticeというブランチを作成します。
git branch practice
ブランチを確認します。
git branch
すると、新たにpracticeが増えていると思います。
しかし、まだ*はmasterに付いているのでブランチは変わっていません。
では、practiceブランチに移動します。
git checkout practice
もう一度、ブランチを確認すると
git branch
* placticeとなっているので、practiceブランチに移動できました。
ファイルの変更
practiceブランチでファイルの変更を行います。
h1{
color: red;
}
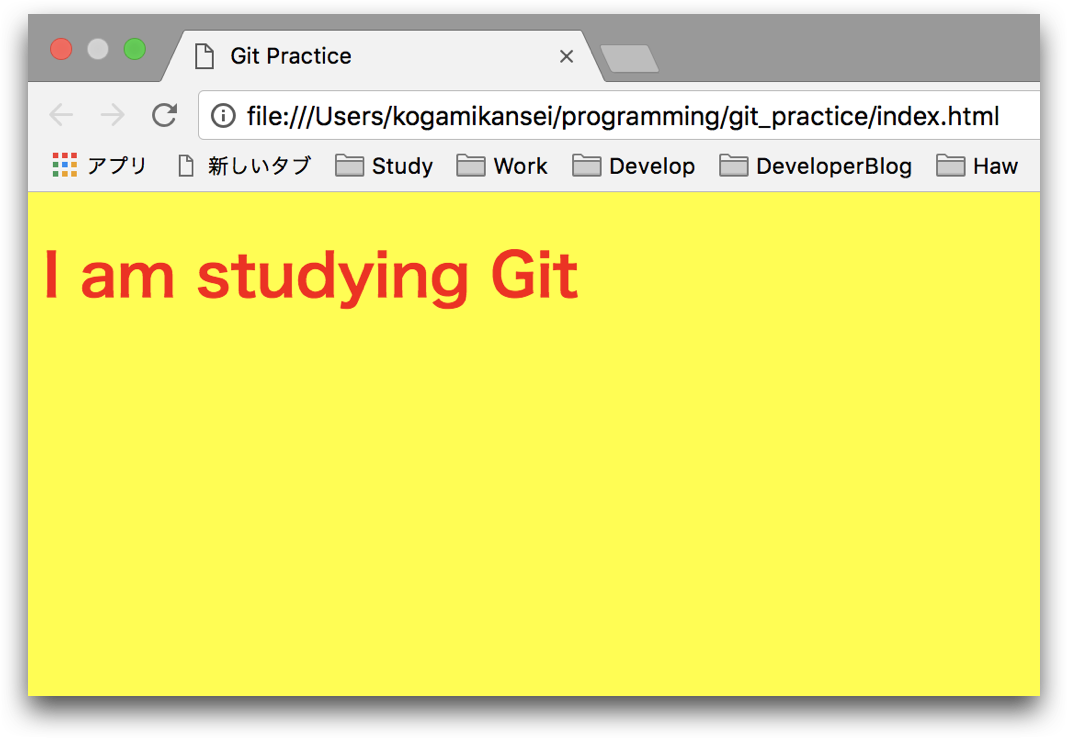
body{
background-color: yellow
}
このように、適当にcssファイルを変更します。
変更したらadd、commitを行ってください。コミットメッセージは適当に。
logコマンドでコミットの確認も行ってください。ちゃんとコミットできてましたか?
では、practiceブランチでの編集がmasterブランチに影響が出ているのか確認します。
masterブランチに移動します。
git checkout master
cssファイルの中身を確認してみてください。
placticeブランチで変更した内容がmasterブランチでは変更されていません。
ついでに、logコマンドで先ほどのコミットが残っていないことを確認してください。
このように、ブランチは他のブランチの影響を受けることがありません。
ブランチのマージ
最後に、practiceの変更をmasterに取り組みます。
git merge practice
これでpracticeの変更がmasterに適応されました。
cssファイルの中身を確認してみてください。変わってるでしょ?
このようにブランチを使えば、現在の安定した状況を残したまま、並行して機能追加やバグ修正などができます。
このブランチ機能は個人での開発よりもチーム開発を行う時に威力を発揮します。
まだあまりブランチの良さがピンとこないと思いますが、今は大丈夫です。
以下のURLを見ればブランチの使い方がイメージできるかも。
サルでもわかるGit入門 ブランチとは
5. まとめ
・gitはファイルの変更履歴を保存できる。 -> addしてcommit
・保存した変更点(過去の状態)に戻せる。 -> reset
・安定した状態を残しつつ、新機能の追加などができる。 -> branch
6. Gitコマンドチートシート
これまでに使ったgitコマンドのおさらいです。
| gitコマンド | 概要 |
|---|---|
| git add <ファイル名> | コミットするファイルの指定 |
| git commit -m "コミットメッセージ" | 変更履歴の保存 |
| git status | ファイルの状態を確認する |
| git log | コミットログの確認 |
| git reset [option] <戻りたいコミットのコミットID> | 指定したコミットの状態まで戻る |
| git branch | ブランチの確認 |
| git branch <ブランチ名> | ブランチの作成 |
| git checkout <ブランチ名> | ブランチの移動 |
| git merge <ブランチ名> | 指定したブランチの変更を現在のブランチに取り込む |
終わりに
こんな長くて拙い文章を最後まで読んでくださってありがとうございます!
「あぁ、こんな感じでgitを使って開発するんだ」とイメージが出来るようになりましたか??
そのイメージが出来ていれば、一先ずこの記事の目標は達成です!
お疲れ様です!