Javascriptでイベントカウントダウンを作る!
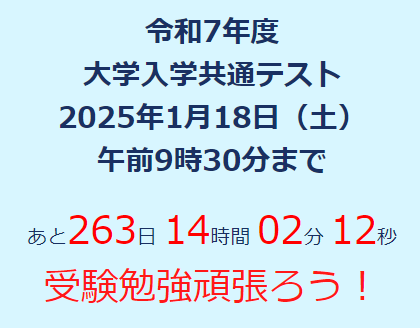
この記事を読むと次のようなカウントダウンタイマーが作れるようになります。
https://kanetyengineer.github.io/Exam_Support/

詳細説明はコード全文の後にあります。しっかりと内容を学びたい方は参考にしてください。コードは私的利用に限りコピペ使用しても構いません。
1.コード全文
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>共通テストタイマー</title>
</head>
<body>
<div id="container">
<h1>令和7年度<br>大学入学共通テスト<br>2025年1月18日(土)<br>午前9時30分まで</h1>
<nobr>あと</nobr><span class="num"></span><nobr>日</nobr>
<span class="num"></span><nobr>時間</nobr>
<span class="num"></span><nobr>分</nobr>
<span class="num"></span><nobr>秒</nobr>
<span class="msg"><br>受験勉強頑張ろう!</span>
</div>
<script src="script.js"></script>
</body>
</html>
CSS
html {
background-color: #d8f6ff;
color: #193062;
text-align: center;
}
h1 {
font-size: 25px;
}
.num {
font-size: 45px;
}
span {
color: red;
}
nobr {
color:#193062;
}
.msg {
font-size: 45px;
color: rgb(255, 24, 24);
}
Javascript
{
const update = () => {
// 日本時間の timezone 付きで指定
const targetTime = new Date('2025-01-18T09:30+09:00').getTime();
const diff = targetTime - Date.now();
const numbers = [
diff / 1000 / 60 / 60 / 24,
(diff / 1000 / 60 / 60) % 24,
(diff / 1000 / 60) % 60,
(diff / 1000) % 60,
];
Array.from(document.querySelectorAll('#container > .num'), (elm, i) => {
elm.textContent = `${Math.floor(numbers[i])}`.padStart(2, 0);
});
};
update();
setInterval(update, 1000);
}
2.コード解説
HTML
・h1タグでイベントの内容、開催日時等を表示します。
<h1>令和7年度<br>大学入学共通テスト<br>2025年1月18日(土)<br>午前9時30分まで</h1>
・spanタグにJavascriptを用いて数字を表示します。
・nobrタグはbrタグの逆で改行をさせないHTMLタグです。
<nobr>あと</nobr><span class="num"></span><nobr>日</nobr>
<span class="num"></span><nobr>時間</nobr>
<span class="num"></span><nobr>分</nobr>
<span class="num"></span><nobr>秒</nobr>
CSS
・text-alignをcenterに設定することで表示する文字を中央に寄せることができます。
text-align: center;
・フォントサイズ、カラー等はお好みでカスタマイズしてください。
Javascript
・getTimeとは、指定した日時が「1970年1月1日 00:00:00」からどれだけ経過いるのかをミリ秒単位で取得するために使います。「1970年1月1日 00:00:00」以前の日時を指定した場合には、負の値を返します。
const targetTime = new Date('2025-01-18T09:30+09:00').getTime();
・取得される時間の値はミリ秒で帰ってくることに注意しながら日、時間、フン、秒に変換していきます。変換したものを配列として格納します。
const numbers = [
diff / 1000 / 60 / 60 / 24, //ミリ秒➔日
(diff / 1000 / 60 / 60) % 24, //ミリ秒➔時間
(diff / 1000 / 60) % 60, //ミリ秒➔分
(diff / 1000) % 60, //ミリ秒➔秒
];
・container idを持つnumクラスに取得して計算した値をもとに、数字を挿入します。
Array.from(document.querySelectorAll('#container > .num'), (elm, i) => {
elm.textContent = `${Math.floor(numbers[i])}`.padStart(2, 0);
});
};
・setInterval(update, 1000)によってupdateつまり、時間の取得が1秒(1000ミリ秒)ごとに行われます。
update();
setInterval(update, 1000);
まとめ
Javascriptでタイマーを作るにはgetTime()で時間を取得し、ミリ秒から使いたい時間の単位に変換したものを表示して、setInterval(引数1, 時間)を用いて繰り返し処理して作れます。
ここで紹介したコードはとてもシンプルなものなので、ここから自分で数値を変えてみたり、機能を追加してみるなどして理解を深めてみてください。