日本語テキストを表示する必要がある場合の注意
-
v2.1.7で日本語フォントのレンダリングの問題が解消されました!
-
v2.1.6に日本語フォントのレンダリング位置ズレの問題があり、修正済みですがまだリリースされていません#1002。v2.1.7以降のリリースを待ちましょう
-
v2.0.0からv2.1.1にかけて、日本語フォントのレンダリングにバグがあり一切表示されません。v2.1.2で修正される見込み(https://github.com/maplibre/maplibre-gl-js/issues/718)
-
v1.15.2が、日本語フォントを表示出来る最新のバージョンです。日本語フォントが必要な場合は上記修正がリリースされるまではバージョンアップしないほうが賢明です
はじめに
昨年にプロプライエタリとなったMapbox GL JSのオープンソースフォークであるMapLibre GL JSのv2.0.0がリリースされました。これまでのアップデートは、Mapbox GL JS v1.13.0の機能を踏襲したマイナーアップデートが主でしたが、v2.0.0を迎え、本格的に機能が枝分かれしてきたので、これまでのアップデートによる変更点を紹介します。筆者の主観で、実用上大きな変更点だと思った箇所を列挙していきます。
チェンジログ
v2.0.0より前は互換性が維持されていましたが、v2で多くの破壊的変更がありました。
TypeScriptで書き直された
Mapbox GL JSはFlowによる型付けで、これは依然として変わっていません。フォーク後、割と早期にリライトが始まっていたと思います。使用者目線では、DefinitelyTypedから型定義持ってくる必要がなくなってうれしいですね。
型名の変更
TypeScriptで書き直された直後は型名はDefinetelyTypedに準拠していましたが、v2.0.0で型名が変わりました。
Style => StyleSpecification
AnyLayer => LayerSpecification
AnySourceData => SourceSpecification
MapboxEvent => MapLibreEvent
MapboxOptions => MapOptions
MapBoxZoomEvent => MapLibreZoomEvent
*SourceRaw + *SourceOptions => *SourceSpecification
*Source (source implementation definition) were removed
*Layer => *LayerSpecification
*Paint => *LayerSpecification['paint']
*Layout => *LayerSpecification['layout']
MapboxGeoJSONFeature => GeoJSONFeature
地図を60度以上に傾けられるようになった
Mapbox GL JSからのフォーク時には、地図の傾き(pitch)は60度が上限でした。この上限が85度になりました。わりとうれしい。
Mapbox-APIへの依存がなくなった
Mapbox GL JSでは、styleのURL指定において、mapbox://というprefixがMapbox-APIに関する特別な意味を持っており、mapboxTokenを用いて認証していましたが、この仕様が削除されました。Mapbox-APIを使うならMapbox GL JSを使うでしょうから、困る人はいないでしょう。
OSSとマネタイズの関係は色々考えさせられます
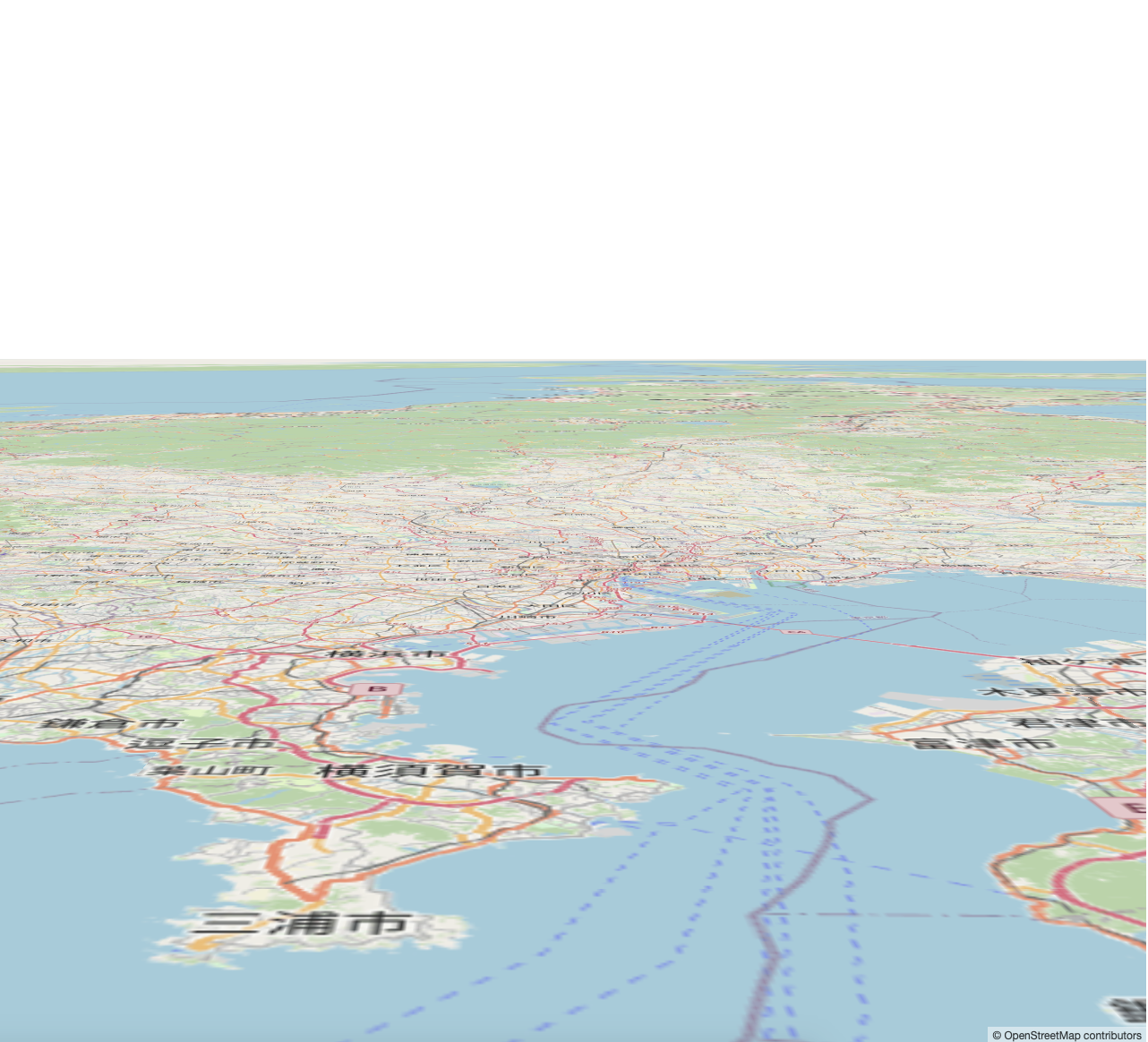
TypeScriptによる実装例
<div id="map" style="height: 100vh"></div>
import { Map, StyleSpecification } from 'maplibre-gl';
import 'maplibre-gl/dist/maplibre-gl.css';
const style: StyleSpecification = {
version: 8,
sources: {
OSM: {
type: 'raster',
tiles: ['http://tile.openstreetmap.org/{z}/{x}/{y}.png'],
tileSize: 256,
attribution:
'<a href="http://osm.org/copyright">© OpenStreetMap contributors</a>',
},
},
layers: [
{
id: 'OSM',
type: 'raster',
source: 'OSM',
minzoom: 0,
maxzoom: 18,
},
],
};
const map = new Map({
container: 'map',
style,
center: [140, 40],
zoom: 5,
maxPitch: 85, // デフォルト値は60
});
終わりに
v2.0.0となり、Mapboxとは違う方向への変化が本格化しそうです。AWSでもベクタータイルの配信が始まり、そのフロントエンドはMapLibre GL JSの利用が想定されていたり、おっきい会社さんのコミッターがいらっしゃるらしかったり、今後も安定したメンテナンスが期待されます。