はじめに
以前にdeck.glと標高タイルで3D地図をつくりました。国土地理院が配信している標高タイルの有用性は上記の記事で述べたところです。今回は3D地図のスタンダードであるCesiumで、同様に標高タイルを活用した3D地形表現に挑戦してみました。
CesiumのTerrain
CesiumはインストールすればAPI-keyだとかがなくても衛星写真と地形データを使わせてくれます(しかし画面内にAPI-keyが設定されていない旨は表示されます)。なのでそれを使わせてもらえば良いと言えば良い…しかし都市部の精度は高くないし、単一のエコシステムに依存してしまうと、いつまで同じように使えるのかなんて不安もある訳です(どこかで聞いた話ですが)。
CesiumのTerrainは、何やらむずかしそうなツールを使えば作れるみたいです。データ自体は.terrainファイルなるタイル化されたバイナリデータです。なので、DEMがあれば多分この「正攻法」の手法で地形データは生成出来るでしょう。
標高タイルが使えるとうれしい
以前の記事の繰り返しですが、既にホスティングされていて、自由に使える標高タイルを使いたい!(当然、出典の明記が必要です)
cesium-gsi-terrain
という訳で前回同様作りました、npmからインストールできます。
npm install cesium-gsi-terrain
import GsiTerrainProvider from 'cesium-gsi-terrain';
// かなり端折ってます
const viewer = new Viewer(canvas, {
terrainProvider: new GsiTerrainProvider({}),
});
ホントのところ
terrain-RGBをCesiumで読み込む神モジュールがすでに存在していたので、それをフォークして標高値の計算方法を標高タイルのルールに合わせてあげただけです。先人に感謝…!
終わりに
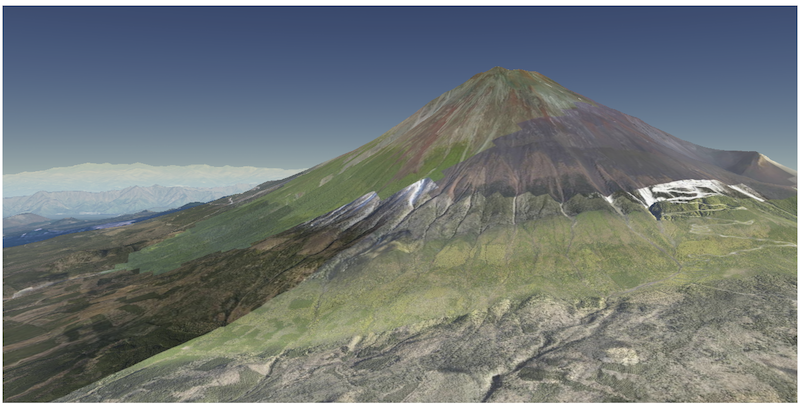
deck.glでは、標高データとテクスチャのズームレベルが常に一定である必要があるらしく、テクスチャの解像度の上限が標高タイルの最大ズームレベル14になってしまっていましたが、Cesiumではそういう事はなく、高解像度のテクスチャを貼ってくれます。カメラの傾きもかなり自由度が高く、こと3D表現に関してはやはりCesiumが強いなぁと思うところです。地図アプリ制作にあっては、それぞれの強みを理解したうえで、適切にライブラリを選定する必要がありますね。