はじめて?のSOLIDWORKS
使用ソフト:SOLIDWORKS 2018
SOLIDWORKS(というか3DCADソフト全般)をはじめてつかうときに知っておきたかったな~と思うこと。
1.SOLIDWORKSを起動したらやること
SOLIDWORKSを初めて使う人向けのチュートリアルということで,初めにやっておくべき事を書きたいと思います。
テンプレートとして保存して,次回からはデフォルト設定とすることをおすすめします!
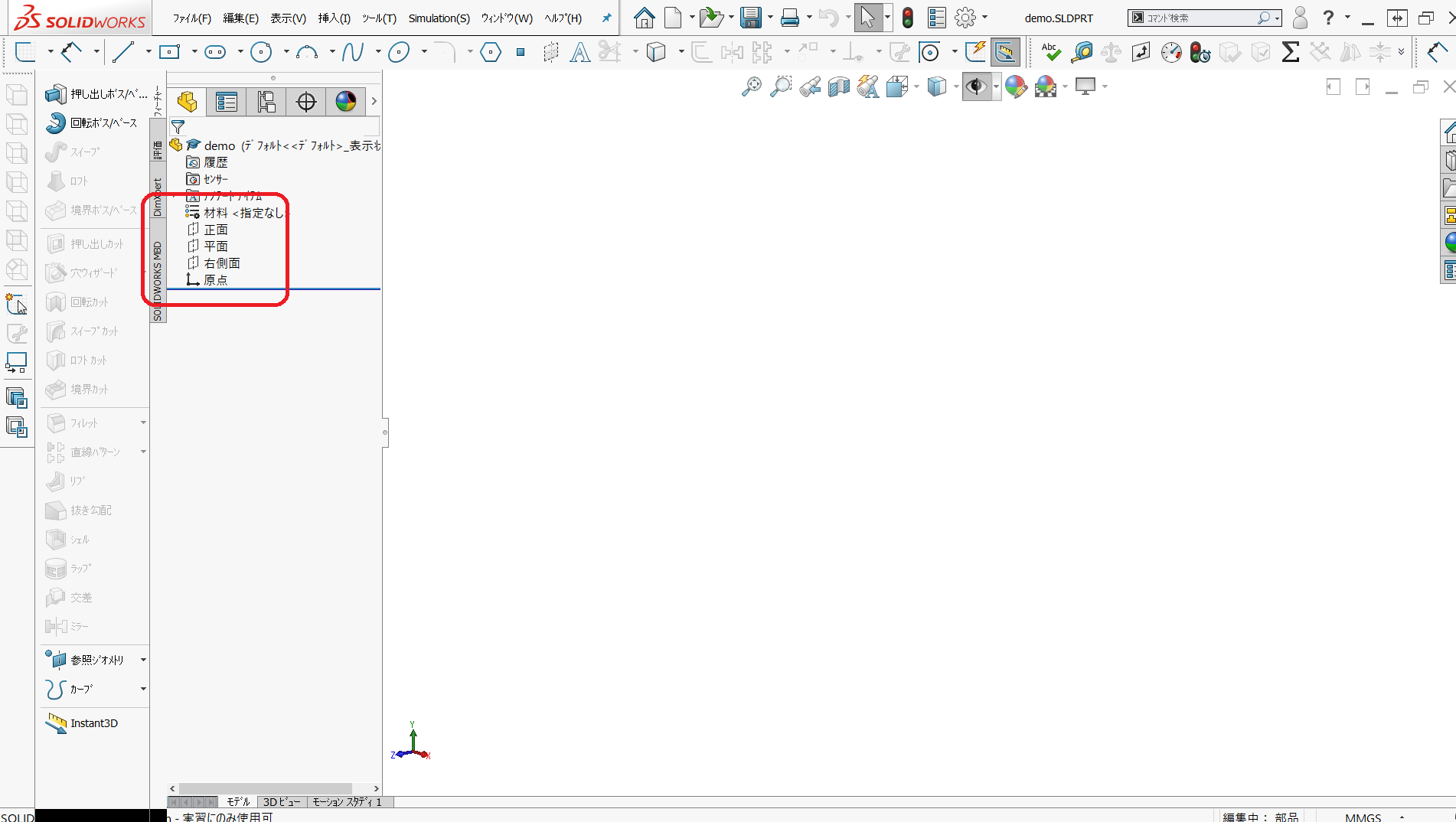
①原点の表示
後々いろんなところで困ったことになるので,必ず原点は表示させましょう!
原点を表示する手順
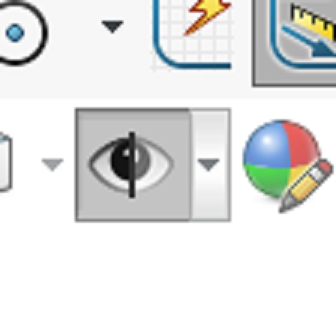
目玉マークの右にある▽をクリック...


すると面や軸など,様々なものの表示設定がでてくるので原点をクリック...

原点が表示された!
スケッチを描くときは必ずこの原点を基準に描いていきましょう!
②面の表示
慣れてくればやる必要はないですが,SOLIDWORKS(というか3DCAD全般)では
「どの面にどんなスケッチを描くか」
をとても大切にする必要があります!
思ったところと違う面に描いてた....
とならないように慣れるまでは表示させておきましょう!
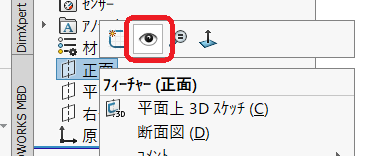
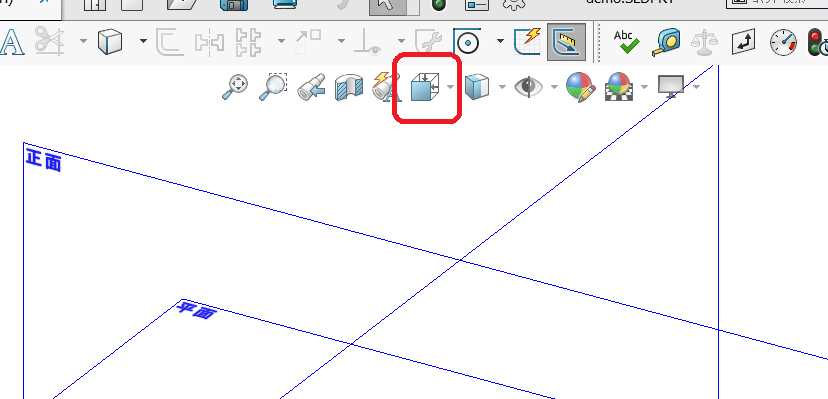
面を表示する手順
他の面についても同じように表示して...

面が表示されました!
この面にスケッチを描いて押し出しやカットすることで3Dのモデルをつくっていきます
ここまでできればあとは好きなものをつくるだけ!
2.遊んでみる
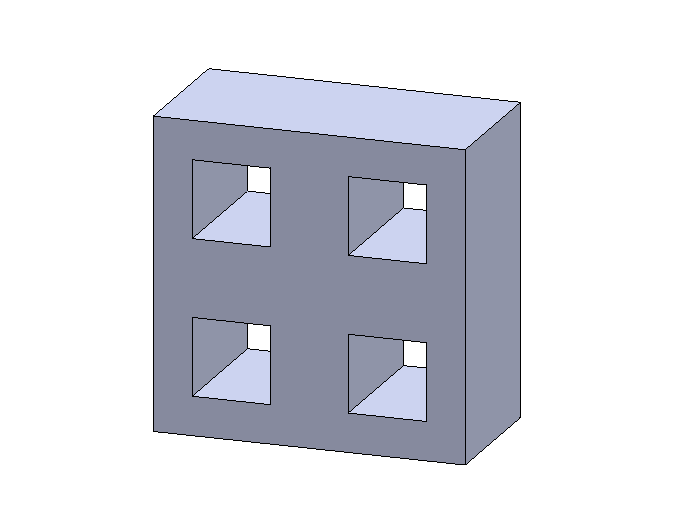
なんとなく 「田」 の漢字ブロックを作ってみましょう!
ぜひ自分の名前でどうぞ
スケッチを描く準備
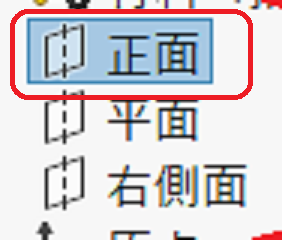
まずはどの面にスケッチを描くかを決めます
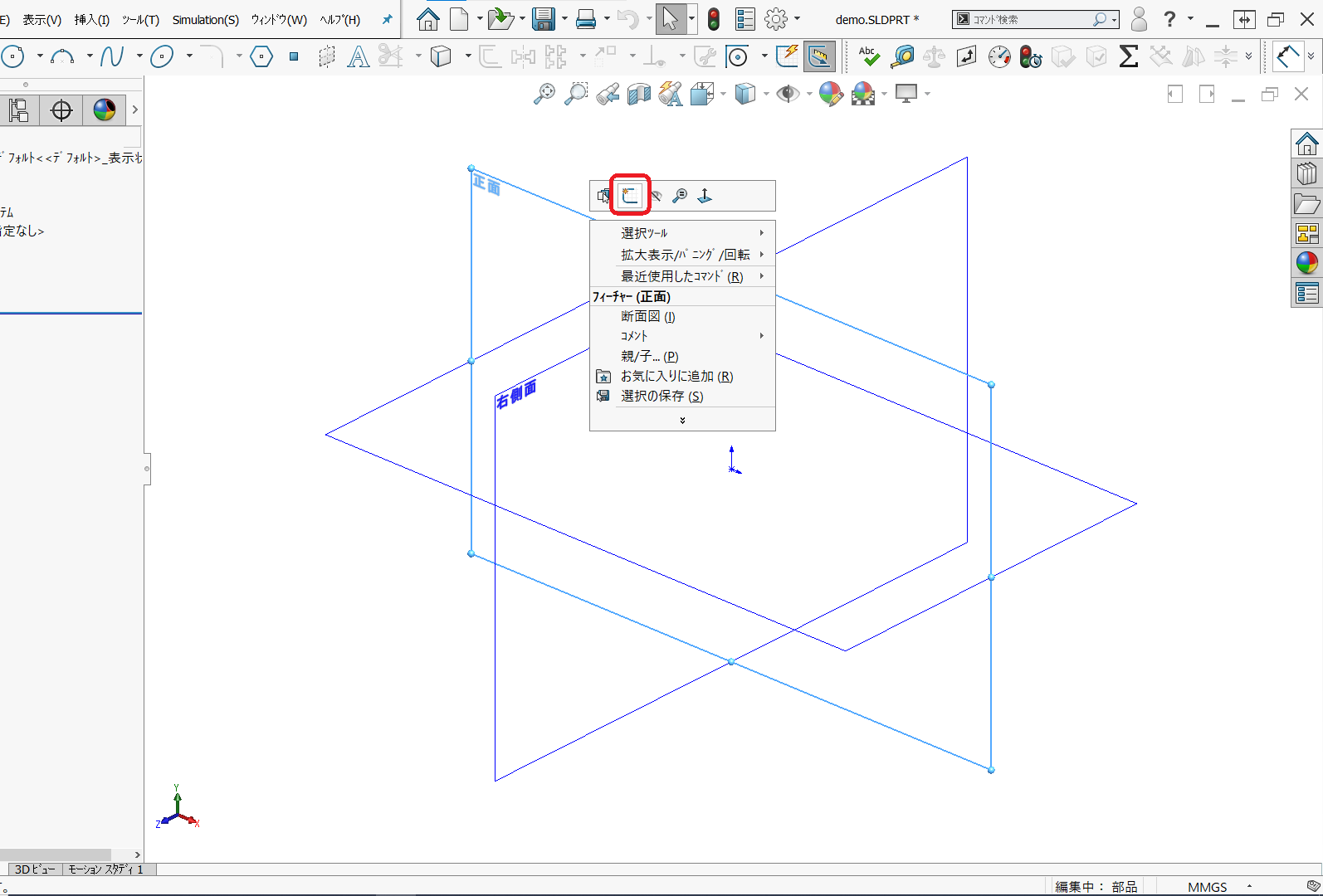
正面を右クリックしてスケッチボタンをクリック...

このままでは描きづらいので「正面」を真正面に向けましょう!


スケッチを描く準備ができました!
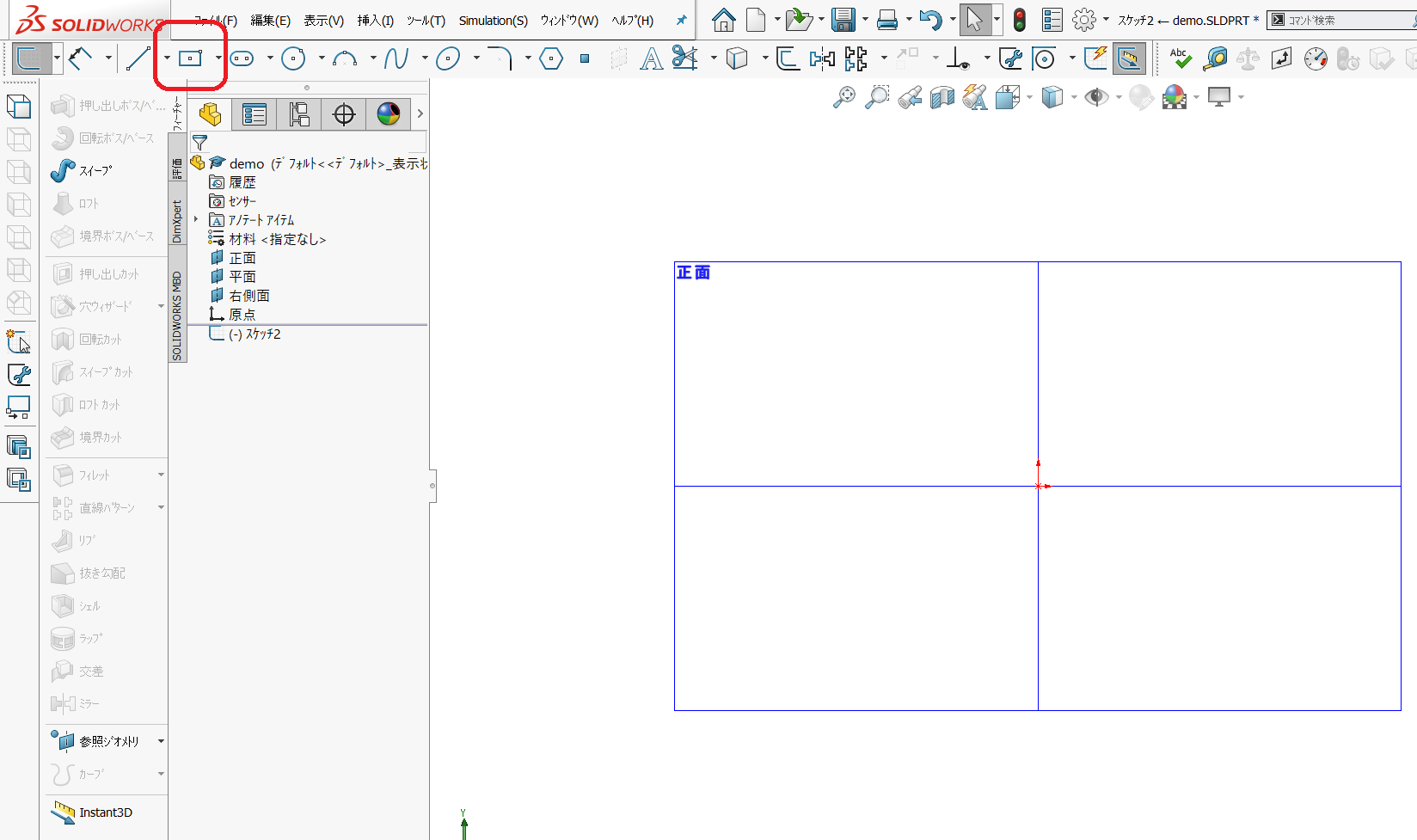
スケッチを描く
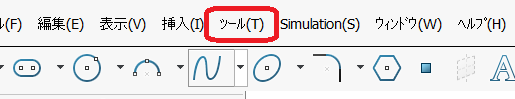
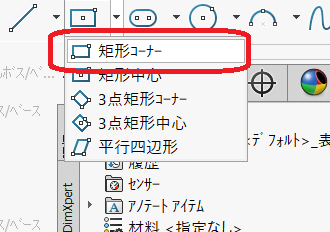
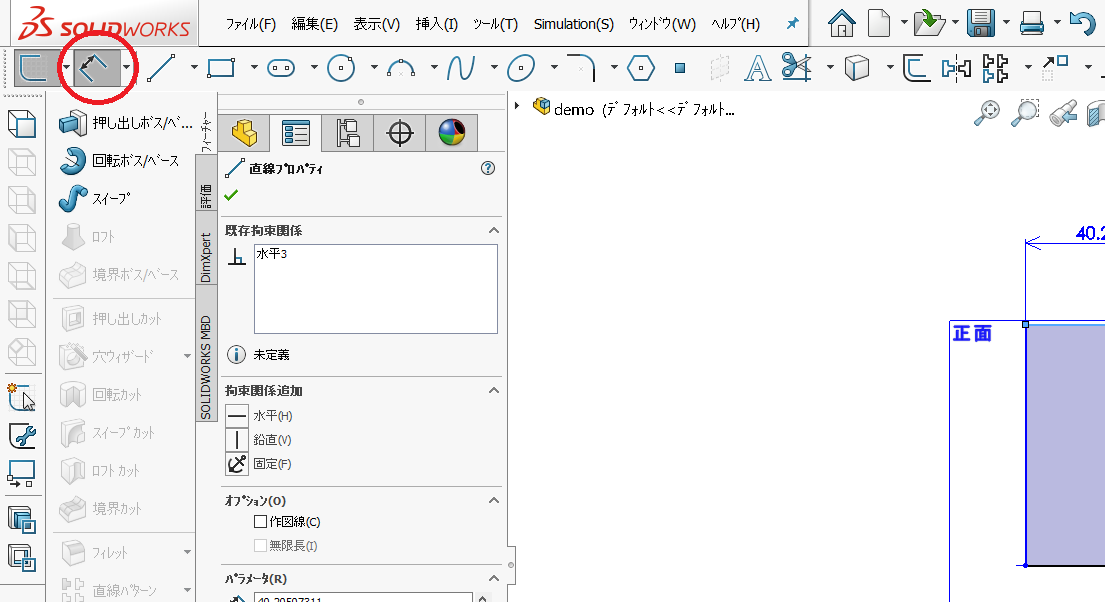
スケッチツールの中から四角形を描くボタンを探して「矩形コーナー」をクリック...


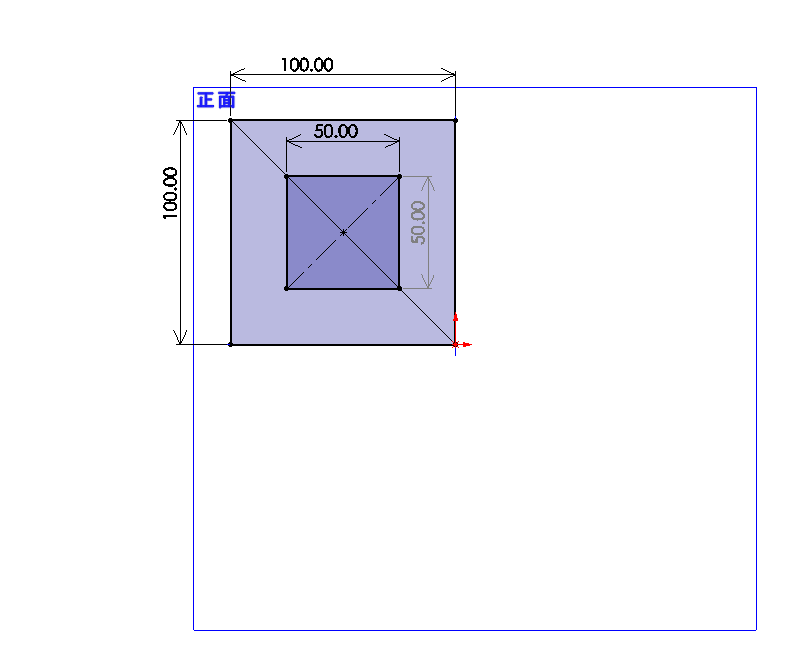
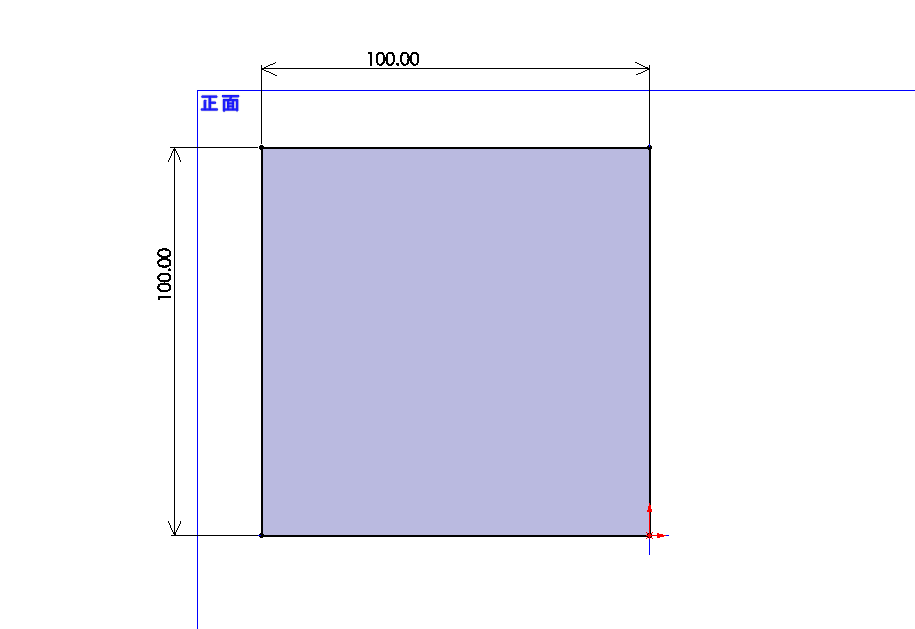
原点からテキトーな大きさの四角を描く...

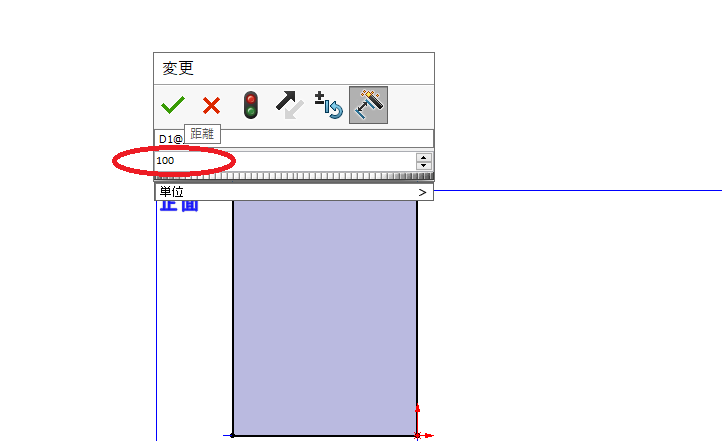
スマート寸法で各辺の長さを設定する...
スマート寸法ボタンを押す→辺をクリック→値を入力



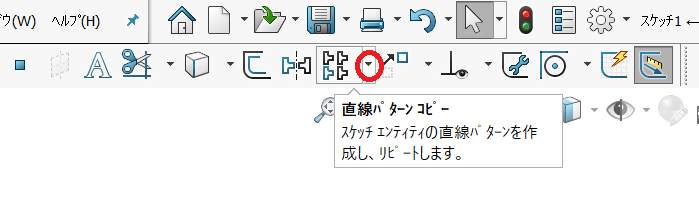
描いた図をshiftキーを押しながら選択する...

不要な線をトリムで削除していく....
トリムにも種類があるので,いろいろ試してみましょう


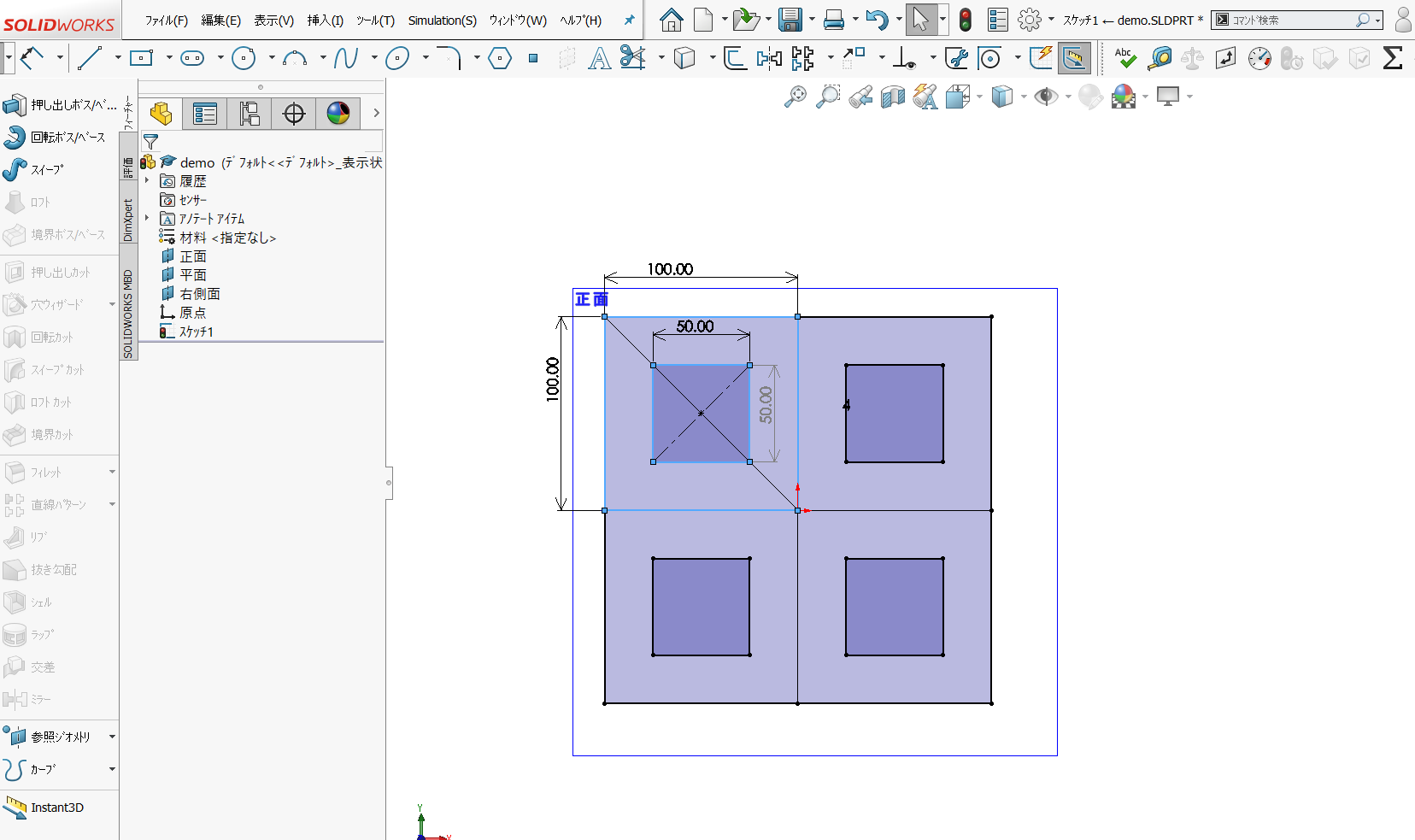
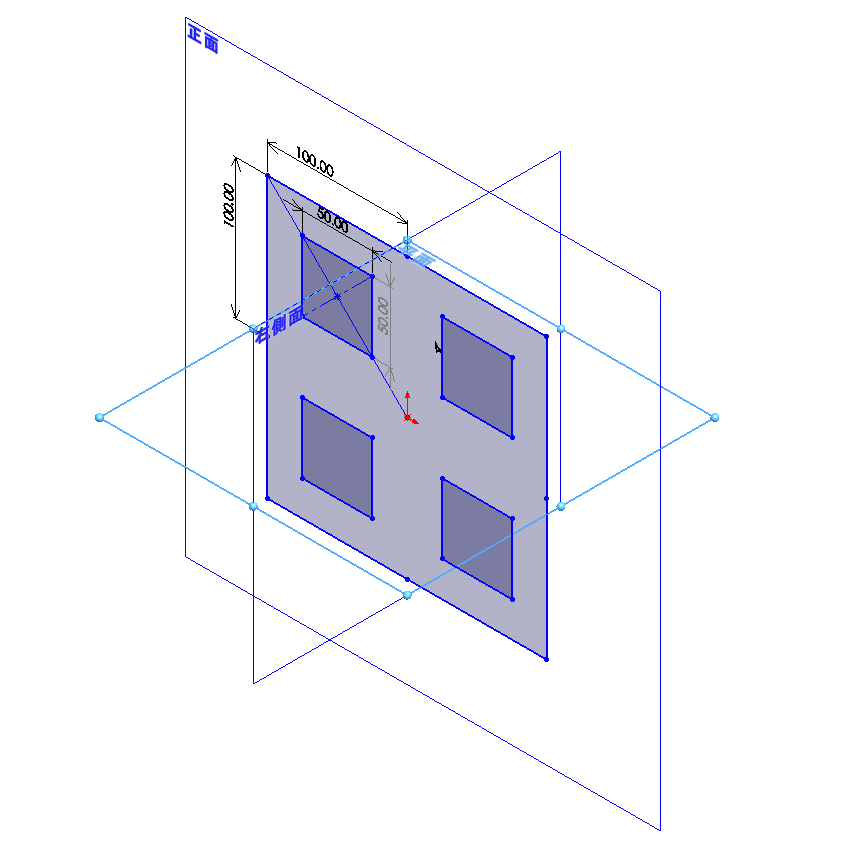
「田」が描けました!
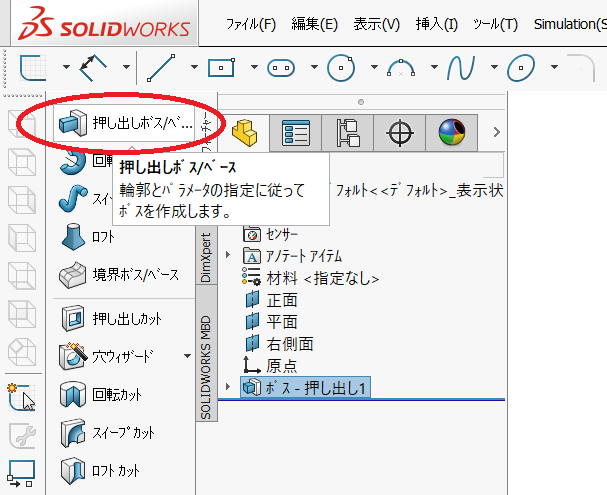
この「田」を立体的に押し出してみる...
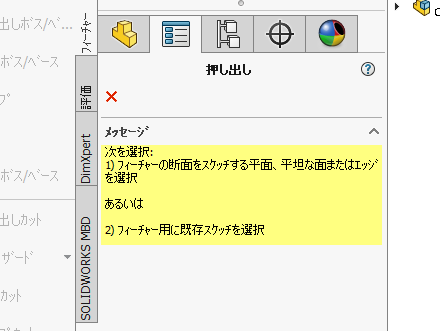
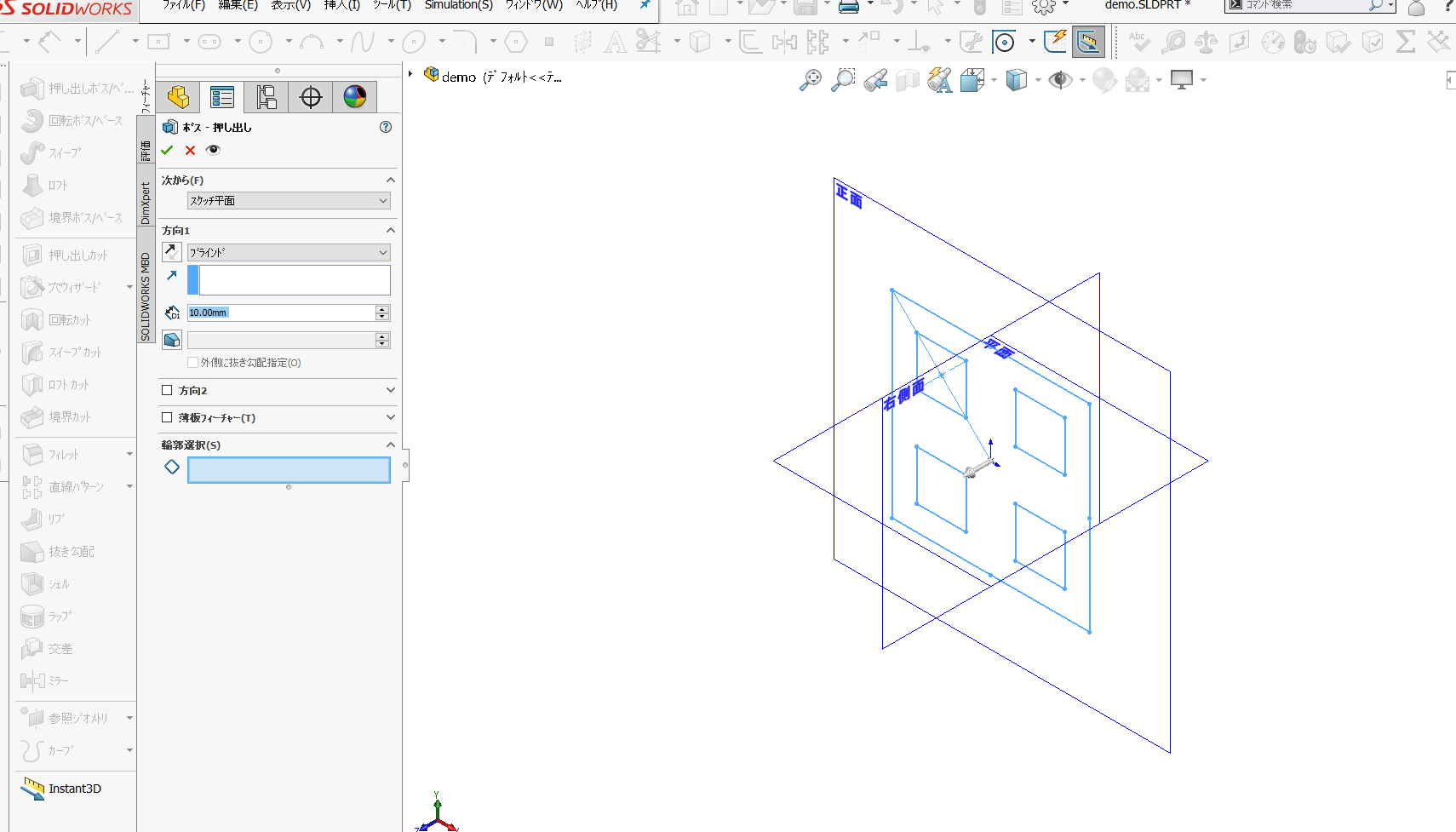
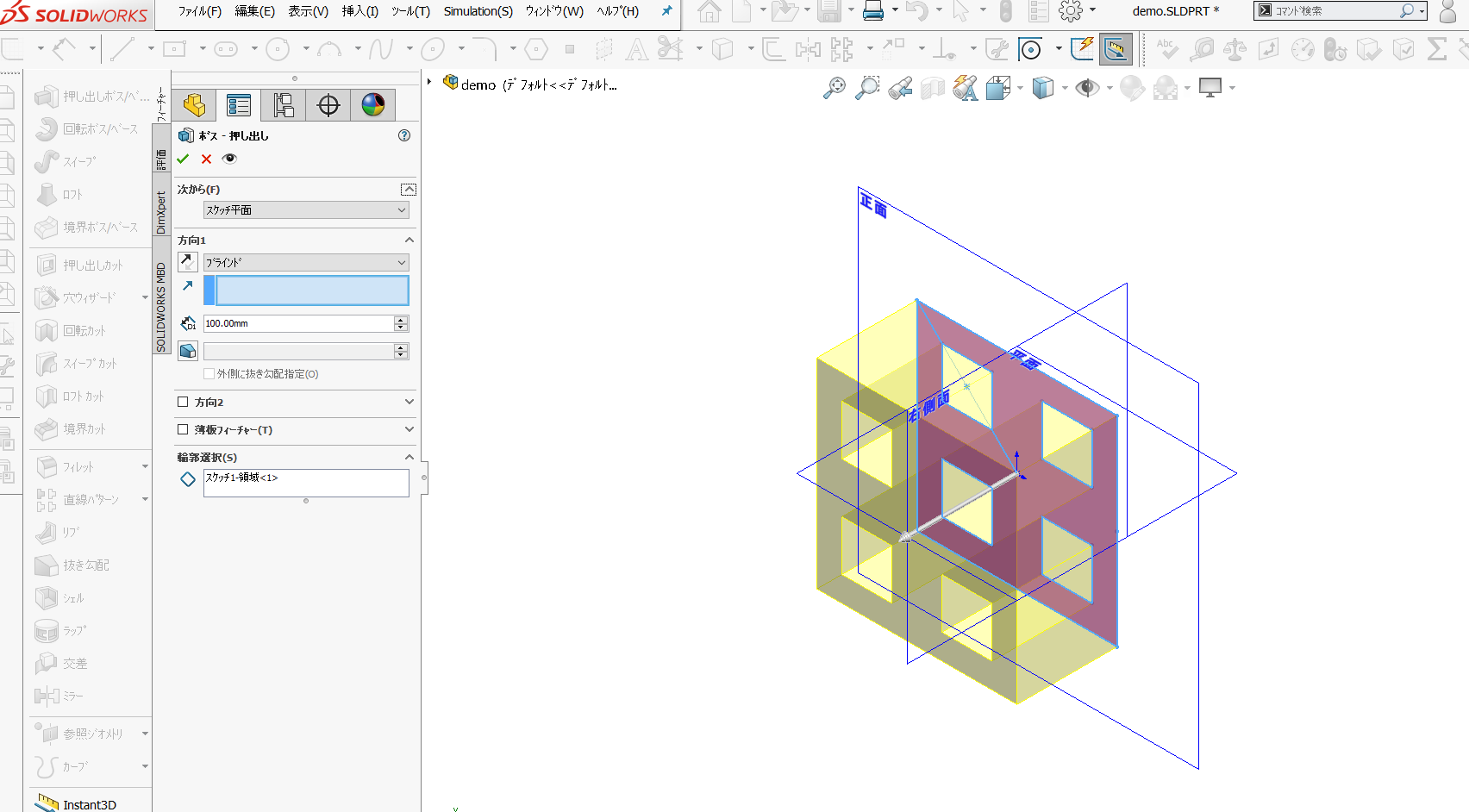
スケッチを選択→フィーチャーの押し出しボスをクリック→押し出したい面をクリック



立体的な「田」ができました!
ここまでできればあとは好きなものを作って遊ぶだけ!
では,お疲れさまでした。