初めに
なんか思い立ったので、やってみようと思います。
スマホでアクセスするとスマホアプリ風なUIに、パソコンでアクセスすると普通のwebサイト風のUIになるようなサイトを作ってみたいと思います。
スマホアプリのイメージ

こんな感じの、「明らかにスマホアプリやなぁ〜」てな感じのものをイメージしています。
HTML
まずはHTMLから組んでみましょう。
ヘッダーがあって、メニューがあって、ボディーがあって、フッターがある。そんな感じです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="content-language" content="ja">
<meta name="robots" content="noindex,nofollow">
<meta charset="UTF-8">
<title>タイトル</title>
<style type="text/css">
font-family: -apple-system, BlinkMacSystemFont, 'Helvetica Neue', 'Hiragino Kaku Gothic ProN', 'メイリオ', meiryo, sans-serif;
</style>
</head>
<body>
<header class="header">
<div class="header-title">サイト名</div>
<div class="header-description">サイト説明</div>
</header>
<div class="body">
<main class="main">
</main>
<sub class="sub">
</sub>
</div>
<footer class="footer">
<div class="footer-title">サイト名</div>
<div class="footer-description">サイト説明</div>
<div class="footer-copy">©︎運営者</div>
</footer>
</body>
</html>
CSS
ハンバーガーメニューの実装
ハンバーガーメニューの実装はめんどくさいので、
https://web-camp.io/magazine/archives/88361
のものをそのまま流用させていただきます。
成果物
https://codepen.io/railway-fun/pen/OJvjNdZ


ひとまずデザインはこのままにしておきましょう。気に食わなくなったら、後から変更します。
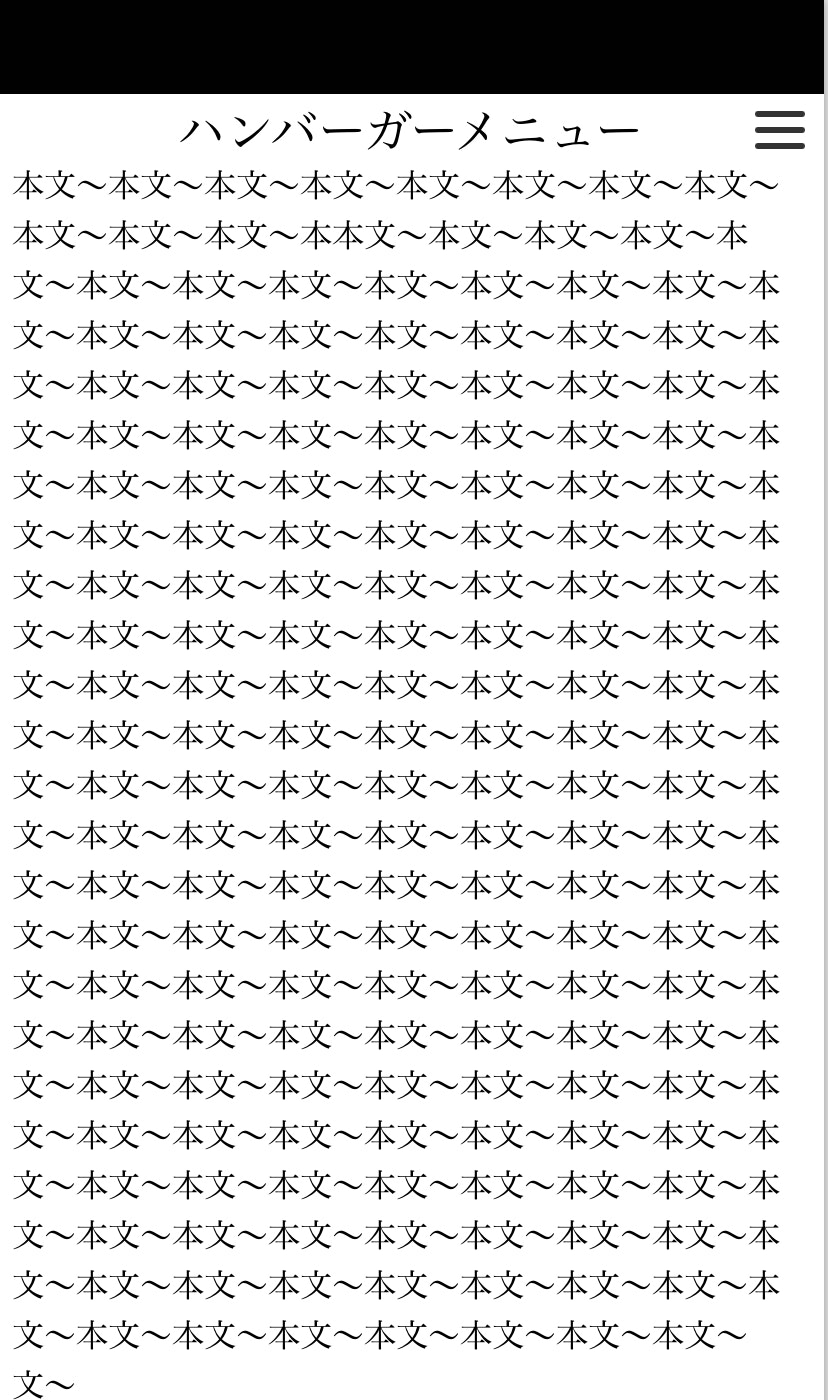
headerを固定する
スマホサイトって、ヘッダーがスクロールしても固定されているものが多いですよね。
あれは、cssで
position: fixed;
top: 0;
width: 100%;
こうすることで実装することができるようになります。
先ほどのハンバーガーメニューに追記しましょう。
成果物
https://codepen.io/railway-fun/pen/wvmqGpm
しっかりと表示されています。


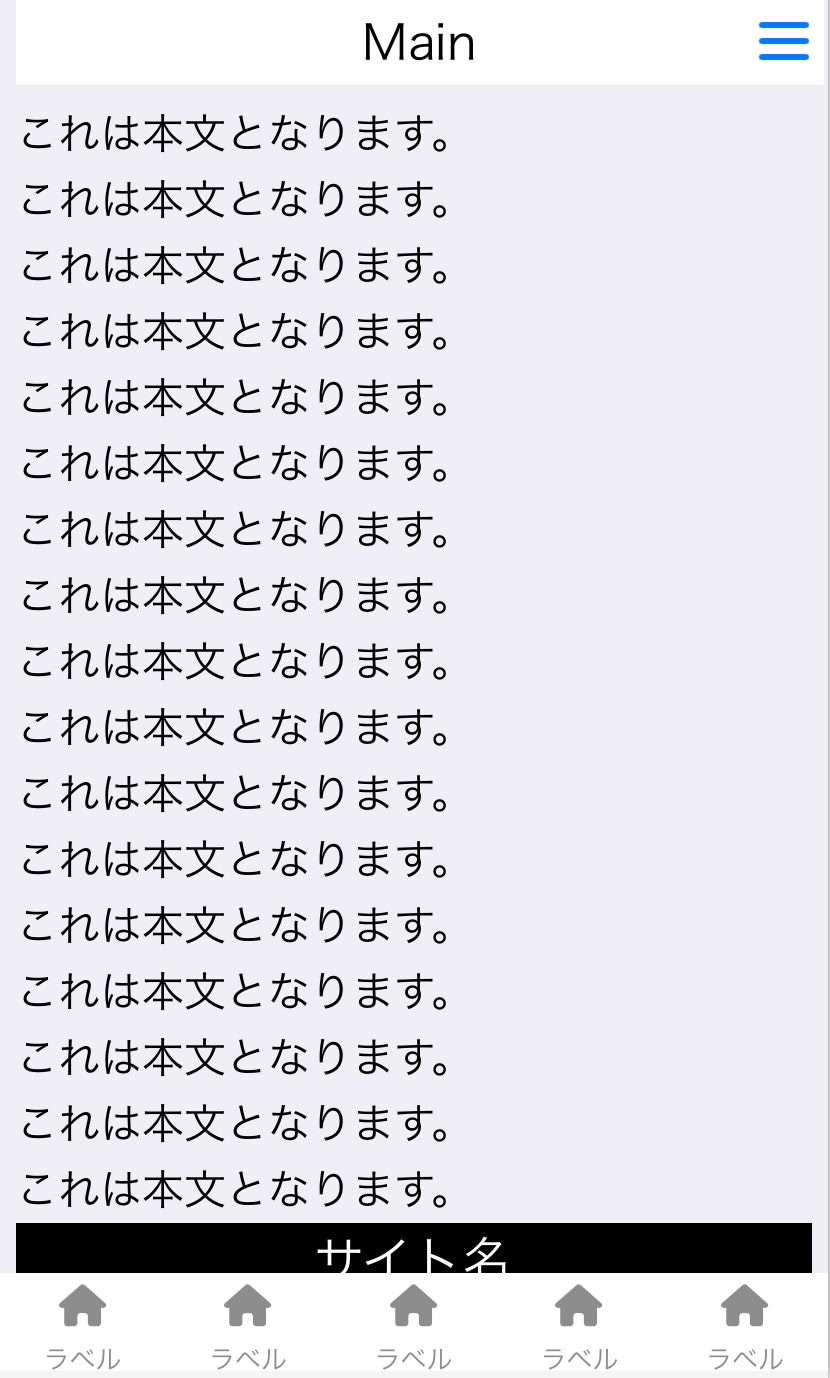
なんだかんだで追加する。
なんだかんだで色々デザインを追加していった結果、こんな感じになりました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="content-language" content="ja">
<meta name="robots" content="noindex,nofollow">
<meta charset="UTF-8">
<title>タイトル</title>
<style type="text/css">
font-family: -apple-system, BlinkMacSystemFont, 'Helvetica Neue', 'Hiragino Kaku Gothic ProN', 'メイリオ', meiryo, sans-serif;
</style>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.2/css/all.min.css" integrity="sha512-1sCRPdkRXhBV2PBLUdRb4tMg1w2YPf37qatUFeS7zlBy7jJI8Lf4VHwWfZZfpXtYSLy85pkm9GaYVYMfw5BC1A==" crossorigin="anonymous" referrerpolicy="no-referrer" />
</head>
<body>
<header class="header">
<div class="logo">Main</div>
<!-- ハンバーガーメニュー部分 -->
<div class="nav">
<!-- ハンバーガーメニューの表示・非表示を切り替えるチェックボックス -->
<input id="drawer_input" class="drawer_hidden" type="checkbox">
<!-- ハンバーガーアイコン -->
<label for="drawer_input" class="drawer_open"><span></span></label>
<!-- メニュー -->
<nav class="nav_content">
<ul class="nav_list">
<li class="nav_item"><a href="">メニュー1</a></li>
<li class="nav_item"><a href="">メニュー2</a></li>
<li class="nav_item"><a href="">メニュー3</a></li>
</ul>
</nav>
</div>
</header>
<div class="body">
<main class="main">
これは本文となります。<br>これは本文となります。<br>これは本文となります。<br>これは本文となります。<br>これは本文となります。<br>これは本文となります。<br>これは本文となります。<br>これは本文となります。<br>これは本文となります。<br>これは本文となります。<br>これは本文となります。<br>これは本文となります。<br>これは本文となります。<br>これは本文となります。<br>これは本文となります。<br>これは本文となります。<br>これは本文となります。<br>
</main>
<sub class="sub">
サイド
</sub>
</div>
<footer class="footer">
<div class="footer-title">サイト名</div>
<div class="footer-description">サイト説明</div>
<div class="footer-copy">©︎運営者</div>
</footer>
<div class="tuber">
<div class="tuber-i">
<i class="fa-solid fa-house"></i>
<p class="tuber-i-label">
ラベル
</p>
</div>
<div class="tuber-i">
<i class="fa-solid fa-house"></i>
<p class="tuber-i-label">
ラベル
</p>
</div>
<div class="tuber-i">
<i class="fa-solid fa-house"></i>
<p class="tuber-i-label">
ラベル
</p>
</div>
<div class="tuber-i">
<i class="fa-solid fa-house"></i>
<p class="tuber-i-label">
ラベル
</p>
</div>
<div class="tuber-i">
<i class="fa-solid fa-house"></i>
<p class="tuber-i-label">
ラベル
</p>
</div>
</div>
</body>
</html>
/*以上resetCSSでした。*/
.header {
display: flex;
justify-content: center;
align-items: center;
padding: 0 20px;
background: #fff;
position: relative;
position: fixed;
top: 0;
width: calc(100% - 50px);
height:44px;
}
.logo {
font-size: 24px;
}
/* ここから下がハンバーガーメニューに関するCSS */
/* チェックボックスを非表示にする */
.drawer_hidden {
display: none;
}
/* ハンバーガーアイコンの設置スペース */
.drawer_open {
display: flex;
justify-content: center;
align-items: center;
position: absolute;
right: 20px;
z-index: 100;/* 重なり順を一番上にする */
cursor: pointer;
}
/* ハンバーガーメニューのアイコン */
.drawer_open span,
.drawer_open span:before,
.drawer_open span:after {
content: '';
display: block;
height: 3px;
width: 25px;
border-radius: 3px;
background: #0478FE;
transition: 0.5s;
position: absolute;
}
/* 三本線の一番上の棒の位置調整 */
.drawer_open span:before {
bottom: 8px;
}
/* 三本線の一番下の棒の位置調整 */
.drawer_open span:after {
top: 8px;
}
/* アイコンがクリックされたら真ん中の線を透明にする */
#drawer_input:checked ~ .drawer_open span {
background: rgba(255, 255, 255, 0);
}
/* アイコンがクリックされたらアイコンが×印になように上下の線を回転 */
#drawer_input:checked ~ .drawer_open span::before {
bottom: 0;
transform: rotate(45deg);
background-color:white;
}
#drawer_input:checked ~ .drawer_open span::after {
top: 0;
transform: rotate(-45deg);
background-color:white;
}
.nav_content {
width: 100%;
height: 100%;
position: fixed;
top: 0%;
left: 100%; /* メニューを画面の外に飛ばす */
z-index: 99;
background: rgb(110, 110, 110);
transition: .5s;
text-align: center;
padding-top: 20px;
}
/* アイコンがクリックされたらメニューを表示 */
#drawer_input:checked ~ .nav_content {
left: 0;
}
/* メニュー黒ポチを消す */
.nav_list {
list-style: none;
}
.nav_item a {
color: #fff;
text-decoration: none;
}
/* アイコンがクリックされたらメニューを表示 */
#drawer_input:checked ~ .nav_content {
bottom: 0;/* メニューを画面に入れる */
}
sub {
display:none;
}
footer{
width:100%;
height:auto;
background-color:black;
text-align:center;
color:white;
padding-bottom:49px;
overflow: hidden;
}
.footer-title{
font-size:25px;
}
.footer-description{
font-size:15px;
}
.footer-copy{
font-style:italic;
}
body{
background-color:#F0EFF5;
height:auto;
font-family: "ヒラギノ角ゴ Pro W3",-apple-system, 'BlinkMacSystemFont', Sans-Serif;
font-size:16pt;
}
.body{
padding-top:44px;
}
.tuber{
position: fixed; /* 要素の位置を固定する */
bottom: 0; /* 基準の位置を画面の一番下に指定する */
right: 0;
width:100%;
height:49px;
background-color:white;
display:flex;
}
.tuber-i{
width:25%;
height:100%;
text-align:center;
}
.fa-solid{
margin:0px;
padding:0px;
color:#8C8D8D;
}
.tuber-i-label{
font-size: 10pt;
color:#8C8D8D;
margin:0px;
padding:0px;
}
成果物

http://whatismyscreenresolution.net/multi-screen-test?site-url=https://codepen.io/railway-fun/full/wvmqGpm&w=414&h=736
結構いい感じ。
ということで今回はこの辺で。