概要
タイトルの通り、この度(少し前の話ですが)ReactとTypeScriptでポートフォリオサイトを作成したので、使用した技術と学習方法についてまとめようと思います。
これからポートフォリオを作ってみたいという人にとって少しでもお役に立てば幸いです。
動機
Qiitaでポートフォリオを作成したという旨の記事をよく目にするようになり、自分もやってみようという気持ちになりました。
特に「フロント未学習の大学生が1週間でVue.jsを使ったポートフォリオを作った話」という記事には大きな刺激をもらいました。
完成品
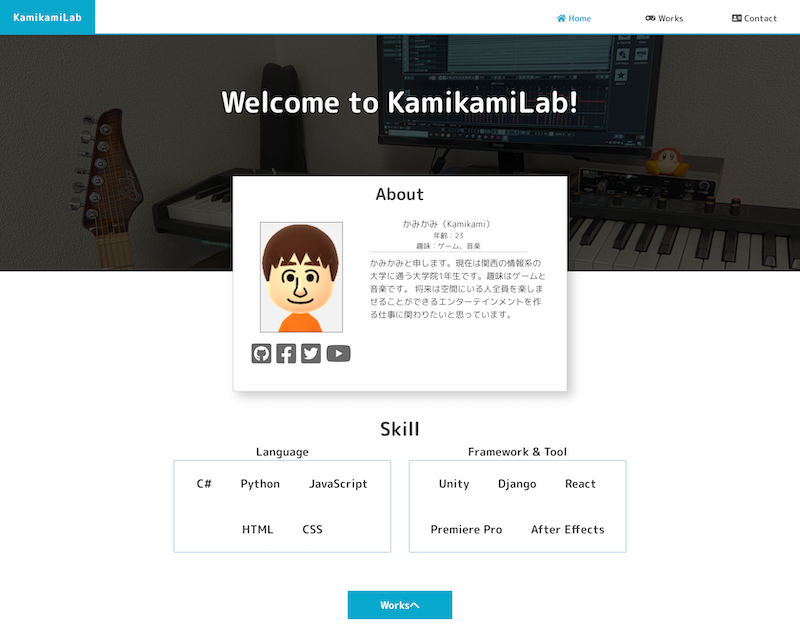
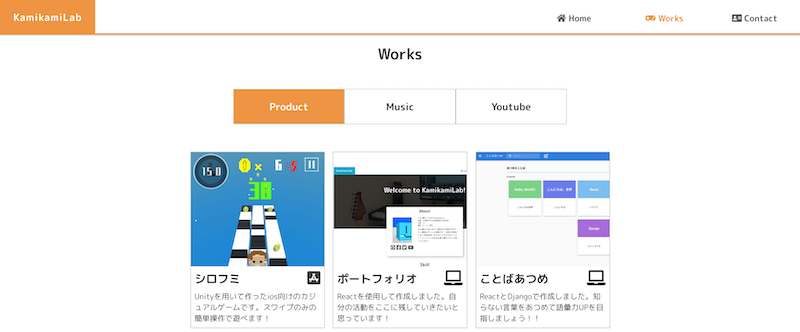
ポートフォリオサイト
ソースコード(恥ずかしいですが)
レスポンシブデザインとシングルページアプリケーション(SPA)に対応しています。
まだリンクを繋げてなかったり不完全な部分があるのでその辺は随時追加していきます。
トップページと成果物ページ(PC)
トップページと成果物ページ(スマートフォン)
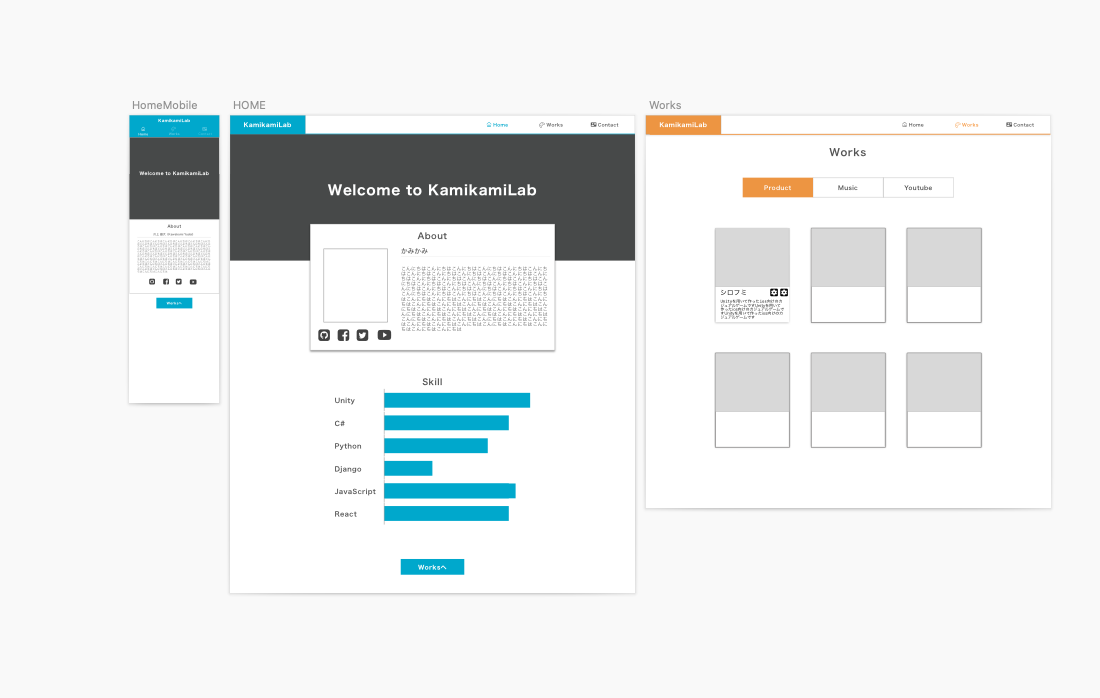
Sketchで簡易なデザイン作成
Reactを学習中している間に簡単なデザインを作っていました。
目に見えるようにすることでモチベーションを維持していました。
デザインには**Sketch**というUIデザインツールを使っています。
スマートフォン用のデザインも同時にこの段階で行っています。

使用技術と学習方法
ポートフォリオ作成前のスキルについて
ポートフォリオを作成する前は、「ある程度プログラミングをしたことがあるが、フロントエンドの技術に対してはほとんど知識・経験がない」という状態でした。
具体的には、
- Unityでゲームを作成したことがある
- PythonとRuby(Ruby on Rails)で簡単な機械学習を用いたWebアプリケーションを作ったことがある
- Swiftを研究用のiPadアプリケーションの開発に使用していた
- HTMLとCSSを学校の授業で少し触れたことがある
という感じです。
以下の学習方法については、この状態からフロントエンドについて学習を開始したことを踏まえて読んでいただけると参考になるかもしれません。
HTML&CSS
Webページを制作する以上避けては通れない技術だと思います。自分は授業で触ったことがある程度で基礎も怪しかったため一から勉強することにしました。
学習には Progate を使用しました。
Progateは初心者向けのオンラインプログラミング学習教材で、手を動かしながら学習を進めることができます。
自分は以前、RubyとRuby on Railsの基礎を学ぶために利用したことがあったのですが、非常に良い印象だったので今回も利用させてもらいました。
HTML&CSSコースは初級、中級、上級の3つの難易度に分かれており、上級コースまで終えるとレスポンシブデザインが実装できるようになります。
中級コースと上級コースを最後まで利用するためには月額課金が必要なのですが、課金する価値は十分あると思います。
JavaScript
今回はReactを使ってポートフォリオを作ると決めていたのでJavaScriptの学習もしました。
こちらの学習にもProgateを使用しました。Progateでは**JavaScript(ES6)**の基本文法について学ぶことができます。
自分は以前にPythonやRubyなどのスクリプト言語を触ったことがあったので、早く終わらせることができました。
ポートフォリオを作成したいという人であれば、ここで学ぶだけで十分だと思います。
TypeScript
ポートフォリオを作るためにフレームワークやJavaScriptについて調べていると、何やらTypeScriptという言語がとても良いという情報を見つけました。
軽くTypeScriptで書かれたプログラムを見てみると、普段ゲーム制作で**C#**を使用している自分にとっては、なんだか馴染みやすく感じたため今回導入しました。
TypeScriptについての詳しい情報は「TypeScript の概要」という記事が参考になります。
ポートフォリオを早く作りたい!という方はTypeScriptを学習せずに作りはじめて良いと思います。
学習には**Udemy**を利用しました。
Udemyはオンライン動画学習のプラットフォームで、プログラミングやデザイン、ビジネスなど幅広い分野の学習コンテンツがあります。
コンテンツは買い切りで一度購入すればずっと視聴することができます。
コンテンツの多くが1万円以上と高額だったりするのですが、セール時であれば1200円程度まで値段が下がるので、購入時にはそこを狙うとお得です。
Udemyで今回自分は「ハンズオンで学ぶ TypeScript - JavaScript エンジニアのための TypeScript徹底入門」というコースを購入して学習しました。
このコースでは実際に手を動かしながら学ぶことができるので効率よく学習することができたと思います。
他にもTypeScriptについてのコースはいくつかがあるので、プレビュー動画を見て自分にあったコースで学習すると良いと思います。
React
冒頭でも述べましたが、ポートフォリオの作成ではReactというJavaScriptのライブラリを使用しました。
Reactを採用した理由としては、「なんとなく凄そう」と思ったからです。
当初はフロントエンドに対する知識が薄く、Vue、Angularとの違いも理解していなかったため、どれを採用すべきか分かっていませんでした(今もよく分かってない)。
そんな時に「Nintendo Switchの中ではReactが動いてる!Nintendo eShop開発秘話を聞いてきた」という記事を見つけたり、React Nativeを使えばスマートフォンアプリ開発もできる! ということが分かったりして、Reactってなんだか凄そうだなと思ったのが採用のきっかけです。
学習にはこちらも**Udemy**を利用しました。
購入したコースは以下の2つです。
こちらのコースも実際に自分の手を動かしながら進められるので効率よく学べました。
上記の2コースと先述したTypeScriptのコースは @gipcompany さんが講師を務めていらっしゃるコースで、非常にわかりやすくて感動しました。
まとめと感想
今回はReactとTypeScriptを使用してポートフォリオサイトを作成しました。
勉強方法としては主にオンライン学習教材を利用しました。
これまでは書籍を読んで勉強することが多かったのですが、オンライン学習教材の効率の良さと学びやすさには驚きました。
学習する内容も多く大変でしたが、楽しく作業できました(大事)。
初めてのブログ執筆で拙い文章になってしまいましたが、この記事が皆さんのお役に立つことができれば嬉しいです。