はじめに
[Django] Generic editing viewsについて [1]の続きです。
UpdateView
更新です。
from django.views.generic.edit import UpdateView
class UpdateQuestionView(UpdateView):
model = Question
fields = ['question_text', 'pub_date']
templateは新規追加と同じquestion_form.htmlを利用します。
urls.pyに追加します。更新の場合はpkを指定する必要があります。
urlpatterns = [
url(r'^(?P<pk>[0-9]+)/update/$', views.UpdateQuestionView.as_view(), name='update'),
]
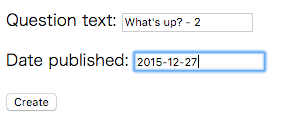
http://127.0.0.1:8000/polls/1/update/ にアクセスします。pk=1の情報が表示されているので更新して、Createボタンを押します。
Detail画面が表示されます。
DeleteView
最後に削除です。
まずはview.pyです。削除が成功した場合に移動するviewを指定します。
from django.core.urlresolvers import reverse_lazy
from django.views.generic.edit import DeleteView
class DeleteQuestionView(DeleteView):
model = Question
success_url = reverse_lazy('polls:index')
削除をしてよいか確認するためのtemplateを用意します。これも名前を指定しないなら、[model名]__confirm_delete.htmlという名前にします。
<form action="" method="post">{% csrf_token %}
<p>Are you sure you want to delete "{{ object }}"?</p>
<input type="submit" value="Confirm" />
</form>
urls.pyにも追加します。
from django.conf.urls import url
from . import views
app_name = 'polls'
urlpatterns = [
url(r'^$', views.IndexView.as_view(), name='index'),
url(r'^(?P<pk>[0-9]+)/$', views.DetailView.as_view(), name='detail'),
url(r'^add$', views.CreateQuestionView.as_view(), name='add'),
url(r'^(?P<pk>[0-9]+)/update/$', views.UpdateQuestionView.as_view(), name='update'),
url(r'^(?P<pk>[0-9]+)/delete/$', views.DeleteQuestionView.as_view(), name='delete'),
]
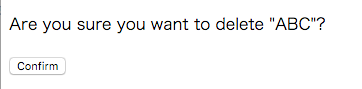
http://127.0.0.1:8000/polls/3/delete/にアクセスします。確認用の画面が表示されますので、Confirmボタンを押します。
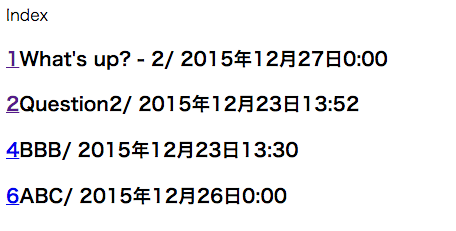
view.pyで指定した一覧画面にpk=3のデータが消えた状態で遷移します。
まとめ
modelの指定だけでSQLやORMの記述等は必要なく簡単に更新系の処理も作れました。プロトタイプなどを素早く作りたい場合などにとても役に立つのではないでしょうか。
最後に
これは2015 tech-yuruyuru アドベントカレンダーの11日目の記事です。