HTMLの書き方
請われていい感じの本でも探すかなと思ったけど面倒だったので書く。
基本的にその道の素人を対象にしていてわかりやすく書くつもりだけど、PCの扱いができない人は想定していない。
内容は
- HTMLを書く
- CSSも書く
- スマホ対応はしたい
みたいな感じ。
前準備
何を使ってHTMLとCSSを書いていくか、ということと、どうやって表示をするか、である。
IDE
筆者は普段からVimを使っていて他のエディタ/IDEはわかっていない。とはいえ、今から始める人にVimでやれっていうのはねぇ…
どれも使ったことがないけれど、VSCodeは良さそうだと思っている。
複雑なことをするつもりもないし、複雑なことをしようと思ってからこの辺は工夫すればよくてとりあえず使えるものを使えばいいと思っている。
取り合えずはVSCodeなどを作って、プロジェクトを作って、index.htmlとindex.cssを作ってやればよいと思っている。
文法チェックなどは多分拡張子があっていれば働くと思う。
ブラウザ
ChromeからFirefoxでいいと思っています。僕はFirefoxを使っているけれど、どっちを使ってもいいし、デバッガもさして差がないと思う。
デバッガの使い方
デバッガというと何かということになると思う。
Firefox / ChromeでF12を押すと出てくる機能。
何ができるかというと
- JavaScriptの構文/実行時エラー (今回は対象外ですね
- HTMLの各種要素のCSSの適用具合など
- ネットワークの状態の確認
- JavaScriptの実行 ( CSS/セレクターの選択などで使えるといいと思っているので書くかも。
HTMLを書く前に決めること
まず何を書くのか決める
このページは何を書きたいページなのかを決める。
このページであれば、
- HTMLの書き方を説明するページだと宣言する。
- 説明をする前に必要なことを提示する。
- HTMLの書き方を説明する。
- HTMLの詳細の説明をする。
- CSSの書き方を説明する。
- CSSの詳細の説明をする。
といった感じである。
実際にこのページの構成を見るとそんな感じになっていると思う。
決めたら、アウトラインを書く
このページを例に何を書くのかを決めた。
その書きたい内容の中での上下関係や優先順位を決める。
上記の例であれば、一番重要なことは
HTMLの書き方を説明するページだと宣言する。
である。
これはh1タグに相当する。
- 説明をする前に必要なことを提示する。
- HTMLの書き方を説明する。
- CSSの書き方を説明する。
これらは、一番重要なことから一段落ちる。h2タグ相当になる。
また、CSSはHTMLの説明を先に行う必要があるので、上下関係で行くと HTML > CSSとなる。
- HTMLの詳細の説明をする。
- CSSの詳細の説明をする。
これらは、HTML/CSSの詳細なので、それぞれの下に位置する。h3タグ相当になる。
内容を書く
上記で書く内容、上下関係、優先順位などを整理した。
あとはそれぞれに対して肉付けをしていくだけでよく、段落付されたみやすいページとなるはず。
HTMLを書く
まずHTMLとは何かという話をする。そもそもの対象読者は何かは知っているが一旦説明はしておく。
- <div></div>と言った形で書く。
- <div1><span></span></div1>と言った形で入れ子にすることができる。
- <div1 class="className"></div1>と言った形でクラス名をつけて、タグをグループ化して管理することができる。
- <div1 id="idName"></div1>と言った形でIDをつけることで、タグに唯一の名前をつけることができる。
- <a href="https://google.com" >クリックで開く</a> といったようにタグごとに固有の属性を設定できる。
- グループ化した要素や唯一の名前はJavaScriptやCSSで参照させることができる。
htmlタグとheadタグとbodyタグについて
これらのタグは表示上ではなく記述上の意味を持っている。
htmlタグ
今書かれているファイルがHTMLであるということを記述する。おまじないみたいな感じで毎回書く。
headタグ
このページ自体の説明や属性などを書く。
- このページはどういったことを書いている、と説明をするmetaタグ
- このページの名前を書くtitleタグ
などを書く。
bodyタグ
ページの中身を書く。
<html>
<head>
<title>ページ</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<meta name="viewport" content="width=device-width">
</head>
<body>
</body>
</html>
ブロック要素とインライン要素について
HTMLの要素、表示上で大きく二つに分けることができる。
一つはブロック要素で、もう一つはインライン要素である。
それぞれ比較をする。
ブロック要素
- 幅、高さなどの属性値を持つ。
- 設定をされていない場合には中身の高さ、画面の幅になる。
- 幅、高さのある箱の中でのテキストの表示の仕方などを設定することができる。
- margin / paddingが効く。
- 改行する。
インライン要素
- 幅、高さなどの属性値を設定しても効かない。
- 中身の幅、高さになる。
- テキストの表示の仕方などは親になる要素で設定することができる。
- marginは効かない。paddingが効く。
- 改行しない。
marginとpaddingについて
margin
marginを設定した要素の周りをどの程度開けるか、ということを指定する。
書き方はmargin-top , margin-right , margin-left , margin-bottomといった形で、バラバラに書くか、marginにまとめて書くかが選べる。
marginとして書いた時に、一つしか書かなかった場合には、全ての方角に対して効く。
marginとして書いた時に、二つ書いた場合には、それぞれ、上下、左右の順番で効く。
marginとして書いた時に、三つ書いた場合には、それぞれ、上、左右、下の順番で効く。
marginとして書いた時に、四つ書いた場合には、それぞれ、上、左、下、右の順番で効く。
div{
margin : 10px;
margin : 10px 10px;
margin : 10px 10px 10px 10px;
margin-top : 10px;
margin-right : 10px;
margin-left : 10px;
margin-bottom : 10px;
}
上記の改行で区切られたそれぞれの書き方は全て同じものをさしている。
div{
margin : 10px 20px;
margin : 10px 20px 10px;
margin : 10px 20px 10px 20px;
margin-top : 10px;
margin-right : 20px;
margin-left : 10px;
margin-bottom : 20px;
}
上記の改行で区切られたそれぞれの書き方は全て同じものをさしている。
padding
paddingを設定した要素の中の要素の周りをどの程度開けるか、ということを指定する。
書き方のルールはmarginと同様で、padding-top , padding-right , padding-left , padding-bottomといった形で、バラバラに書くか、paddingにまとめて書くかが選べる。
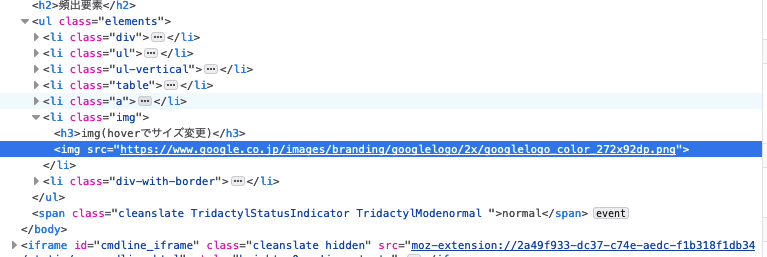
頻出するタグについて
よく使うタグと使い道を書いていく。
いわゆるHTML5で追加されたタグ群はあまり書いていない。
本当はより書いている内容に合わせたタグを使うべきだが、説明を書くと長すぎるし見た目上はdivで問題がないので割愛。
div
割と普通のブロックを作るタグ。
ブロックを作って、その中に画像を表示したり文章を表示したりする。
ブロックの中にブロックを二つ、三つと横に並べたりもできる。
h1~h6
見出しに使うタグ。h1~h6まであって数が小さいほど表題的な意味の強くなるタグである。
段落の強さだけれど、h5,h6あたりを使うようになってくるとページの構成が悪いような気もする。
ul/li
一覧を作るために使うタグ。
デフォルトでCSSのプロパティのlist-styleが有効になっていて、見出しとしての・が表示される。大体list-style : noneって書く印象がある。
ul/liのタグが両方インライン要素(多分)になってて取り回しが悪かったりする。
table
そのままの意味でテーブルを作るタグ。
素直にスタイルを書くと結構思ったように動いてくれない。
あまり一般的なサイトで使うことがないと思う。
上記のul/liで書けることの場合はそっちの方が良いので、それがダメなら考えよう。
a
リンクを作る。
href属性にURLを入れることで、aタグで囲まれた中の要素をクリックしたときにそのサイトに飛ぶことができる。
img
画像を読み込む。
src属性にURLを入れることで、画像を表示することができる。画像の大きさはスタイルシートで行う。
span
divと同じようにひとまとまりの塊を作る。でもブロック要素じゃない。
p
文章を書くために用いる。ブロック要素。
main
メインコンテンツを書く。
header
ヘッダーになる内容を書く。
footer
フッターになる内容を書く。
button
押したら何か起きるボタンを作る時に使う。
スタイルをいい感じに当てると押下時のアクションとかが自動的に入ったりして便利。
background-imageを指定して使うことも多め。
読みやすさを意識したい
先ほど作ったアウトラインに沿ってものを書いていきたい。
それぞれのアウトラインごとに改行などを使ってある程度分割して書くとわかりやwすい。
要素につけたクラス名などをいい感じにすることで、誤解を無くしやすく読みやすいHTMLになる。
CSSを書く
CSSとは
HTMLの要素の表示、動作などを修飾する。
例えば、
- 要素のフォントの色、サイズを変える
- 要素の大きさを変える
- 要素の位置を変える
- 要素の透明度を変える
- 要素の属性値を変更する時に、何秒かけて実行するか( アニメーション
などなど。
書き方は、
$selector{
$style-name1 : $style-value1;
$style-name2 : $style-value2;
}
といった形で書く。
セレクタの書き方
下記の指定の仕方が可能。
- タグ。
- クラス名で検索する
- IDで検索をする
- 上下関係などで指定をする。
- 組み合わせで指定をする。
- 状態を指定することができる。
- 上記は全て組み合わせが可能。
といった形。それぞれ説明をしていく。
タグ
div{
color : red;
}
このように書くと、全てのdivタグのフォント色が赤くなる。
このままでは全ての要素が変わってしまうために、使いづらい。
クラス名で検索する
クラス名を指定するにはクラス名の前に.をつける。
<div class="hometown">toshima</div>
といったHTMLの要素を指定して、フォントのサイズを変更したい場合は、
.hometown{
font-size : 16px;
}
といった形で指定をする。
前述ものと組み合わせると
div.hometown{
font-size : 16px;
}
といった形になる。
IDで検索をする
クラス名を指定するにはクラス名の前に.をつける。
<div id="myhometown" class="hometown">toshima</div>
といったHTMLの要素を指定して、フォントのサイズを変更したい場合は、
# myhometown{
font-size : 16px;
}
といった形で指定をする。
前述ものと組み合わせると
div#myhometown.hometown{
font-size : 16px;
}
といった形になる。
IDは1画面中に一つしか存在できないので、あまり他の要素と合わせてセレクターを書く必要性は薄い。
上下関係などで指定をする
特定の要素の下にある要素群を指定する場合には > を使用する。
<h1>cities</h1>
<ul class="cities">
<li>Toshima</li>
<li>Shinjuku</li>
<li>Bunkyo</li>
</ul>
上記のようなHTMLに対して、豊島、新宿、文京を修飾したい場合には
ul.cities>li{
letter-spacing : 2px;
}
これで、豊島、新宿、文京の文字列の文字間のサイズは調整ができる。
<h1>cities</h1>
<div class="cities">
<ul>
<li>Toshima</li>
<li>Shinjuku</li>
<li>Bunkyo</li>
</ul>
</div>
このようなHTMLの時に > では呼び出すことができない。.citiesの下に一つulタグが入り、その下にliが存在するからである。
この場合には、ul.cities>div>liと書くと動作する。
もしくは
ul.cities li{
letter-spacing : 2px;
}
と記述することで動作する。
スペースは、スペースの左の要素の子方向の要素群に対してスペースの右側で検索を行うことになる。
複数要素が存在する場合に、そのうちのどれを指定するかを選ぶことが可能である。
ul.cities li:first-child{
letter-spacing : 2px; // Toshimaのみ適用
}
ul.cities li:last-child{
letter-spacing : 2px; // Bunkyoのみ適用
}
ul.cities li:nth-child(2){
letter-spacing : 2px; // Shinjukuのみ適用
}
ul.cities li:nth-child(2n){
letter-spacing : 2px; // 偶数番目のみ適用
}
ul.cities li:nth-child(2n + 1){
letter-spacing : 2px; // 奇数番目のみ適用
}
状態を指定することができる。
要はhoverした時にどうか、ということを書くことができる。
組み合わせで指定をする
上記の中で軽く触れてはいるが、セレクタの組み合わせが可能である。
<h1>cities</h1>
<ul class="cities">
<li class="city hometown">Toshima</li>
<li class="city">Shinjuku</li>
<li class="city">Bunkyo</li>
</ul>
と記述されているHTMLの場合に、仮にcitiesの下にあるli要素で、自分の出身地を詳細に指定したい場合には、
ul.cities>li.city.hometown{
letter-spacing : 2px;
}
とスタイルシートを書く事になる。
上記は全て組み合わせが可能
それぞれ組み合わせが可能である。
Flexスタイルについて
特定のブロック内で、インライン要素は全て改行をする。つまり、そのままでは、要素群を横に並べることは不可能である。
例えば上記の画像は、Twitterのヘッダであるが、二つの要素群が横に並べられている。
昔は、Floatを使って頑張って書いたりしたけど今は忘れて良くて、flexboxというスタイルシートのプロパティを用いる。
ホームボタン、#ボタン、通知ボタン、DMボタン、検索ウィンドウ、本人名
こういう時には、HTMLは下記のように書く。
<header>
<ul>
<li>ホーム</li>
<li>#</li>
<li>通知</li>
<li>DM</li>
<li>検索ウィンドウ</li>
<li>本人名</li>
</ul>
</header>
header>ul{
list-style : none; // これをつけておかないと要素の頭に・が表示されてしまう。
width : 500px;
margin : 0 auto; // 左右のmarginが均等に配置される = 真ん中に配置される。
display : flex;
justify-content : space-between;
}
といった形で書く。
これで、500pxのul要素が画面中央に作られ、上記のホーム、#、通知、DM、検索ウィンドウ、本人名は、ul内に均等に配置される事になる。
要素のサイズに指定する単位系について
-
px
ピクセル。絶対値。
例えば画面の幅を800pxと使ってしまうとブラウザの幅を縮めた時にブラウザ幅からはみ出してしまい見づらくなってしまったりする。
ボタンのサイズ指定などで使うならそこまで問題にはならないと思う。 -
vh/vw
それぞれview heiight / view widthの略で、要は画面高さと画面幅である。
相対値になっていて、例えばブラウザの幅、高さを変更した時には、vh/vwはそれぞれ再計算される。
80vwとなっていた場合には常にブラウザの幅の80%である。 -
%
親の要素に対しての%評価である。相対値。
親要素のwidthが100pxで、要素のwidthが80%ならば80px。
親要素のwidthが100vwで、要素のwidthが80%ならば80vwとなる。 -
em
あまり使ってないので詳しくない。調べて。
頻出するスタイルについて
よく使うスタイルを書く。
要素のサイズ系
-
width
-
height
-
margin
-
padding
-
border
要素の周りに線を引く。
太さ、線のタイプ、色を指定する。
実際にスタイルを当てる時も使うし、要素がどんな感じになっているかをみる時にも使う感じですね。
.target-parent{
border : 1px solid black;
border : 3px solid #FF00000;
}
- border-radius
要素の周りの線の角を丸める。
marginと同じように左上から順に指定したり、できるんだけど、大体角の丸具合は全周囲一緒だったりするので、一個しか書かないことが多い。
曲率なんかはお気持ちで調整しがち。
.target-parent{
border-radius : 10px;
}
- border-shadow
要素の周りの境界線に影をつける。
これは線を引かずとも使えたりして便利。
http://www.bad-company.jp/box-shadow/
オプションが結構面倒臭く、ここのサイトは普段から使っていて、書いた後の現物合わせしていく感じ。
フォント系
-
color
フォント色を指定する。red,greenなどの著名な色名、もしくは#00FF00などといった形で、16進数でRGBを指定する。カラーコードなどで検索してみると良いと思う。 -
font-size
フォントサイズを調整する。 -
font-weight
フォントの太さを指定する。 -
letter-spacing
文字間のスペースを指定する。 -
text-align
left/center/rightで指定する。
ブロック要素内のインライン要素、もしくは文字列の水平方向の位置を指定できる。 -
vertical-align
top/middle/bottomで指定する。
ブロック要素内のインライン要素、もしくは文字列の鉛直方向の位置を指定できる。
line-height要素が同時に指定されていないといけない。
大体、ブロック要素のheightと同じ高さをline-height要素に指定して、vertical-alighをmiddleで指定して上下の真ん中におく、といった使い方をする
.target-parent{
height : 300px;
line-height : 300px;
vertical-align : middle;
text-align : center;
}
- opacity
透明度をしていする。
.target-parent{
opacity : 0; // 見えない
opacity : 1; // 見える
opacity : 0.5; // 半透明
}
- font-weight
背景系
-
background-color
背景色をしていする。 -
background-image
背景画像を指定する。書き方は、
.target{
background-image : url("https://example.com/background.jpg");
}
などと書く。
アニメーションなど
レスポンシブ対応をする
昔はスマホ用サイトとPC用サイトでHTMLとかHTMLテンプレートを変えたりしていた。
今はメディアクエリができてそういうことはしていないのが一般的と思える。
メディアクエリは何かというのをざっくりいうと、画面サイズに応じて適用されるCSSを変えられる、といった取り組み。
簡単に例示すると、下記の通りで
@media screen and (max-width: 480px) {
.target{
color : red;
}
}
@media screen and (min-width: 480px) {
.target{
color : blue;
}
}
この場合、画面の幅480pxを分水領として、それ以上の場合には、.target要素の文字色は青、それ以下の場合は赤となる。
480pxを分水嶺としているが、スマホは大体480px以内で、ここでスマホ/PCを分けると都合が良い、ということでここに線を置いている。
もし、スマホ、タブレット、PCなどと細かく分けたい場合は480px以外にも720px(てきとう)などでもう一つ境界を設定すればよい。
デモページ
デバッガの使い方
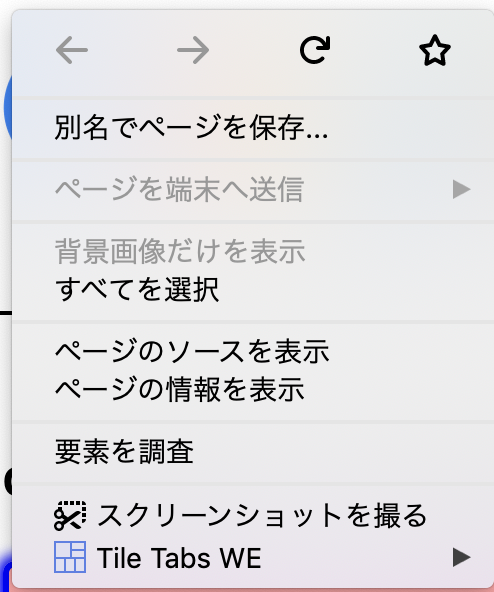
画面は Firefox。

こんな感じで、メニューが出るので、要素を調査、をクリックする。

するとこんな感じで、HTMLが表示される。
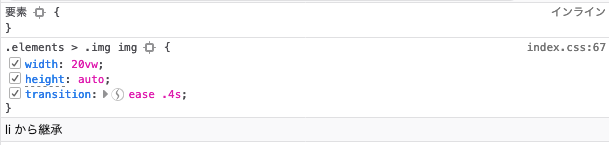
選択されているスタイルが右上にこのような形で表示される。
意図したスタイルが正しく当たっているか
- セレクターが間違っていないか?
- 異なるセレクターのスタイルが当たっていないか?
- の確認ができる。
正しく当たっているスタイル自体が誤っていないか。
- CSSのプロパティが誤っていて無視されている。
- プロパティも値も正しかったが、意図とは異なっていた。