はじめに
はじめまして。閲覧いただきありがとうございます。
今回、Laravel,Vue.js,Docker,AWS,Circleciを用いてポートフォリオを作成したのでご説明します。
アプリの概要
魚食の習慣化を目的とした「魚食習慣化アプリ」です。
- 1日に食べた回数を記録できる
- レシピの検索、投稿、魚が食べられるお店の検索ができます。
想定ユーザー
一人暮らしを始めて魚をあまり食べなくなってしまった人や健康を意識して魚食を取り入れていきたい方
制作背景
サービスの概要は、魚を食べることを習慣にすることを目的とした「魚食習慣化アプリ」です。習慣化するには、出来るだけ行動の数を減らす必要があるので、記録やレシピの検索、お店の検索を一つのアプリで完結できるサービスを制作しました。解決したい課題として、「魚を食べる習慣をつけたい」という欲求の解決を目指して作成しました。
URL
- http://piscare.net
- ゲストログインボタンで簡単にログインできます。
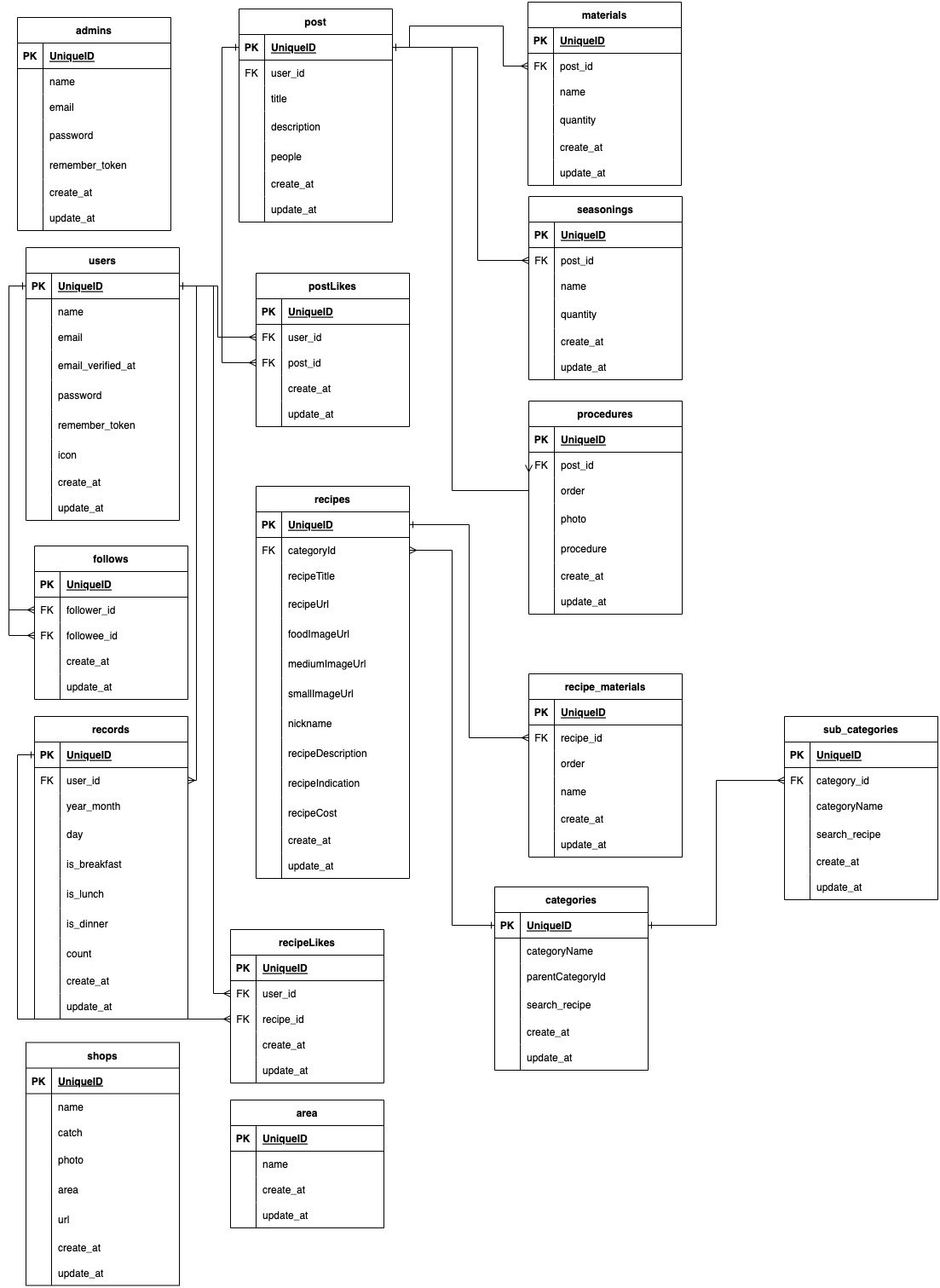
ER図
インフラ構成図
使用技術
- PHP 7.4
- Laravel 6.2
- Laravel ui
- guzzle 7.4
- carbon 2.58
- rakuten-sdk 1.1
- aws-sdk-php-laravel 3.0
- Vue 2.5
- vuedraggable 2.24.3
- vuejs-datepicker 1.6.2
- JavaScript
- CSS
- Rakuten API
- Hotpeper API
- インフラ: AWS
- DB : RDS(MySQL)
機能一覧
| 機能 | |
|---|---|
| 1 | アカウント登録機能 |
| 2 | ログイン機能 |
| 3 | ゲストユーザーログイン機能 |
| 4 | マルチログイン機能 |
| 5 | ログアウト機能 |
| 6 | 魚を食べた回数の記録機能 |
| 7 | レシピの検索機能 |
| 8 | お店検索機能 |
| 9 | レシピの投稿機能(CRUD) |
| 10 | 投稿内容変更機能(CRUD) |
| 11 | 投稿の削除機能(CRUD) |
| 12 | レシピのお気に入り追加機能 |
| 13 | ユーザーのフォロー機能 |
| 14 | マイページ機能 |
何ができるのか
1. トップページ
最初にトップページへアクセスすると画面が描画されます。
ゲストログインボタンを押すことで、ゲストログインができます。

2. ユーザー認証
アカウント登録済みの場合は、フォームにEmailとPasswordを入力してログインできます。
ソーシャルで登録した場合は、ソーシャルログインすることができます。

3. ユーザー登録
アカウント未登録の場合は、フォームにニックネームとEmailとPasswordを入力して登録できます。
googleとGitHub アカウントを利用した登録をすることができます。

4. 記録機能
日付をクリックすると日付を選択出来ます。
魚のボタンをクリックすることで、1日に食べた回数を記録できます。
回数に応じてカレンダーに表示されるアイコンの色が変わります。
前の月、次の月のボタンをクリックすることで前後の月の記録を確認することができます。

5. レシピの投稿
レシピを投稿ボタンをクリックでレシピ名の登録画面に遷移します。

フォームにタイトルを入力。
登録ボタンをクリックするとレシピの投稿画面に遷移します。

画像やコメント、調味料、手順を登録することができます。
5、お店一覧
東京都内のお魚が食べれるお店の一覧が表示されます。
地域やキーワードからお店を検索することができます。
お店詳細ボタンをクリックすると外部のサイトでお店の詳細を確認することができます。

6. レシピ一覧
魚に関するレシピの一覧が表示されます。
キーワードやカテゴリを選ぶことでメニューを検索できます。
詳細ボタンをクリックすることで詳細情報を確認できます。

7. 投稿レシピ一覧
投稿されたレシピの一覧が表示されます。
新着順、人気順のタグをクリックするとソートできます。
レシピ詳細ボタンをクリックすると詳細画面に遷移します。
8. 投稿レシピ詳細
投稿の詳細が確認できます。
ハートのアイコンをクリックすることで、レシピをお気に入り登録できます。
フォローボタンをクリックすることで、投稿者をフォローすることができます。
投稿者名をクリックすることで、投稿者のプロフィールを確認できます。

投稿レシピが投稿した本人なら編集、削除ボタンが表示され、編集ボタンなら編集画面に遷移し、削除ボタンならレシピが削除されます。
投稿レシピが投稿した本人なら、フォローボタンは非表示になり、ハートのアイコンがクリックできないようになります。

9. プロフィールの表示
フォローボタンを押すとフォローできます。
本人の場合は、フォローボタンは、非表示になります。
各タブをクリックすることで情報を切り替えることができます。

10. 工夫したところ
- エンジニアとしての自走力をつけるために発生したエラーはなるべく自分で解決するようにしました。
- チーム開発を意識してGitHubのIssueだしをしながら実装しました。