TypeScriptとNext.jsについての学習が一段落したので、学習の区切りとしてポートフォリオサイトを作りました。
レスポンシブデザインやRSC (React Server Components) など学びながら実装を進めた部分も多く大変でしたが、とても楽しく開発できました!
この記事では、学習期間の学習編と、サイト作成期間の開発編の2部構成で、完成までの道のりを紹介します。
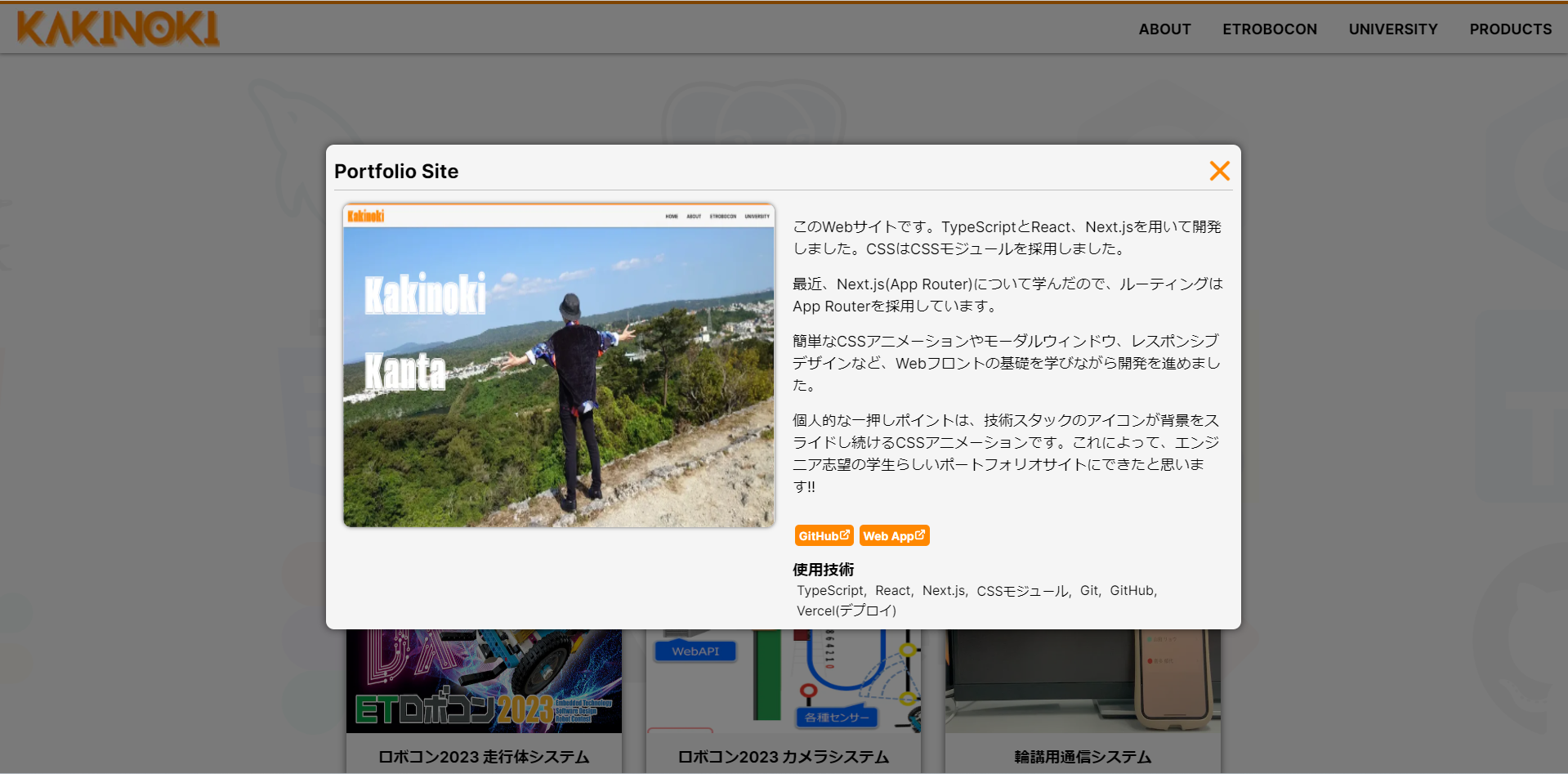
作成したポートフォリオサイトはこちら ↓
本編前のちょっとした自己紹介
私は現在(2024/1/25)、大学院に通う修士1年生です。
普段は、研究活動やETロボコンの活動をしていたりするのですが、「IT系のメガベンチャーに就職したい!」、「インターンシップやハッカソンに参加してみたい!」という思いから、TypeScriptやReact、Next.jsの勉強を始めました。そのため、Webフロント開発の経験は半年ちょっとです。
学習を始める前のWeb系開発に対する経験は、大学の講義でHTMLとCSS、PHPを使って、簡単なWebゲームを実装したことがある程度でした。
もっと詳しく私について知りたい方は、ぜひポートフォリオサイトをご覧ください。
第1部:学習編
HTML/CSS
私は学部時代に、大学の講義でHTMLとCSSの基礎的な部分については学んだことがありました。そのため、HTMLとCSSについては学習をスキップして良いかとも思いましたが、正直あまり覚えていない部分も多かったため、改めて復習しようと思い、以下のUdemy講座を受けました。
この講座に関しては、ハンズオン形式でHTMLとCSSについて丁寧に教えてくれたため、個人的にはかなり良い講座だったように思います。ただ、現在ではあまり主流ではないBootstrapやjQueryの使い方などの紹介も多く、すべてのセクションをやる必要もなかったかなと感じています。
JavaScript & TypeScript
HTMLとCSSについて学んだ後、JavaScriptとTypeScriptの学習を始めたのですが、ここで私は大きなミスを犯してしまいました...
というのも、最初からいきなりTypeScriptの学習を始めてしまった訳です。
「今どきはJavaScriptじゃなくてTypeScriptだって聞くし、TypeScriptから学び始めるか」と私は考えたのですが、世の中に出回っているTypeScript学習のための技術書や動画教材の多くは、JavaScriptをある程度書ける人向けに作られており、当時の私のようなJavaScriptがほぼわからない人間にとっては、「まだ早い」となってしまうものだった訳です。また、ReactやNext.jsなどの学習教材の多くが、JavaScriptで書かれているため、TypeScriptの学習は後回しにして良いと思います。
今だからこそ言えることですが、Webフロントの学習は、
- JavaScript
- ReactなどのUIライブラリやNext.jsなどのフレームワーク
- TypeScript
の順で良いと思います。
ついでに、私が使った動画教材は以下のものです。
講座の解説がとても丁寧なため、内容の理解で詰まることはほとんどなかったのですが、今ではTypeScriptの本質的な部分が身につかないままだったと後悔しています。
講座の内容はTypeScriptの基礎から始まり、その後サンプルプロジェクトを通して高度な機能や開発手法についても学べて、とても良いものでした。そのうち、改めて受講しておきたいと考えています。
なお、JavaScriptの学習に関しては、結果的にReactの学習と並行して進みました。
React & Next.js
技術選定
まず、世に多く存在するUIライブラリやフレームワークのうち、なぜReactとNext.jsを選んだのかですが、一番波に乗っているとTwitterで見かけたからです(笑)。正直、Vue.jsもAngularもいずれ学んでみたいし、どれからでもいっかって考えでした。今では、「良い選択をしたな~」と思っていますし、RSC(React Server Components)にドハマりしているので、Next.jsから離れることは当分ないかなと思っています。
Hooks最高
React学習として、まずは以下の動画教材を使いました。
この教材はハンズオン形式でコースが進むのですが、とても面白いことに、最初にJavaScriptだけで1つのプロダクトを開発してから、もう一度同じプロダクトをJavaScript+Reactで開発します。これによって、Reactを使うことで開発における何が便利になるのかを、実際に体験しながら学ぶことができます。また、モダンJavaScriptについても丁寧な解説があるため、React学習の最初の一歩として良い教材だと感じました。
それから、React特有のHooksや、Reactで開発したプロダクトをVercelでデプロイする方法などについて、以下のYoutube再生リストで学びました。
「これ無料で良いんですか!?」ってなるくらい良い教材でした。HTMLでWebサイトを作るときと、ReactでWebサイトを作るときでは何が違うのか、また、ReactとNext.jsは何が違うのか、よく使うHooksについて、カスタムHooksやコンポーネント分割について、Vercelでのデプロイ方法など、Reactの基礎を詰め込んだ内容となっており、「これ観たら十分じゃね?」って思ってしまうくらい満足のいく内容でした。
それと、RSC(Next.js13)については、インターンシップやハッカソンで触れる機会があったのと、ポートフォリオサイト作成時に学びながら実装を進めました。
写経教:結局、手を動かすことが一番の学びにつながる
最後に学習編のまとめですが、私は何かを学ぶとき、とにかくハンズオン形式で自分の手を動かしながら学習するようにしています。これは、大学の恩師が「写経は大事(板書を書き写すなど、実際に手を動かすことで知識は定着する)」という考えを持っていることに影響を受けています。今回のWebフロント学習も、とにかく手を動かして学ぶようにしました。
個人的には、エンジニアが何かを学ぶときは、特に手を動かすことが大事だと思っているので、今後も新しい言語やライブラリを学習する際には、手を動かして学んでいきたいと思います!
第2部:開発編
方針
大前提として、Next.js学習の区切りとして作成するため、開発言語等は以下の通りです。
- TypeScript
- Next.js
- CSSモジュール
- Git, GitHub
- Vercel
一番の方針としては、自身の実績について知ってもらいたい!そのために、
- 私の一番の実績であるETロボコンについて、多くの情報を載せられるページ構成
- 閲覧者が興味を持った私の過去や実績に、簡単に遷移できるようなTOPページの実装
また、以下に挙げるような様々な機能を実装したい!
- 外部サービスのAPI(GitHub API)を使用
- CSSアニメーションでおしゃれなUI
- レスポンシブデザイン
- stateの管理をして、モーダルウィンドウを実装
- RSCで、サーバコンポーネントとクライアントコンポーネントを適切に分割
ポートフォリオサイト内容
サイトのページ構成は以下の通りです。
- TOP
各ページの大まかな内容とページ遷移するボタンを配置 - ABOUT
私自身について、経歴や技術スタックを掲載 - ETROBOCON
学部3年時から毎年参加しているETロボコンについて、自チームの取り組みなどを紹介 - UNIVERSITY
大学で学んだことや所属研究室について紹介 - PRODUCTS
これまで開発してきたプロダクトを紹介
デザイン・レイアウト
次にサイトのデザインやレイアウトを決定しました。
レイアウト
私のイメージカラーがオレンジなので、全体的な配色は白とオレンジにしました。ロゴやh1タグ、ボタン、フッターなどはオレンジ色です。
なお、背景色を完全な白ではなく、薄いグレー色にすることで、白を使える色にしています。具体的には、TOPページのボタンなどをご覧ください。
また、画面上部に固定したヘッダーや、ページ下部に固定したフッターなど、一般的なサイトと同様のレイアウトとすることで、閲覧者に負担をかけないように設計しています。
CSSアニメーション
ボタンやヘッダー、h1タグなどにCSSアニメーションを付けてリッチなデザインにしています。
さらに、私の一押しポイントとしては、背景をスライドし続ける技術スタックのアイコンです。これにより、エンジニアのポートフォリオサイトであることをアピールしながら、洗練されたデザインっぽさを出せているような気がします(笑)。
レスポンシブデザイン
どうせWebサイト作るなら、スマホやタブレットでの見栄えも意識したいってことで、レスポンシブデザインとしました。パソコンを持ってない両親とかに自慢したときに、レイアウトが崩れてると悲しくなっちゃいますしね。
App RouterでRSCの実現
私がNext.jsを学び始めたときは、ちょうどRSCが世に出回りだして、これからはPages RouterじゃなくてApp Routerだ!となっていた時期だったので、App Routerで実装していくことにしました。
App RouterやRSCについては、ここで書ききれることではないので、参考にした記事をいくつか載せておきます。
正直、ディレクトリ構成も何が正解なのか全然わからない状態だったのですが、様々な記事などを参考にして以下のようなディレクトリ構成になりました。ただ、あまり自信のある構成ではないので、よければコメントなどで、アドバイスください。お願いします![]()
.
├── .next/
├── node_modules/
├── public/ # 画像やpdfファイル置き場
├── src/
│ ├── app/
│ │ ├── _components/ # TOPページのみで使用するコンポーネント
│ │ ├── about/ # ABOUTページ用ディレクトリ
│ │ ├── allProducts/ # PRODUCTSページ用ディレクトリ
│ │ ├── etrobo/ # ETROBOCONページ用ディレクトリ
│ │ ├── university/ # UNIVERSITYページ用ディレクトリ
│ │ ├── globals.css
│ │ ├── Layout.mocule.css
│ │ ├── layout.tsx
│ │ ├── page.tsx # TOPページ用ファイル
│ ├── components/ # ボタンなどのサイト全体で使用するコンポーネント
│ ├── lib/ # GraphQLクライアントなどのライブラリ
│ └── utils/ # サイト全体で共有の個々の機能など
├── .env.local
├── next.config.js
├── package-lock.json
├── package.json
├── README.md
├── tsconfig.json
GitHub API v4で草を取得
エンジニアのサイト感をより演出するために、サイトにGitHubの草を生やしました。
GitHubの草(コントリビューション)は、GitHub API v4(GraphQL)で取得できました。これまで、ハッカソンなどでREST APIは触ったことがありましたが、GraphQLは初めてだったこともあり苦労しましたが、以下の記事などを参考に実装しました。
なお、GraphQLクライアントはApollo Clientを採用しました。
また、APIでデータを取得できるまで何も描画されていないと、データ取得後にレイアウトがズレてしまいます。そこで、スケルトンを実装してUXを向上させました。
過去プロダクトをモーダルウィンドウで表示
Next.js(React)学習の区切りとして実装するなら、「Hooksを使ってstateを管理するくらいはやらないと!」という思いで、これまでに私が開発してきたプロダクトの紹介は、モーダルウィンドウで表示するようにしました。
この際に苦戦したのが、モーダルウィンドウの開閉を担うクライアントコンポーネントの内側に、モーダルウィンドウ自体をサーバコンポーネントとして実装することでした。
これに関してNext.jsの公式ドキュメントを読むと、コンポーネントの依存関係では、クライアントコンポーネントの子はすべてクライアントコンポーネントになってしまうそうです。
しかし、Compositionを使うことで、実質クライアントコンポーネントの内側にサーバコンポーネントを置くことができました。
詳しくは、以下の公式ドキュメントや記事を読んでください。
まとめ
今回作ったポートフォリオサイトは、Next.js学習の区切りとして満足のいく出来に仕上がったと思っています。
また、初めてのWebフロント領域でしたが、学習期間から含めてずっと楽しく開発できました!
ポートフォリオサイトと本記事について、気になったところやアドバイスがあれば、コメントいただけると嬉しいです。
最後までご覧いただき、ありがとうございました!