具体的な手順ではなく、「思いついたら、データの可視化って結構簡単に出来た」という内容です。
こんなキャンペーンしてた
アイマス公式アカウント(@imas_official)を
フォロー&ツイートをRTで等身大アイドルパネルを9名にプレゼント
応募締切はツイート内の日付ではなく、2/11(月祝)いっぱい!
希望がある場合は、RT後に「●●ちゃんがほしいです!」と元ツイートにコメントをつけてね
ふと思う
... 〇〇ちゃんをカウントしたら、誰が倍率高いのか、わかっちゃうかしら。
やってみた
動機
-
データの可視化って難しいイメージだけれど、このテーマなら途中で、めげないはず!
-
グラフをお気軽に作るツールを最近知った (
infomotion) -
watson をつかってみたい
-
Twitter API あんまり使ったことがないから試してみたい
(やったことあるAPI:statuses/user_timeline.json 、 statuses/show.json )
実践
知識材料
利用サービス
プログラム実行環境
構成
各セクションの概要
Twitter から対象データ取得
search/tweets.json で、特定のアカウントに対するコメントのみを検索("@imas_official")
その中から、キャンペーン対象のツイートに対するリプライだけを抽出
function search(lastId)
{
var postOption =
{
'hostname' : "api.twitter.com",
'port' : 443,
'path' : "/1.1/search/tweets.json"
+ "?q=" + "to%3Aimas_official"
+ "&result_type=recent" // 最近の
+ "&count=100" ,
'method' : "GET",
'headers' :
{
'Authorization' : "Bearer " + token, // APIトークンは別枠で取得
}
};
// RT コメントを途中まで読んでいたら、続きから読み込む
if( lastId )
postOption.path += "&max_id=" + lastId;
// API コール
var req = https.request(postOption, function(res)
{
var ret = '';
res.on('data', function(buf)
{
ret += buf;
});
res.on('end', function()
{
var currentTweet = JSON.parse(ret);
var id = "0";
var found = false;
// 取得出来たコメントの分、ループ
currentTweet.statuses.forEach((x) =>
{
if( ! /RT/.test(x.text) && repId !== x.id_str ) {
// 対象ツイートへのリプライだったら、CSV に吐き出す
if( x.in_reply_to_status_id_str === "1092605512250585088" ) {
// コメント中の改行コードを削除
var tx = x.text.replace(/\n/g, "");
fs.writeFileSync("a.csv",
(new Date(x.created_at)).getTime()
+ "," + x.id_str
+ "," + tx + "\r\n"
, { flag : "a" });
found = true;
}
}
id = x.id_str;});
if( ! found )
return ;
else
search(id); // 対象コメントが取得出来ているうちは、再起コール
});
});
});
}
アイドル名抽出 (watson assistant)
「このアイドルは、こういう呼ばれ方 してるよー」というのを、watson に教えてみる

ユニット名をコメントされた場合は、そのユニットのアイドル全員をカウントするようにしてます。
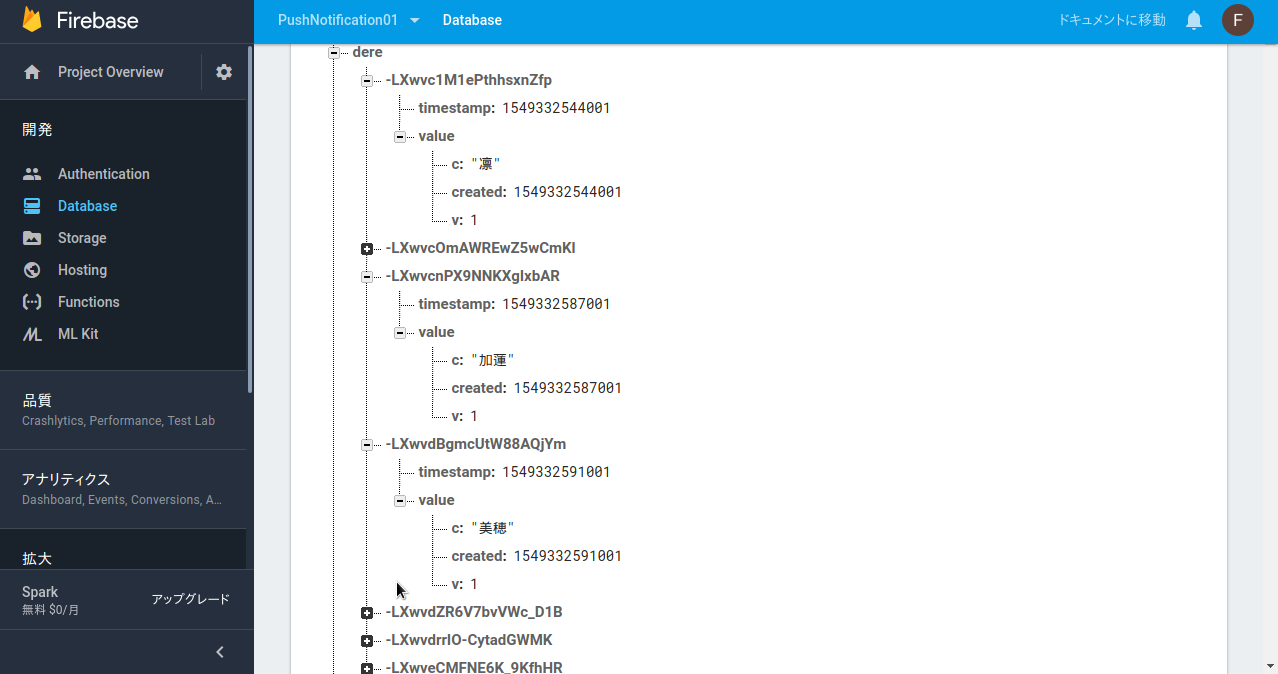
抽出結果をデータストアに保存 (Firebase RealtimeDatabase)
こんなコメントメッセージを、1行ずつ watson に解析してもらう
@imas_official 五十嵐をよろしくお願いします。
@imas_official 小日向美穂をお願いします!
@imas_official 島村卯月お願いします
@imas_official 五十嵐響子ちゃんをお願いしますー
@imas_official 北条加蓮で
@imas_official しぶりんをお願いしまs
@imas_official 神谷奈緒!
@imas_official 北条加蓮ちゃんで!
@imas_official うじゅき・・・
.
.
.
watson の回答を元に、「何時何分に、誰担当のPがコメントしたのか」データをDBに登録していく。

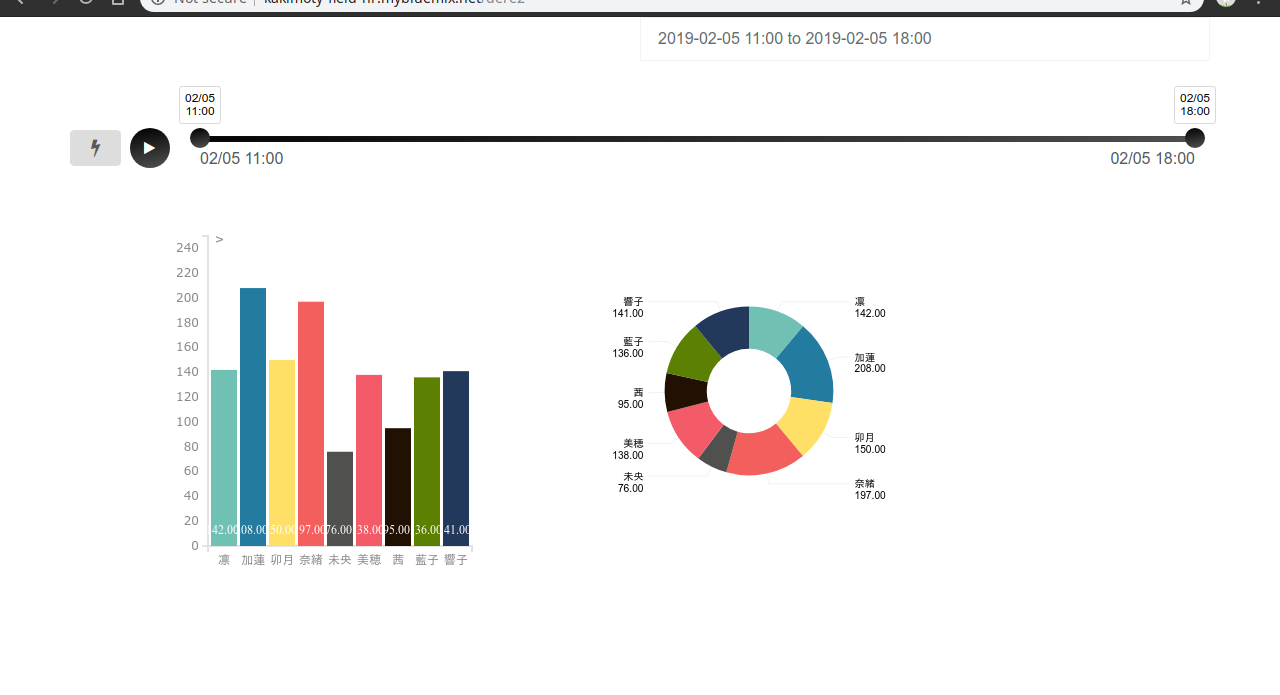
データの可視化 (enebular infomotion)
どんなタイプのグラフ を どんな値を使って 表示しますか?を指定するだけで、グラフが表示できる。

データソースとして、Firebase Realtime Database を選択できる
動画 ー 登録中の様子
元動画を消してしまった・・・ので、メモのためもう一度。
— Dai Kakimo (@Kakimoty_Field) 2019年2月8日
・Twitter API でリプライダンプ
・アイドル名を IBM Watson Assistant で抽出
・Firebase RealtimeDB に登録
・enebular infomotion で 見える化https://t.co/K69TyHlKqF