エラーメッセージをアニメーションをつけて表示
今回、Swiftを使ってかっこいいエラーメッセージを実装していきたいと思います。
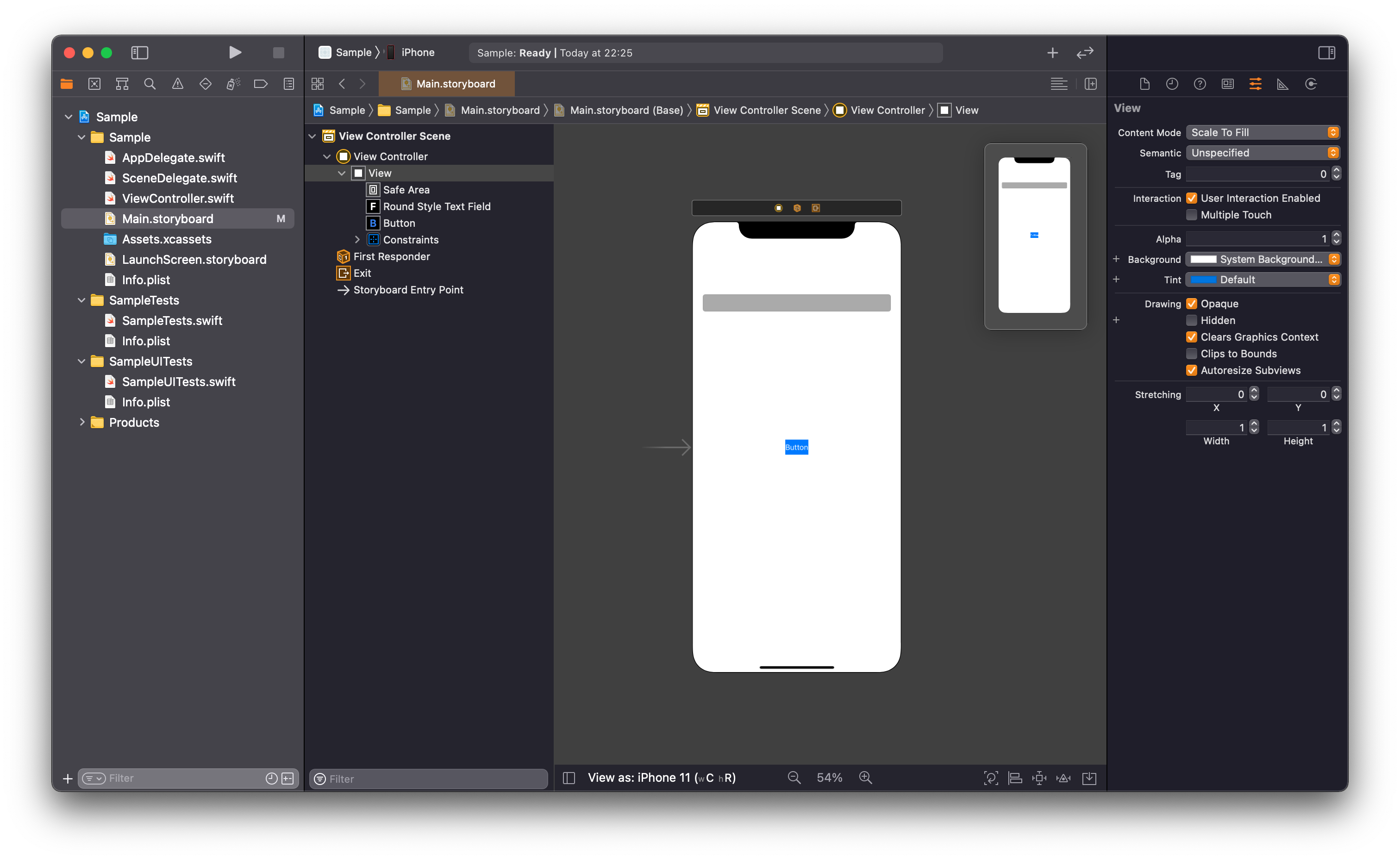
まず初めにtextfieldとbuttonを設置
エラーメッセージを表示するViewを設置
エラーViewをPink色にして、左右下を20,高さを60に設定しましょう。

コードとbuttonなどアイテムをつなげる
textfield、button、エラーを表示するviewをOutlet接続。
(textfield、button、errorView)
buttonをTouchUpInsideでAction接続。
(buttonTouchUpInside)
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var textfield: UITextField!
@IBOutlet weak var button: UIButton!
@IBOutlet weak var errorView: UIView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
@IBAction func buttonTouchUpInside(_ sender: Any) {
}
}
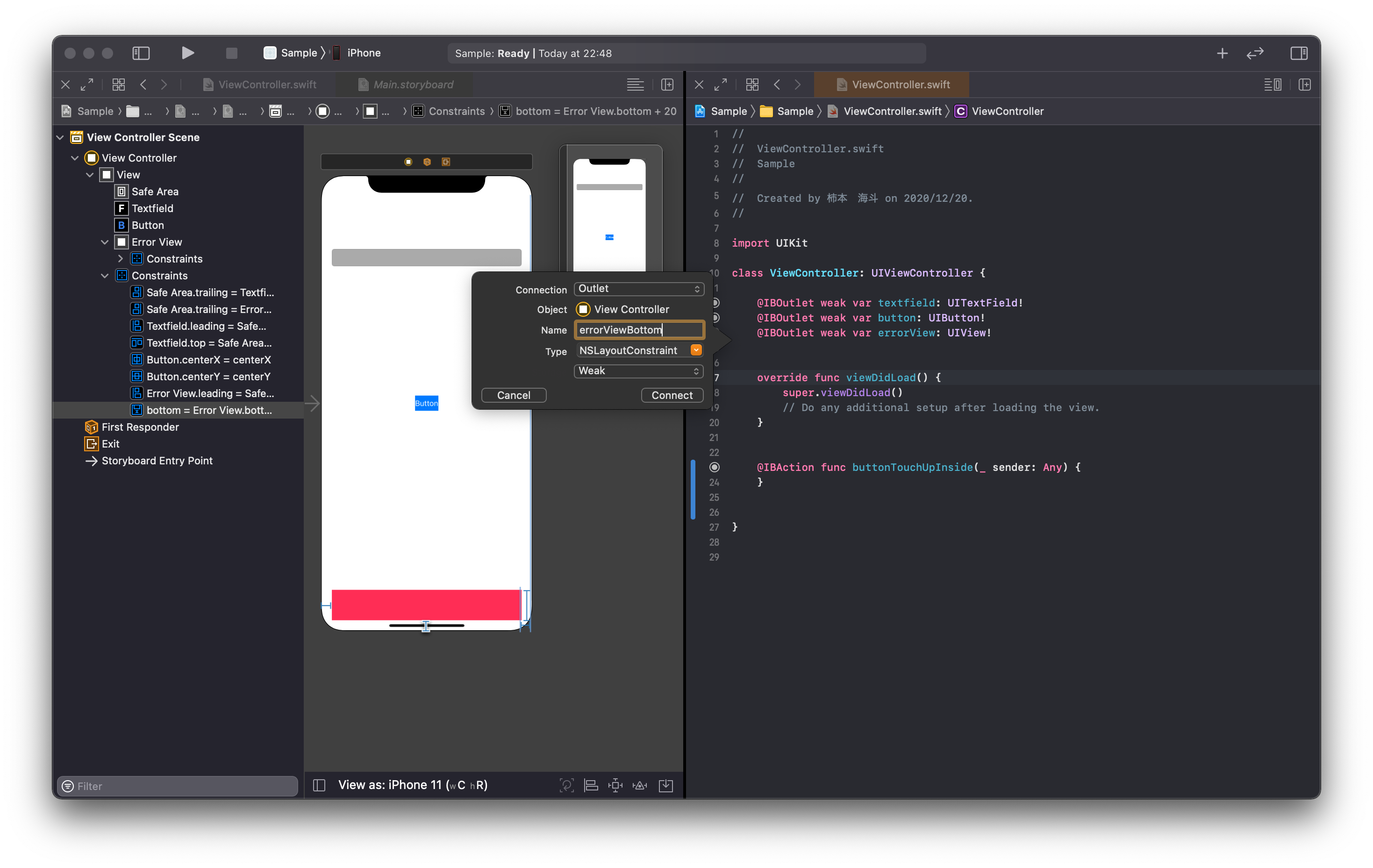
エラーを表示するviewのbottomも接続。
(errorViewBottom)

コードを書いていく
今回は、textfieldに文字が入力されていないときにbuttonがタップされるとエラーが表示されるようにします。
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var textfield: UITextField!
@IBOutlet weak var button: UIButton!
@IBOutlet weak var errorView: UIView!
@IBOutlet weak var errorViewBottom: NSLayoutConstraint!
override func viewDidLoad() {
super.viewDidLoad()
//画面が表示されたときにerrorViewが隠れるようにする
errorViewBottom.constant = -60
}
//buttonがタップされた時
@IBAction func buttonTouchUpInside(_ sender: Any) {
//もしtextfieldに文字が入力されていない時
if textfield.text == "" {
//ここからが本題
UIView.transition(
// アニメーションさせるview
with: self.errorView,
// アニメーションの秒数
duration: 0.2,
// アニメーションの指定 等速
options: [.curveLinear],
// アニメーション中の処理 //X軸は変わらないので0、Y軸は上方向に20移動したいのでerrorViewのサイズの60に移動したい20を足して-80を指定
animations: {self.errorView.transform = CGAffineTransform(translationX: 0, y: -80)},
//アニメーションが終了した後の処理
completion: { (finished: Bool) in
//4秒間待機
DispatchQueue.main.asyncAfter(deadline: .now() + 4.0) {
//再びアニメーション
UIView.transition(
// アニメーションさせるview
with: self.errorView,
// アニメーションの秒数
duration: 0.2,
// アニメーションの指定 等速
options: [.curveLinear],
// アニメーション中の処理 //次は下げたいので先ほどとは逆で80を指定
animations: {self.errorView.transform = CGAffineTransform(translationX: 0, y: 80)},
//アニメーションが終了した後の処理 //これで終わりなのでnil
completion: nil
)
}
}
)
}
}
}
これで完成!!!