概要
こんにちは!
私がコミュニティで開発しているスタック指向型の強力なスクリプト言語「Stack」を、PHPみたいにHTMLに組み込んで動かせたら便利だと考えて、Webアセンブリ版Stackプログラミング言語を実行するJSライブラリを開発しました。
コード紹介
import init, { run_stack } from './pkg/web_stack.js';
init().then(() => {
window.run_stack = run_stack;
// ページの読み込みが完了したら実行する処理
// class が stack である要素を全て取得
const stackElements = document.getElementsByClassName("stack");
// 各要素に対して処理を行う
for (let i = 0; i < stackElements.length; i++) {
const stackElement = stackElements[i];
const code = stackElement.innerText.trim(); // 要素内のテキストを取得し、両端の空白を除去する
const result = run_stack(code).output(); // Stack 言語のコードを実行する
stackElement.innerHTML = result; // 結果を要素内に表示する
}
});
JavaScriptからWebアセンブリ版Stackプログラミング言語を実行しています。
<html>
<body>
<div class="stack">
(<) (table) (>) concat concat print
1 10 1 range (i) (
(<) (tr) (>) concat concat print
1 10 1 range (j) (
(<) (td) (>) concat concat print
i j mul print
(<) (/td) (>) concat concat print
) for
(<) (/tr) (>) concat concat print
) for
(<) (/table) (>) concat concat print
</div>
<script src="https://stack-community.github.io/stack.js" type="module"></script>
</body>
</html>
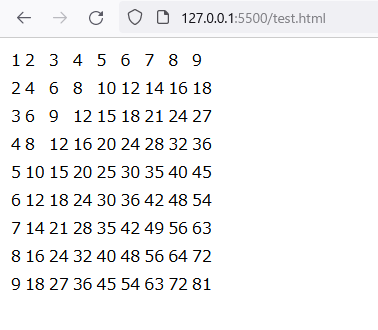
stackクラスの中のStackプログラミング言語の掛け算表を出力するコードを実行して動的にHTMLで掛け算表を生成しています。
実行結果の確認
これで、Webページ上でStackプログラミング言語を実行して動的にHTMLを生成できます。
まとめ
この記事では、Webページ上でStackプログラミング言語を実行する方法を紹介しました。柔軟な構文と高い表現力を持つStackプログラミング言語を活用して、さまざまなアプリケーションを開発してみてください。